Dynamic Content time zones
Release date: 15th May 2018
In this release we've introduced a new feature in Dynamic Content to make it easier for teams to plan content across time zones. You can now add time zones and switch between them from a menu in the masthead. The start and end times for editions that you view, edit or create will be displayed in the time of the time zone you have selected.
We've also added the ability to add a start and end time to events, particularly useful if you're working with multiple editions in the same event set up in different time zones.
Note that events and editions use UTC timestamps, all that you are doing when changing the current time zone is changing the offset in which the start and end times are displayed.
This release also includes some improvements to the way you can organize assets using tags in Content Hub.
Adding and switching between time zonesLink copied!
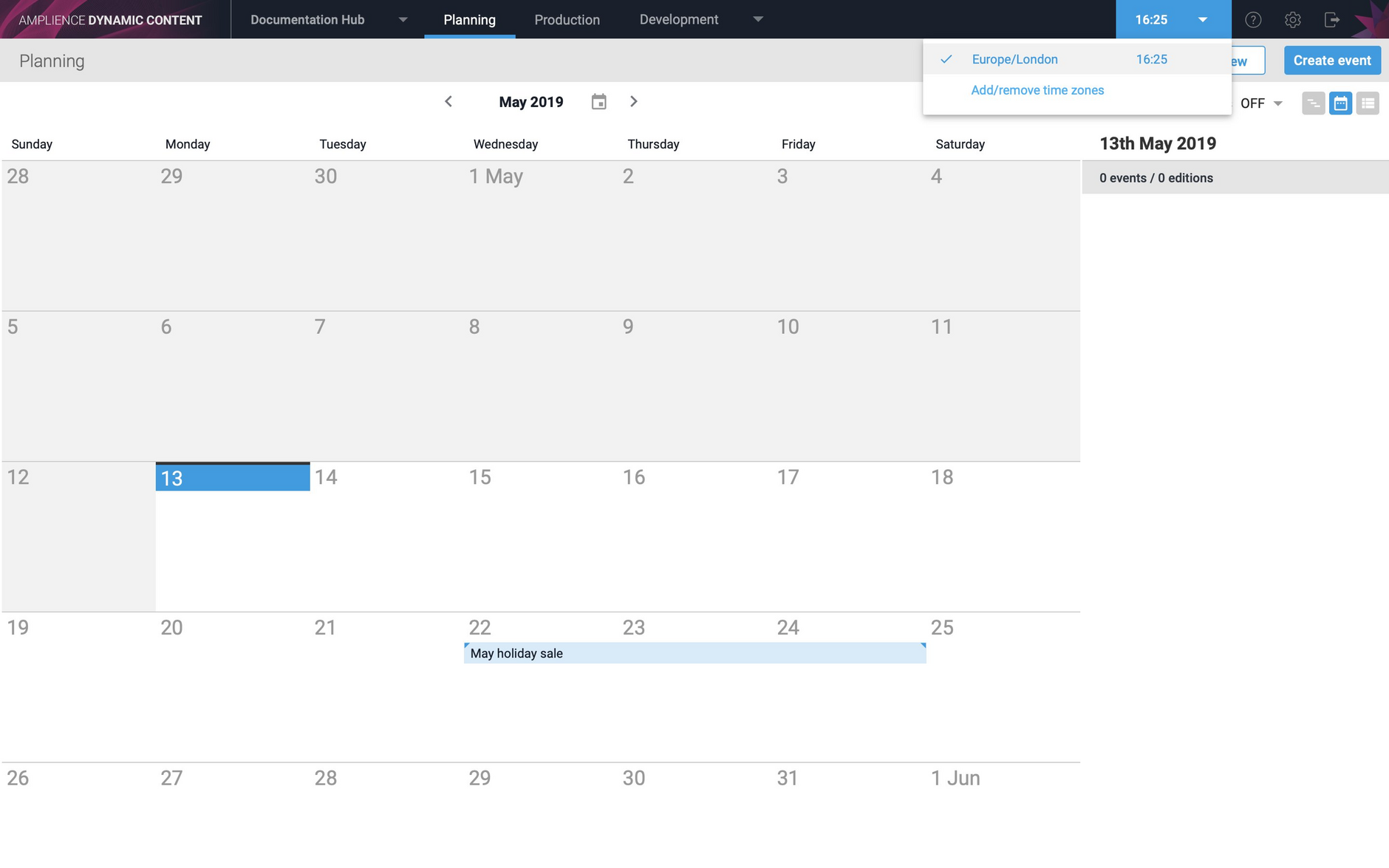
By default when you view events and editions, the start and end date will be shown in the system time zone, that is the local time set on your computer. The system time will be displayed in the masthead unless you have selected another time zone.
To add a time zone choose "Add/remove time zones" from the menu or choose "Date and time" from the settings menu.
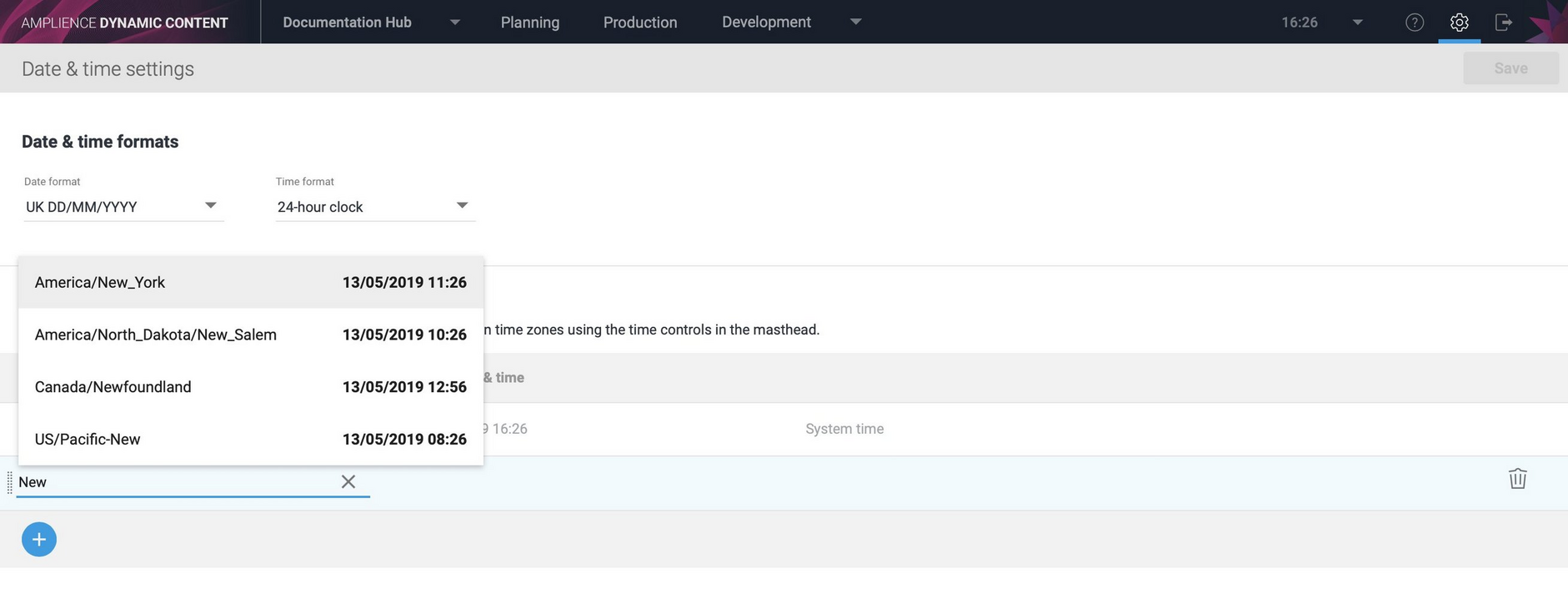
In the Date & time settings window, choose the "+" icon and click in the text box labelled "Enter a region, city or time zone". A list of available time zones is displayed showing the region and local time in that region. You can type a city or region name to narrow the selection.
Choose the time zone you want and click the "Save" button at the top of the window.
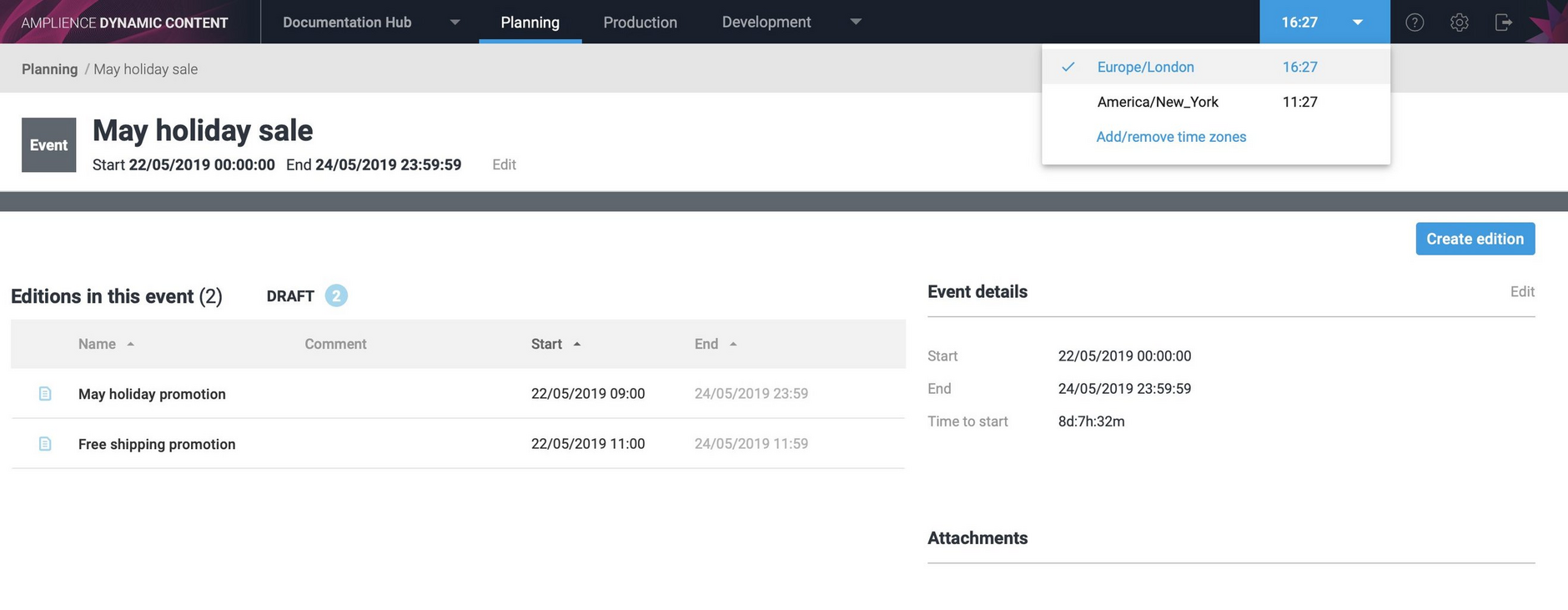
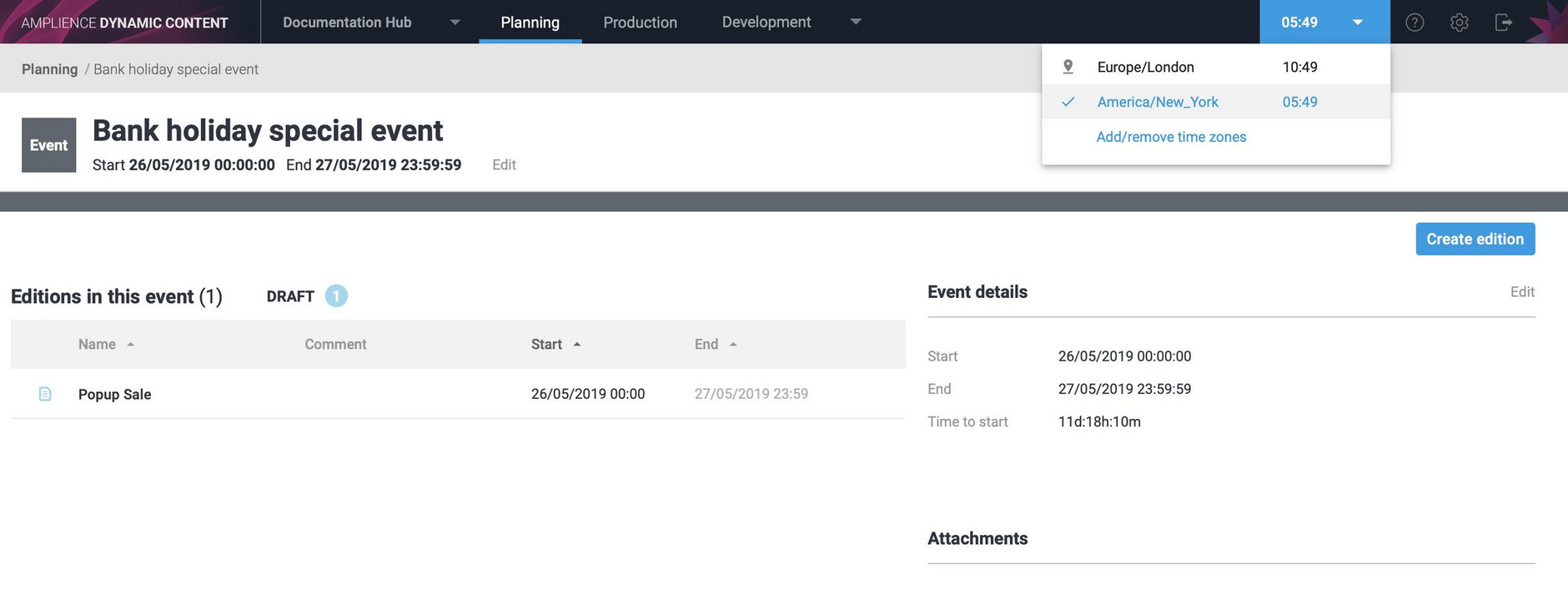
The time zone is now available in the time zones menu in the masthead and you can switch to a time zone by choosing it from the menu. In this example we'll choose the "New York" time zone.
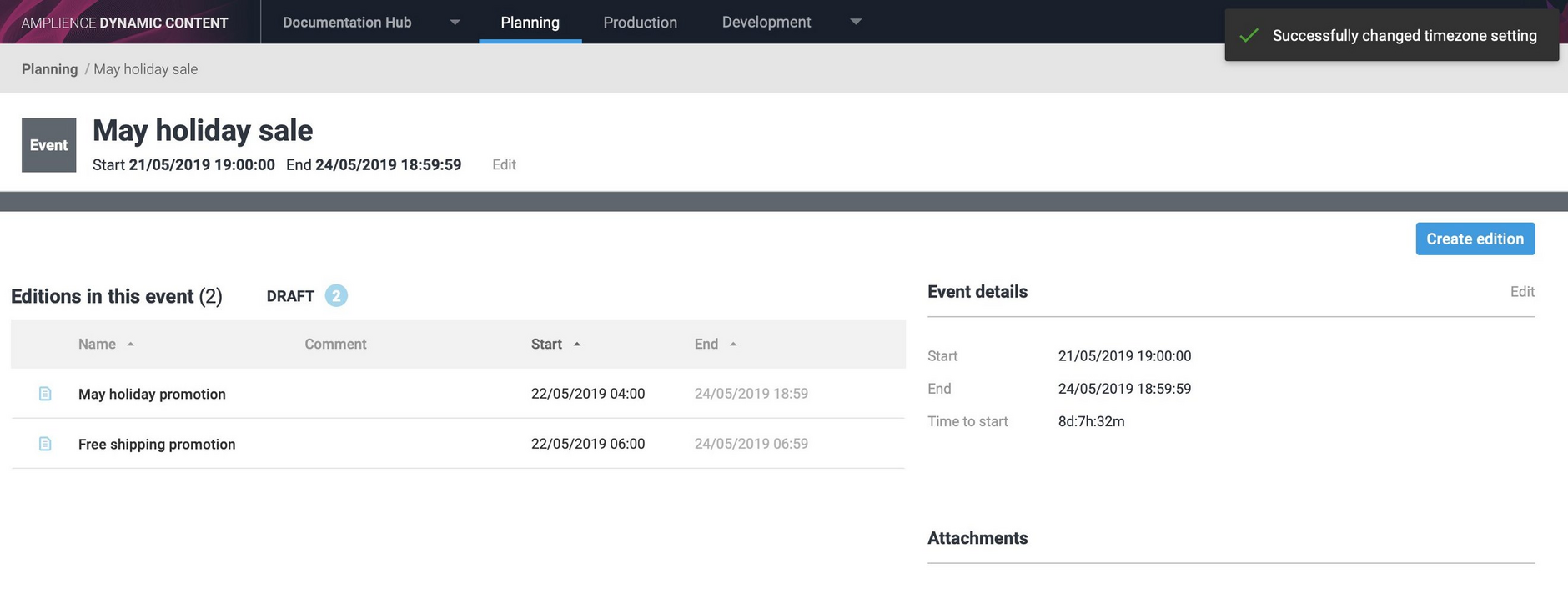
The start and end dates for the editions in the "May holiday sale event" are now shown in New York time.
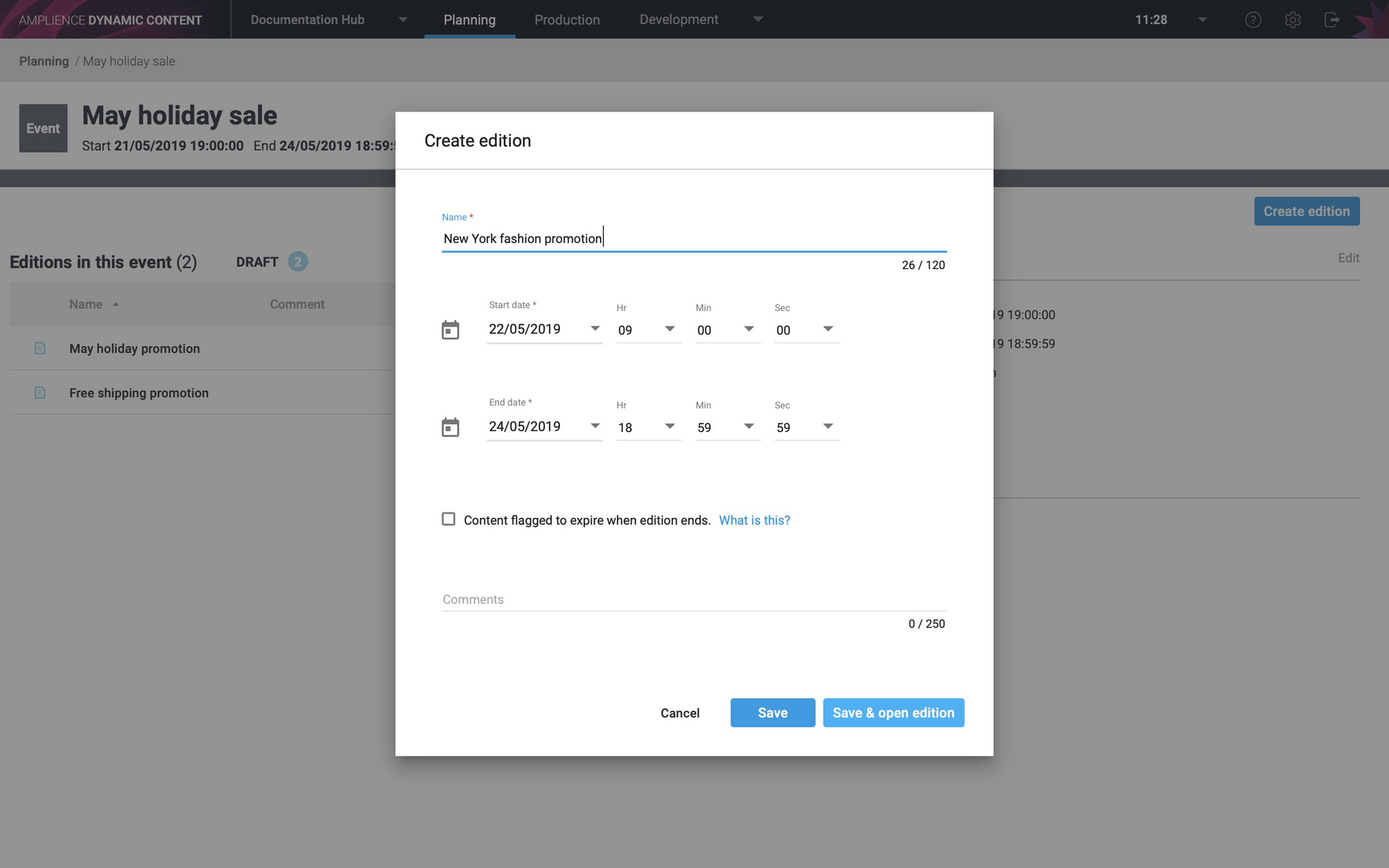
With the New York time zone set, it's now easier for a UK based planner to create an event to go live at 9AM New York time rather than having to do the time conversion manually.
The creation and modification date of content items in the production view are also shown in the time of the currently selected time zone.
Indicating the system time zoneLink copied!
If you have chosen a different time zone from the system time on your computer, then the system time zone is marked in the time zone menu with an icon. In the image below, the system time is set to the Europe/London time zone, but the current time zone is America/New_York.
Specifying event start and end timesLink copied!
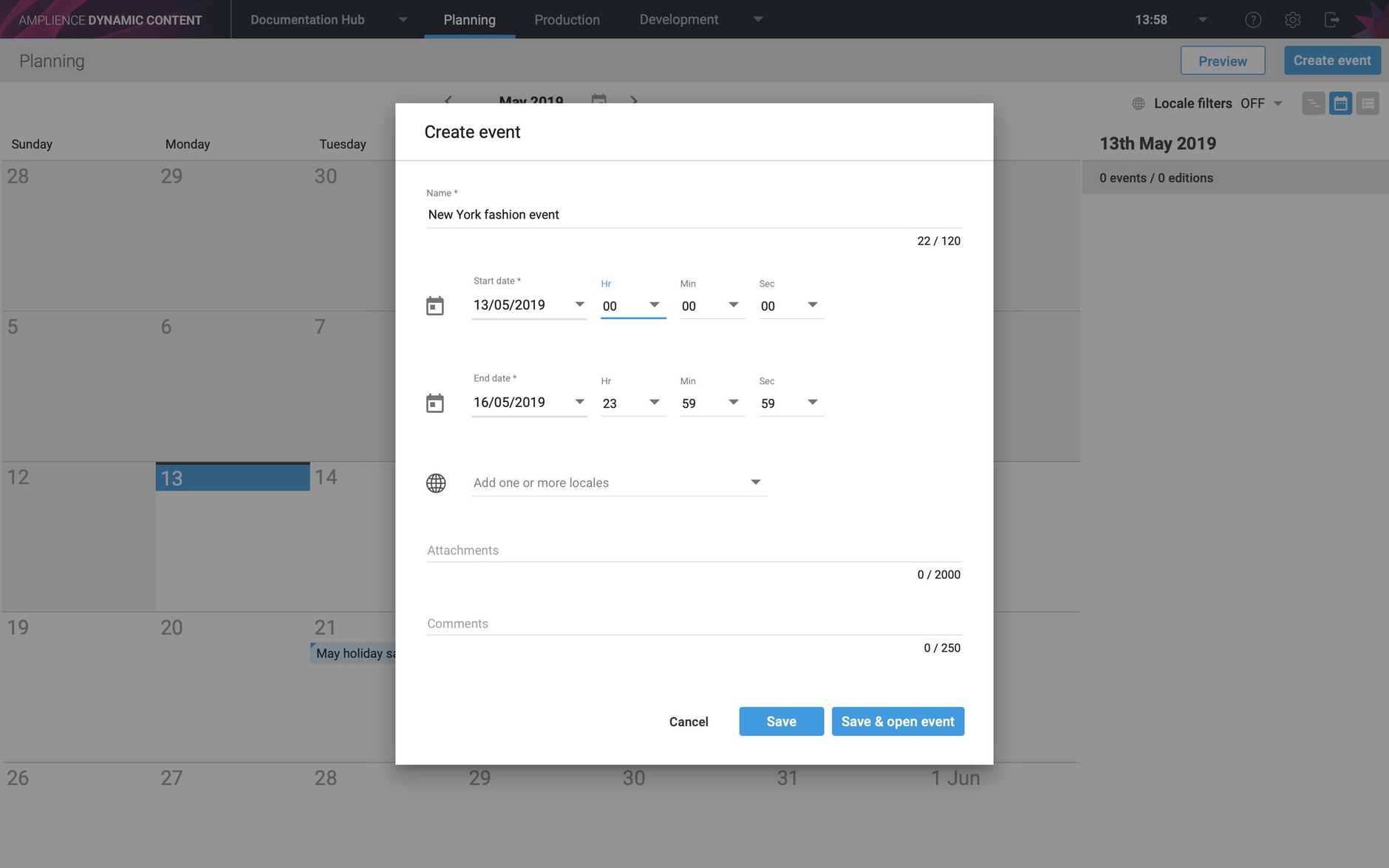
To help planners working in multiple time zones you can now set the start and end time for an event, as well as the date. When you create a new event, by default it will start at midnight and end at 23:59:59 in the currently selected time zone, but you can choose the time you want or edit the start and end times from the event details window.
When you create an edition its start and end date and time must be within the start and end date and time of the event, adjusted for the current time zone.
Tags in Content HubLink copied!
Adding tags is a useful way to organize your assets in Content Hub. In this release we've improved the tags facet by adding a search box, so it's easier to find and organize assets using the tags that you've added.
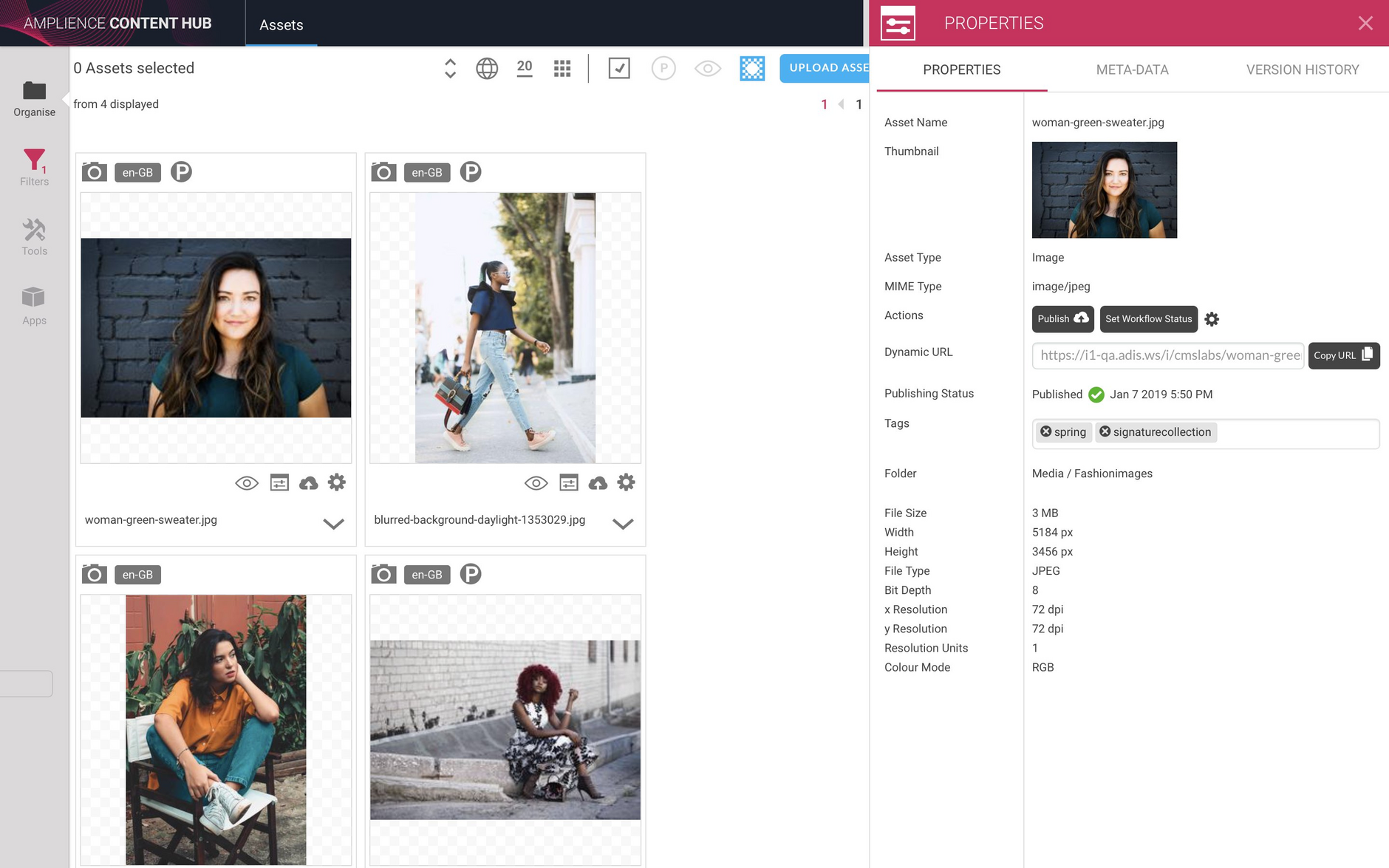
In the image below two tags have been added to an asset from the properties pane: "spring" and "signaturecollection".
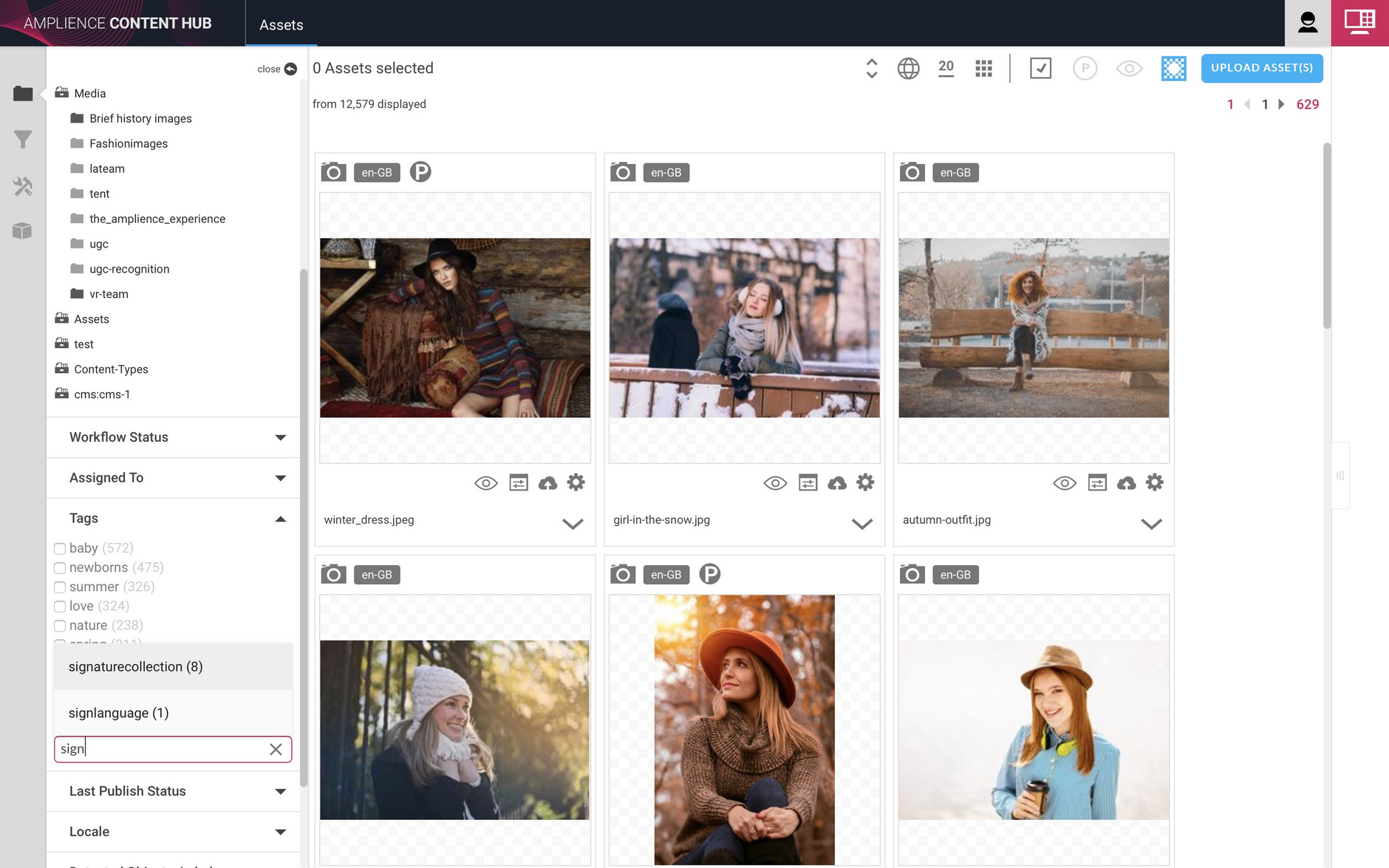
The top 10 most common tag values are shown in the Tags facet in Organize section of the Content Hub window, as shown below. To find assets tagged with "signaturecollection", click in "Find and add image tags" search box below the Tags facet and start typing the tag you are looking for. A list of the matching tags is displayed and in this case we'll choose "signaturecollection".
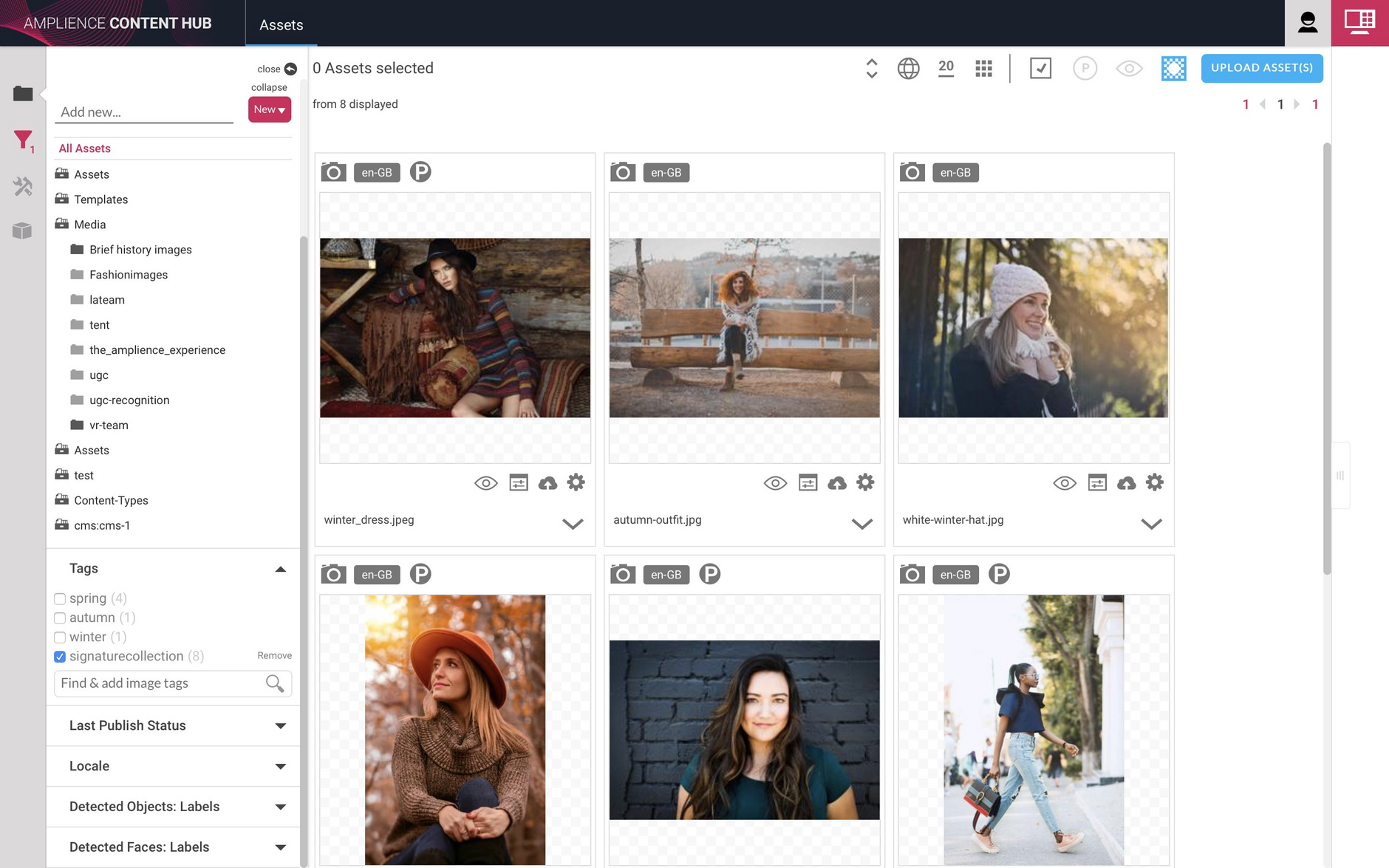
The "signaturecollection" tag is added to the Tags facet and selected. Only those assets with this tag are displayed. As you can see in the image below, there are 8 assets in the current folder tagged with "signaturecollection" and 4 assets that also have the tag of "spring".
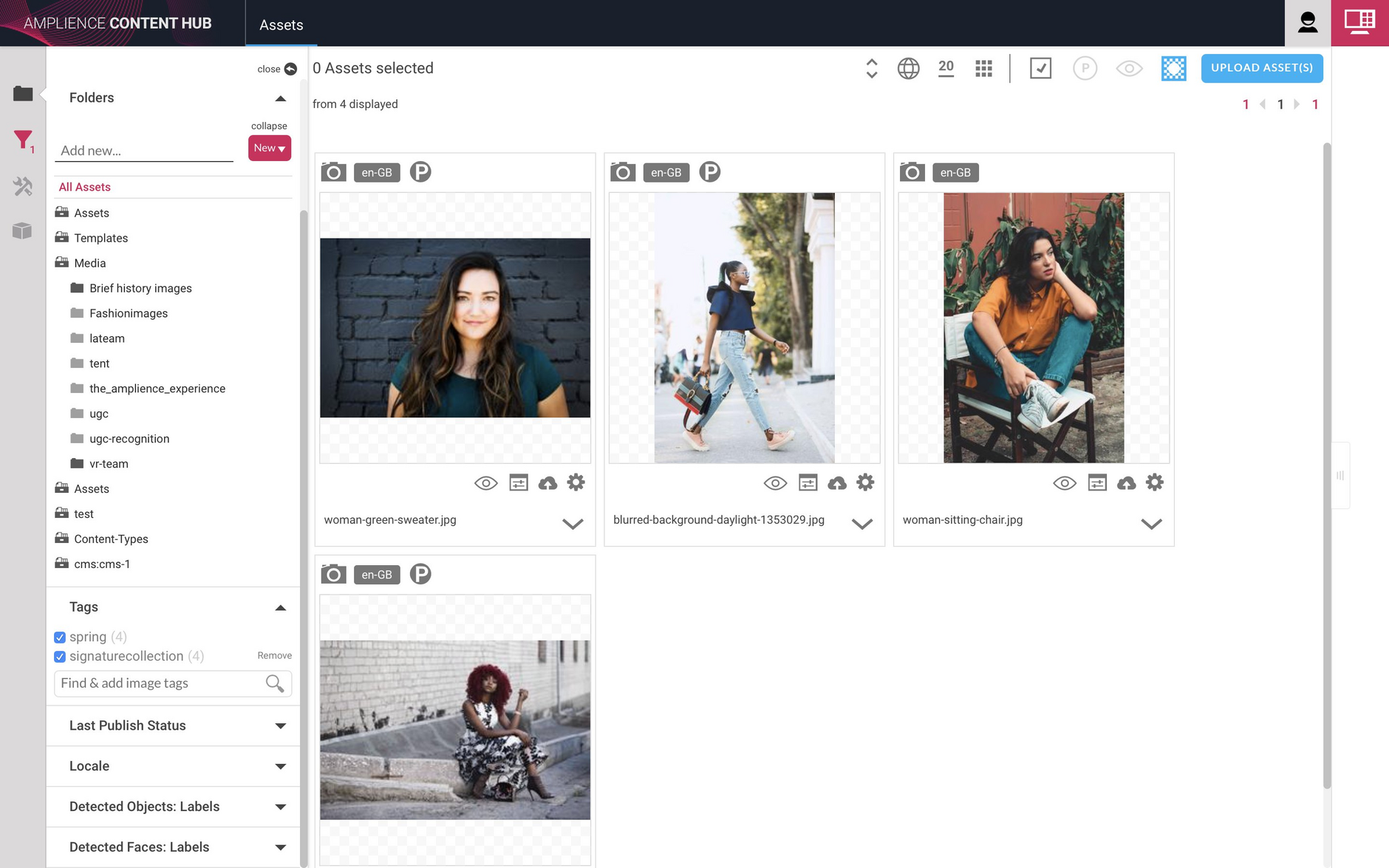
If we click the "spring" checkbox, the display is filtered so that only those assets tagged with both "spring" and "signaturecollection" are displayed.