Dynamic Content- Customizable webhooks
Release date: 5th February 2020
This release is focused on developers and includes customizable webhooks: a set of features that make it easier to configure your own webhook integrations between Dynamic Content and other apps. You can now customize your webhooks by adding filters, custom headers and custom payloads.
We've also made some improvements to the way you manage content type schemas, adding the ability to sort the content type schema list the way you want.
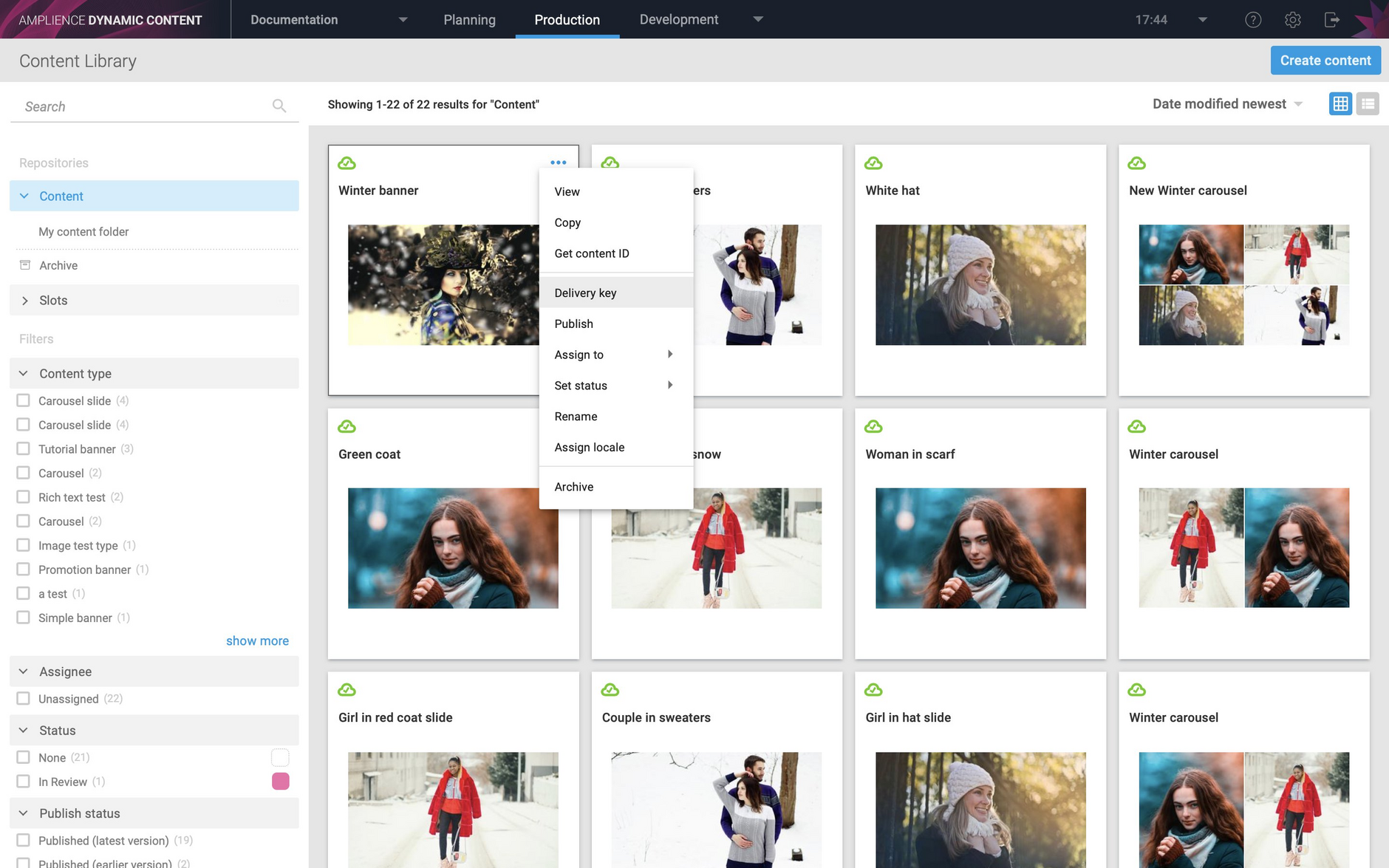
For users of our new Content Delivery 2, you can now add a delivery key to a content item using the Dynamic Content app.
Webhook customization featuresLink copied!
A webhook is a way for a third party system to request to be notified when a certain action occurs in Dynamic Content. Developers create webhooks that subscribe to certain specified "webhook events" generated by Dynamic Content. These webhook events are triggered when the user performs an action such as creating a content item, publishing content or scheduling an edition.
Our new webhook customization features allow you to specify filters to control when a webhook is triggered, customize the contents of the webhook payload and send custom headers. These features save you time and reduce the amount of code you need to write in your webhook apps.
For more details about all the new webhook features see customizable webhooks.
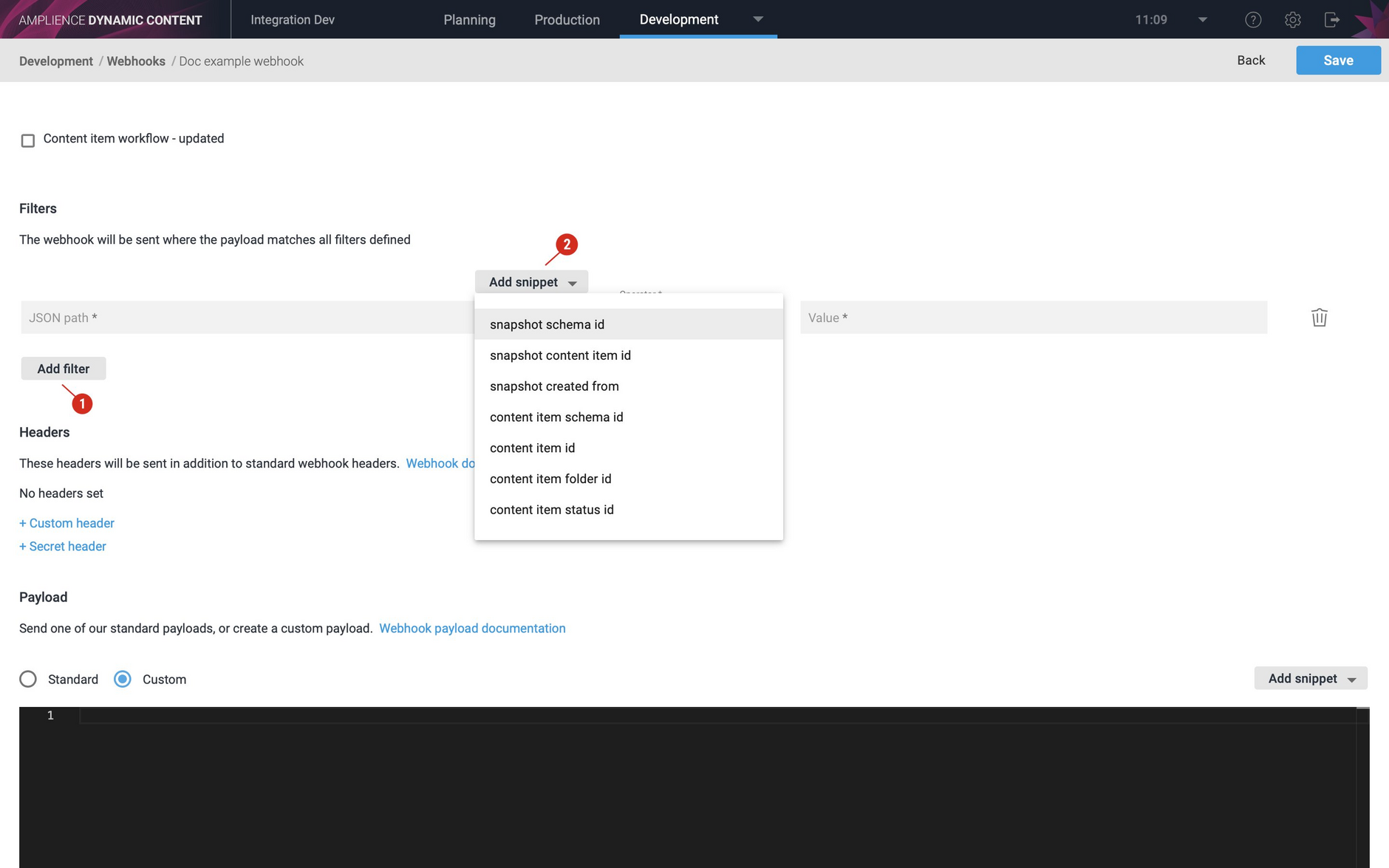
Webhook filtersLink copied!
By setting filters you can choose to trigger the webhook event only when one or more specified conditions are met. For example you may want a webhook to be triggered when content of a particular type is published.
Filters are easy to set up and we include some snippets to help you get started.
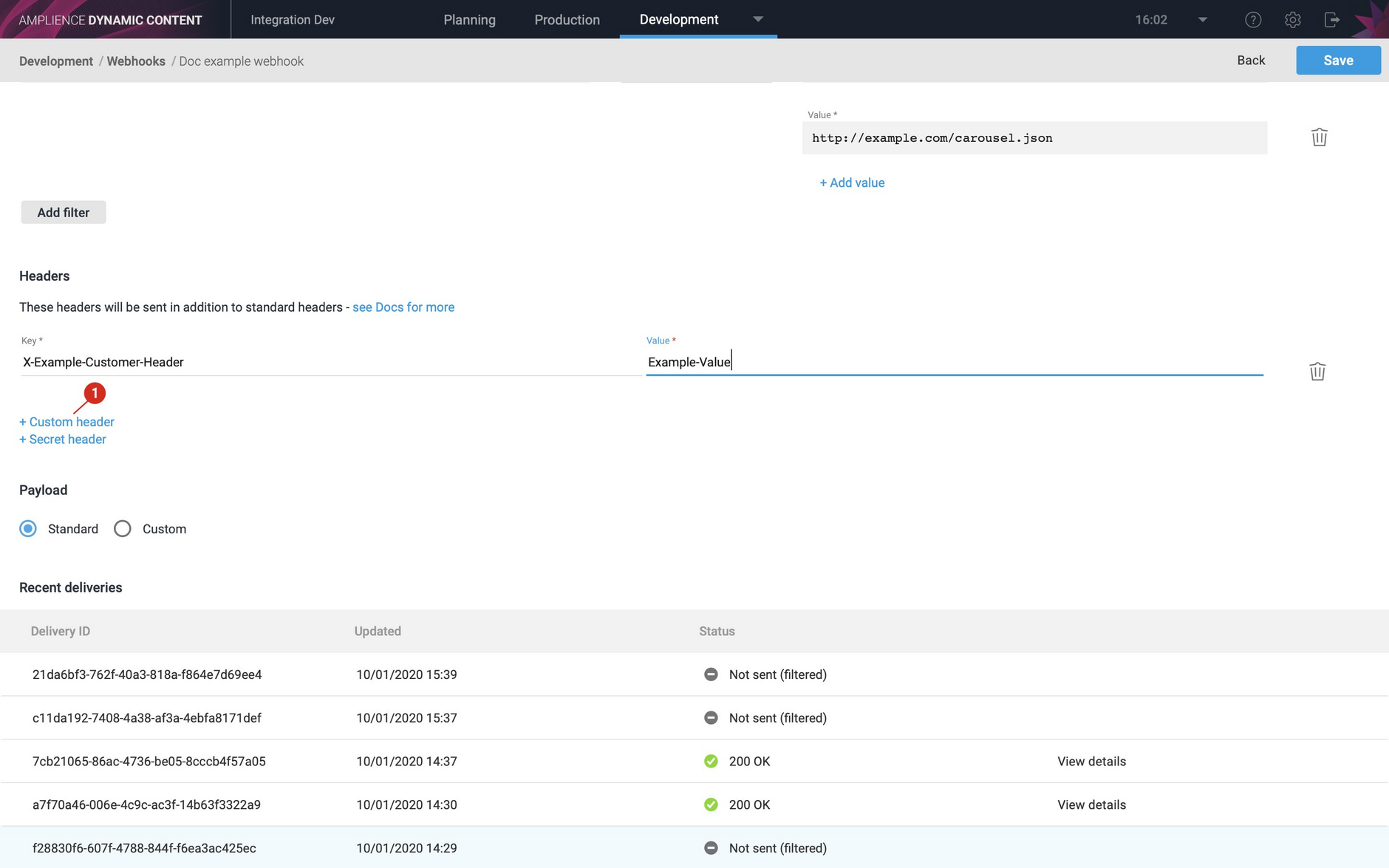
Custom HeadersLink copied!
You can choose to include custom headers in the webhook request, each defined with a key and value. These headers can be sent in the clear or, for values such as API keys, you can define a secret header.
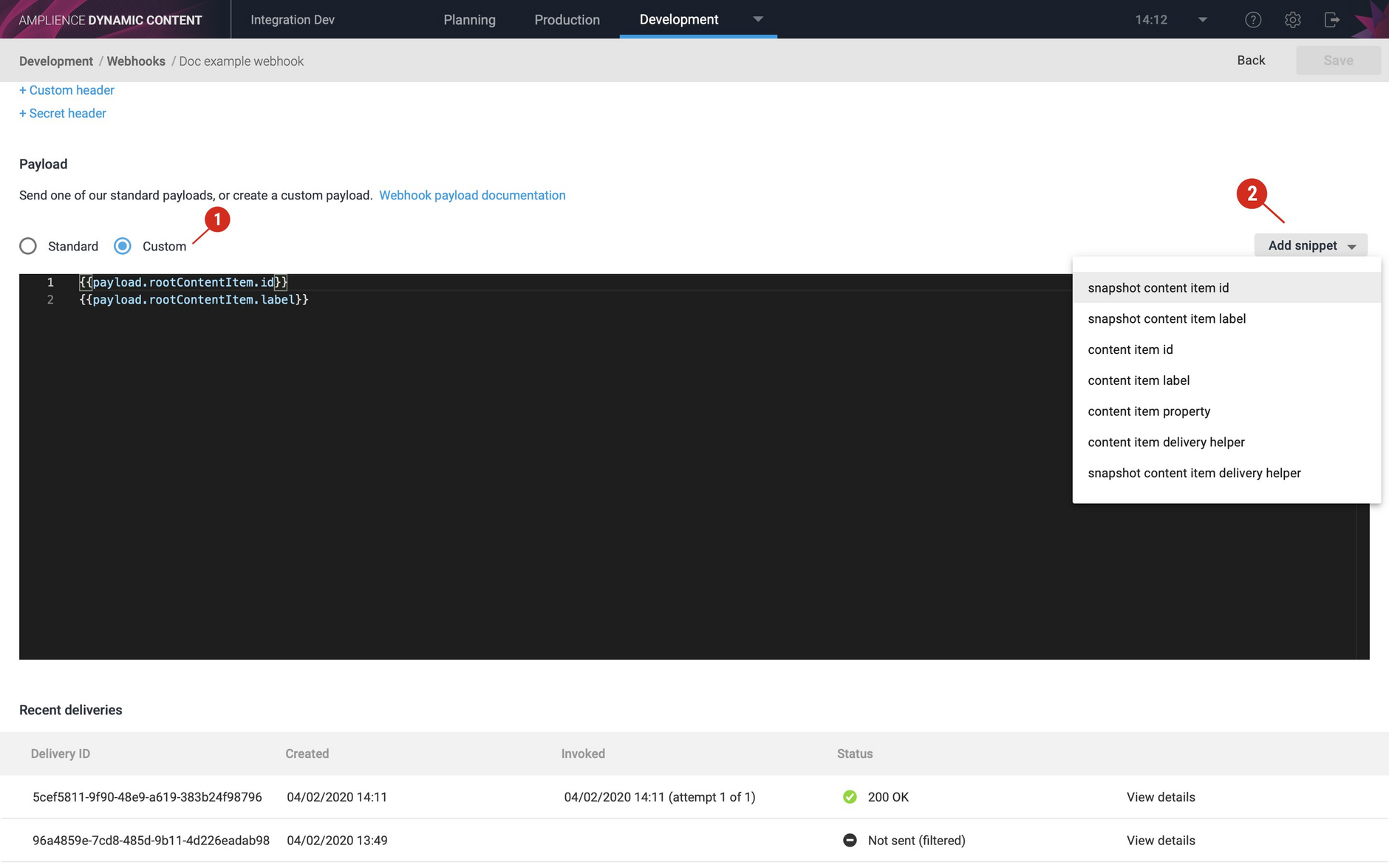
Custom payloadsLink copied!
By default when a webhook is triggered, Dynamic Content will send the standard payload, but you can choose to specify a custom payload. The custom payload is specified in handlebars format and will generally be used to generate JSON output.
We provide a number of helpers to make it easier for you to create a custom payload to match what you need for your integration.
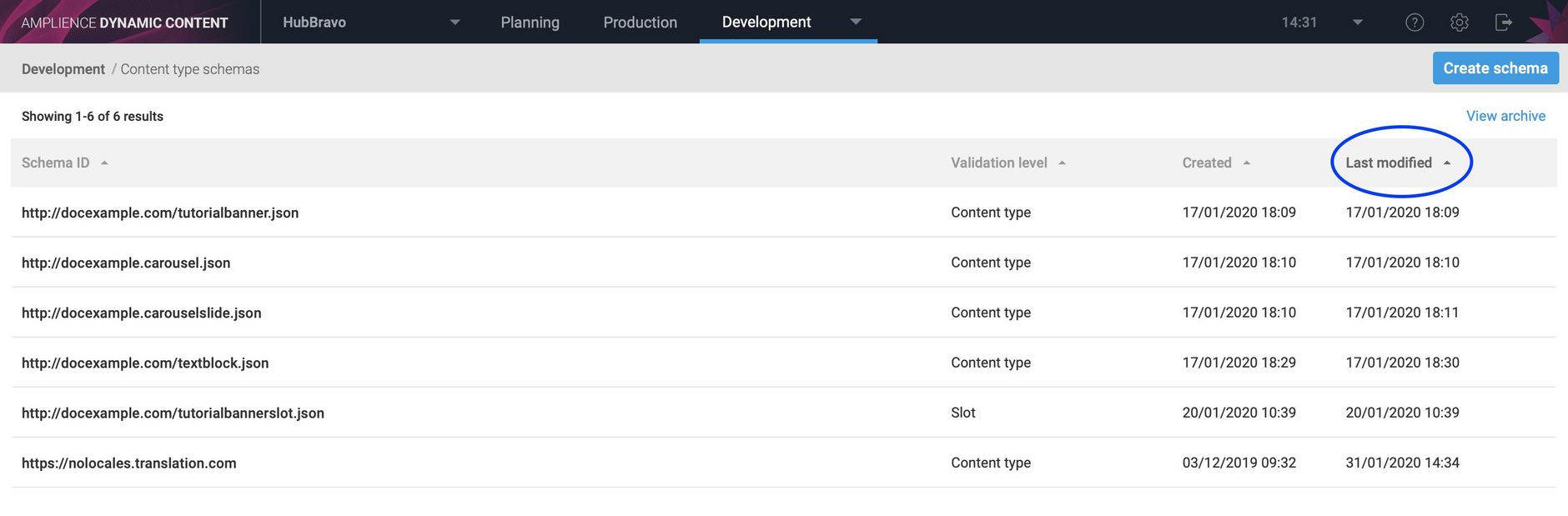
Sorting the content type schema listLink copied!
In this release we've made it easy to sort the content type schema list by creation and modification date and using the validation level. In the example shown below the schema list is sorted by last modified date.
Content Delivery 2- adding delivery keys to content itemsLink copied!
One of the features introduced in the recently released Content Delivery 2 is delivery keys: strings of up to 150 characters that can be assigned to a slot or content item and used instead of the content id to retrieve content. You can now add a delivery key to a content item in the Dynamic Content app, as shown in the image below.
For more information about working with delivery keys see Adding and updating delivery keys.