Dynamic Content- Multiple selection when adding media and content, SFCC content asset enhancements
Release date: 6th May 2020
In this release we've made improvements to the Dynamic Content media and content browsers to allow you to select and add multiple items of content and media to a content item. This makes it faster and easier to create your content.
We've also introduced some new features to our Dynamic Content Salesforce Commerce Cloud (SFCC) Content Asset integration to allow you to specify the way your content assets are managed and choose a method that best fits in with your workflow.
Multiple selection in the content and media browsersLink copied!
Selecting and adding multiple items makes it faster to populate a content item such as a carousel that contains links to several carousel slides, or to add multiple images to an item at once. You can also now add multiple content items or snapshots to a slot in an edition.
In this section we'll give you a quick overview of how multiple selection works.
Adding multiple content and media itemsLink copied!
When you're creating an item such as a carousel or grid that contains links to a list of other content items, you previously had to select and add the items from the content browser one by one. You can now select and add multiple content items at once.
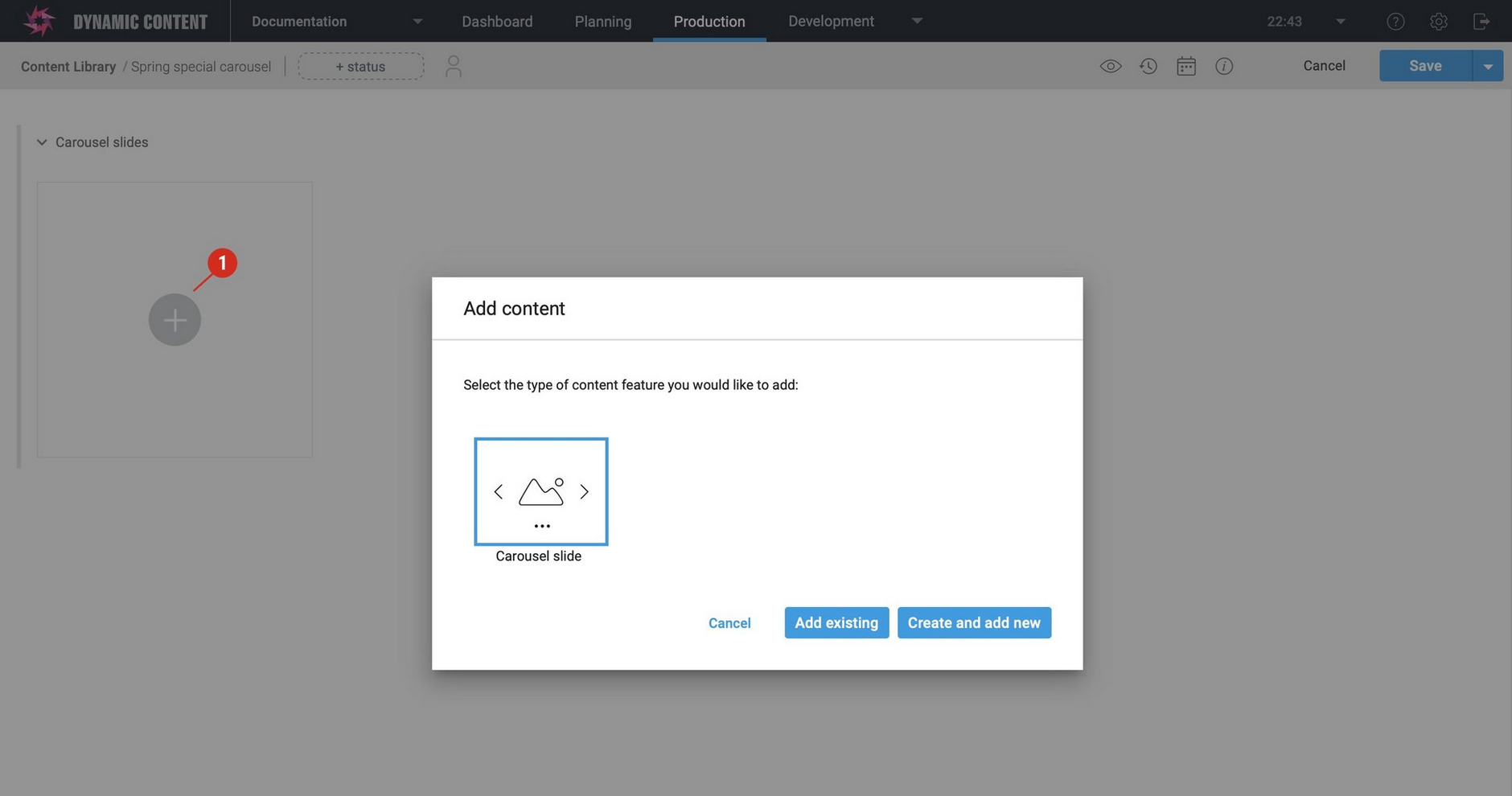
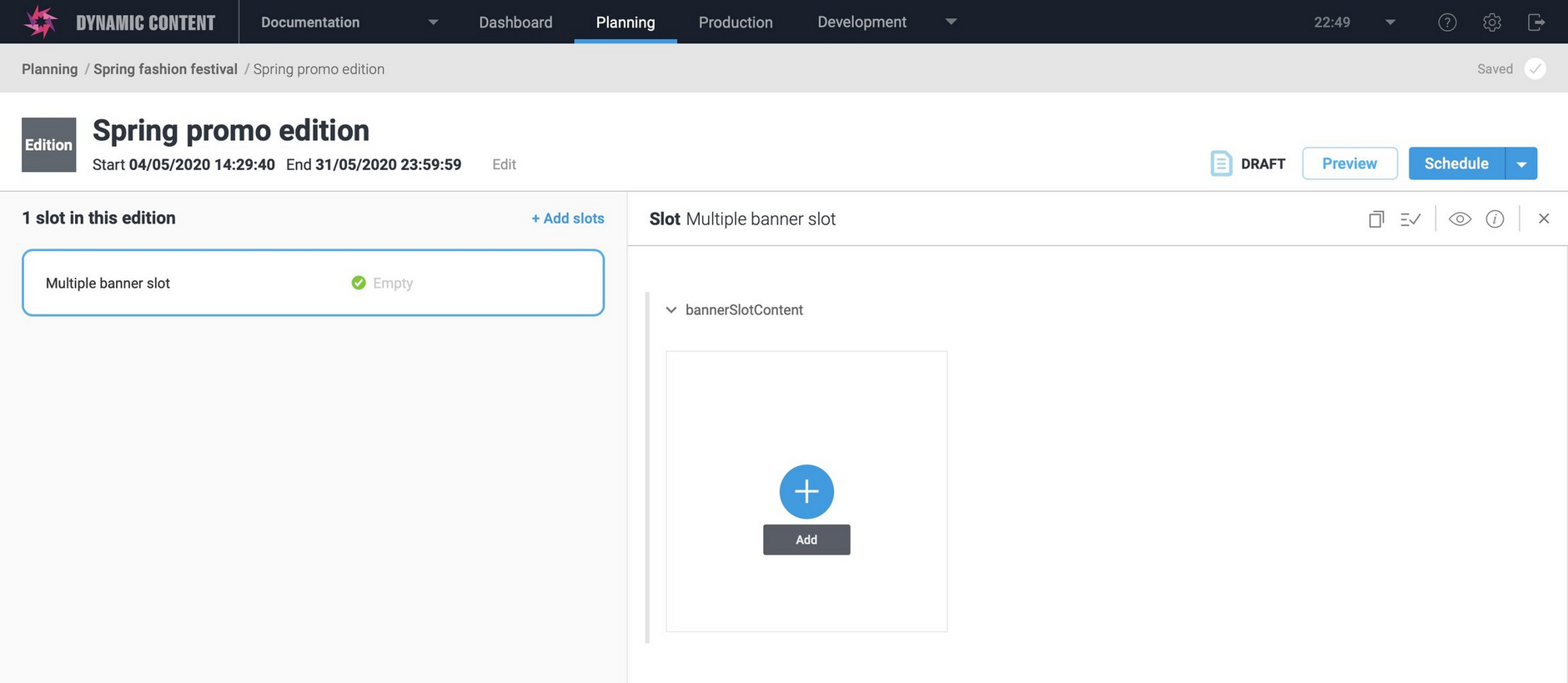
In the example below, the carousel content item can contain up to 4 carousel slides. When you click the Add icon (the +) and choose to Add existing content, then the content browser will be displayed.
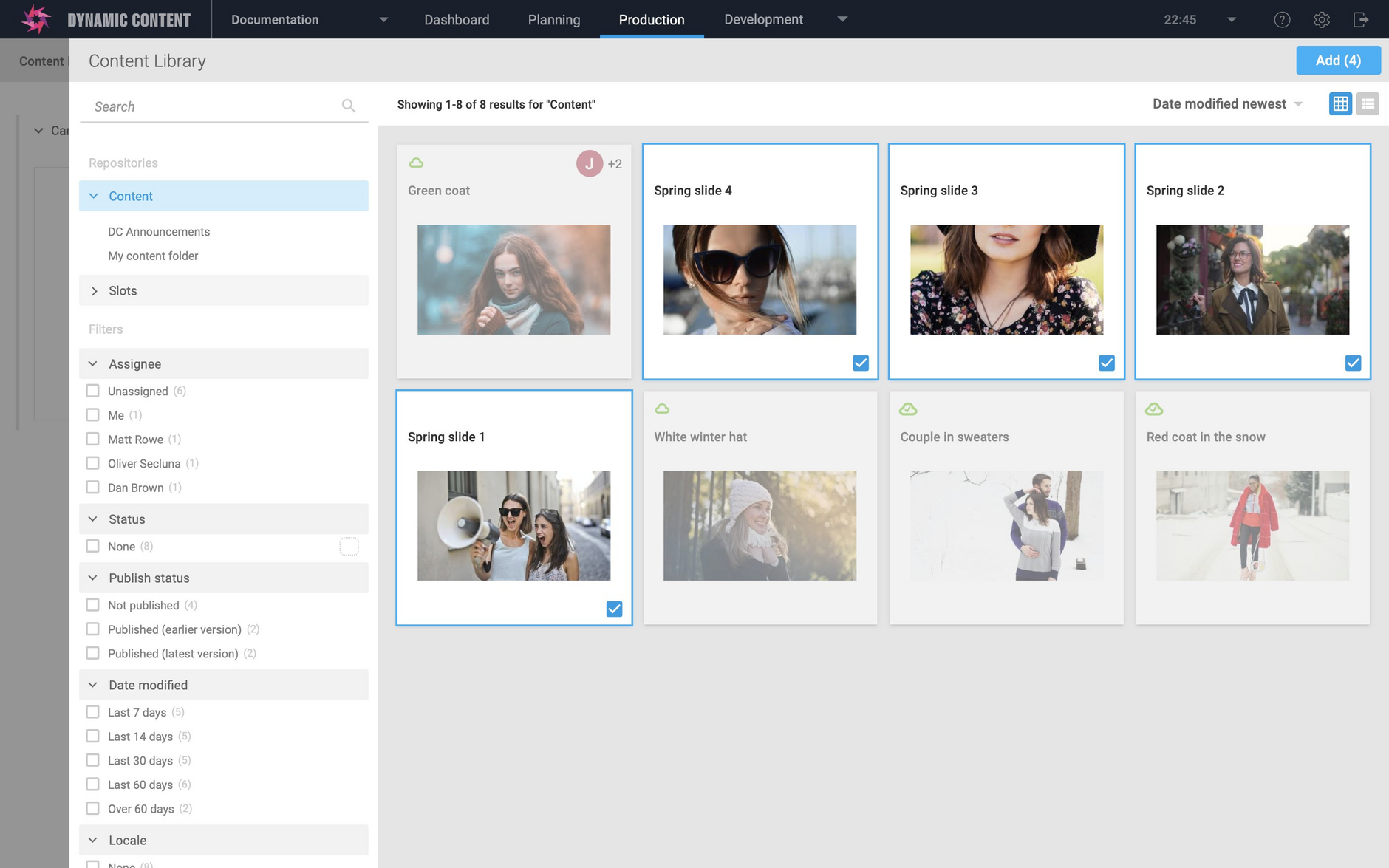
Hover over each item you want to select and click the check box in the corner of the card to select it. The Add button at the top right of the window will show the number of items you have selected. When you've selected all the items you want, click the Add button.
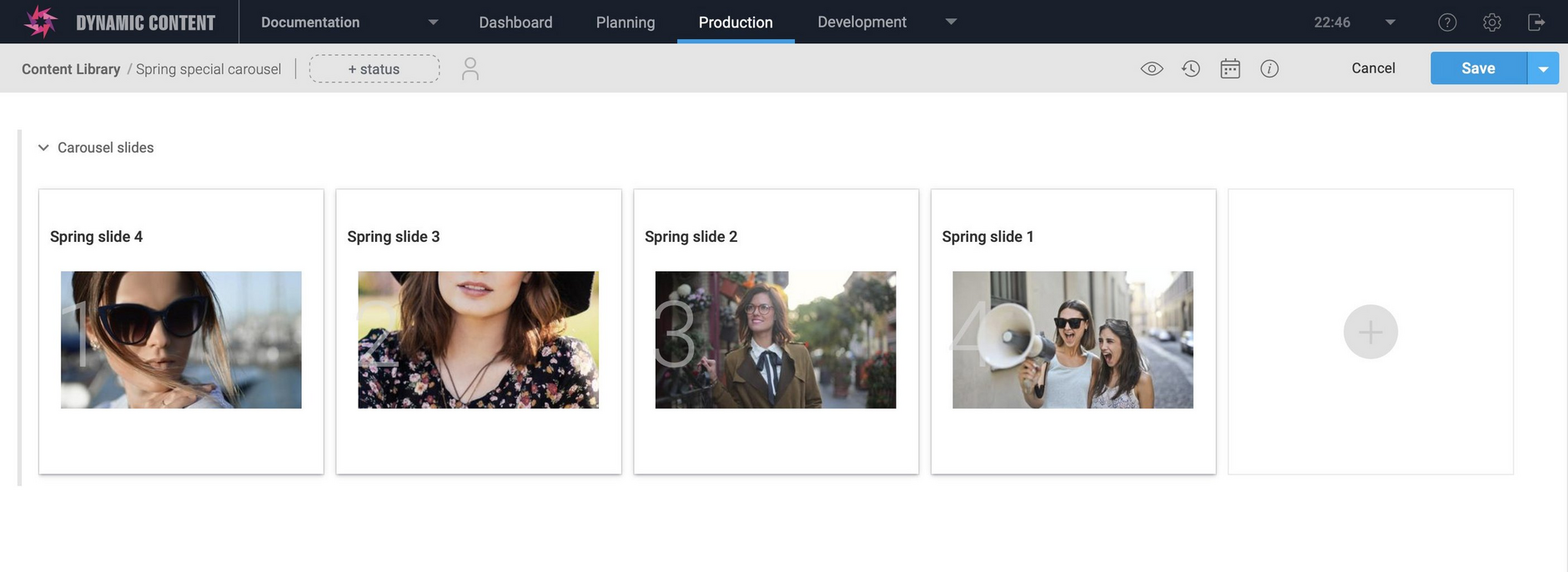
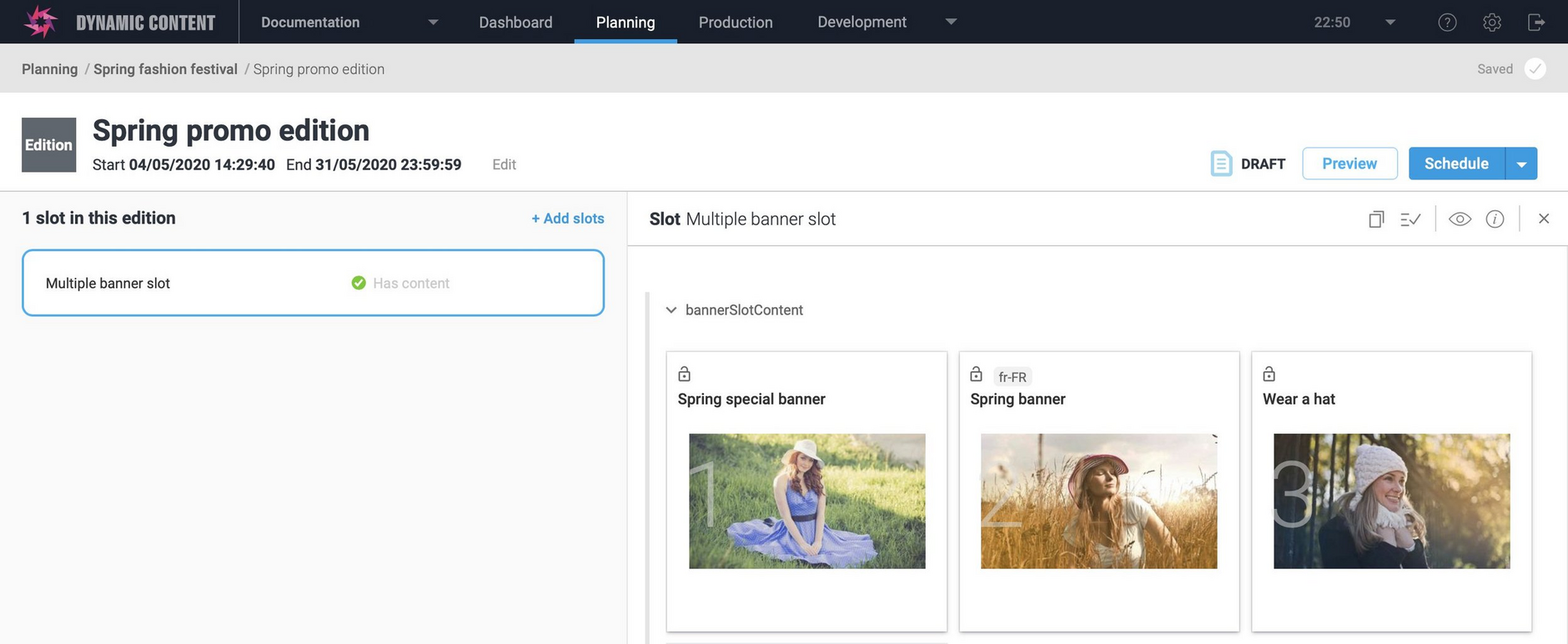
All the carousel slides have been added to the carousel.
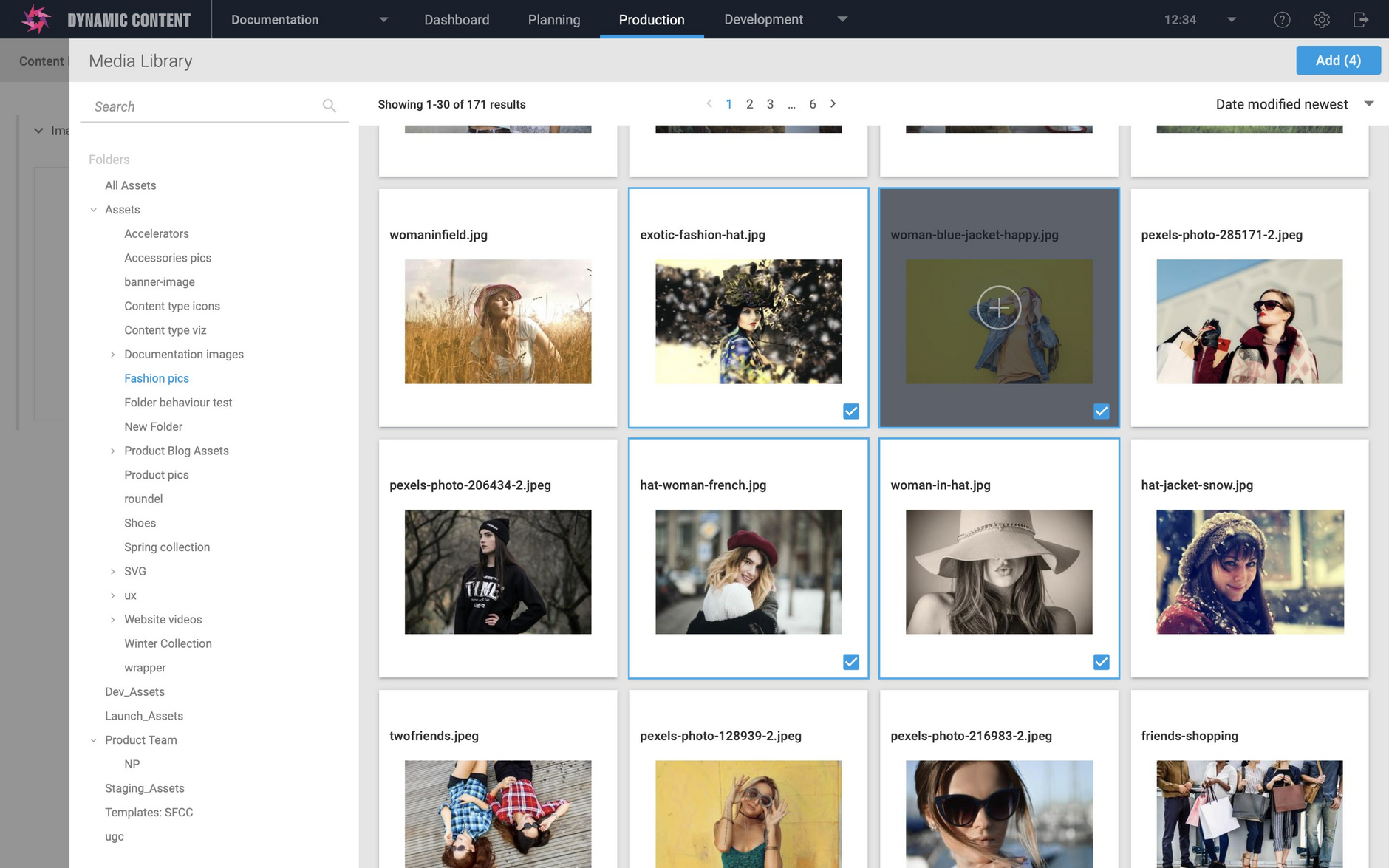
Multiple selection also works the same way in the media browser. So if a content item allows you to add multiple images, you can select and add all these images at once.
Adding multiple content items or snapshots to a slotLink copied!
Multiple selection also works when adding content or snapshots to a slot in an edition in the planning view. In the example shown below, the Spring promo edition contains a slot called "Multiple banner slot" that can contain multiple banner content items or snapshots.
To add content to a slot, you select the slot in the edition details window and click the "Add" button.
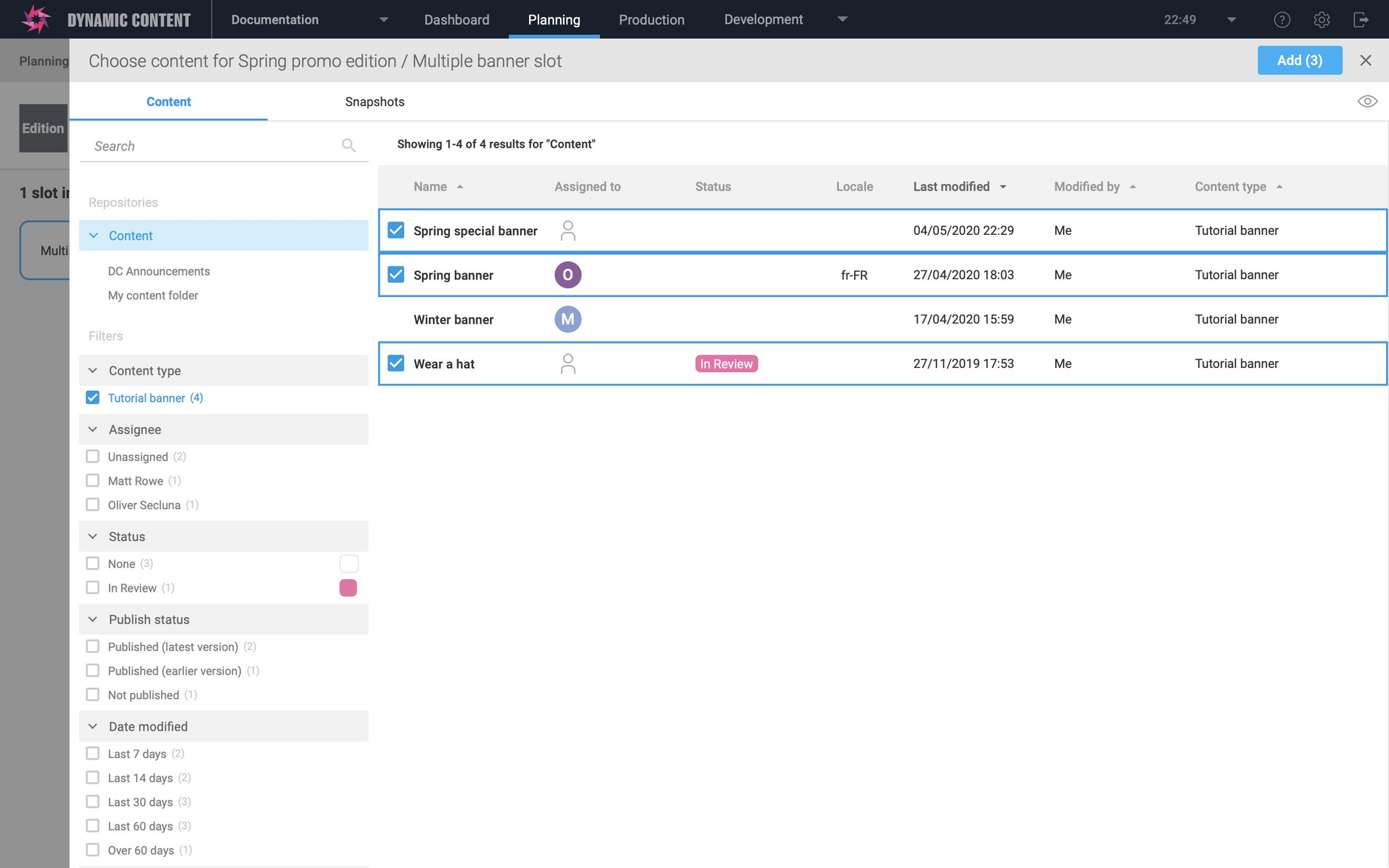
You can choose to add content or snapshots to the slot. In this example we'll choose to add content. Because the slot has been set up to allow multiple content items to be added, we can now select and add several items at once. To select an item, hover over its entry in the list and click the checkbox to the left of its name.
Click the "Add" button at the top right of the window to add the selected items to the slot.
The selected items have been added to the slot. Note that currently you can only add 5 content items or snapshots to a slot in an edition in one action.
Dynamic Content SFCC integration enhancementsLink copied!
We've also released a new version of our Dynamic Content Salesforce Commerce cloud (SFCC) integration that includes some new options for the way you manage content assets. The new release of the integration has been validated against the latest version of Open Commerce API (OCAPI).
Choosing the way content assets are updatedLink copied!
When you configure a Dynamic Content Salesforce Commerce Cloud (SFCC) content asset integration you can now specify how your content assets are managed and follow an approach that fits in with your workflow. One thing to consider is whether you want to manage your content assets solely from Dynamic Content or whether you need to manage your some content asset fields within SFCC Business Manager.
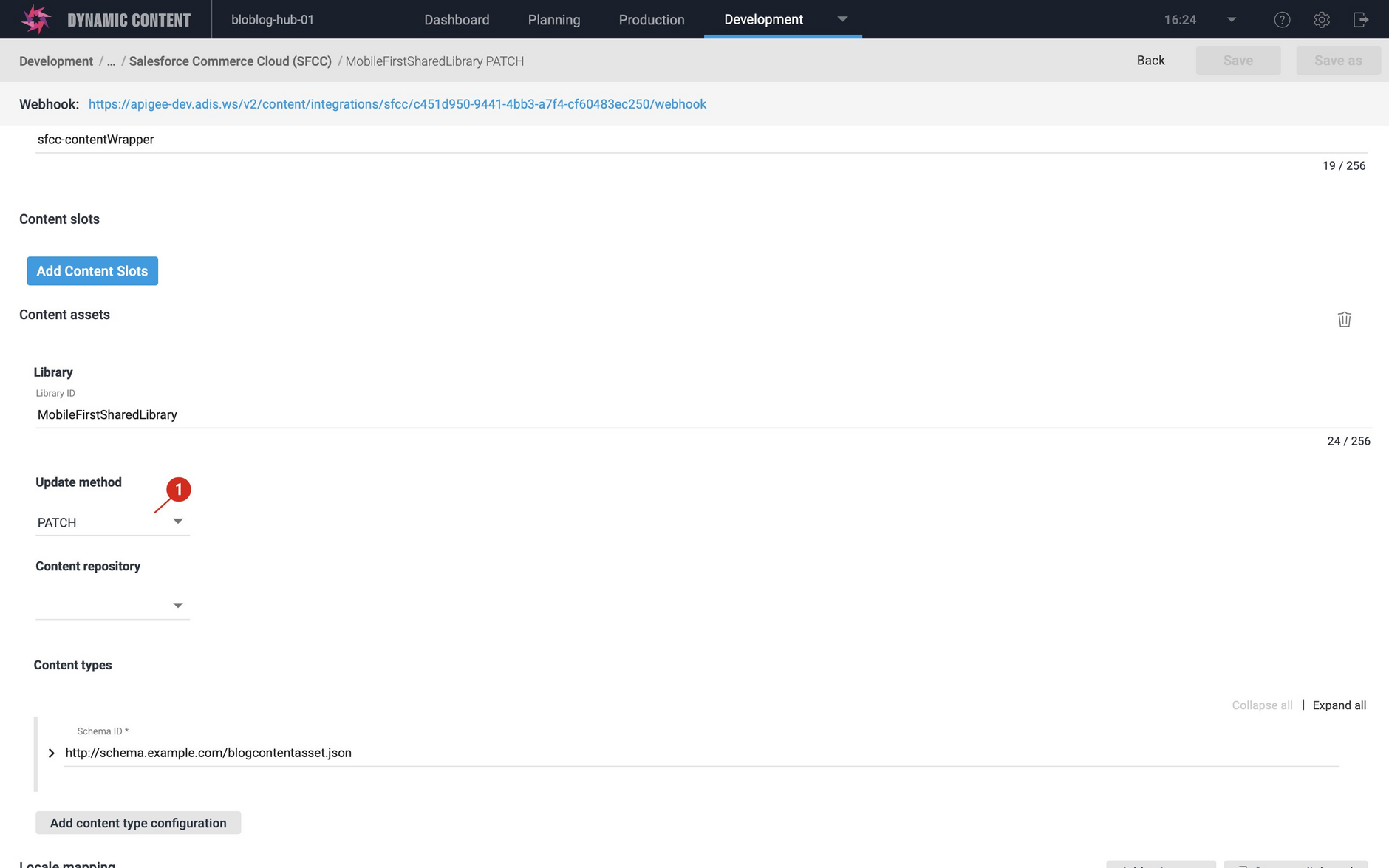
In the integration configuration window you can choose an update method of "PUT" or "PATCH" (1 in the image below).
If you choose PUT, a content asset will be created or overwritten in SFCC Business Manager when you publish a content item in Dynamic Content. This is the way content assets were managed in the previous version of the Dynamic Content SFCC Content Asset integration.
If you choose PATCH, a content asset will be created if it does not exist, but partially updated if it does exist. This enables a range of workflows.
- You can choose to create assets in SFCC and then update the HTML body and specified fields from Dynamic Content.
- Another approach is to create content items in Dynamic Content, then update the corresponding content assets in SFCC by editing custom fields. Further updates could then be made via Dynamic Content without overwriting those custom fields in SFCC.
You should use PATCH if you need to manage some content asset fields in SFCC Business Manager. If the content assets will be managed solely through Dynamic Content you can use PUT, which is the default.
For more information about using PATCH to update content assets see the patching content assets page.
If you already have a content asset integration set up and want to use PATCH, you will also need to update your OCAPI settings.
Updated SFCC OCAPI versionLink copied!
The latest release of the Dynamic Content SFCC integration has been validated against v20_4 of the Open Commerce API (OCAPI).
Extensions updatesLink copied!
Extensions are small web apps that allow developers to provide features not found on the standard content editing form. In this release there have been some changes to way that extensions are loaded.
In the content editing form for a content item that includes a property with an extension, a "spinner" icon is now shown while the extension is loading. Loading the extension will no longer timeout, so to stop the extension being loaded, and fallback to a standard control, you can click the "X" icon (2 in the image below).
The Dynamic Content Extensions SDK has also been update to allow extensions to support multiple selection from the media and content browsers.