Localizing content
Localizing content for different regions and markets is more than simply translating text. There are other factors to consider, including the correct use of cultural references, regional terms and so on.
Although you may not need to do "translation" you may need to do same-language localization. A common example of this is localizing for American and British English to make your content relevant for the different regions. Typical changes are to change “grey” to “gray,” remove the “u” from “colour” and convert money amounts from pounds to dollars.
For flexibility and to support different workflows, Dynamic Content provides two methods of localizing content:
- Field level localization - where users create a single content item with fields for each supported locale
- Content item level localization - where users create a separate content item for each locale
Both methods of localization use locales, an ISO standard combination of languages and country codes.
Considerations for localizing contentLink copied!
Before you start, decide whether to adopt a field level or content item level approach- or a combination of both. It doesn't matter if you change your approach in the future. Whichever way you choose, Dynamic Content simplifies the process by automatically creating the necessary fields or variants according to the locales set up on your hub.
There are a number of things to consider when implementing localization:
How many languages do you support?
If you are single team translating only a small number of languages, and you don’t have a requirement to publish different languages at different times then a field level approach may be the simplest option.
Translation vs localization
If your requirements focus more on same-language localization than translation into different languages, content item localization offers the most flexibility. The content item level approach allows for structural differences between each language variant (within the constraints of the content type).
Who does your translation?
If you have in-market teams who translate content for their region a content item level localization approach often works best, as each language variant is a distinct item and no dependencies are created between teams or languages.
When and where will your content be published?
Managing content across multiple time zones can be complex and different language variants may need to be scheduled at different times in different regions.
Generally the item level approach is most appropriate as language variants can be scheduled and published independently. Setting up time zones in your settings, makes it easy to switch between time contexts when scheduling across multiple regions.
Find out more about the decisions for choosing a localization strategy, by reading our How to get localization right blog.
Field level localizationLink copied!
To support field level localization, developers need to create content types containing properties that are localizable so that users can enter separate values for each locale in each localizable field. See the developer guide for Creating localizable content types.
For users, creating localized content is the same as creating any other type of content and additional features allow you to visualize content for each locale and filter by locale to focus on the particular languages you are working on.
Field level localization is a good choice if:
- You have a single site and support a small number of locales
- You have an inhouse team that handles your localization
- You don't have a requirement to schedule and publish content for different locales at different times
Creating localized content at field levelLink copied!
Creating localized content is the same as creating any other type of content, the only difference is that you can enter separate values for each locale in each localizable property.
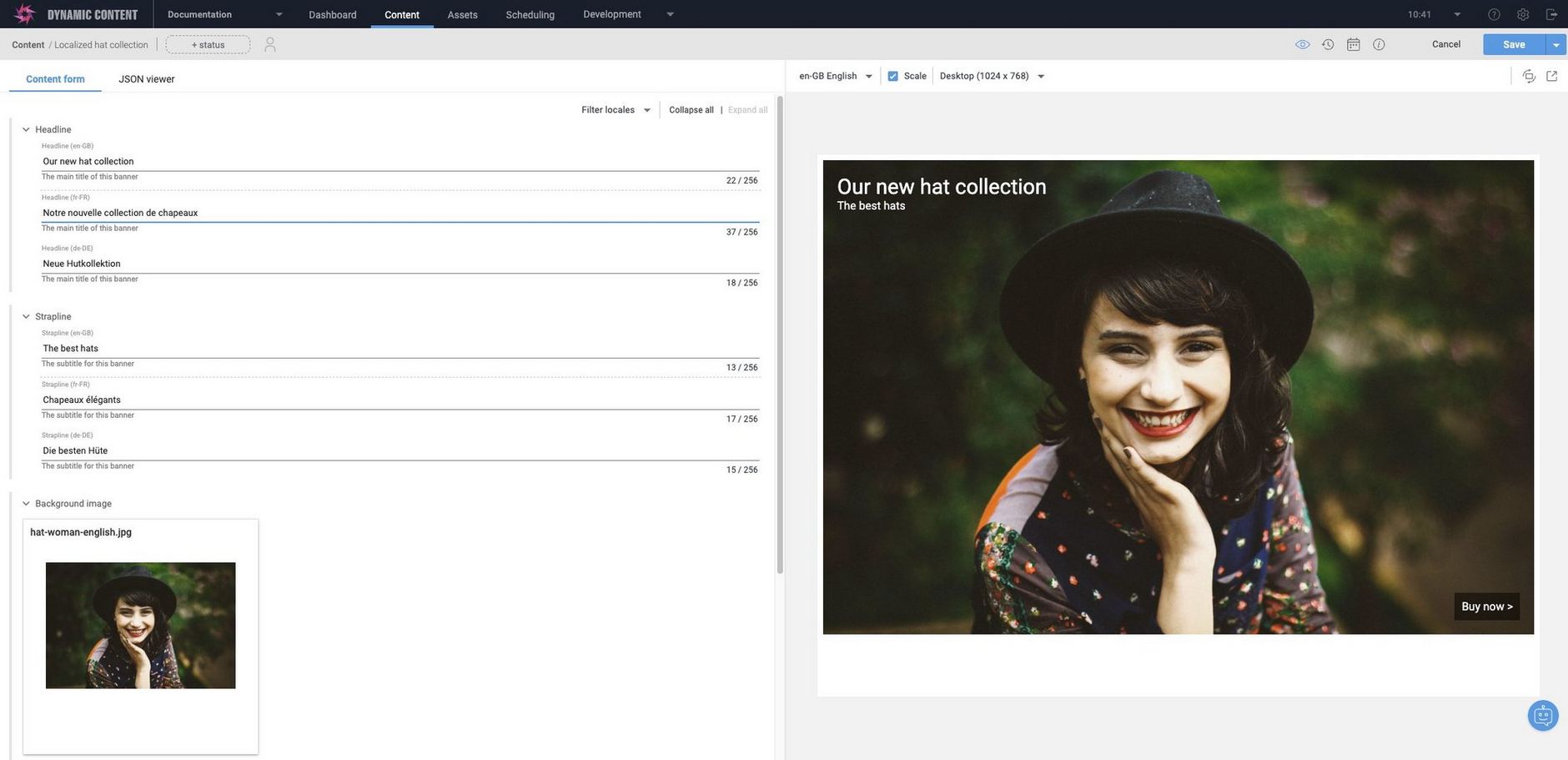
The content form for a simple banner is shown below. The headline, strapline and background image properties have been set up to be localizable and separate fields are shown to allow the user, or different users providing each translation, to enter a value for each locale that has been added to the hub. In this example we have locales defined for English, French and German languages.
Filtering content using localesLink copied!
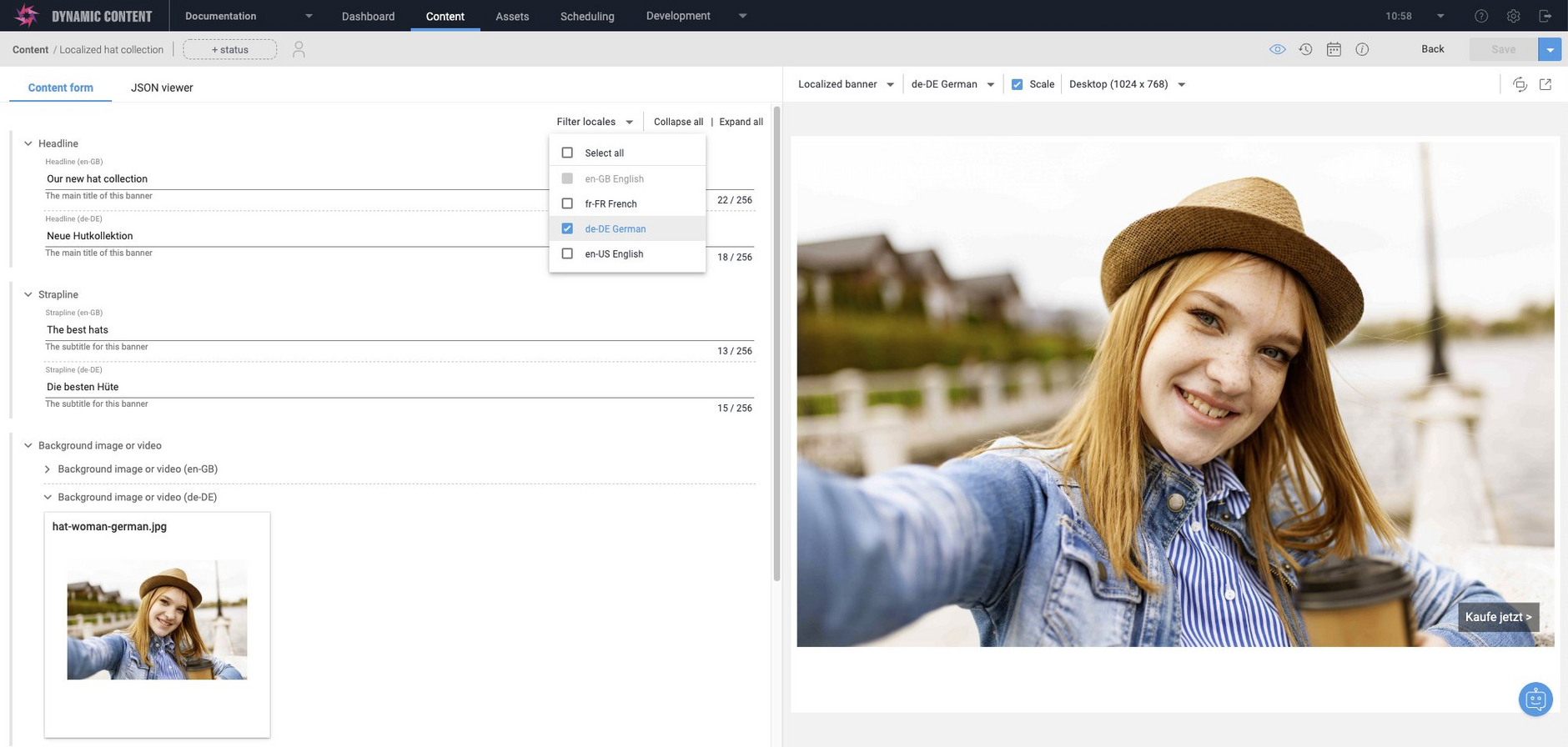
When you create or edit a content item with localized properties, you can choose which locales, in addition to the master locale, are displayed. For example, if you're working on a German translation, you might just want the German localized fields to be displayed and uncheck the other locales, as shown below.
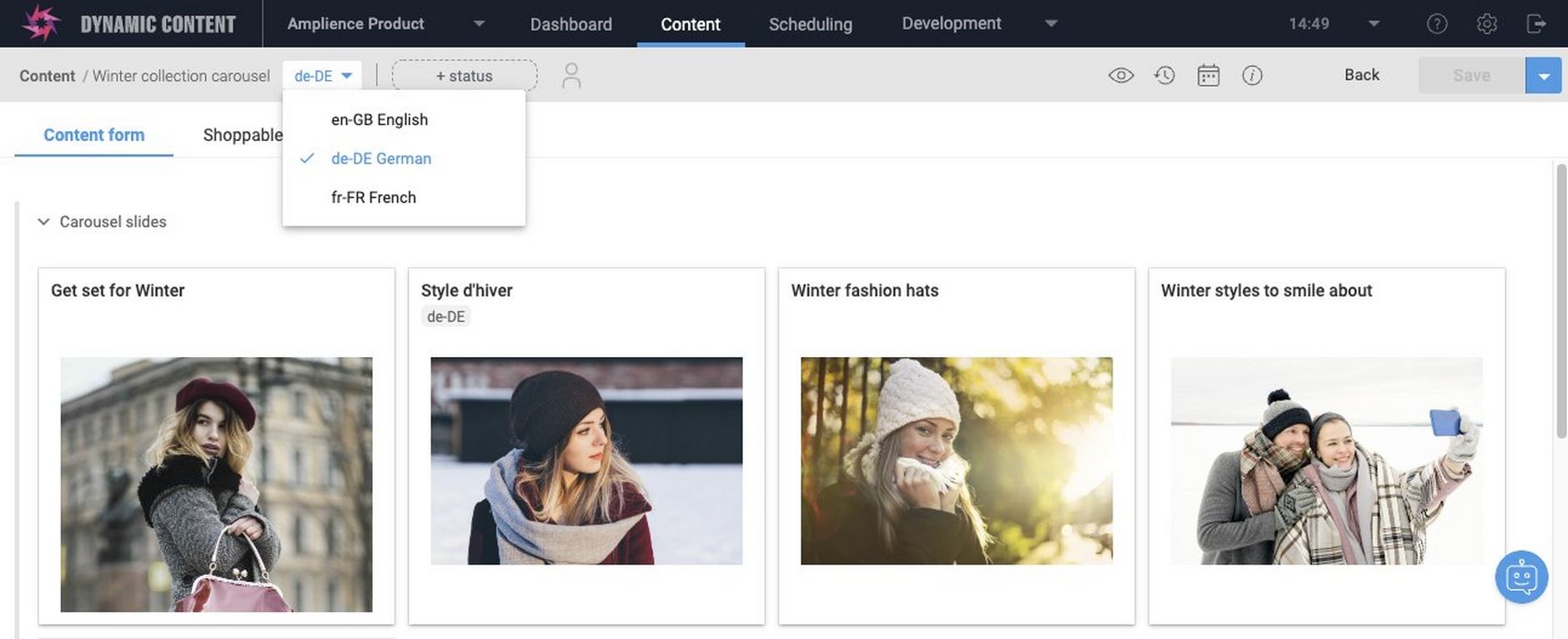
Visualizing localized contentLink copied!
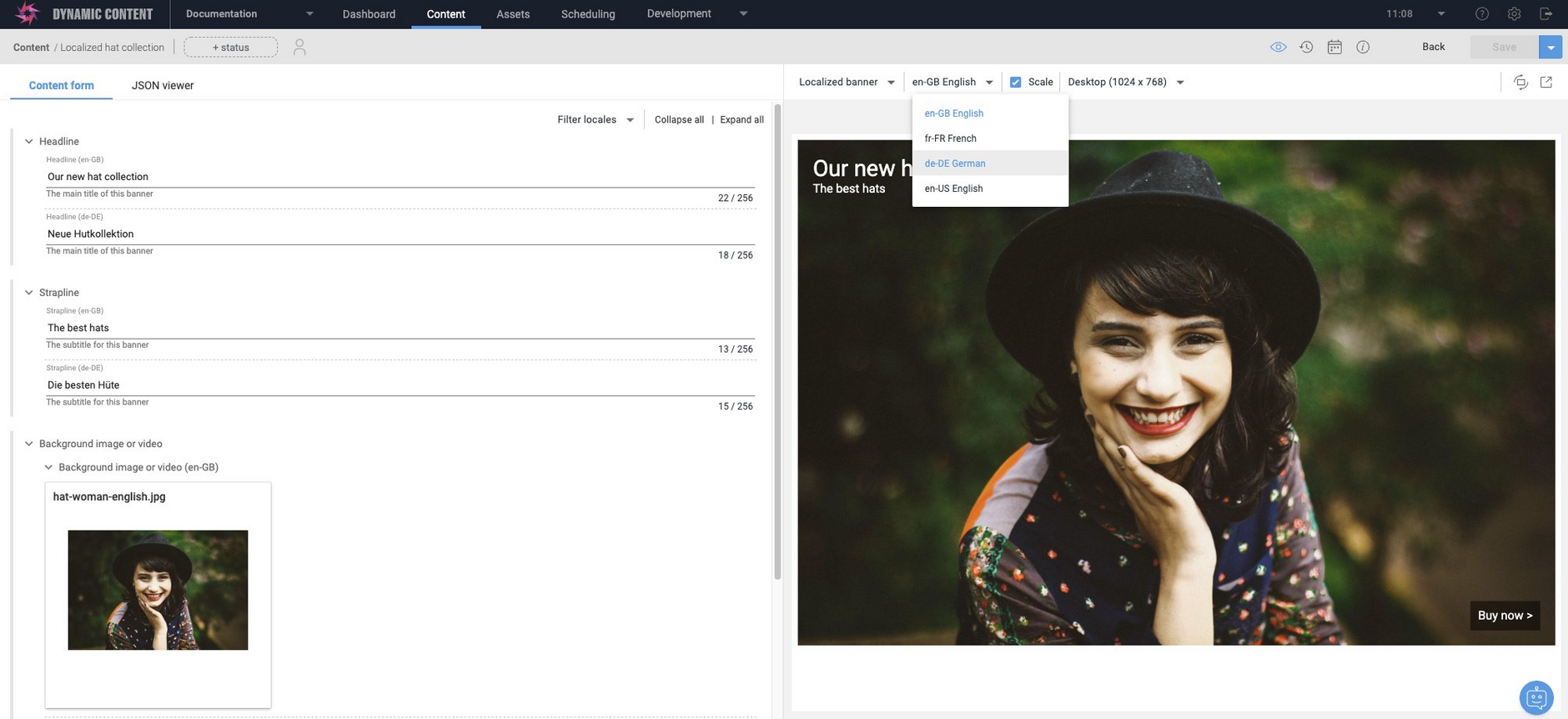
When you view the visualization for a localized content item, a list of the available locales will be displayed on the top left of the visualization window. Choose the locale for which you want the visualization to be displayed. In the example below we've chosen de-DE to display the visualization using the fields localized for German.
Note that the locales menu will only be available for a visualization for a particular content type if it has been updated to support locales.
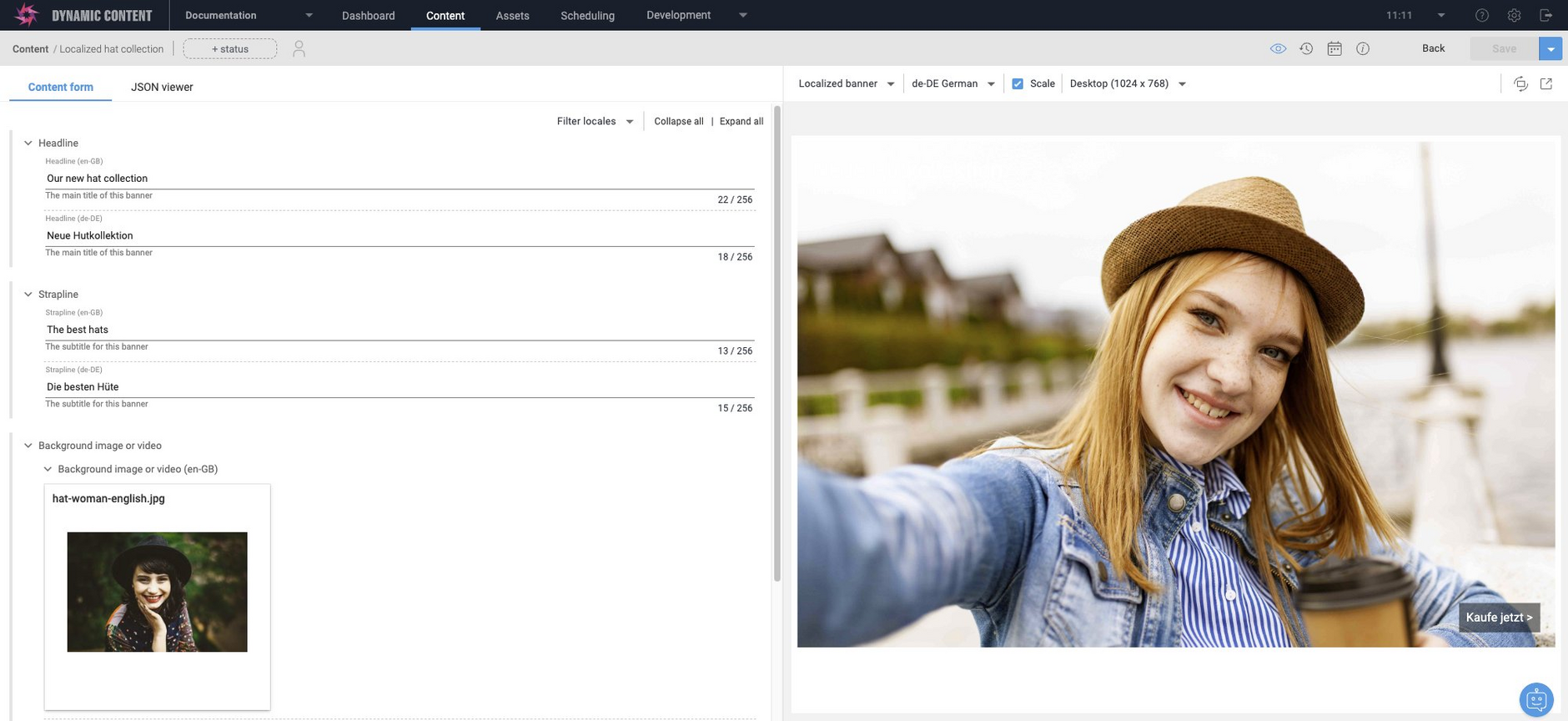
The visualization for the de-DE locale is displayed.
Content item localizationLink copied!
With content item localization, when you localize a content item, new variants of the item will be created for each locale you selected. These variants will be separate content items, each with their own unique ID and revision history.
Content item localization is a good choice if:
- You have many sites and support many locales across those sites. Typically each site would also have its own set of slots
- You use several teams for localizing content into particular locales or groups of locales
- You use external localization providers and want to restrict write access to only those repositories that each team is working in
- You want to have the option to schedule and publish different locales at different times
Here we are localizing a content item to create new items for other locales.
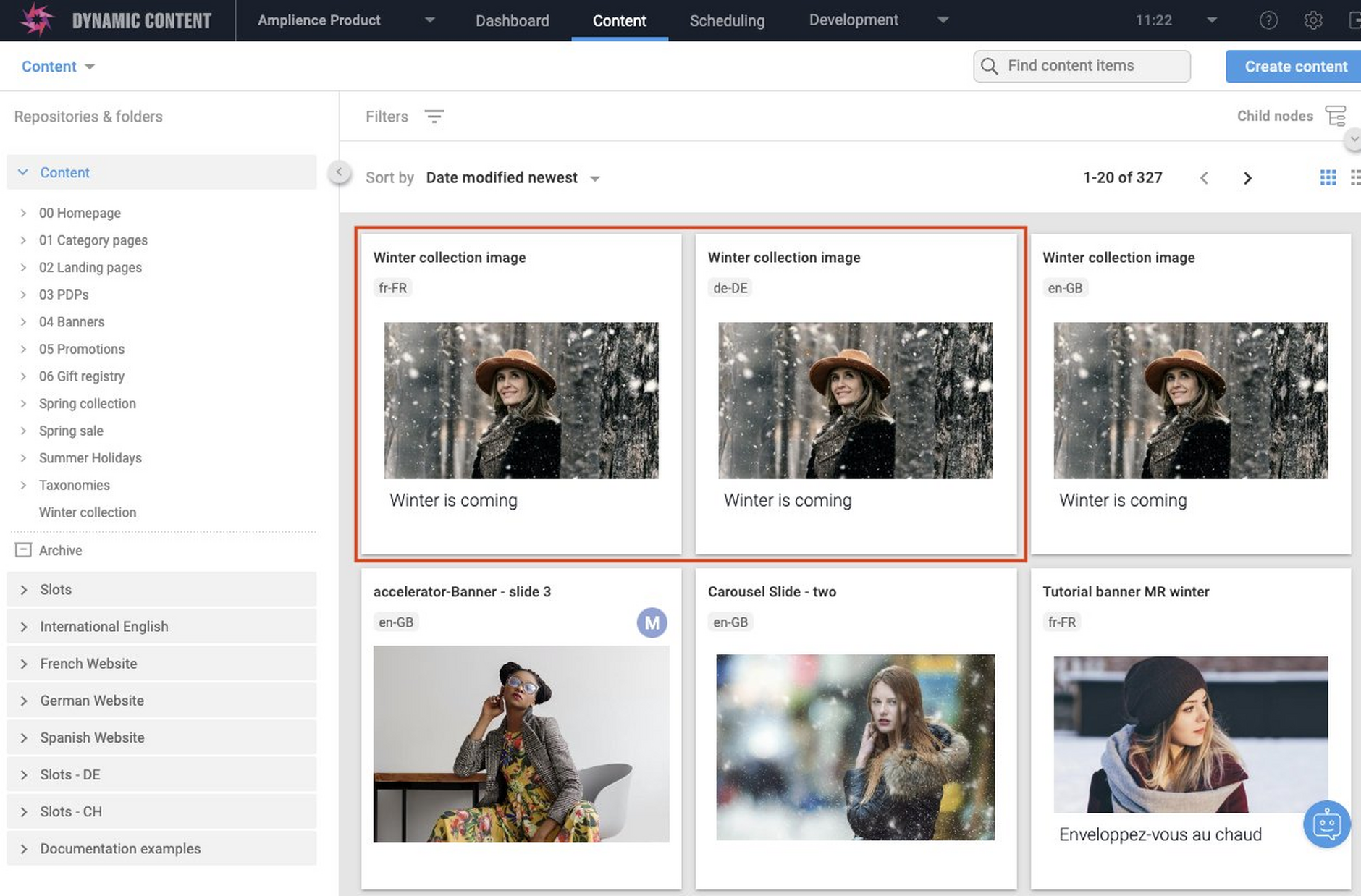
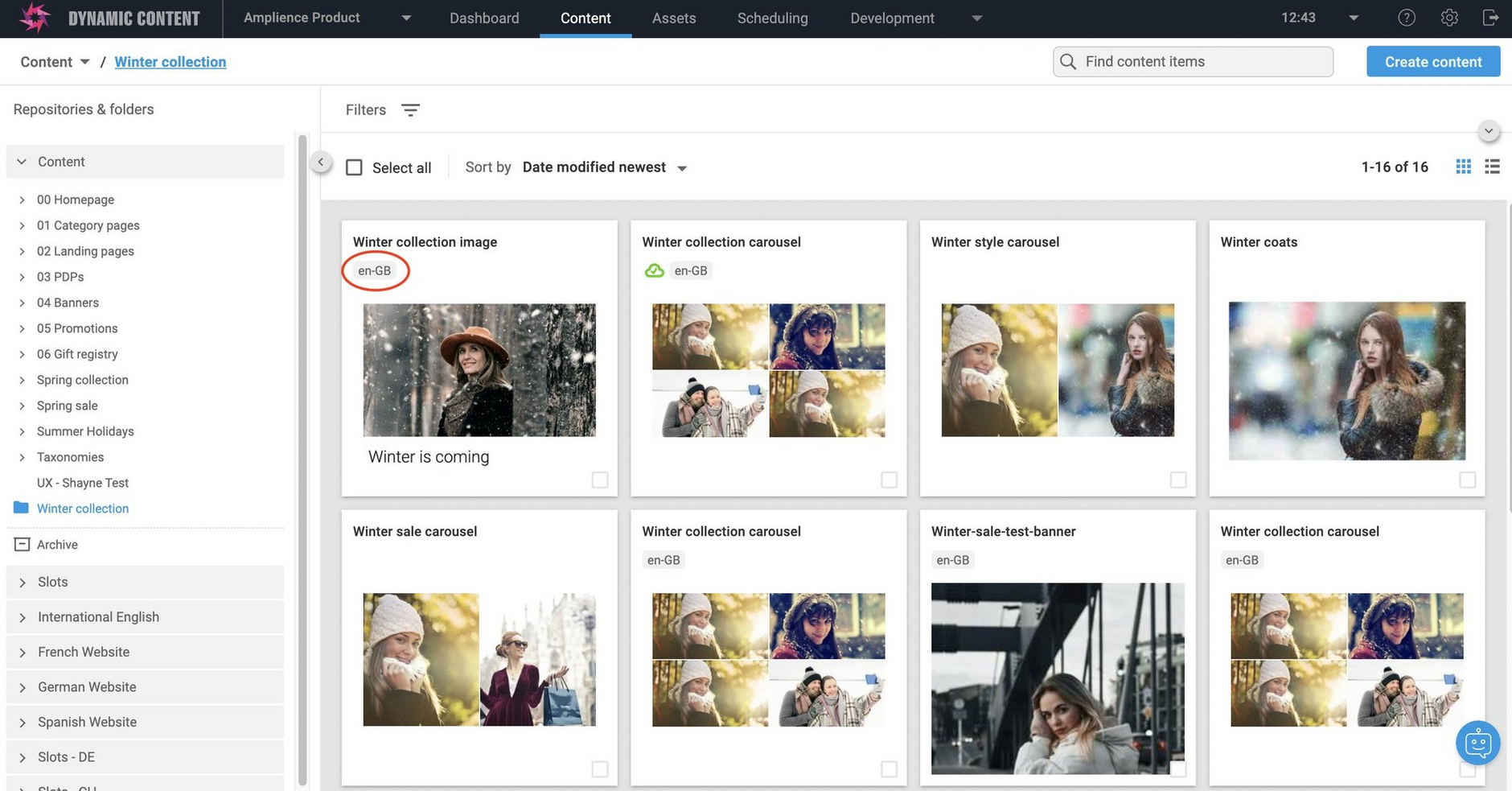
When content is localized, the locale is displayed on its card. The image below shows fr-FR and de-DE variants of the "Winter collection image".
Localized content can be created either in the same repository or in a repository to which one or more locales have been assigned. This allows you to set up repositories to contain content localized for particular locales, and makes it easier to share translation work among different teams.
The way in which your repositories are set up by your administrator will affect how localization works for you. localization group.
You can also localize content such as carousels or grids, that contain other content items. See Localizing linked content.
Assigning a locale to a content itemLink copied!
In order to localize a content item, you must first assign it a locale.
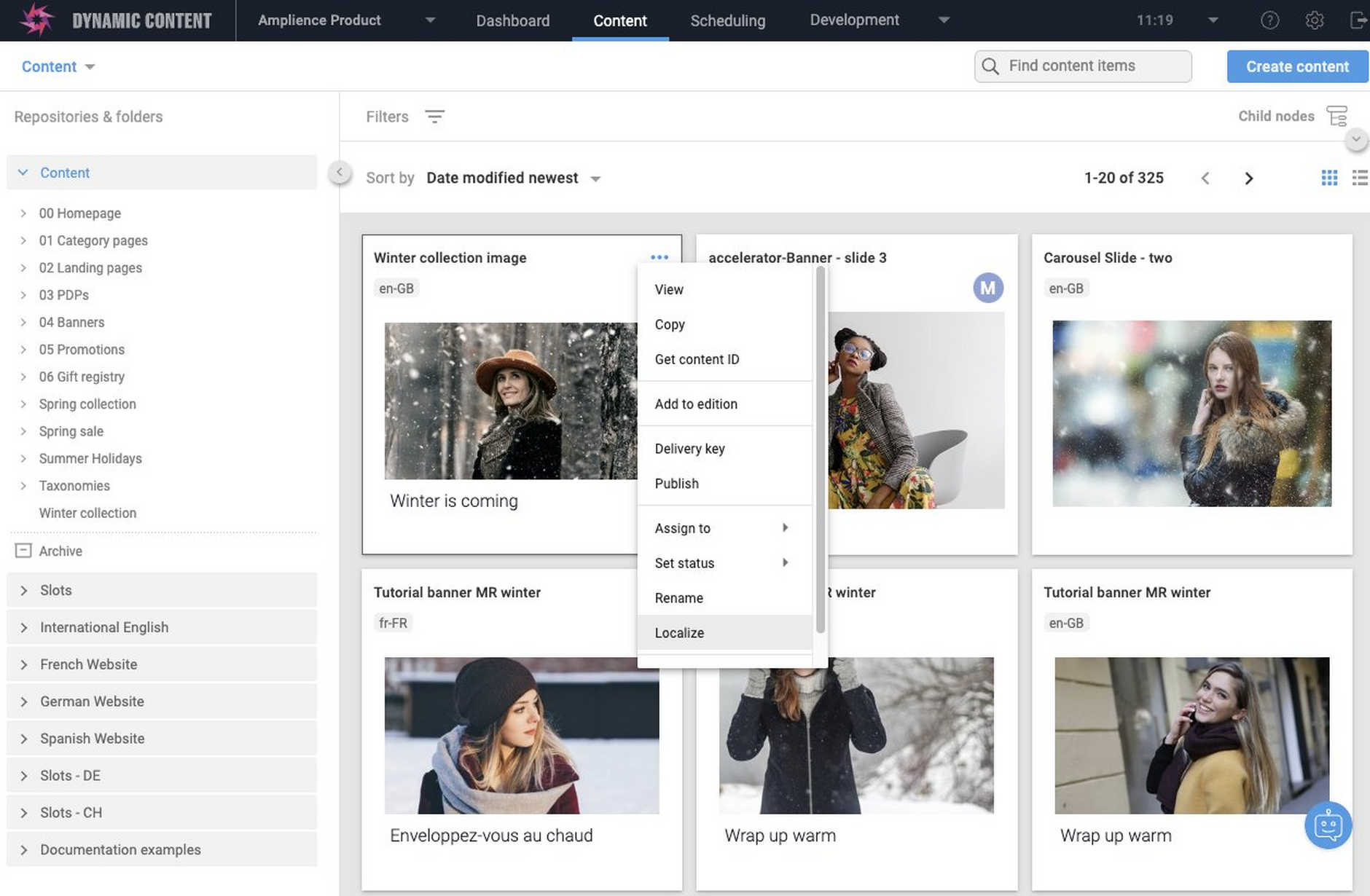
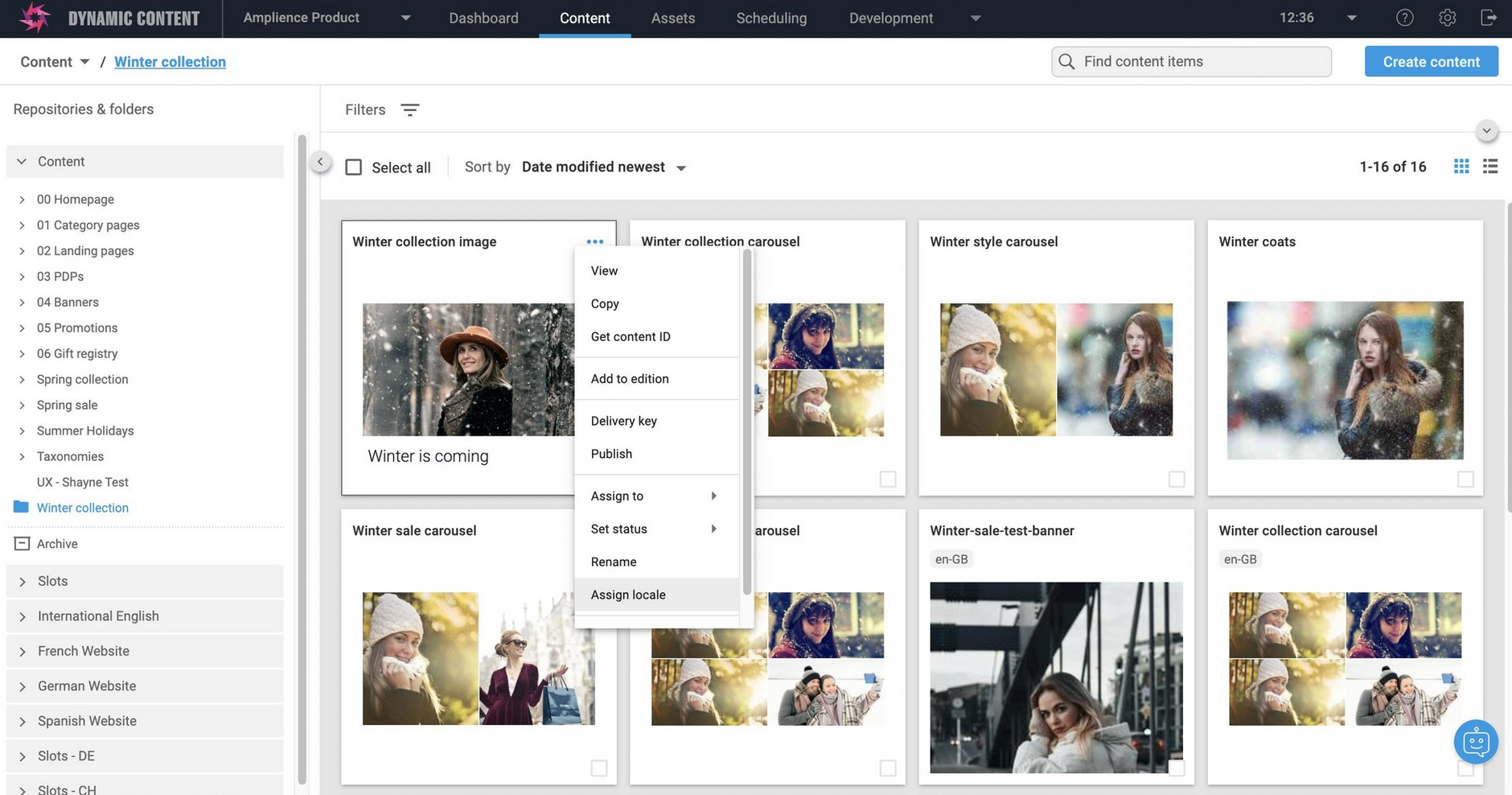
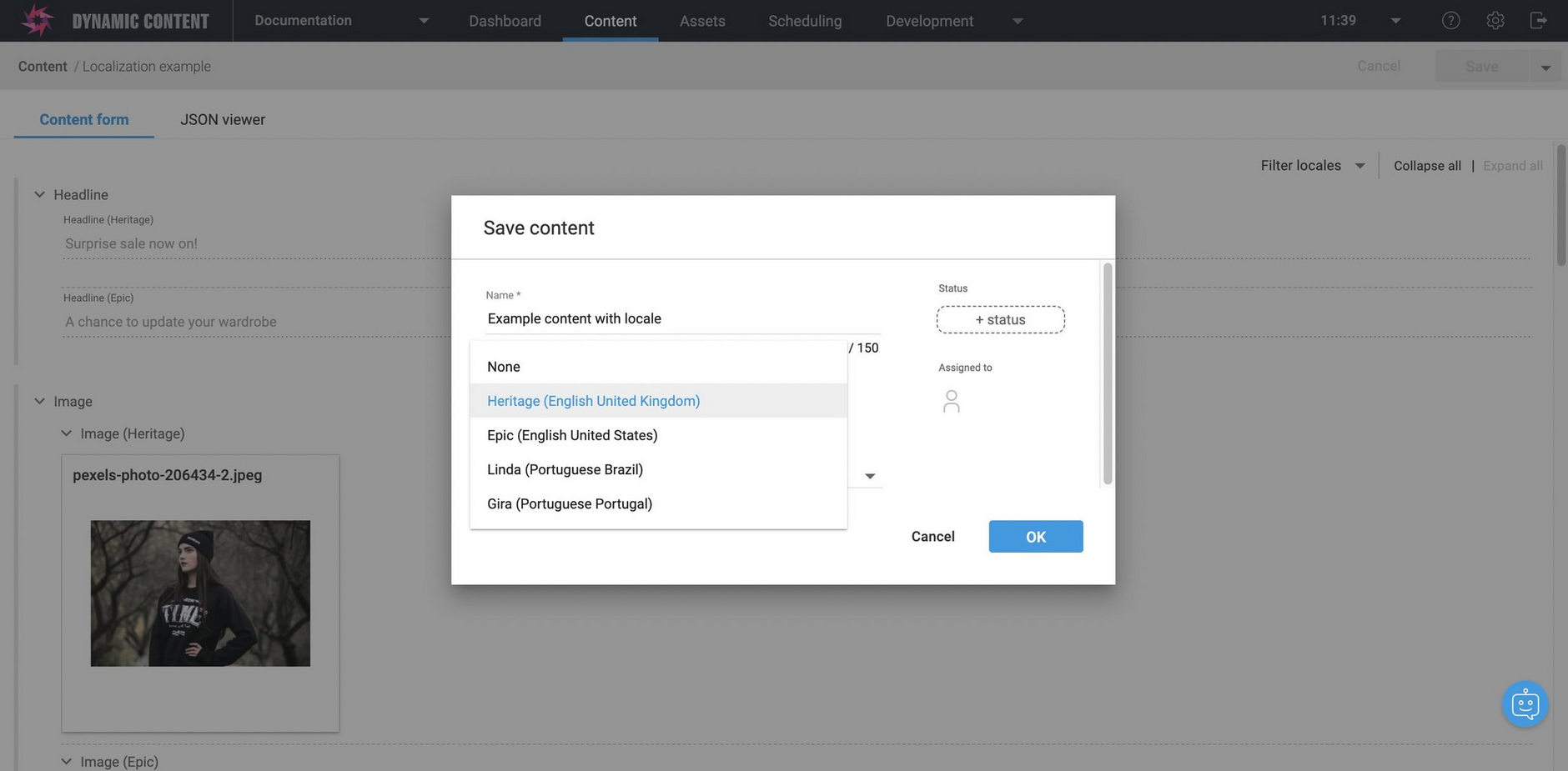
To assign a locale to a single item, select "Assign locale" from the item's contextual menu or from the "Save" menu in the content form.
To assign a locale to multiple items, select them in the content library and choose the "Assign locale" bulk action from either the toolbar, or the right-click menu. See How to use bulk actions.
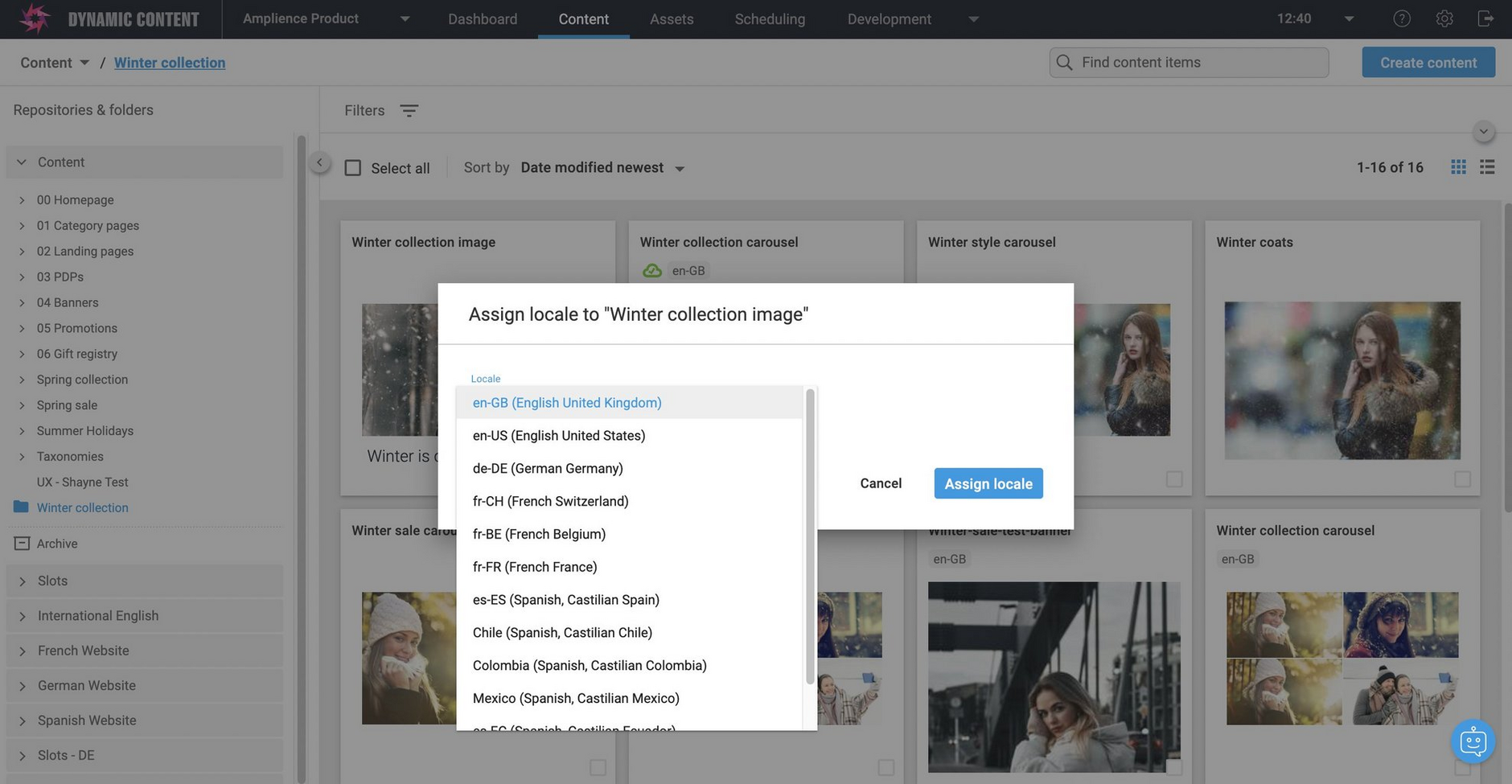
An item can be assigned any locale that has been added to a hub. Your setup may restrict the list of locales to only those permitted for the repository. See Repositories with assigned locales.
Here we are assigning the en-GB locale.
A visual indication of the locale is shown for the item in the content library.
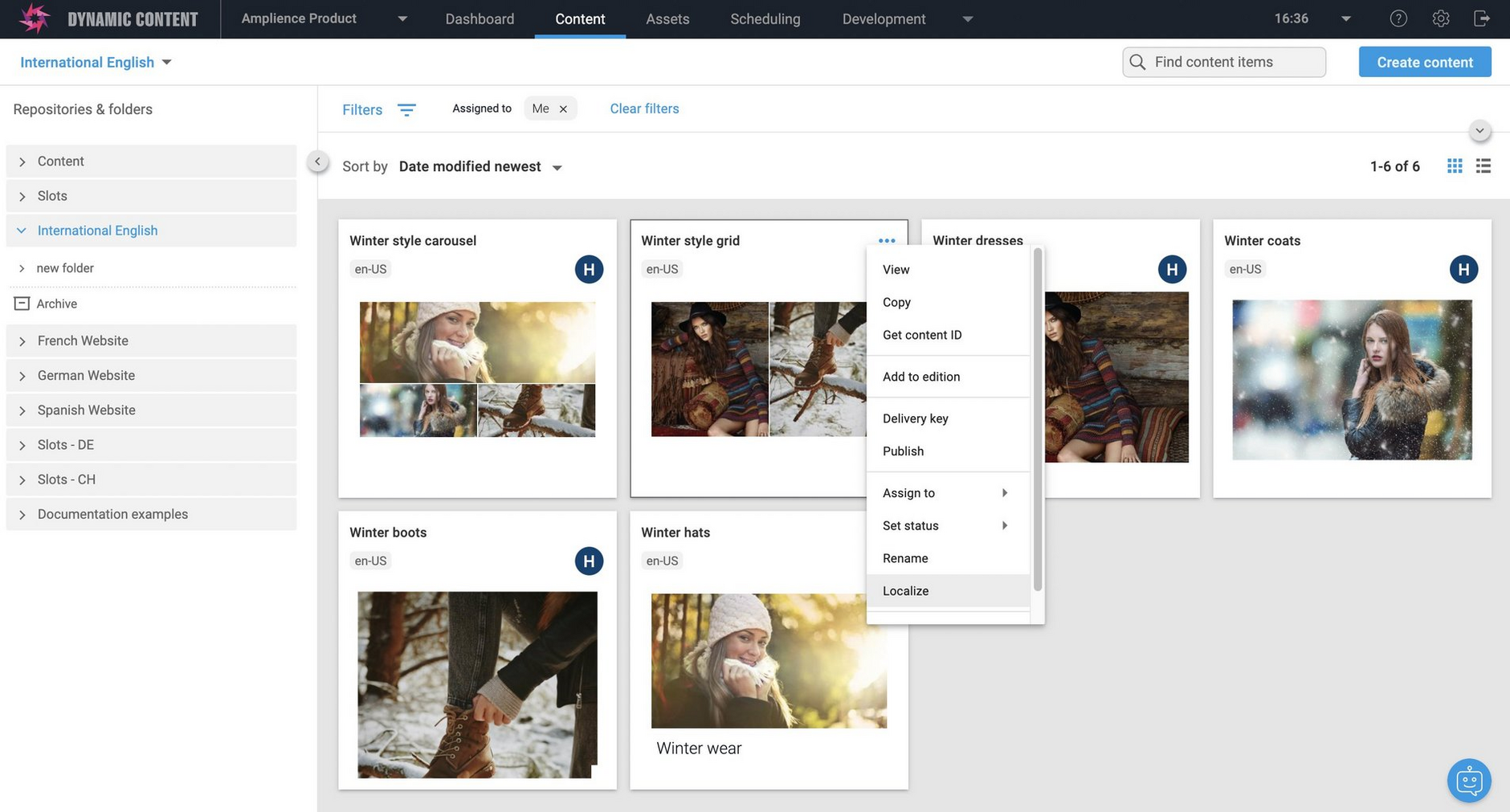
Localizing a content itemLink copied!
Now that the item has a locale, we can localize it. Choose "Localize" from the item's contextual menu. You can choose to localize from any locale to another of your supported locales.
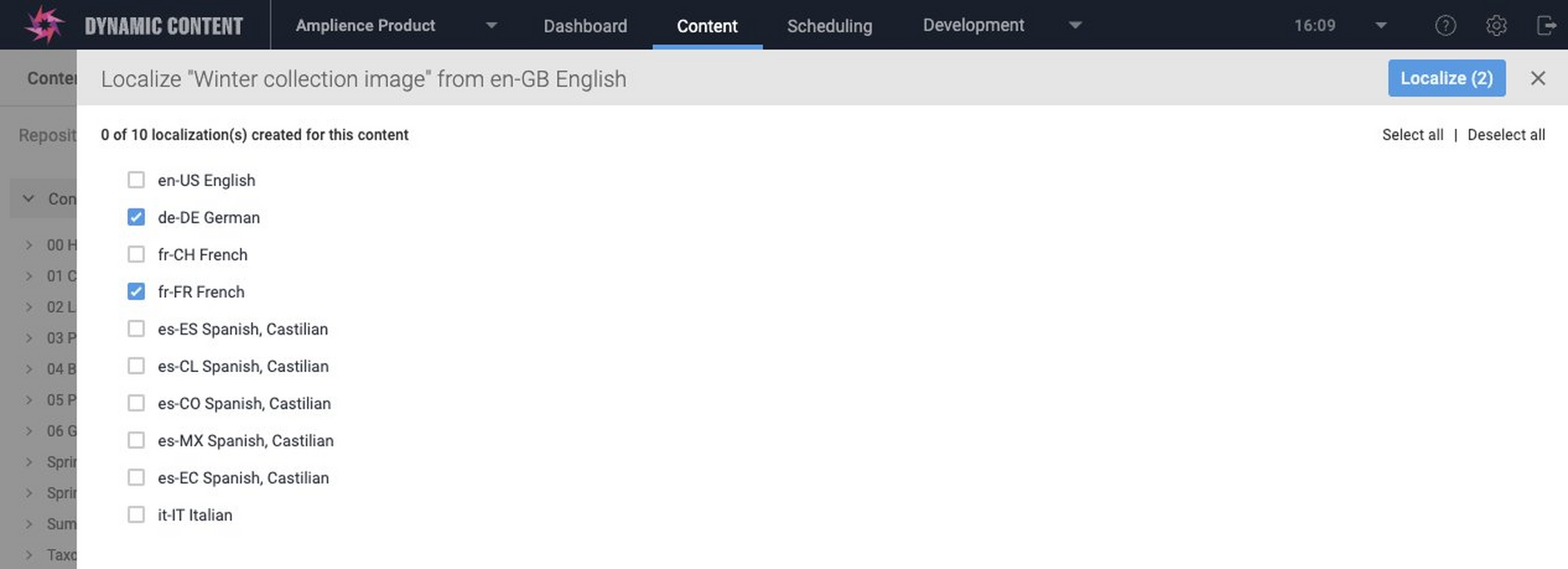
The Localize window appears. This hub has fr-FR and de-DE locales available in addition to en-GB, so we'll choose to create both English and German localized versions of the content.
You can only create one variant of a content item for a locale, so if a fr-FR localization of this content had already been created, then you wouldn't be able to select the fr-FR locale.
Choose which locale variants to create and click the "Localize" button. A spinning icon will show that localization is in progress.
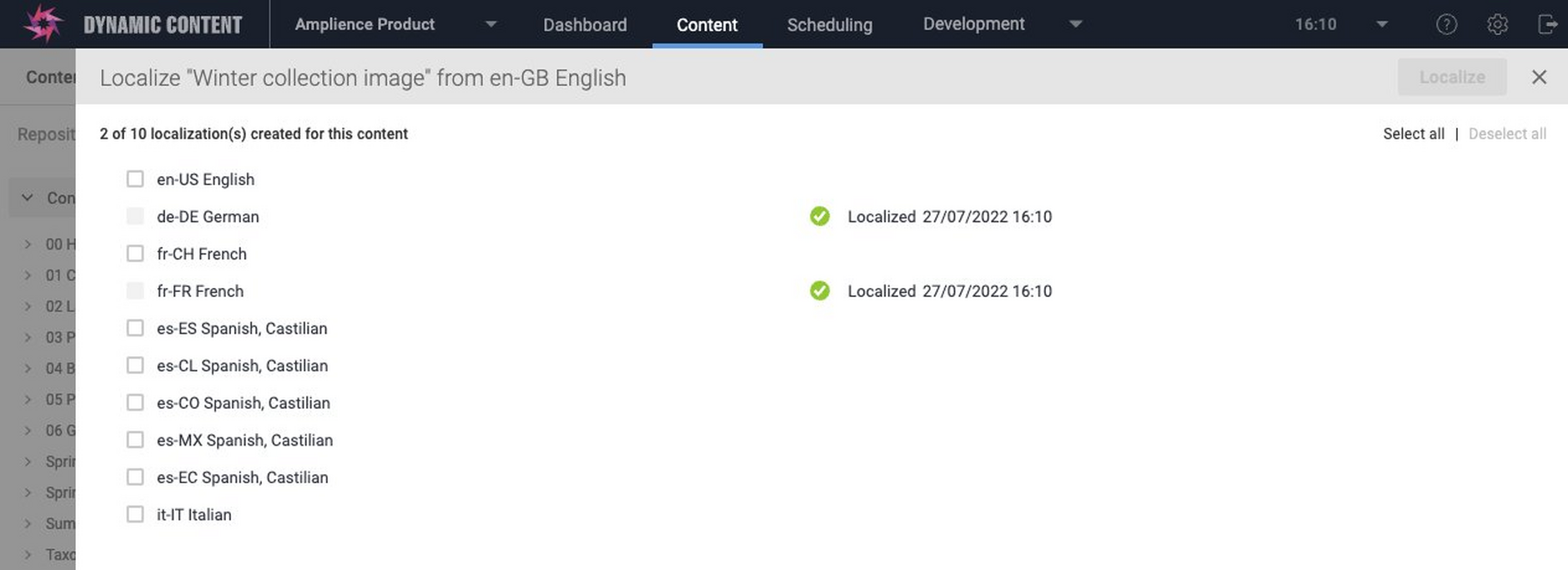
When the localization is complete, a green tick will be shown next to the locales for which an item has been created, together with the time and date it was localized.
New content items have been created for the fr-FR and de-DE locales. These each have their own unique content ID and revision history. Because these are separate items we can edit the image and other properties without affecting the other variants.
Note, the variants are created at the root level of the current repository. If separate repositories are set up to be associated with certain locales, the variants will be created in the appropriate locale.
Switching between locale variantsLink copied!
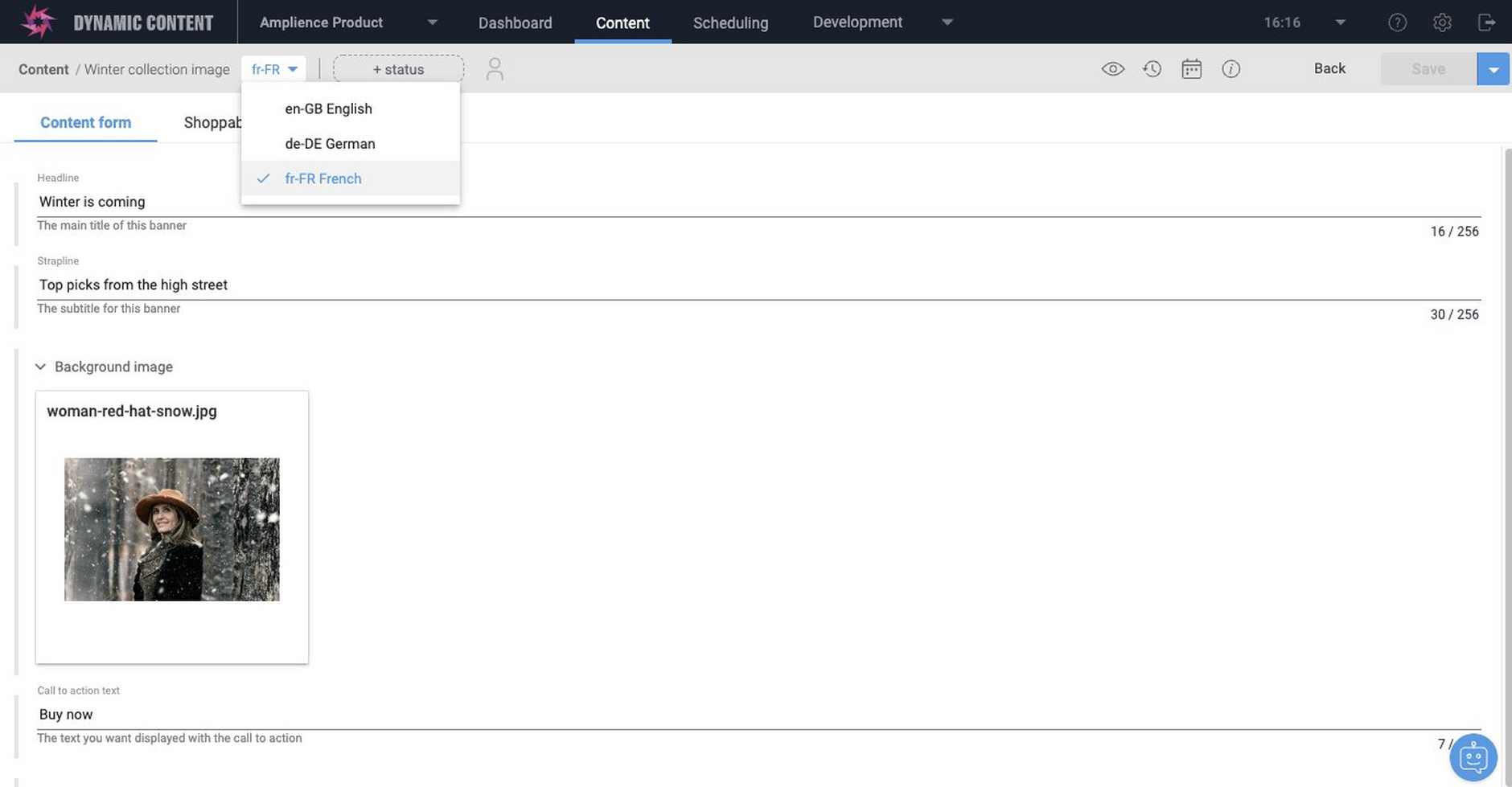
Even though each variant is a separate content item, you can easily switch between each variant. Open the content form for any variant of a content item and choose the variant from the locales menu as shown below. Here the fr-FR variant is selected, but we can easily switch to the other variants we created.
Localizing linked contentLink copied!
Linked content is content such as carousels and grids that link to other content items. When linked content is localized, Dynamic Content will preserve the way that the parent item, for example the carousel or grid, is linked to its child items such as the individual images and slides.
There are a few rules that define how linked content is localized:
- Only one variant of a child item will be created for each locale. So if a carousel and grid link to the same image item and both items are localized, only one variant of the image will be created for each locale and it will be shared between the localized carousel and grid. This preserves the structure of the item being localized
- A new variant of a child item will only be created if the child item linked to the item being localized has an assigned locale that is the same as the parent, otherwise the localized parent will link back to the unlocalized child
Here are some examples that demonstrate these principles in more detail.
Example- localizing a carousel linked to items with no assigned localesLink copied!
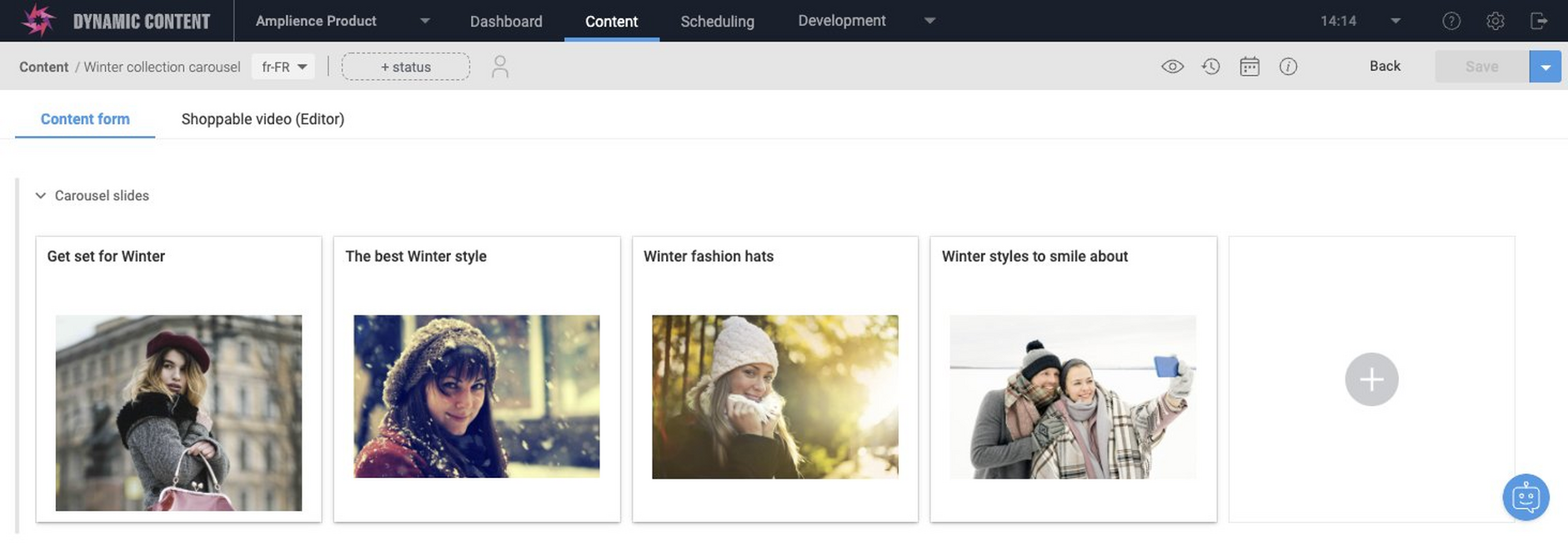
In this example we have created a winter collection carousel and have assigned it a locale of en-GB. It links to 4 carousel slides. None of these slides have a locale assigned.
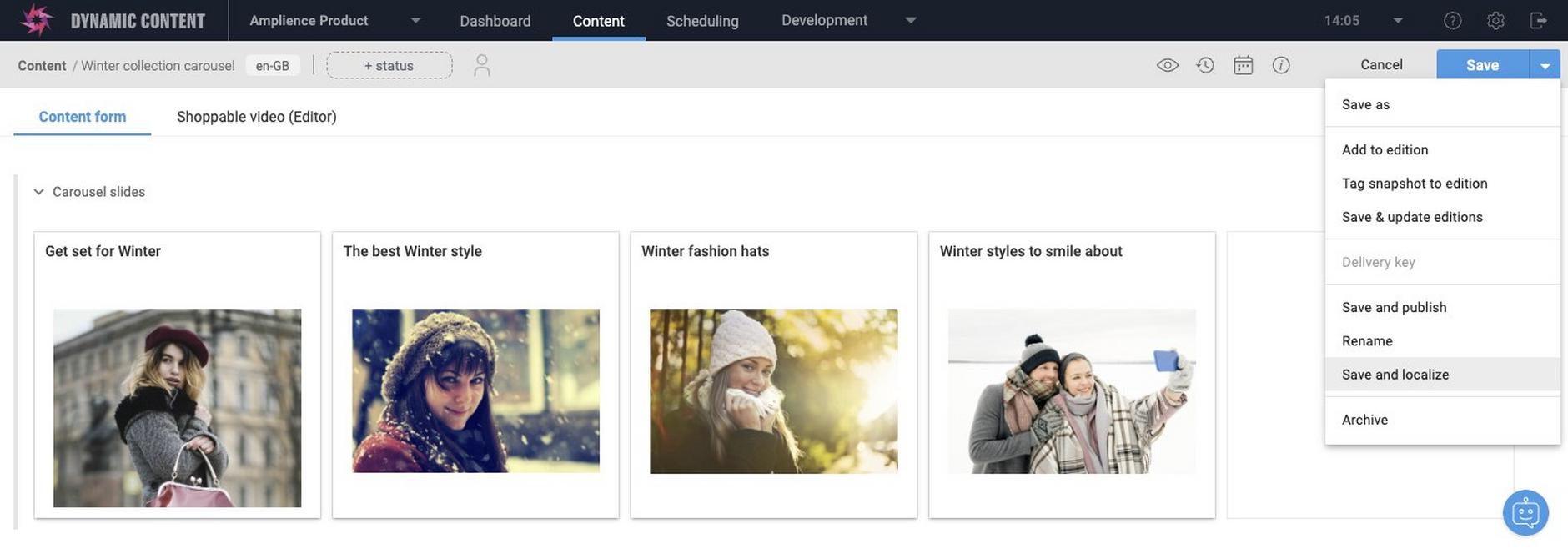
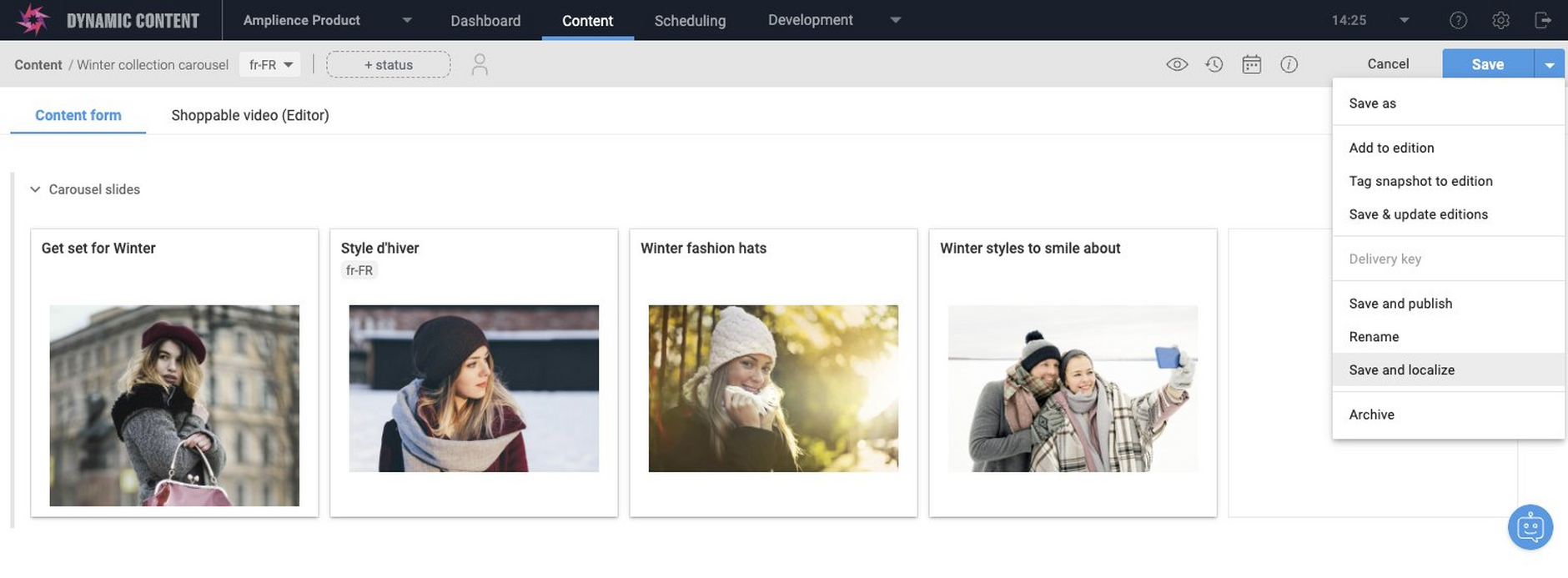
We now choose to localize the carousel by choosing localize from the Save menu.
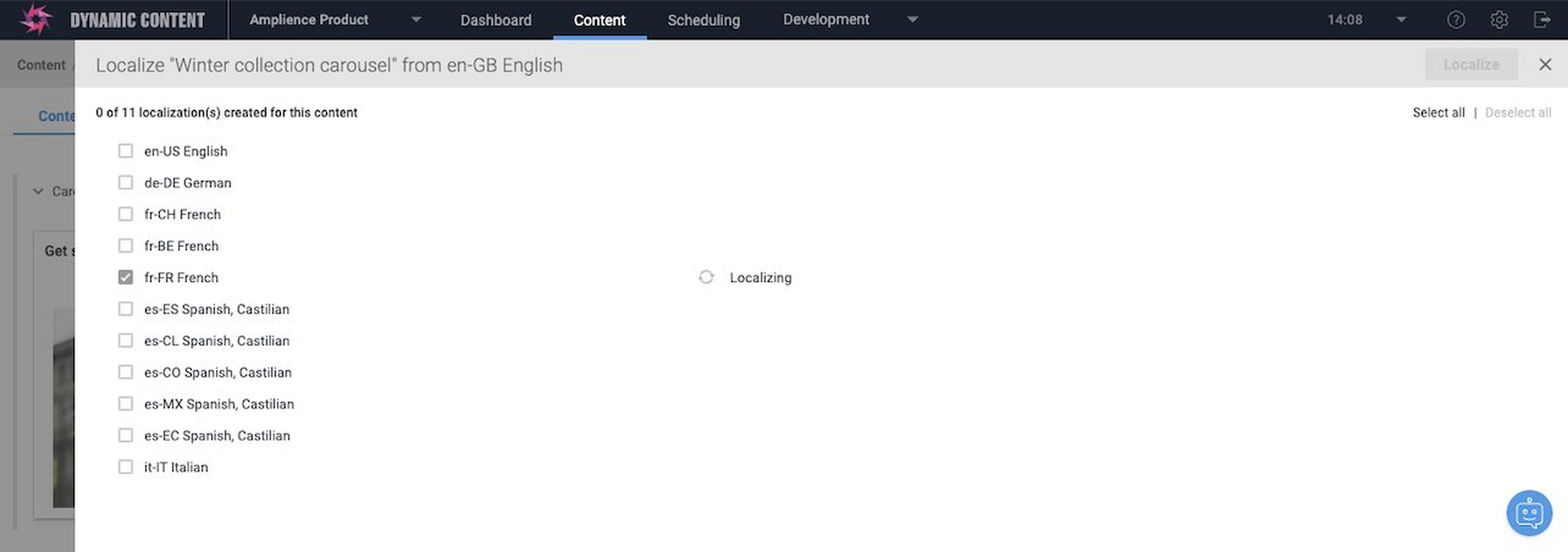
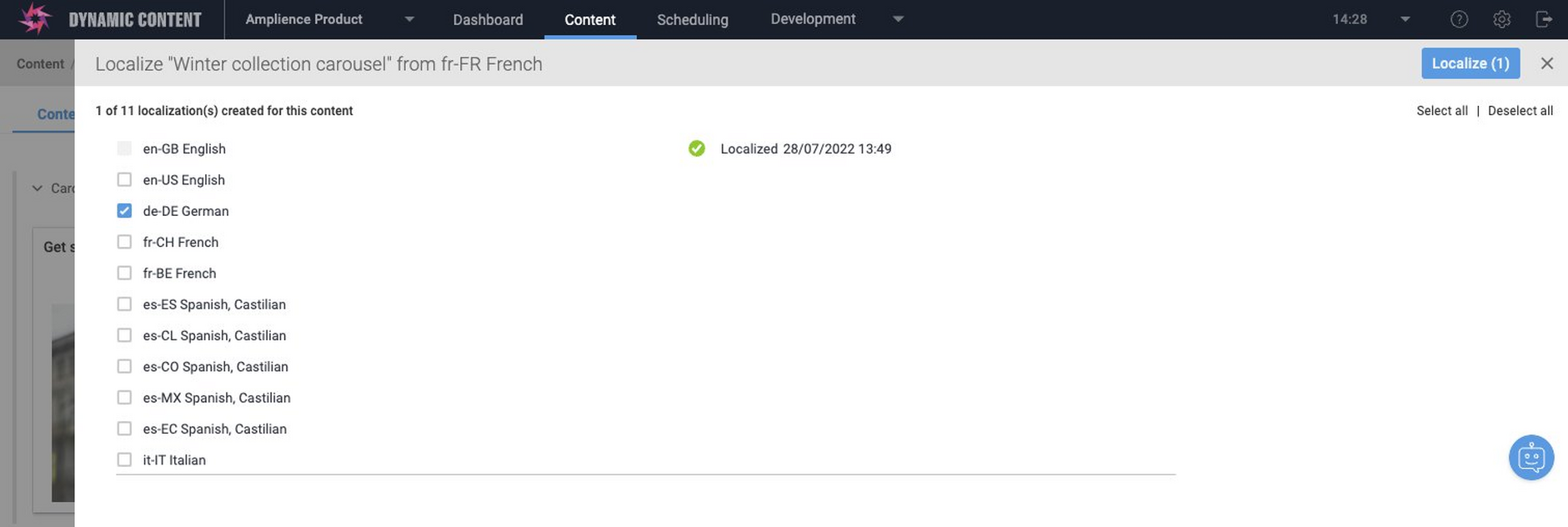
The available locales are displayed. In this example we'll choose to localize into the fr-FR locale.
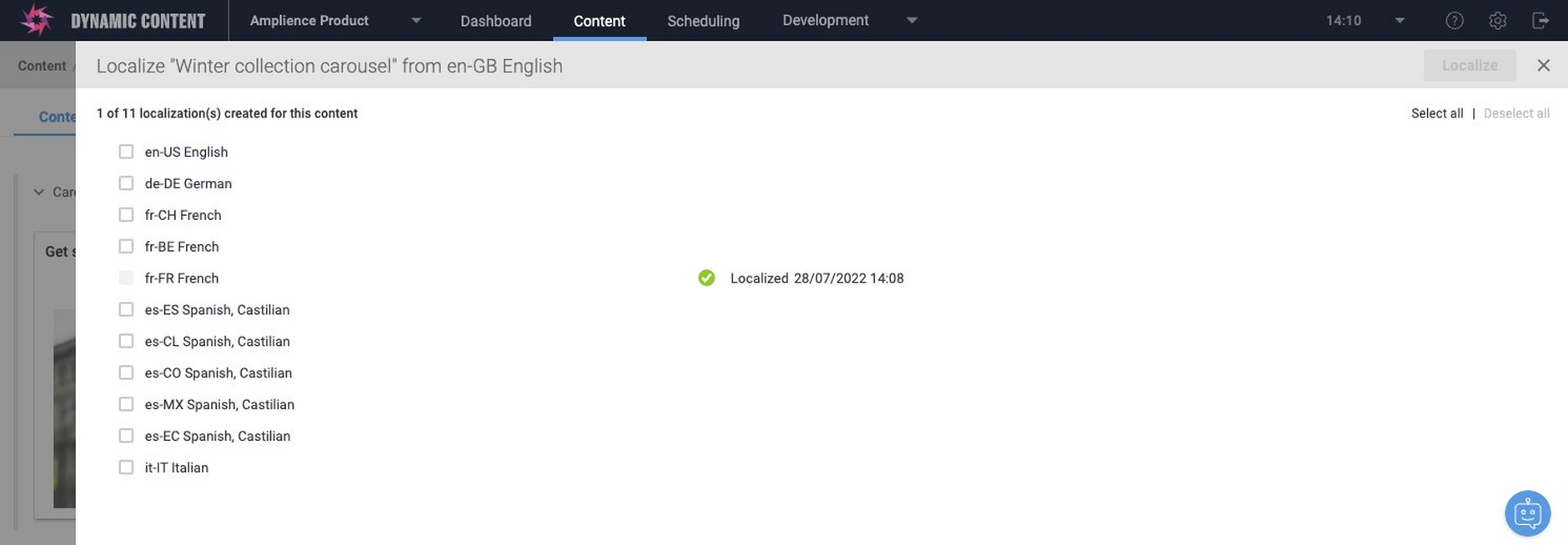
Localization is done in the background and when it is complete, a tick is marked by the locales that we have localized into.
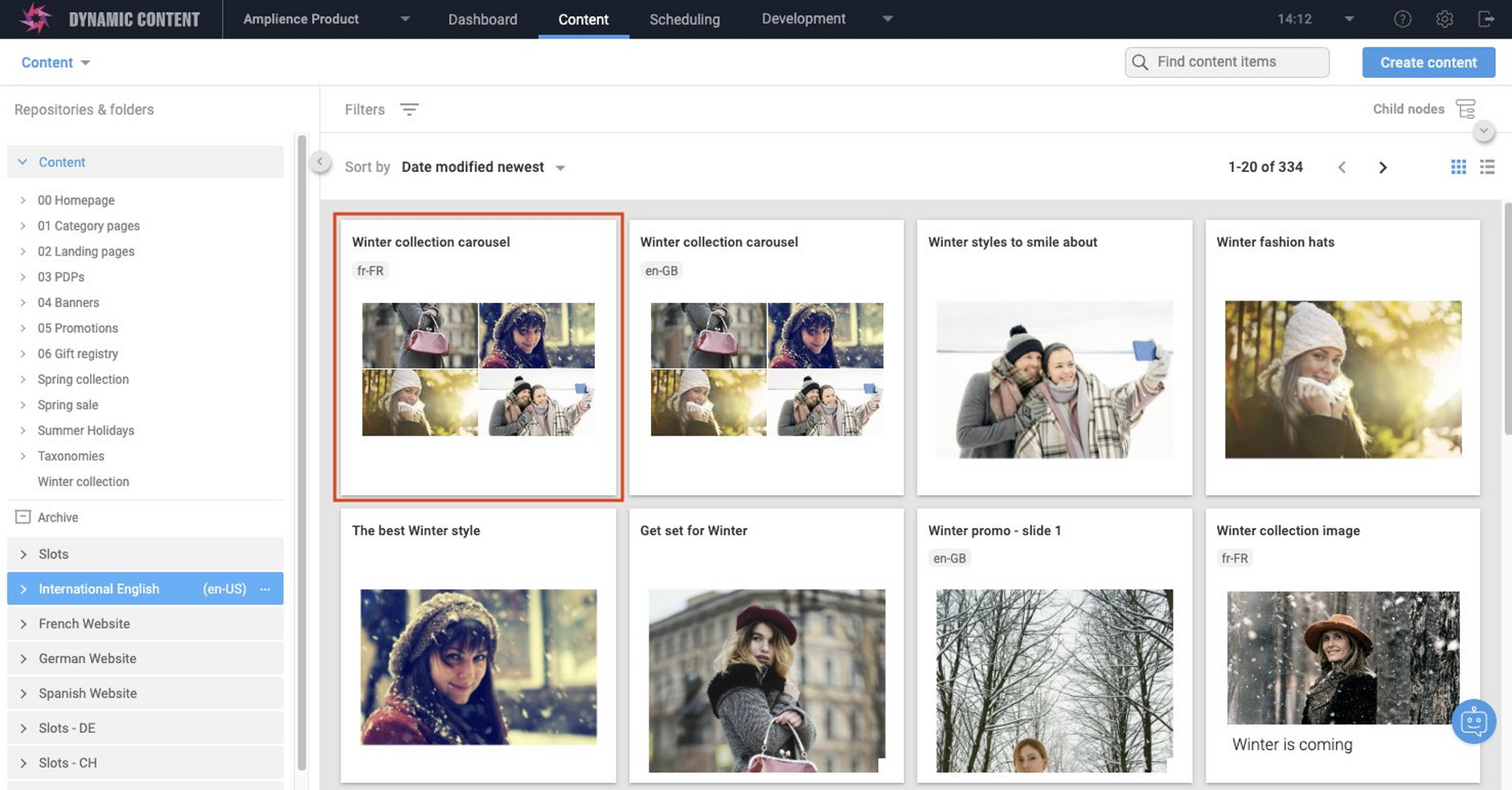
A fr-FR variant of the winter collection carousel is created as highlighted below. Notice that just a variant of the carousel itself is created.
If we open up the fr-FR variant of the carousel, we can see that it links to the same slides as the en-GB variant of the carousel. In this case we want to share the slides across localized variants of the locale, so we don't assign a locale to the slides.
Example: a carousel linked to one item with an assigned localeLink copied!
The Winter collection carousel shown below has an assigned locale of fr-FR and links to a slide named "Style d'hiver" that is also assigned a fr-FR locale.
We choose to localize the carousel into the de-DE locale.
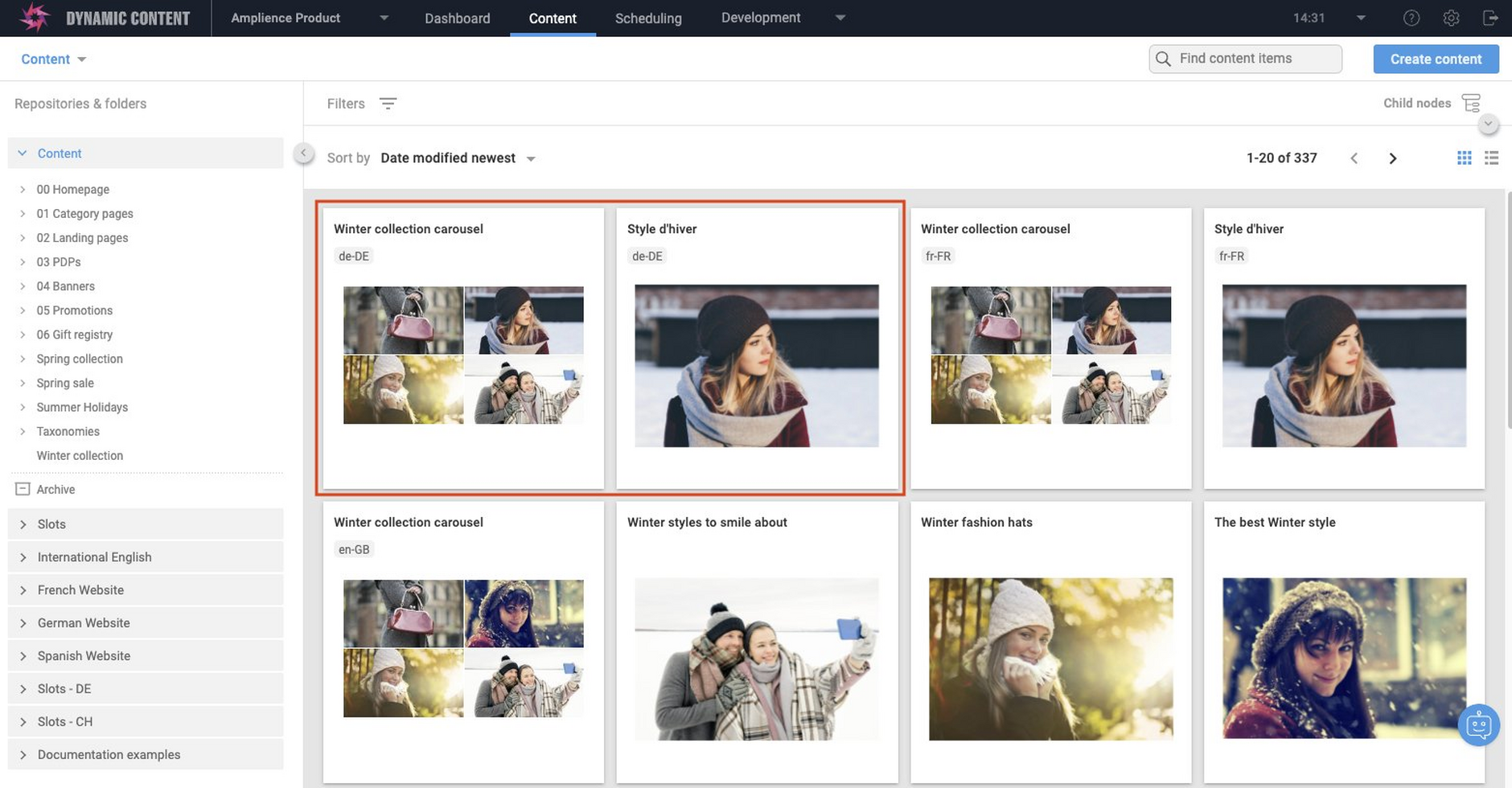
A de-DE variant of the carousel is created, together with a de-DE variant of the Style d'hiver image.
The localized carousel will link back to the unlocalized variants of the other images linked to the carousel, as shown when viewing the de-DE variant of the carousel in the content form.
Note that variants will only be created if the child item is assigned the same locale as the parent.
Example: a carousel and grid linked to the same itemLink copied!
In this example we have a carousel and grid that both link to the same item: the Winter boots image content item.
All of the items are assigned the en-US locale. The grid and carousel are both localized into the fr-FR locale.
Notice that the fr-FR variant of the winter shoes image is only created once. Both the localized grid and carousel will link to this item, preserving the structure of the en-US variant of the content.
Setting up repositories for localizationLink copied!
Within a project, you can decide how your repositories are set up and organized. If you have separate teams working on translating your content, it makes sense to have content organized into repositories that contain the localized content for one or more locales.
Repositories with assigned localesLink copied!
Locales can be assigned to your repositories to restrict which locales are available for users to assign to content.
Locales are assigned to repositories by the organization administrator. See Creating repositories.
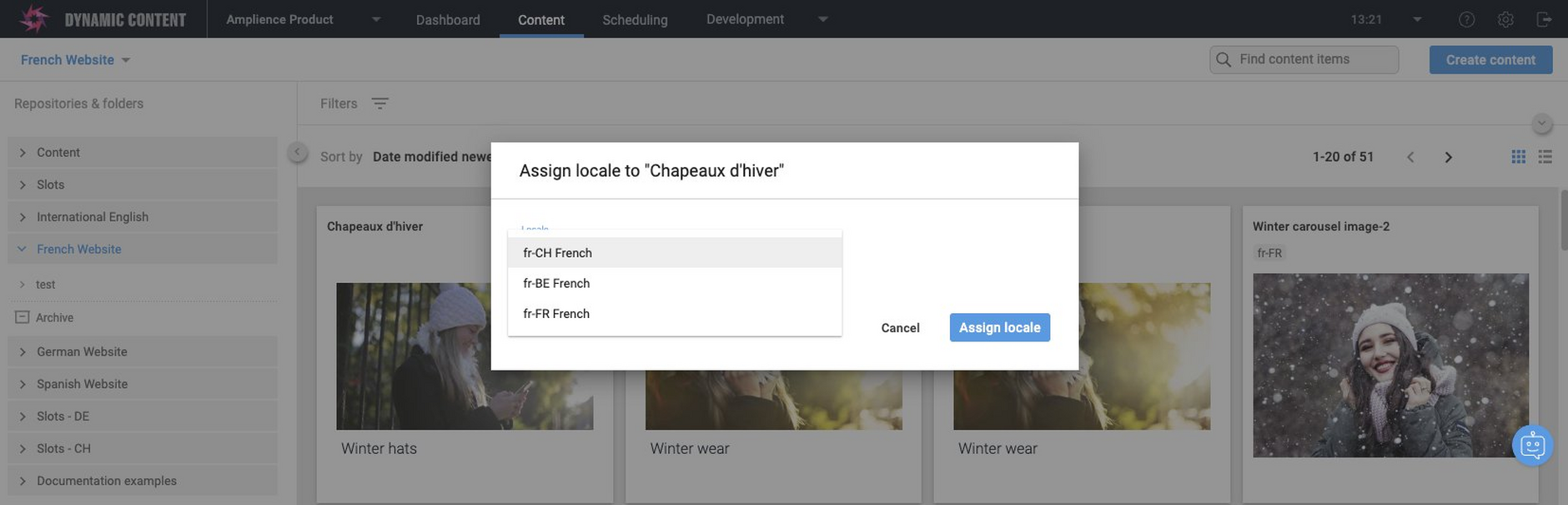
In the example below, we have three repositories for English, German and French content. The English repository has been assigned the en-US locale, the German repository is set up for the de-DE locale and the French website has been assigned the fr-FR, fr-CH and fr-BE locales to include French content variants for Switzerland and Belgium.
When you assign a locale to a content item, you will only be able to choose from the locales assigned to that repository. The "Chapeaux d'hiver" content item has been created in the "frenchWebsite" repository and so we can choose from the fr-FR, fr-BE and fr-CH locales.
Localization groupsLink copied!
Repositories can be organized into localization groups, to allow users to localize content into separate repositories.
This groups together locales so that:
- Items in a localization group can only be localized into other locales within the same group
- You can switch between content item variants in the same localization group, even if items are stored in different repositories
- Variants of a content item can only exist once within each group. So if you localize a carousel and each of its slides and use the slide in many places, you can be sure that the slide will only be localized once per locale within a group.
Localization groups are created by an administrator or developer using the Dynamic Content Management API. See Updating a content repository localization group.
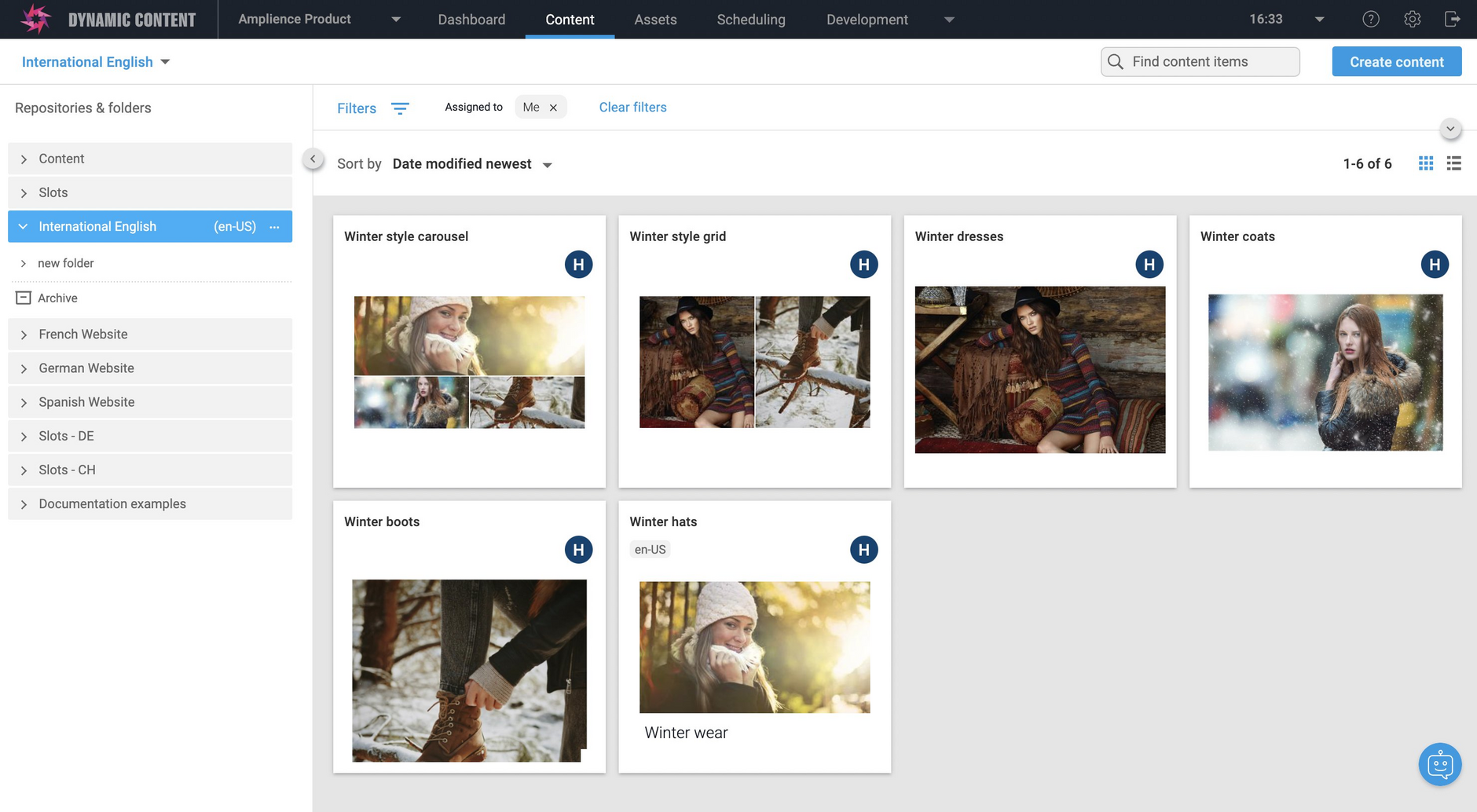
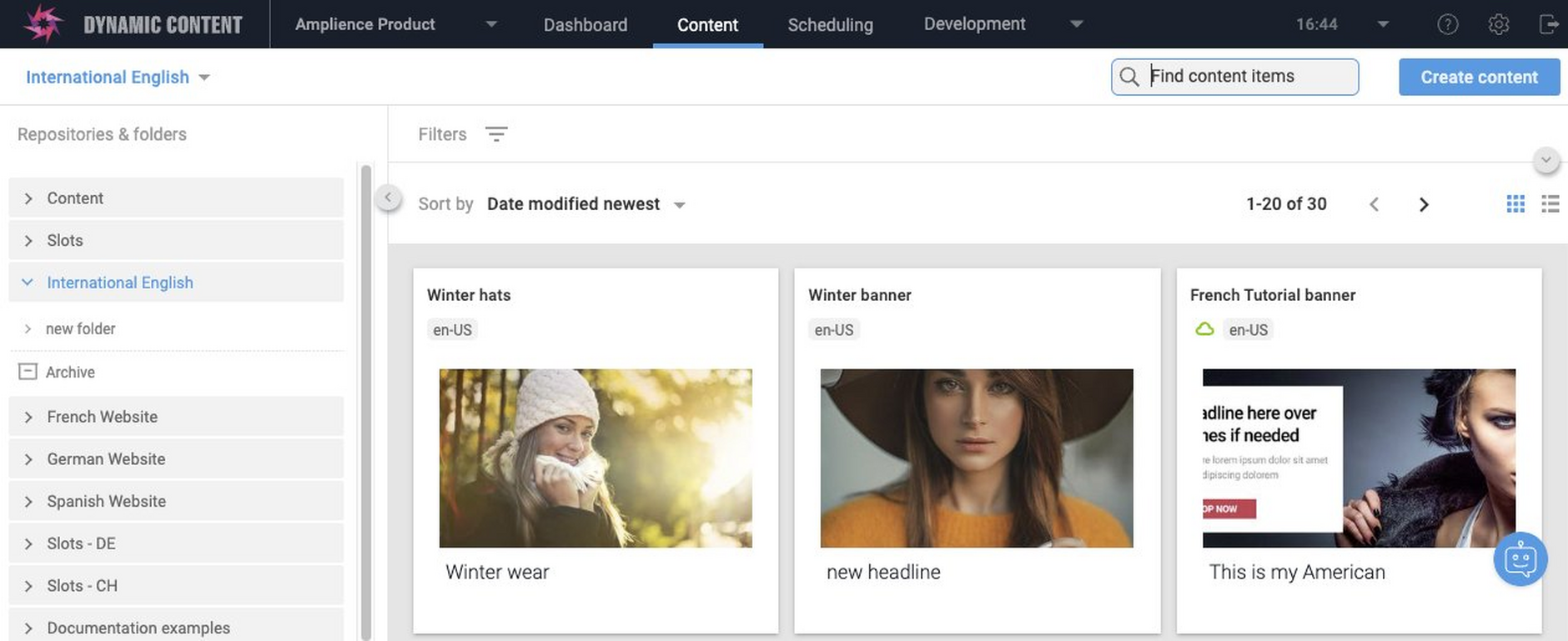
In the example below, the internationalEnglish, frenchWebsite and germanWebsite repositories are part of the same localization group.
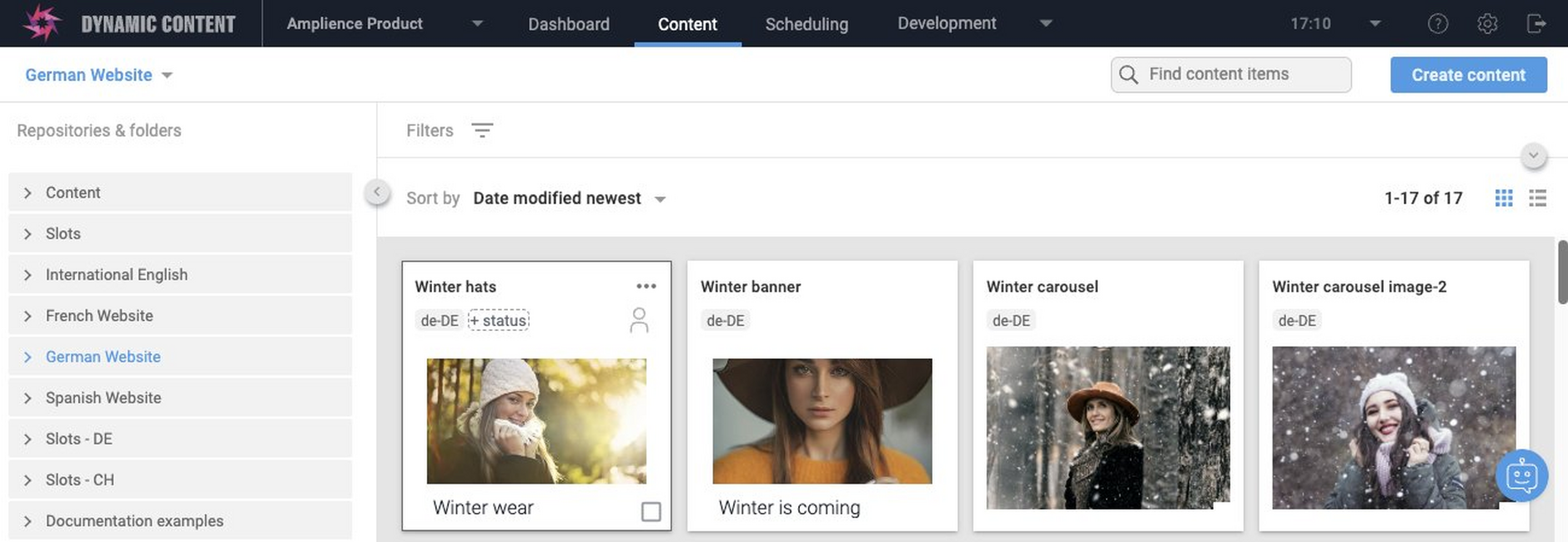
The "Winter hats" content item has been created in the internationalEnglish repository and assigned a locale of en-US.
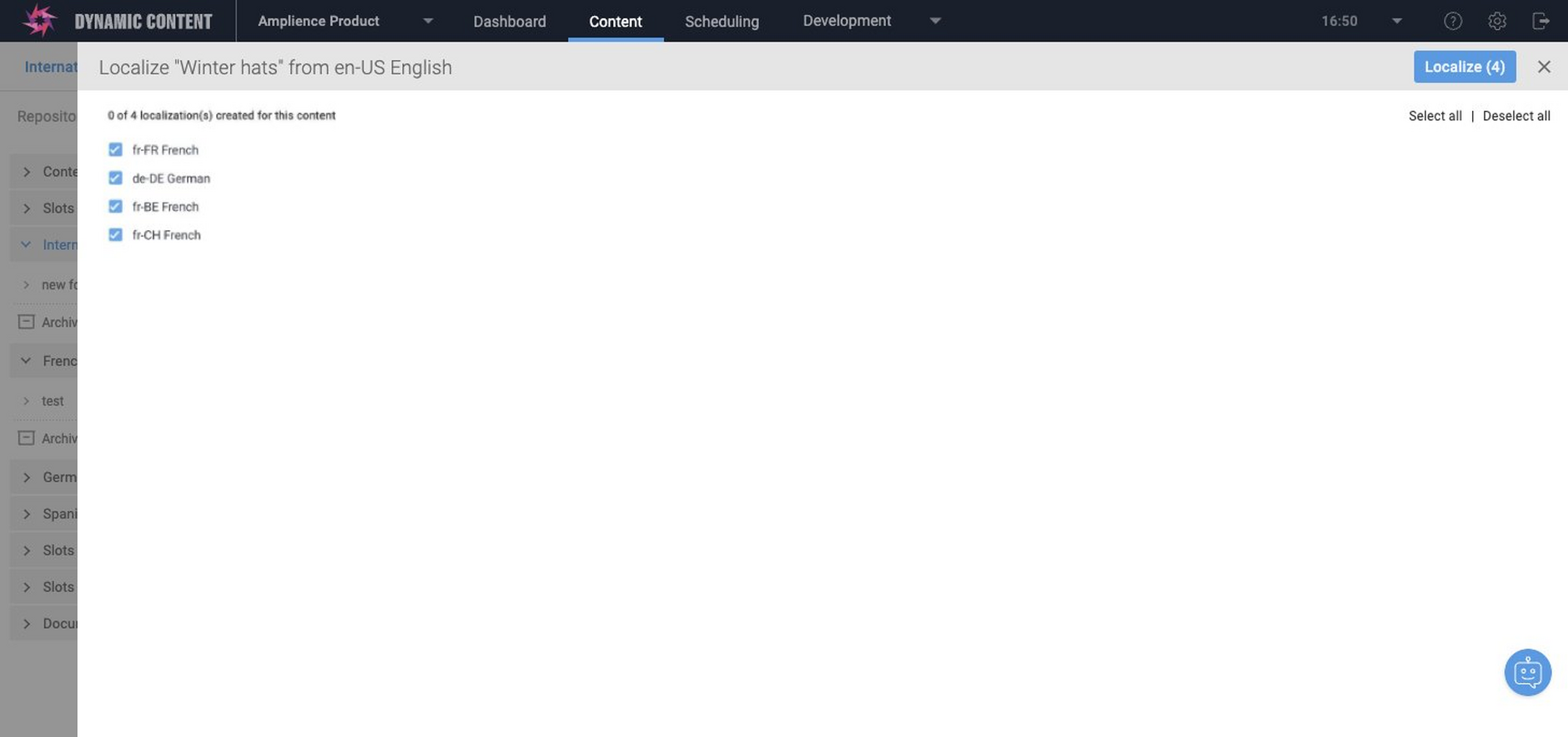
When you localize content in a repository that is part of a localization group, you can create content variants for each of the locales in the group. Because the internationalEnglish, frenchWebsite and germanWebsite repositories are all part of the same localization group, when localizing a content item with the en-US locale, all the French variants and de-DE are available.
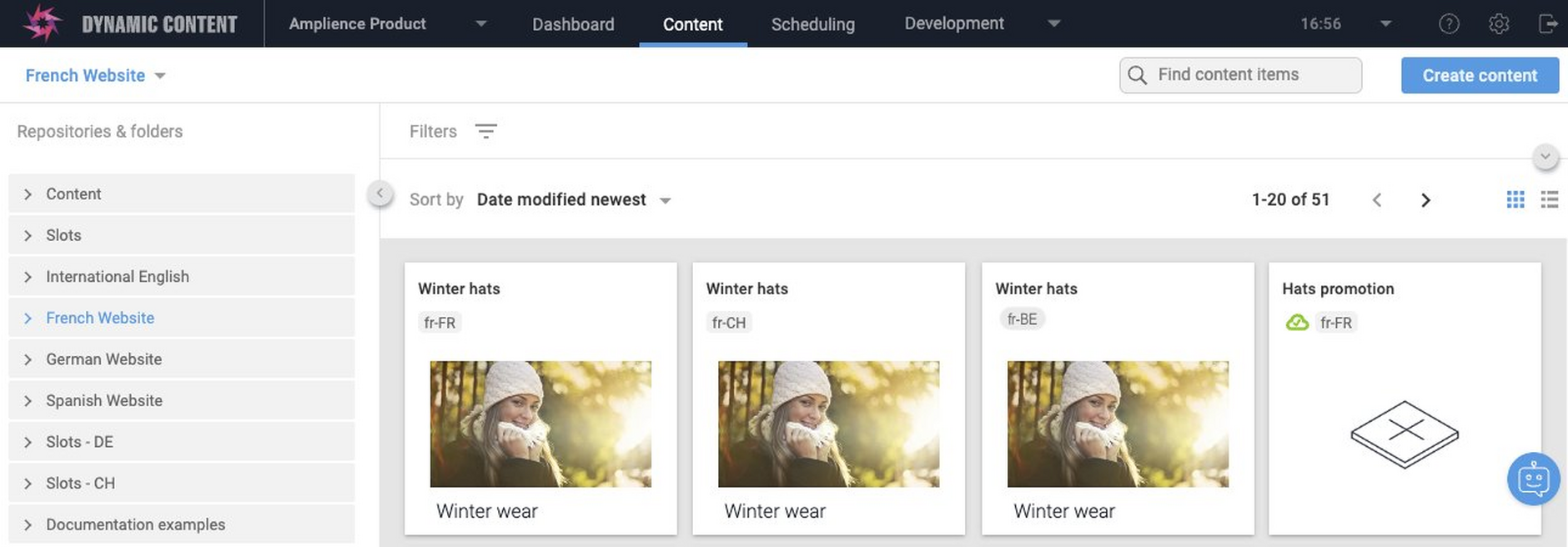
The fr-FR, fr-BE and fr-CH variants of the item will be created in the same repo, while the German and English variants will be created in their corresponding repositories.
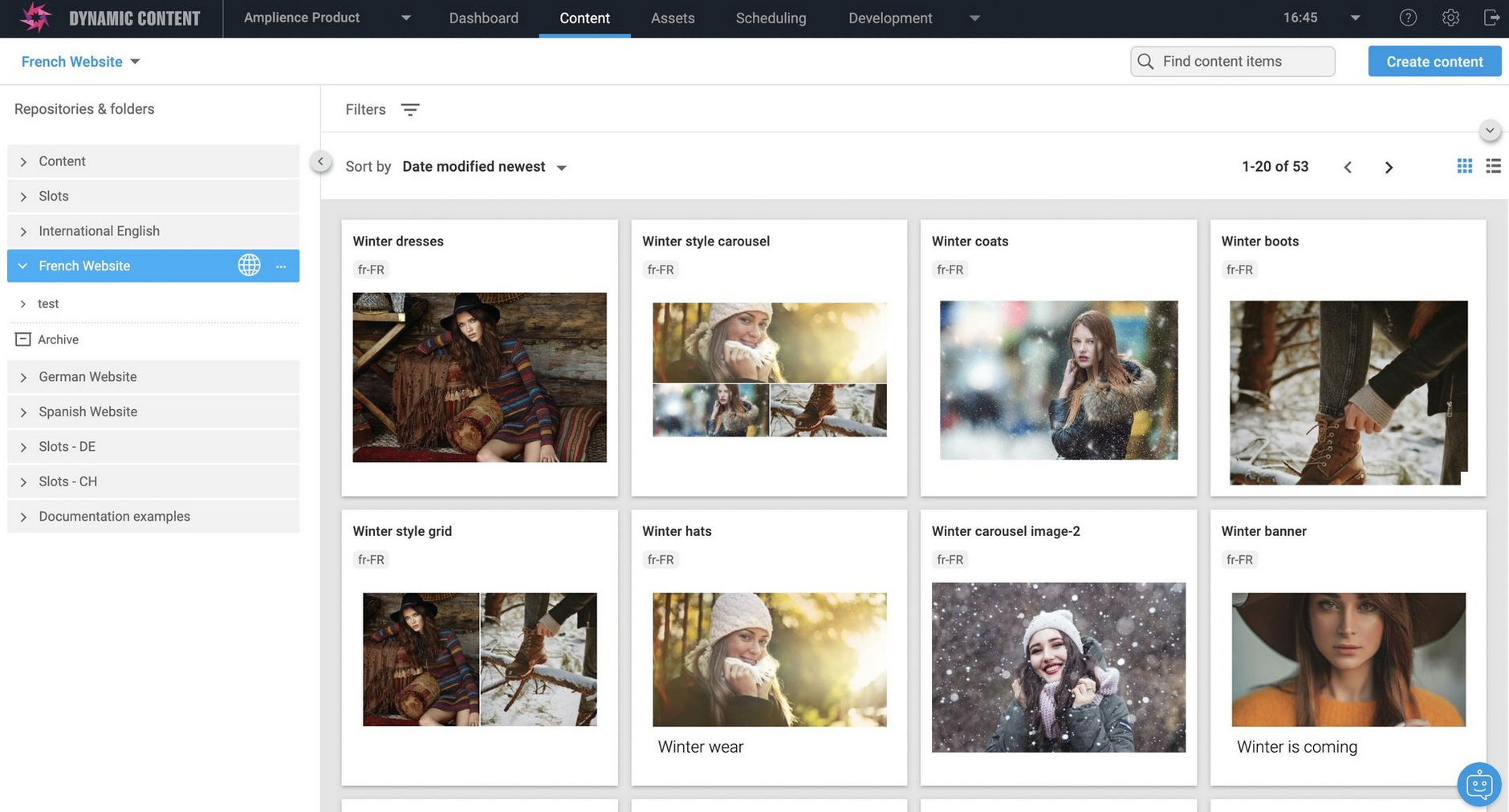
Here's the frenchWebsite repository. The "Winter hats" content item has been created in fr-FR, fr-CH and fr-BE variants.
The de-DE variant of the "Winter hats" content item is created in the germanWebsite repository.
LocalesLink copied!
Locales are associated with Dynamic Content hubs and are used for both field level and content item localization. See Localizing content.
A locale is a combination of a language code and country code, which is mandatory and an optional country code. Locales can also have labels that are optional, and allow you to define meaningful, easily identifiable names for your locales.
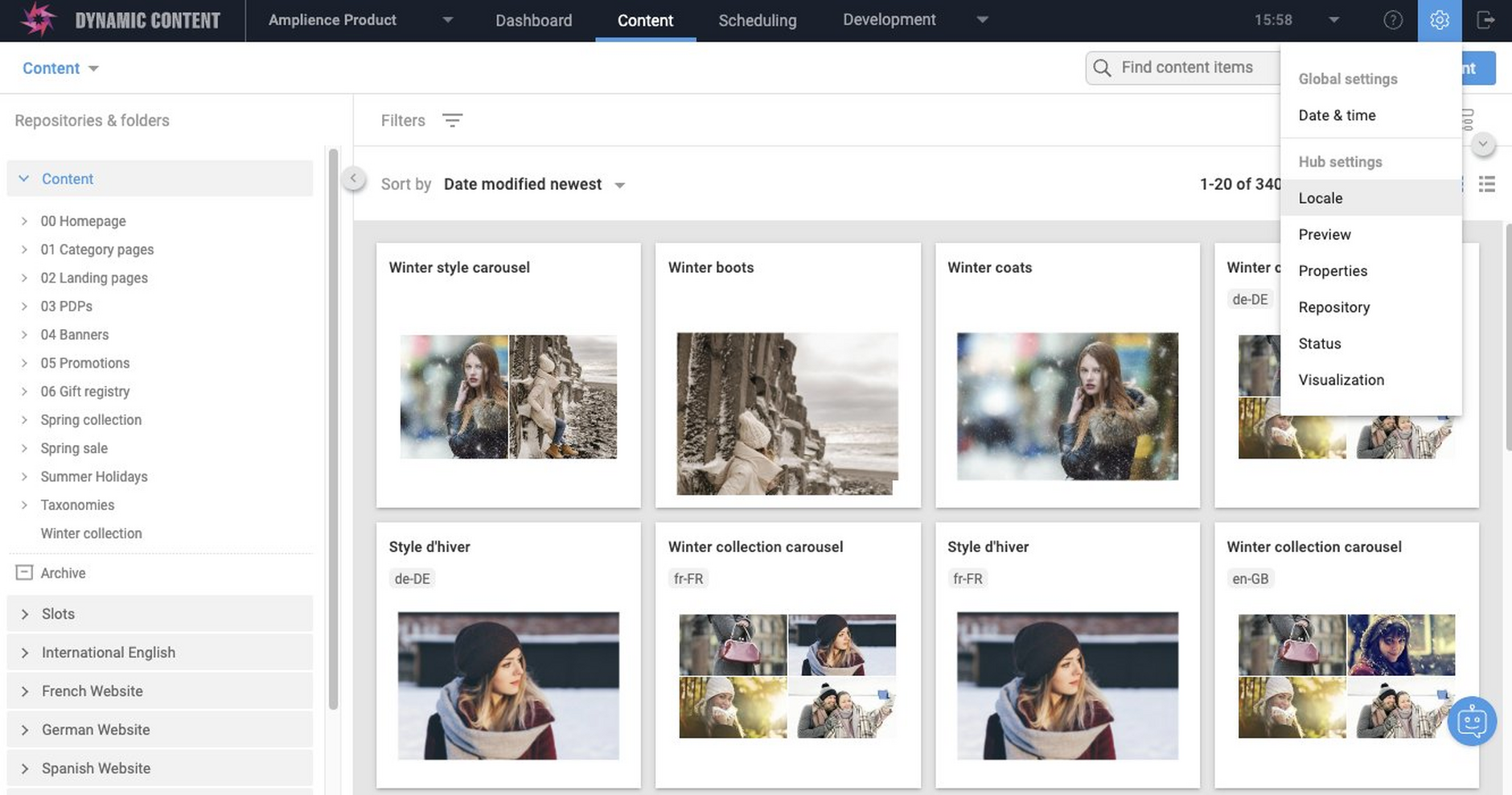
To manage locales, choose the "Locale" menu item.
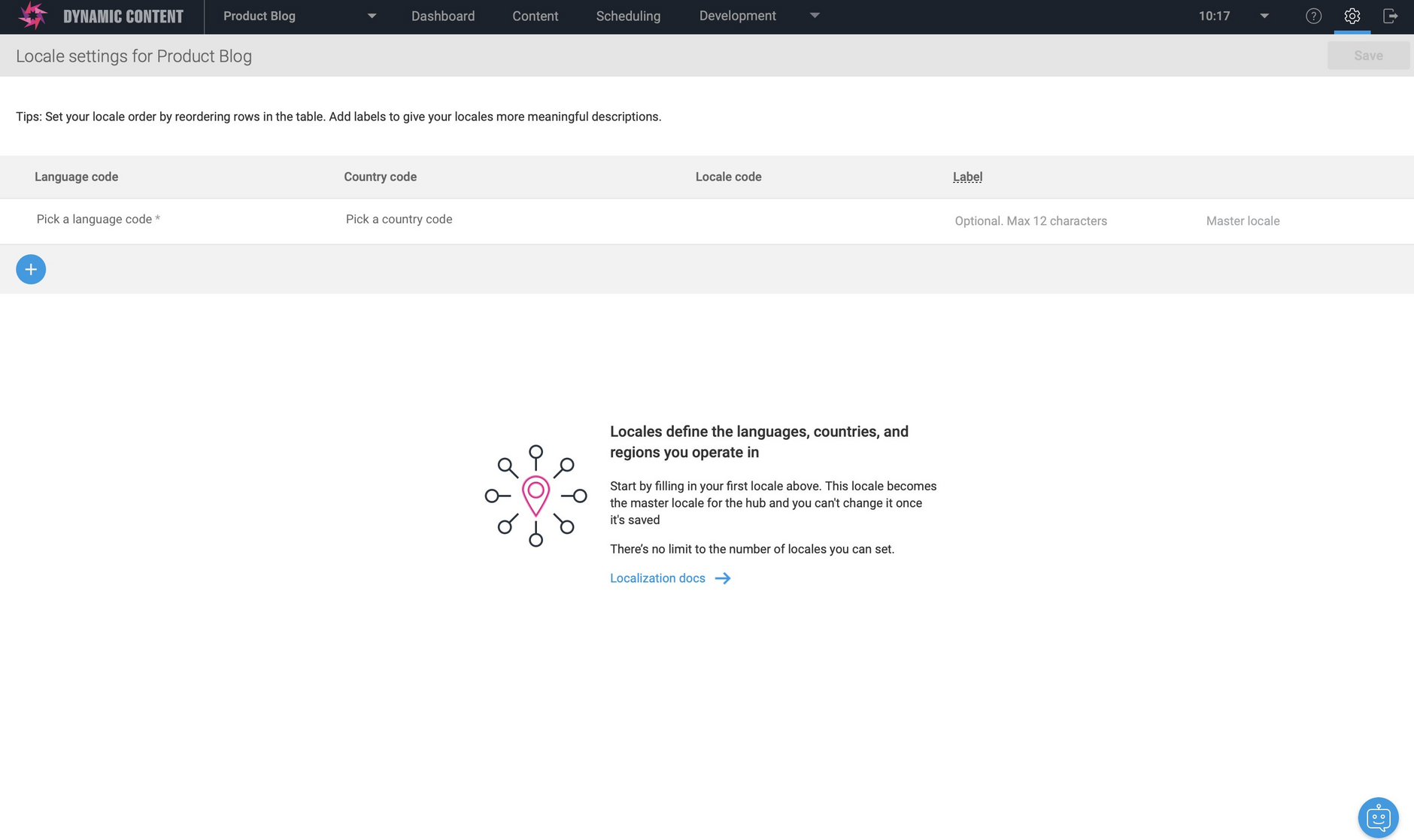
Initially, when no locales are specified, the Locale settings window looks like this:
From the Locale settings window you can add, edit and delete locales, with the exception of the master locale. The first locale added will be the master locale and once this is set it cannot be changed or deleted. The master locale will be used by default for cards and visualizations in the content library.
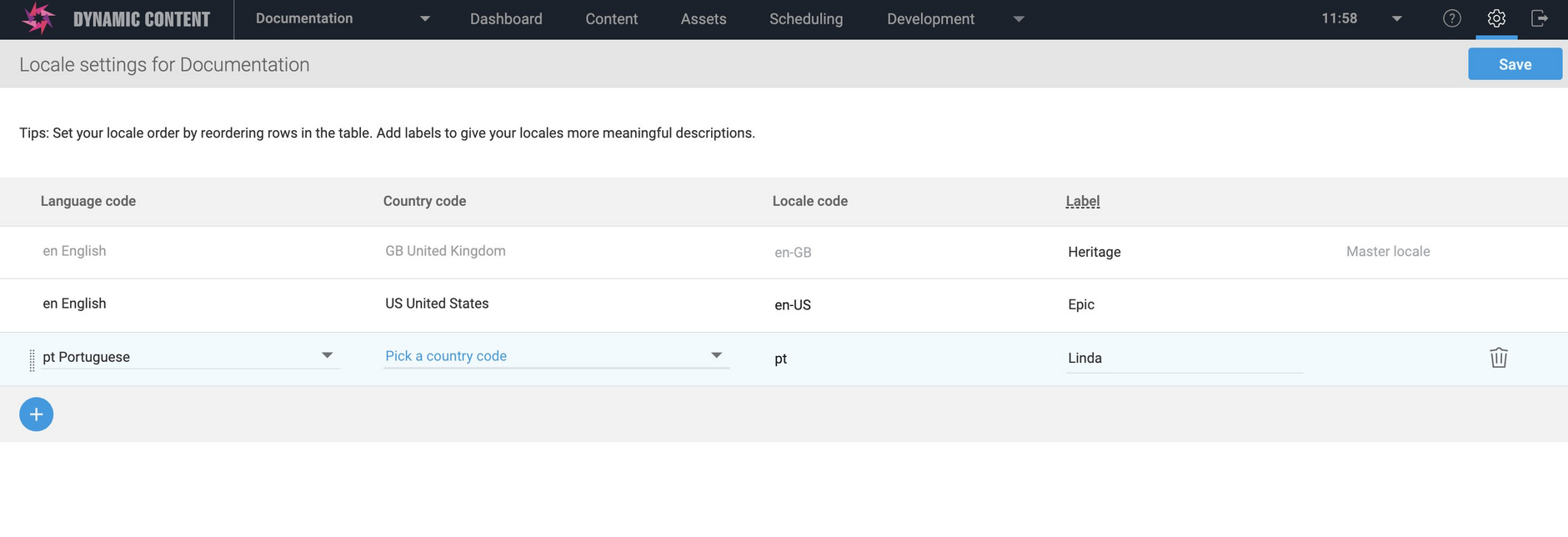
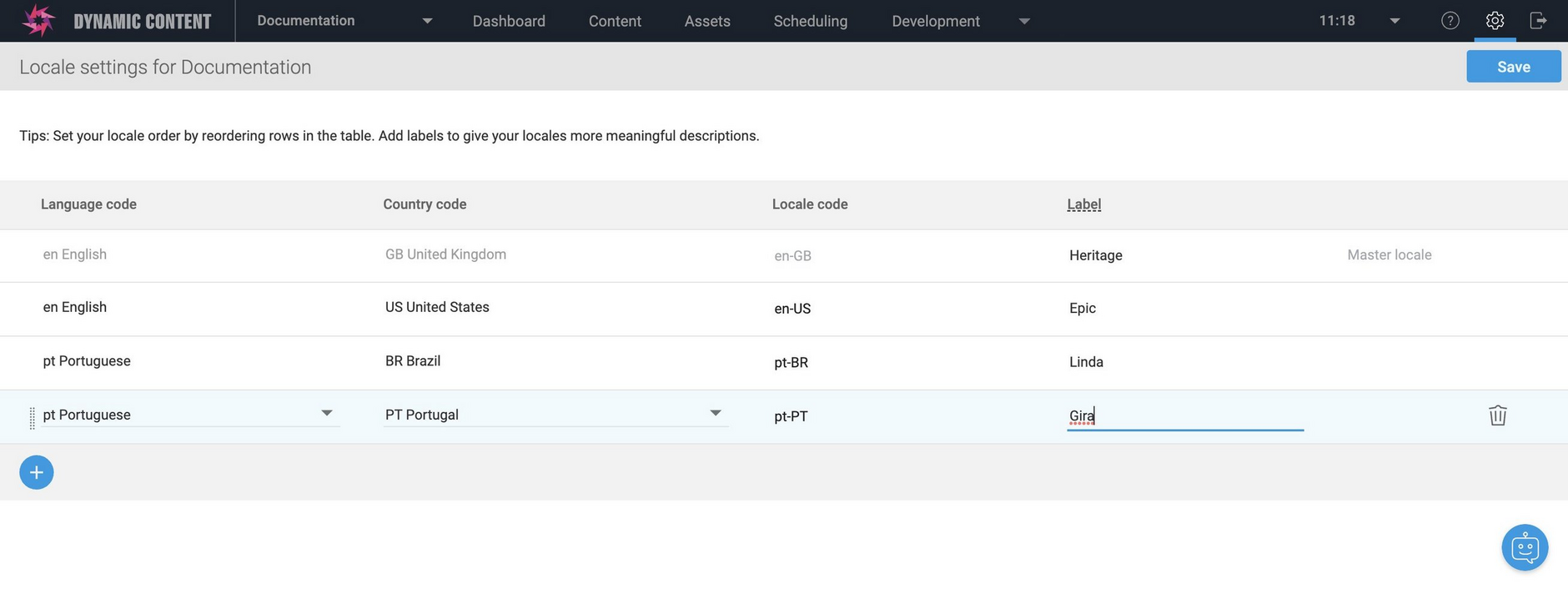
To add a locale click the "+" icon at the bottom of the list of locales and choose the language code and, optionally, the country code and a label. In the example below notice how only one locale is added for Portuguese, using just the pt language code.
Locale labels provide additional, optional descriptions that help users to identify locales. Where no locale label is specified, the locale code is shown.
There may be a requirement to localize separate strings, for example in Portuguese for Portugal (a locale code of pt-PT) and Brazil (pt-BR), in which case you specify both a Language code and a Country code. Enter a locale label to provide a meaningful label for users.
Here is an example of how the addition of locale labels can make locale names friendlier for users when they create content items.
Another way in which locale labels can be useful is where locales are used to differentiate between brands. For example, you may have used a locale code of 'en' for brand 'Acme', and a locale code of 'en-GB' for brand 'Globex'. In this scenario, defining locale labels that are aligned with the brand names makes it easier for users to identify which locale to use.