Creating content
On this page we'll walk you through creating a new piece of content using a simple banner as an example. This will probably be very similar to some of the types of content that are installed in your library. Also included here is an example of creating a more complex content item, see Creating linked content.
Creating content itemsLink copied!
To create a new piece of content, first click the "Create content" button at the top right of the Content Library window. This opens the content types browser and lets you choose from the content types that are available in your current content repository.
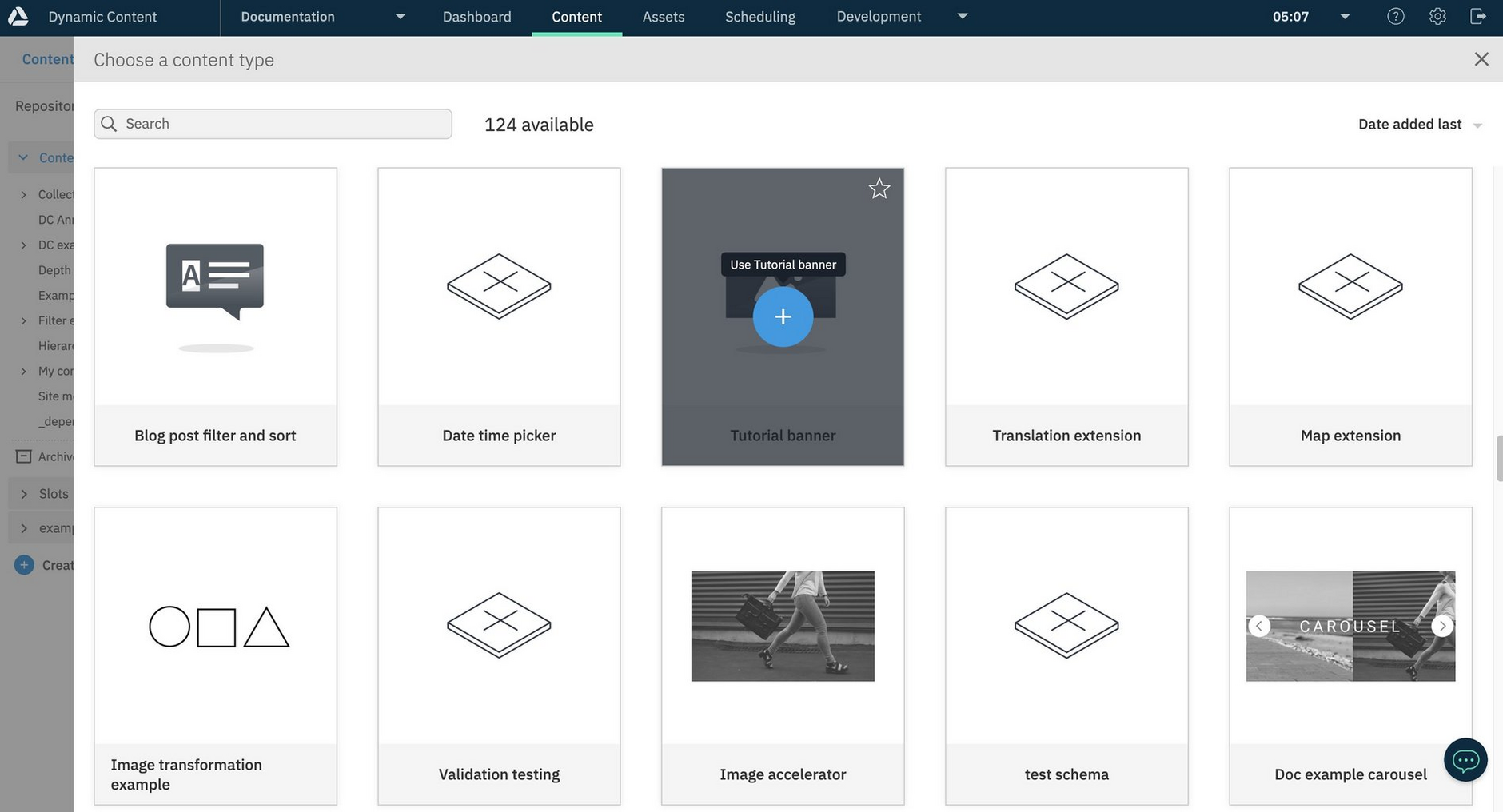
The content types browser is shown below. In this example we'll create a Tutorial Banner content item by selecting the Tutorial Banner icon and clicking "Add content".
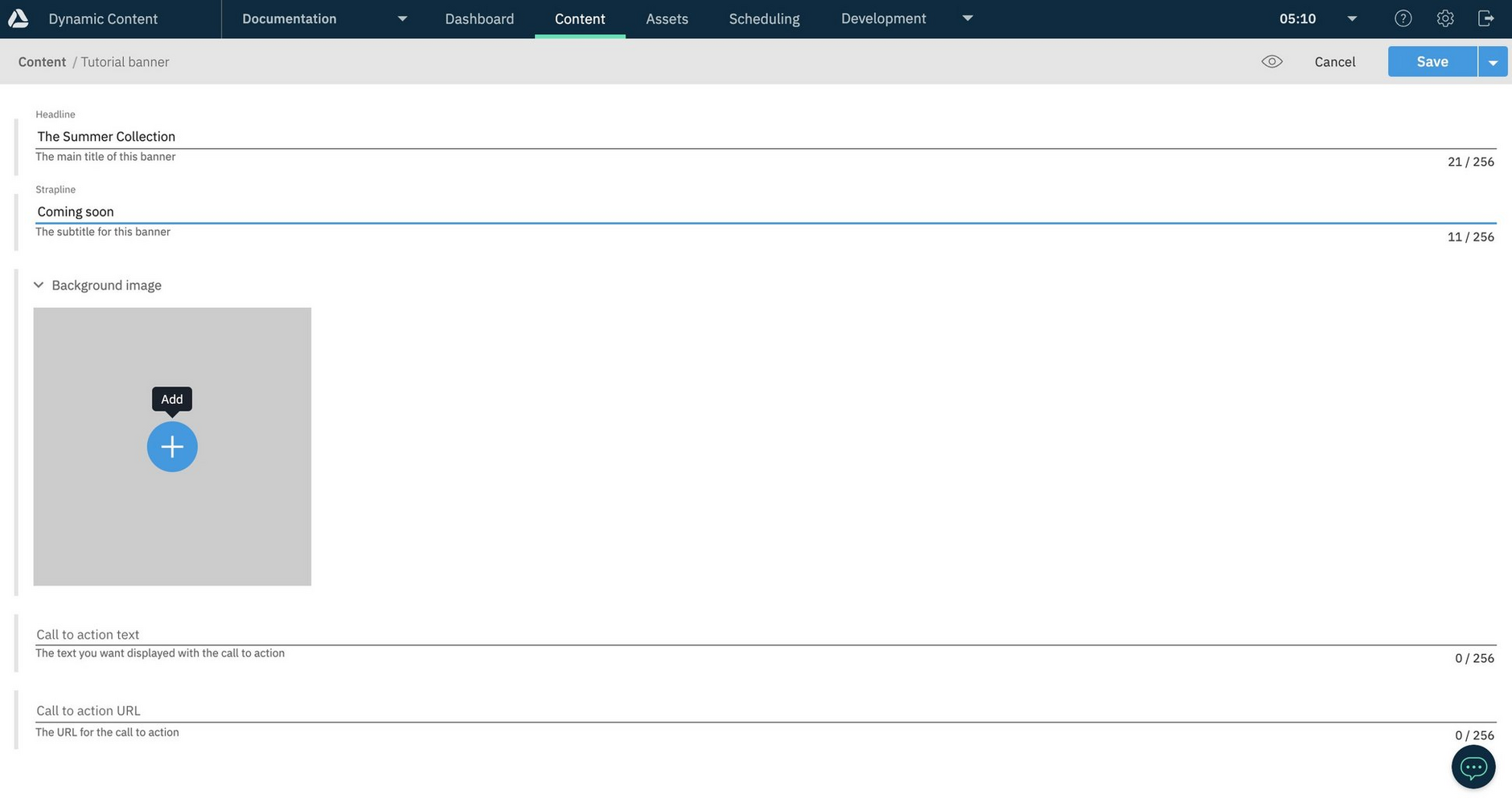
The content form is opened with the fields defined by the Tutorial Banner content type. Notice that the content type is shown at the top of the window.
Labels provide detail about the purpose of each field on the content form, in this case a headline, strapline and a background image. We'll fill in the heading and subheading and add the image.
To add the background image, click the "Add" button.
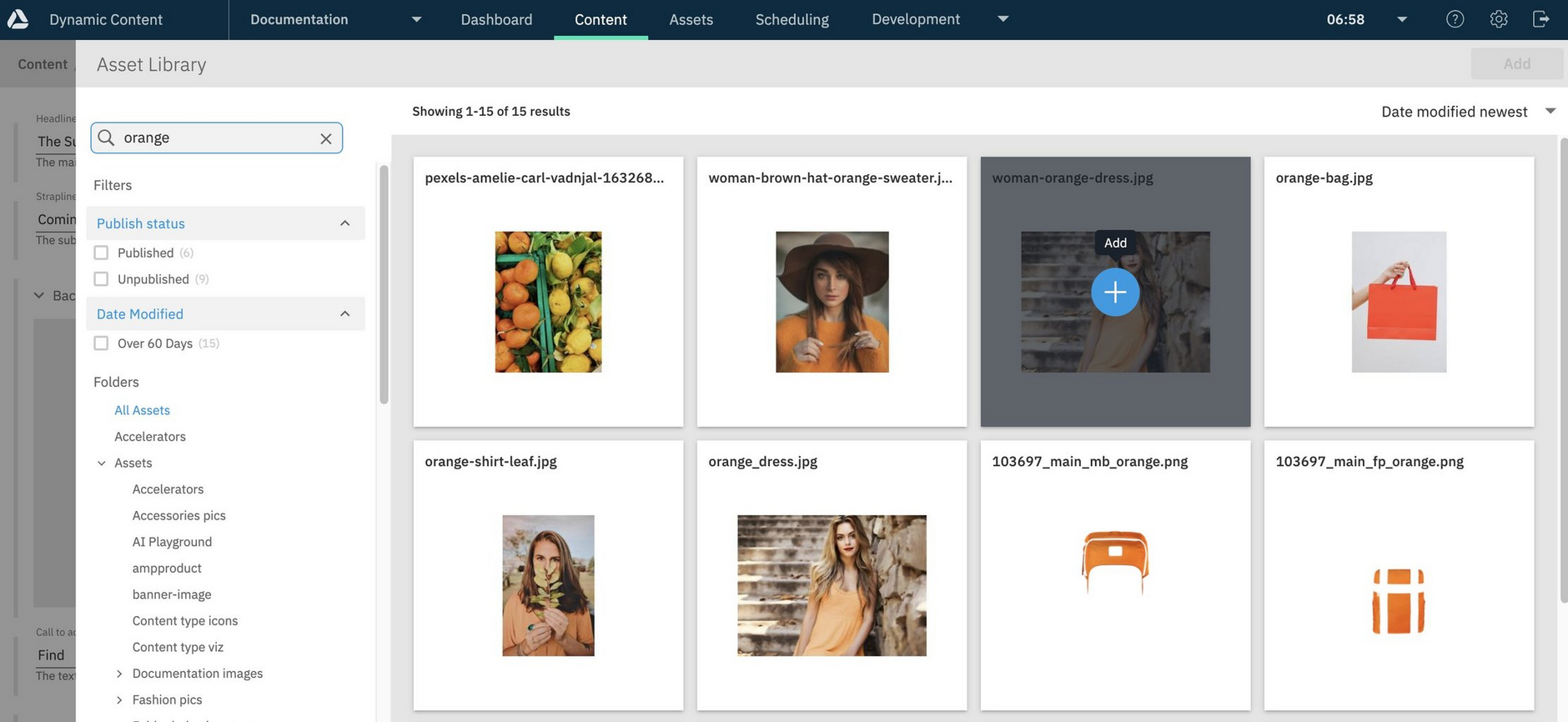
The Asset Library browser opens, showing the images that are available to add to this content. In most cases your assets will be stored in the Amplience Content Hub linked to your hub, as is shown here.
To add an image, hover over the chosen image and click "Add".
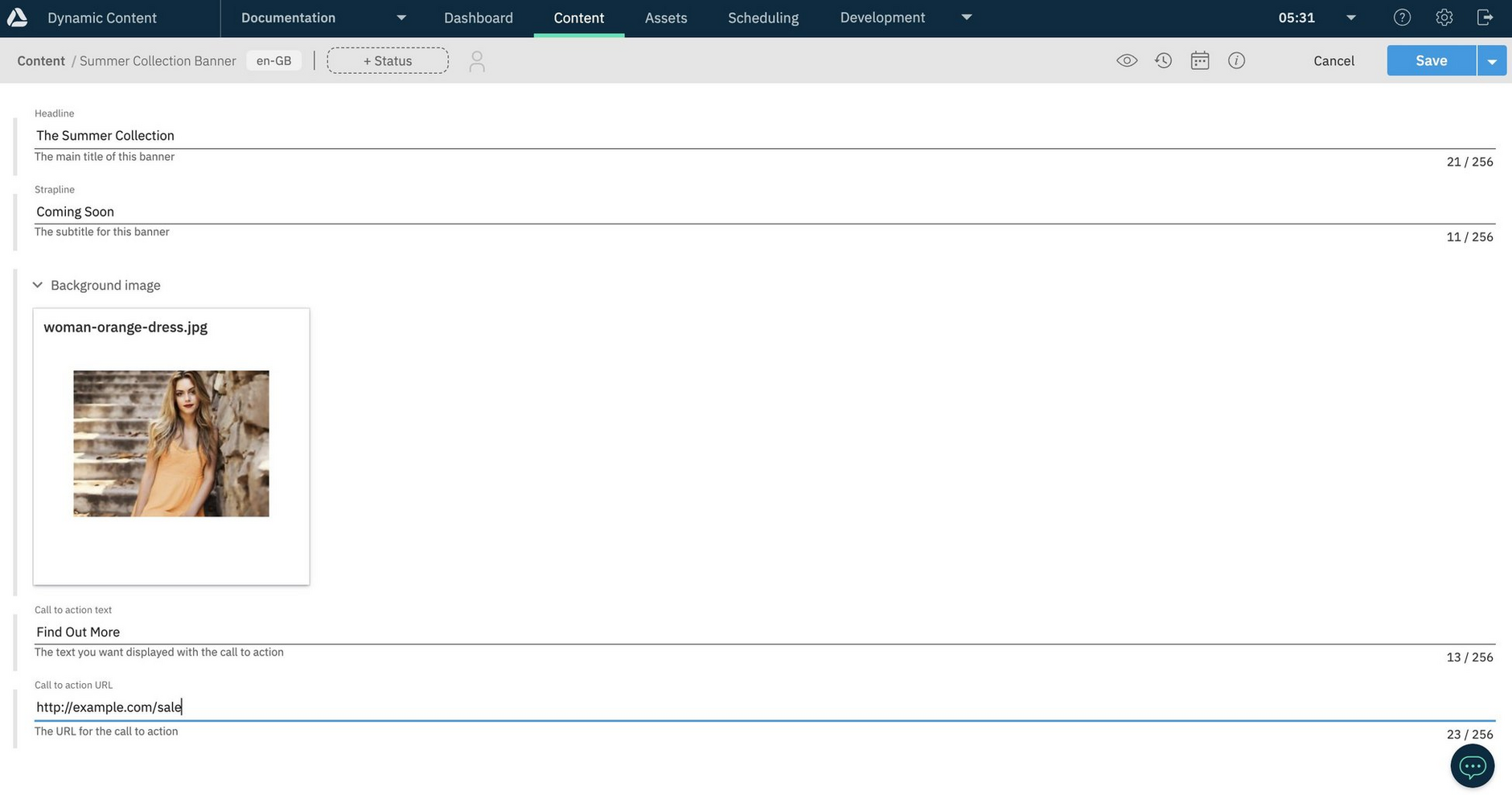
The chosen image is added to the content and displayed in the form. Once all the fields have been populated, the content can be saved.
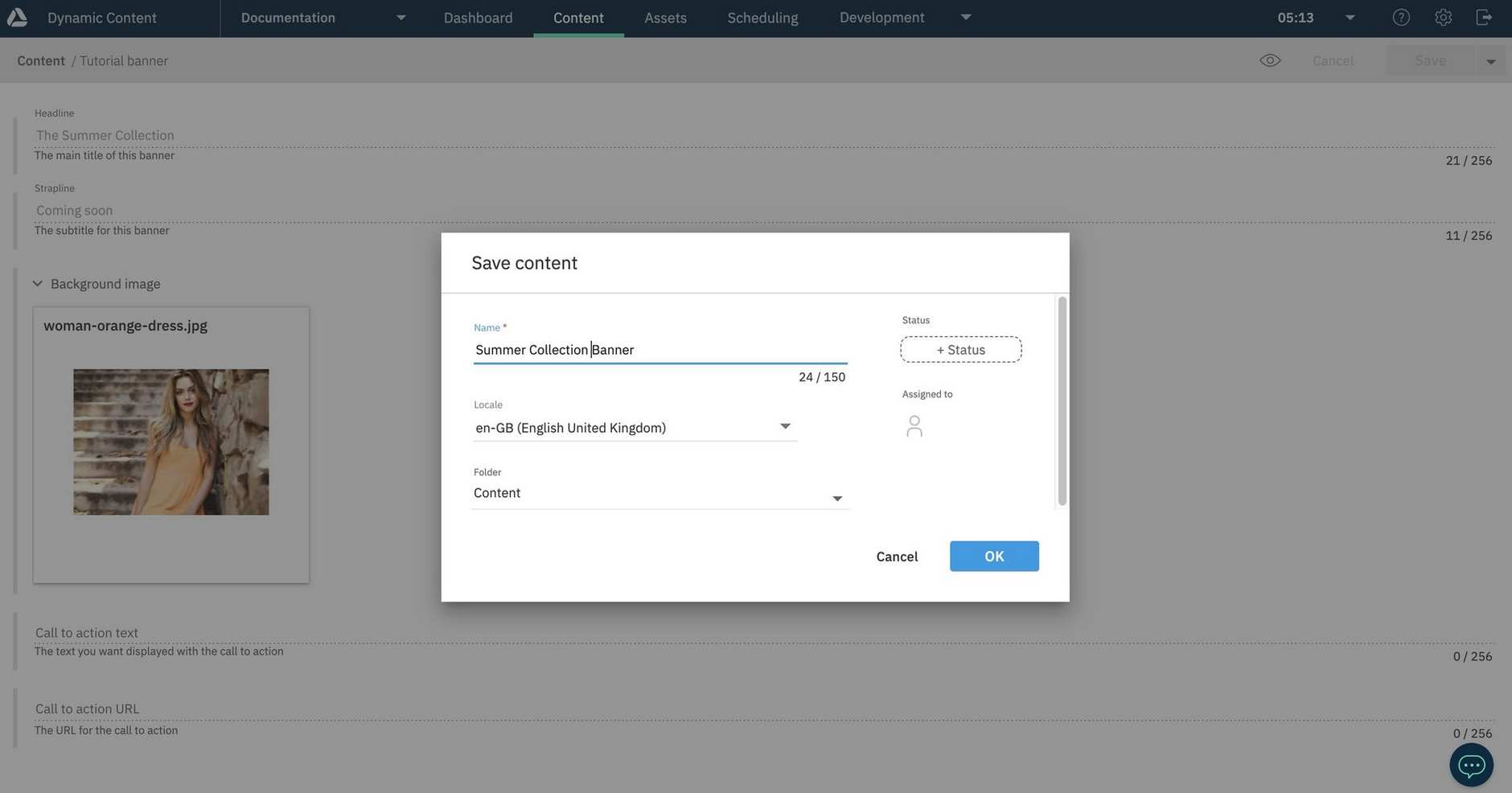
The Save content dialog is displayed. In this example we'll name the content "Summer collection banner". The name will be displayed when adding this content to slots in an edition, so when you create content items you will probably use some naming conventions to identify them with a particular project.
For more details about the options shown in the Save menu, see Saving content.
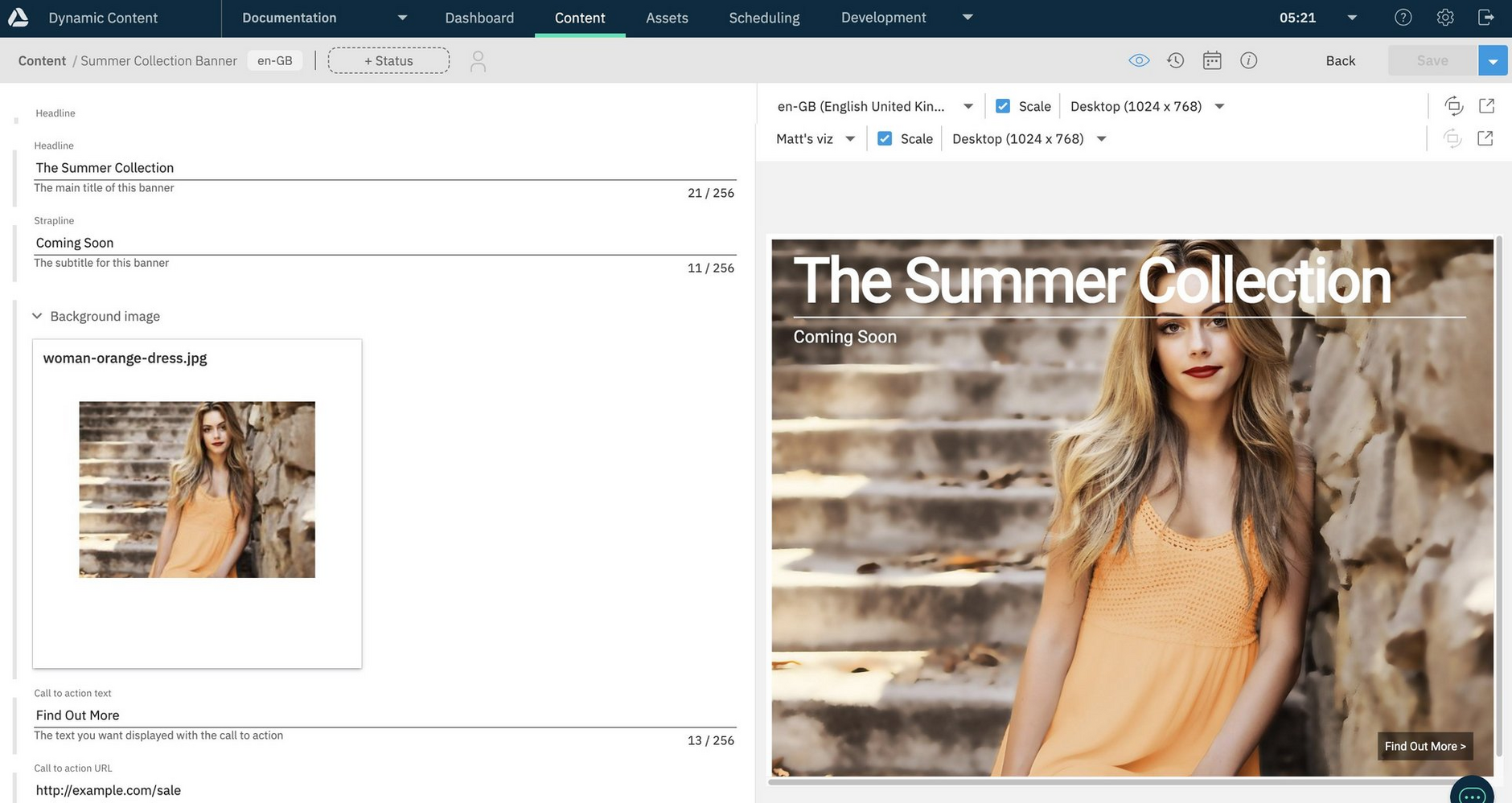
The content is now saved. If this content type has a visualization associated with it, then a preview of the content is shown in the window on the right hand side. The preview will show the content as it will appear when it's displayed on your website or app.
A visualization is refreshed each time you click Save.
Once you've finished editing the content, you can click the Back button to return to the Content Library.
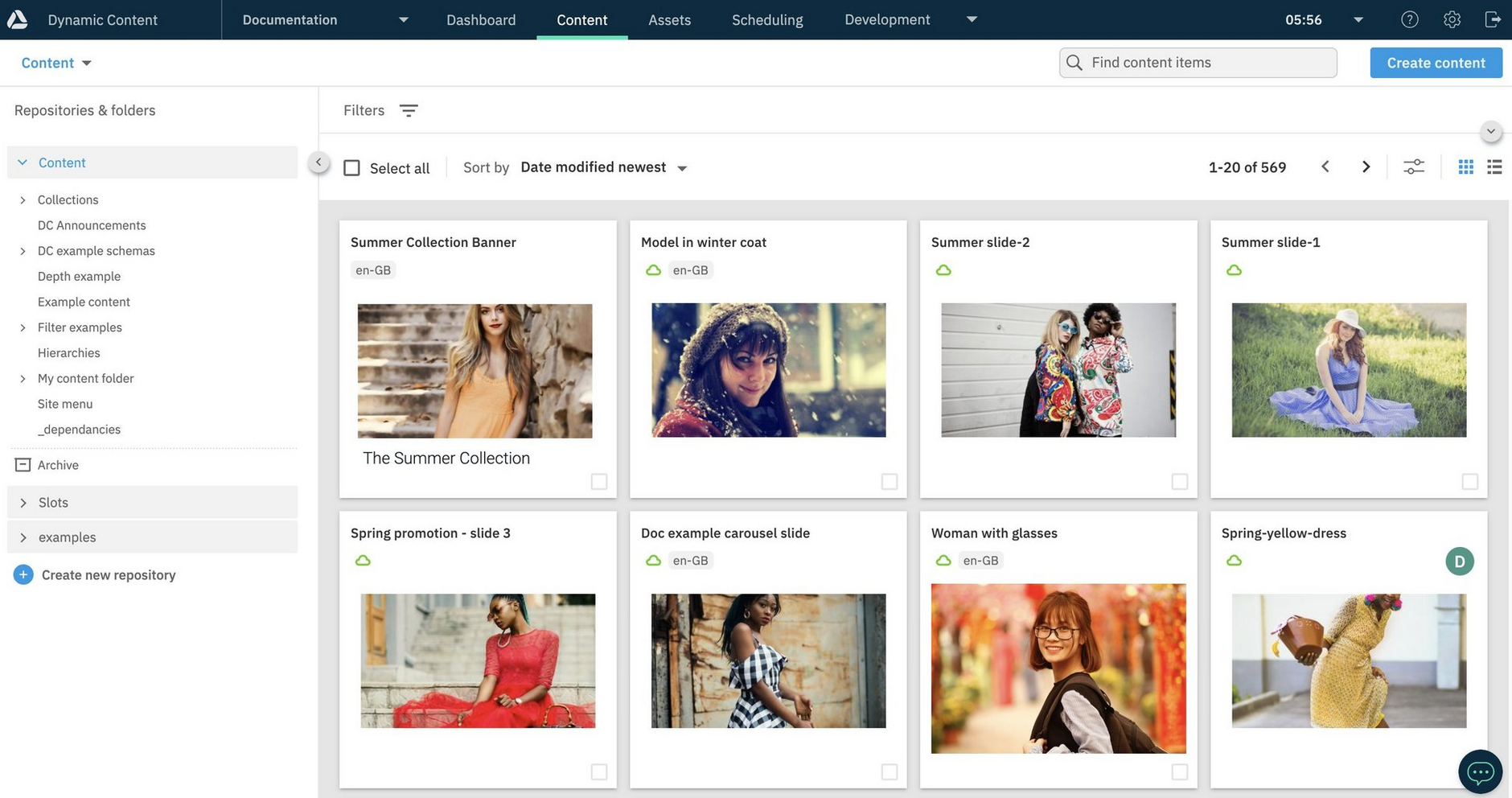
The newly created content item is now shown in the Content Library. The content is sorted by last modified date, so our banner appears in the top left.
Creating and editing rich textLink copied!
Some of your content may be text based and include properties where you can enter rich text. There are two editors for editing rich text from the content form, a built in, default rich text editor, and our Generative rich text editor. See Content form text editors.
For help with common rich text formatting questions, see Creating content FAQs.
Creating linked contentLink copied!
In some cases you will need to create a content item that contains links to other items. One example is a carousel that contains one or more carousel slides. These carousel slides would be stored separately to the carousel itself and could be reused in multiple pieces of content.
Here we'll show you how to create linked content, using a simple carousel as an example. Linking items together is a common approach to creating content, so it's likely you will be creating your own carousels, image grids or similar content.
Creating a carouselLink copied!
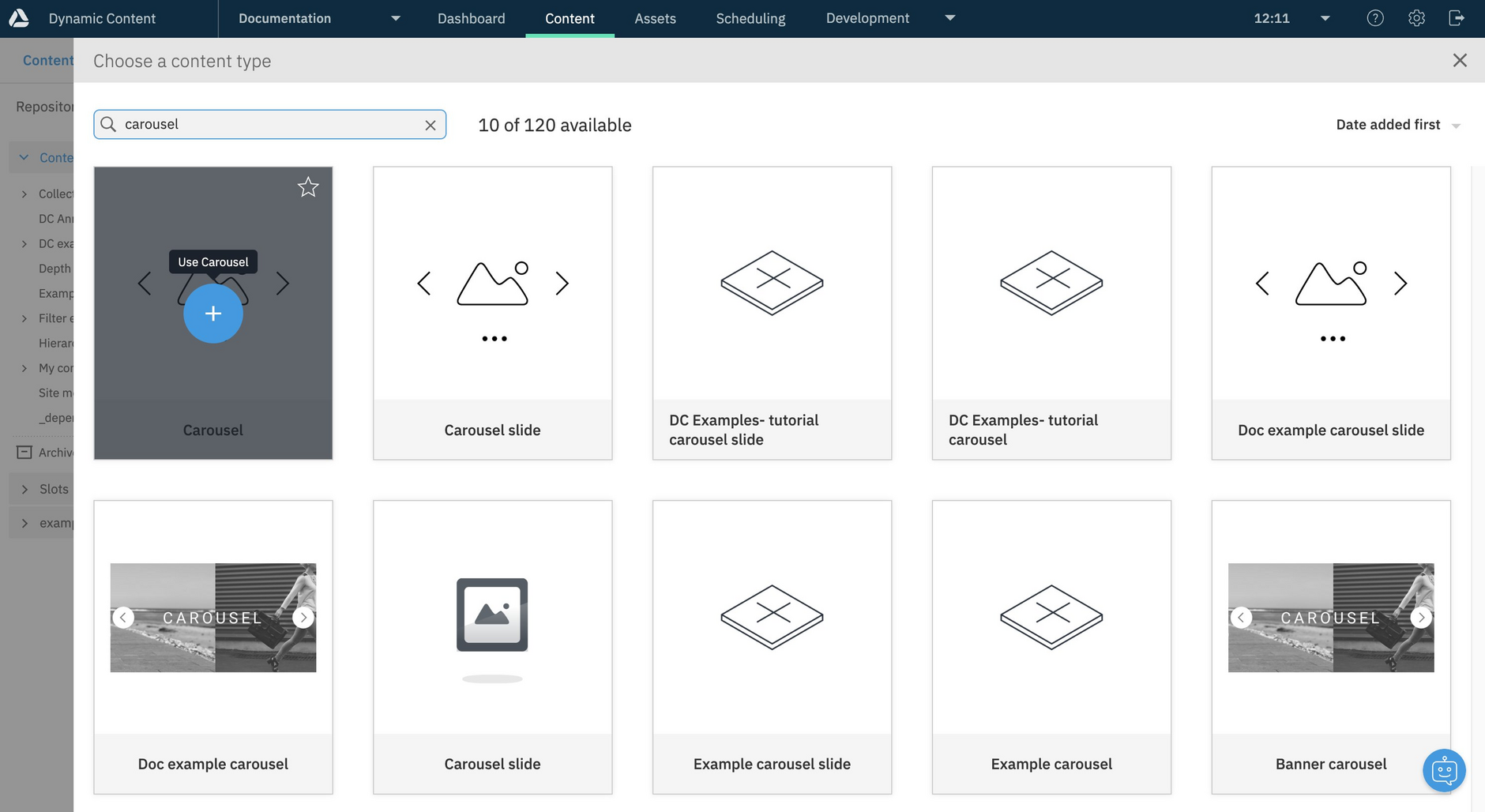
To create the carousel, choose "Create content" from the top right of the content library window and choose "Carousel" from the content types window.
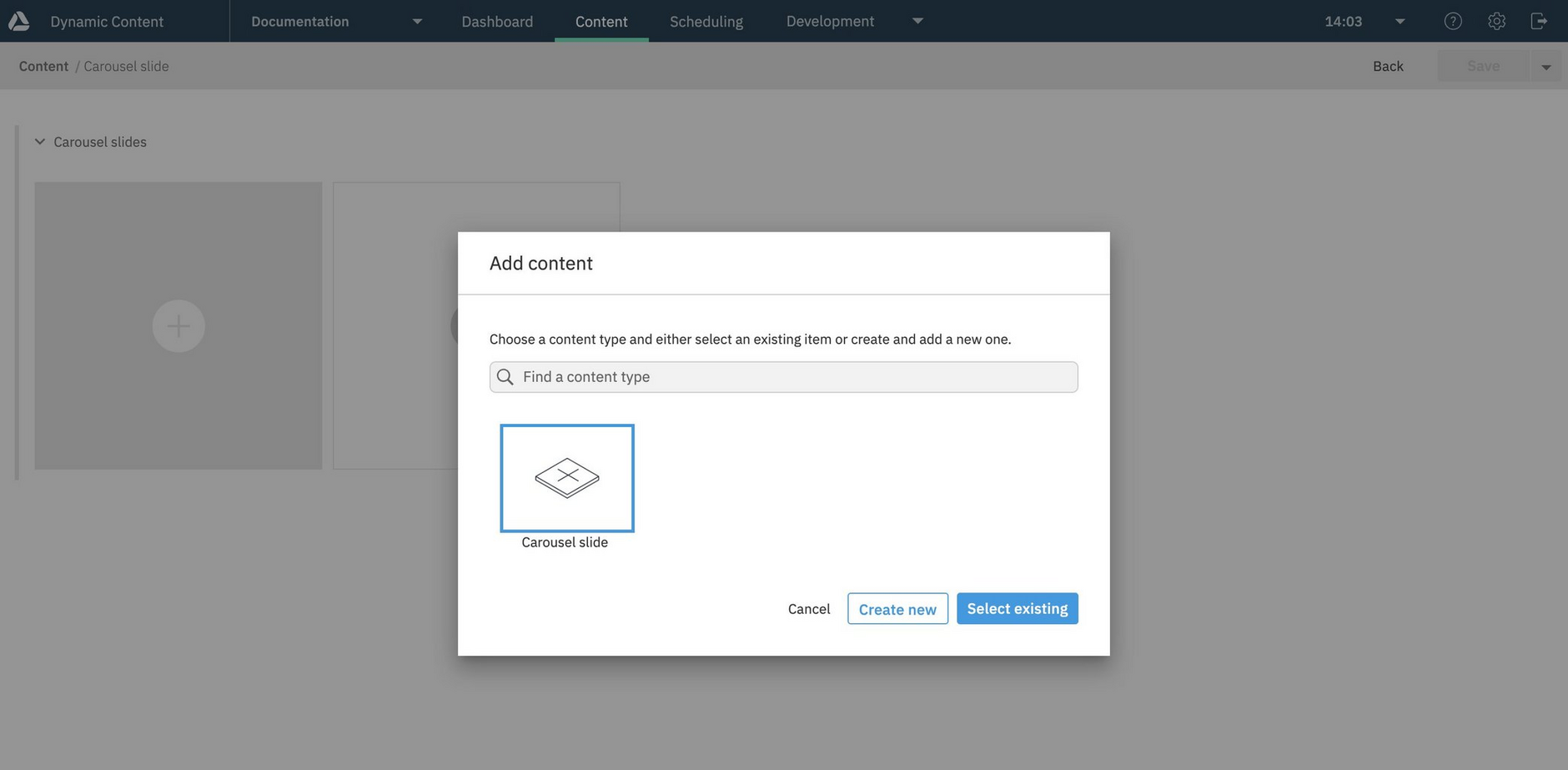
A new carousel is opened in the content form. The carousel itself is very simple, containing a list of slides with no other fields to fill in. To add a carousel slide, click the plus icon. This opens the "Add content" dialog, for you to select the type of content you want to add (in this example, a carousel slide), and choose whether to add an existing carousel slide or create a new one.
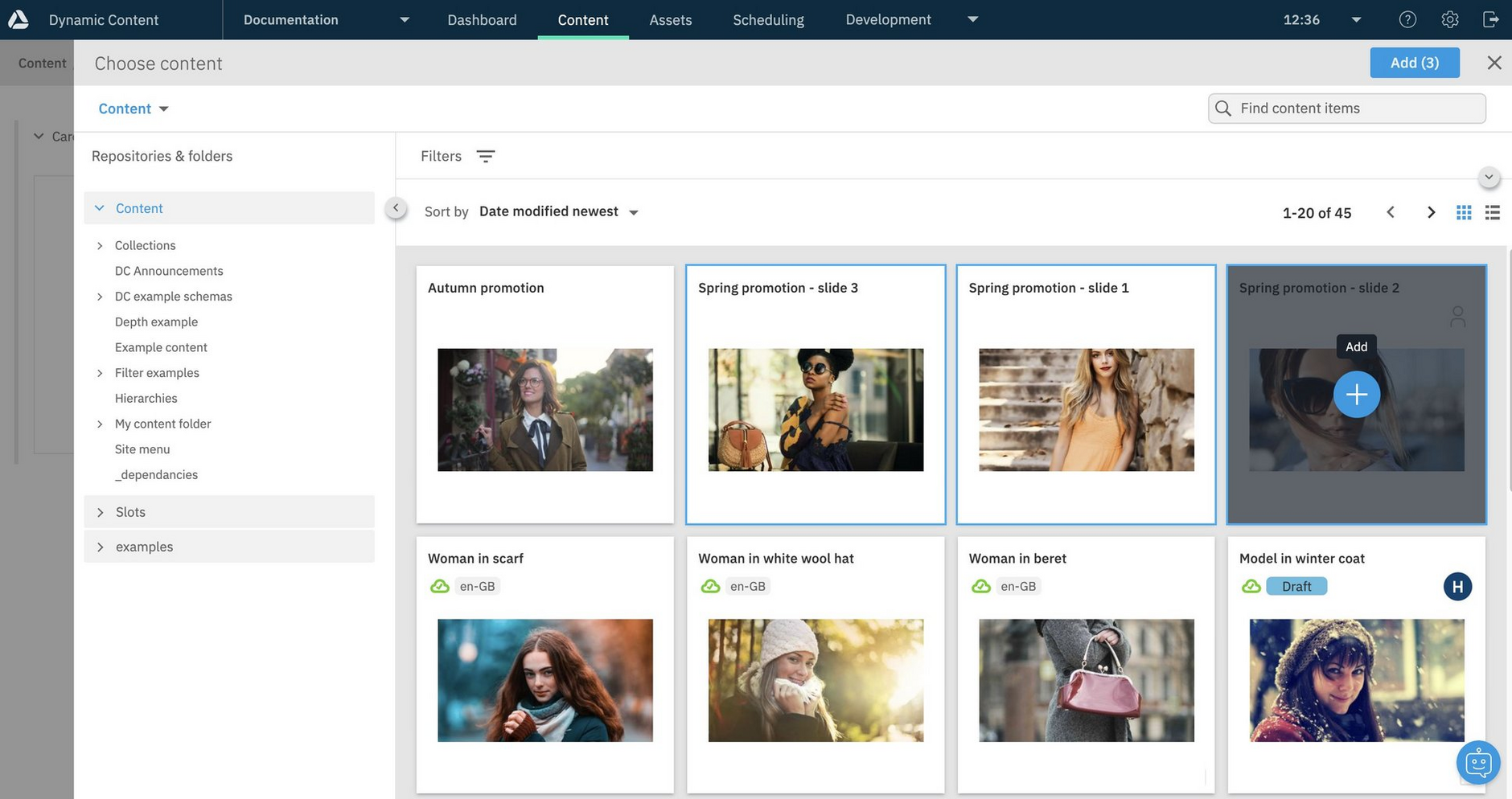
If you choose "Select existing" a content window displays carousel slide items in your selected content repository. Select the slides you want to add, then hover over one of them until the "+" icon appears, and click the icon to add the slides to the carousel.
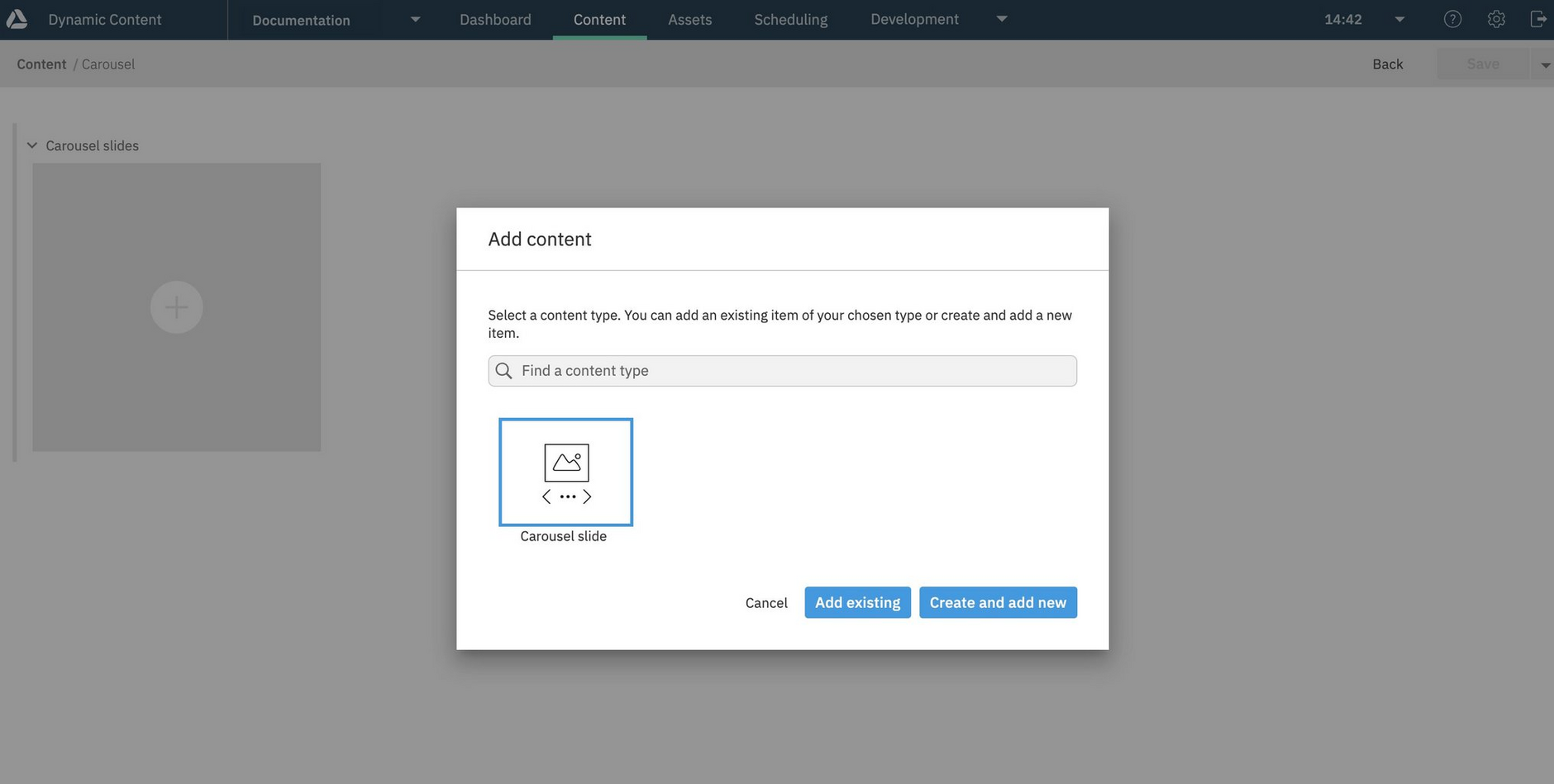
Alternatively you may choose to create a new carousel slide and add a new image to it. If you click "Create and add new" a content form opens with a new empty carousel slide.
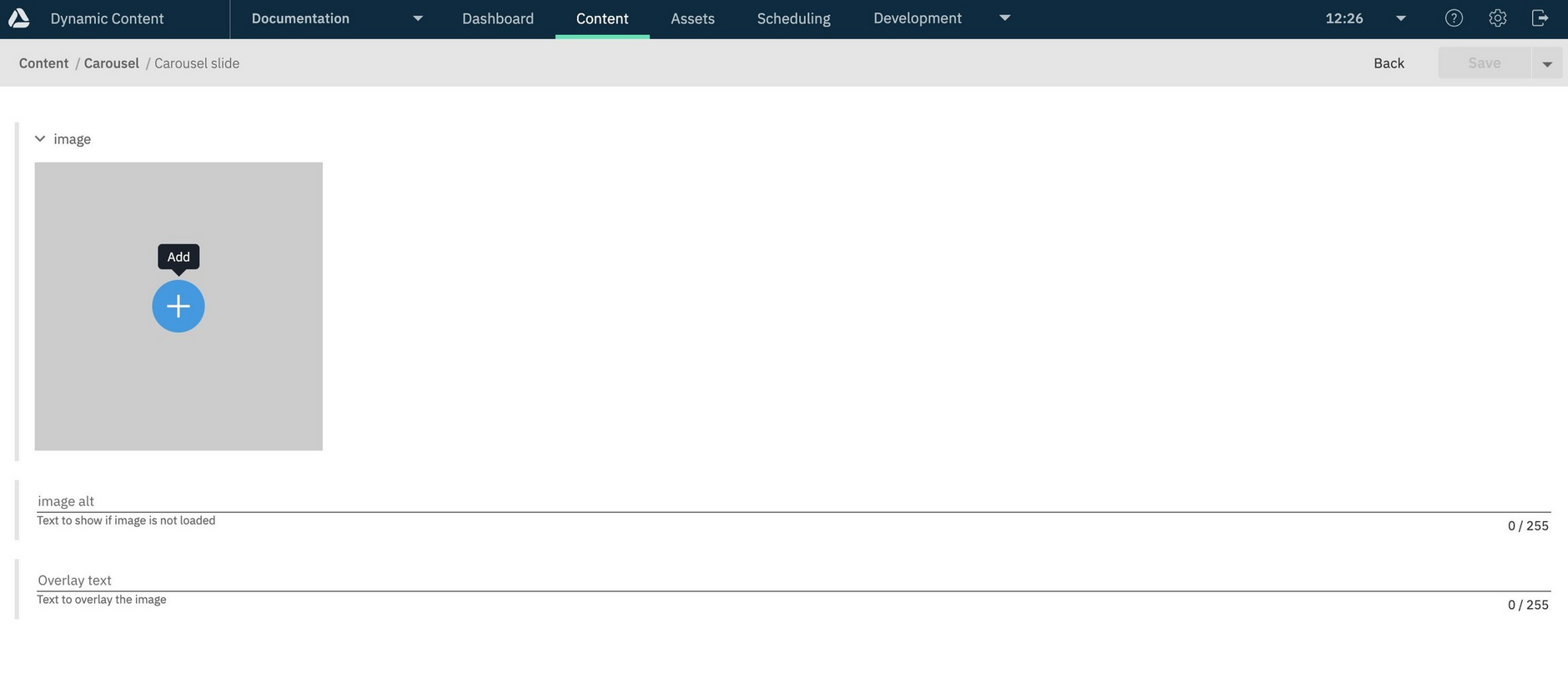
This is a very simple content type and just contains an image. Click the "Add" icon to choose an image to add to the new carousel slide.
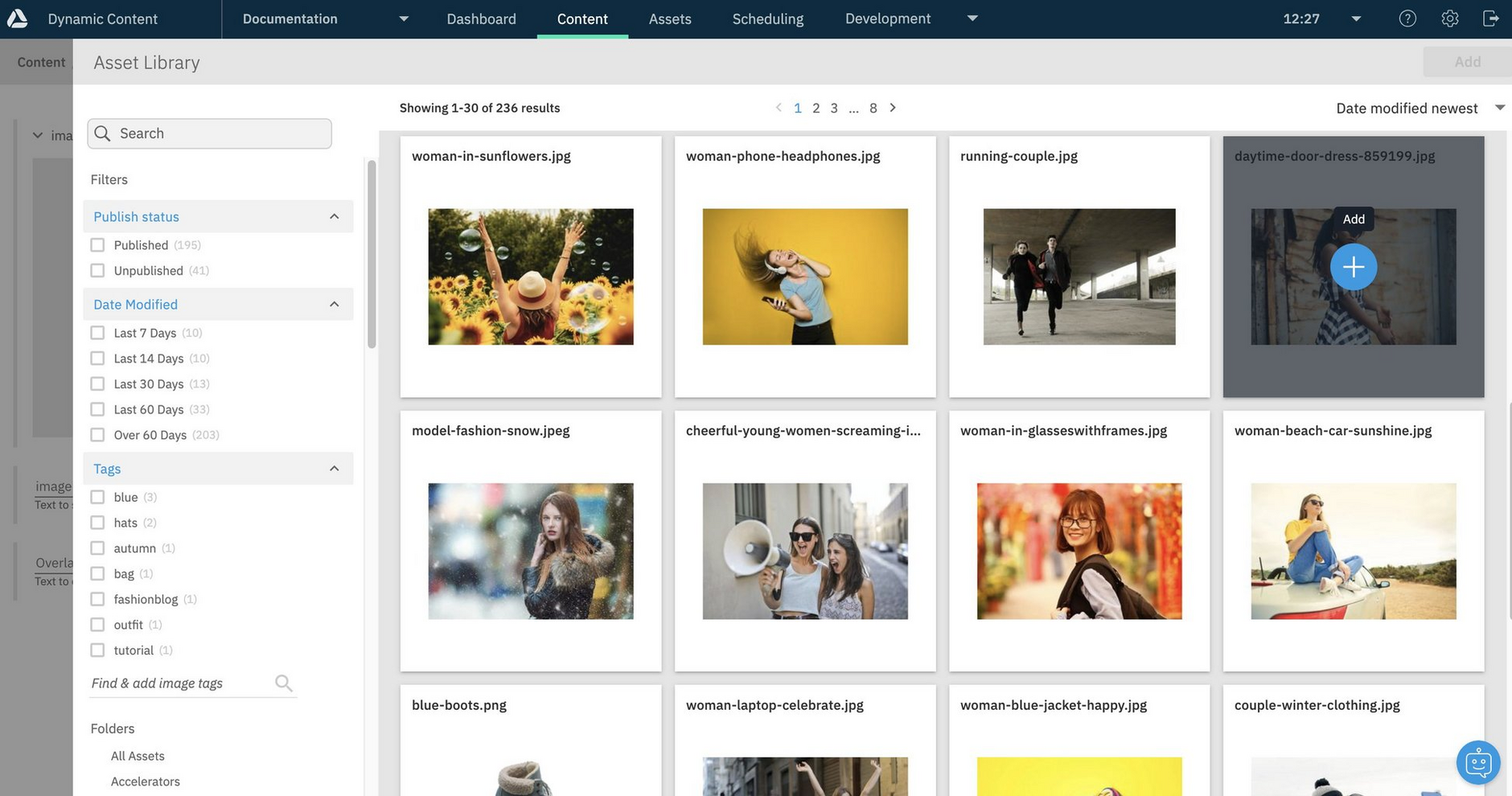
The Asset Library opens showing a list of images from your media repository. Select an image and click "Add" to add it to the carousel.
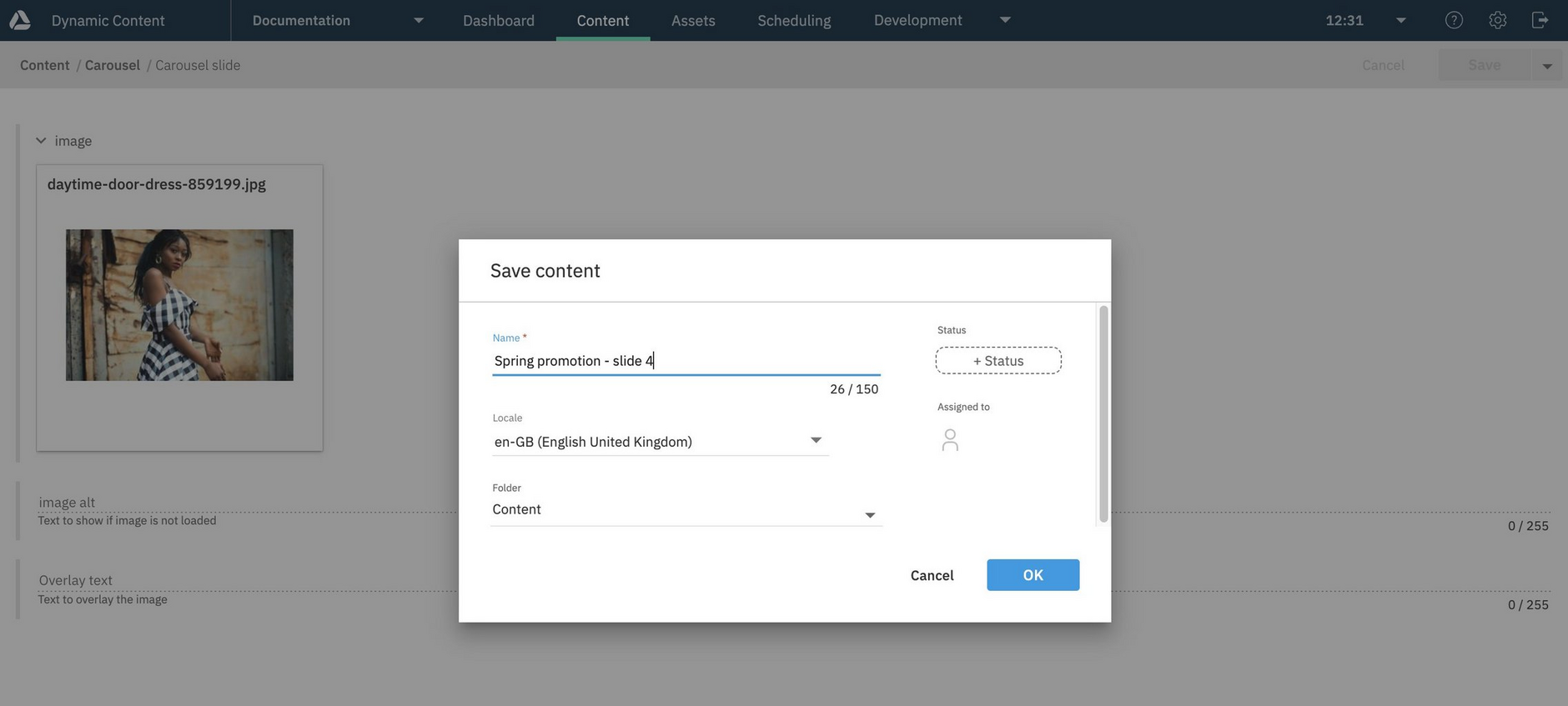
The image is added to the carousel slide. Click "Save" and give the item a name.
Once the item is saved, you are returned to the main carousel form to which the new slide has been added.
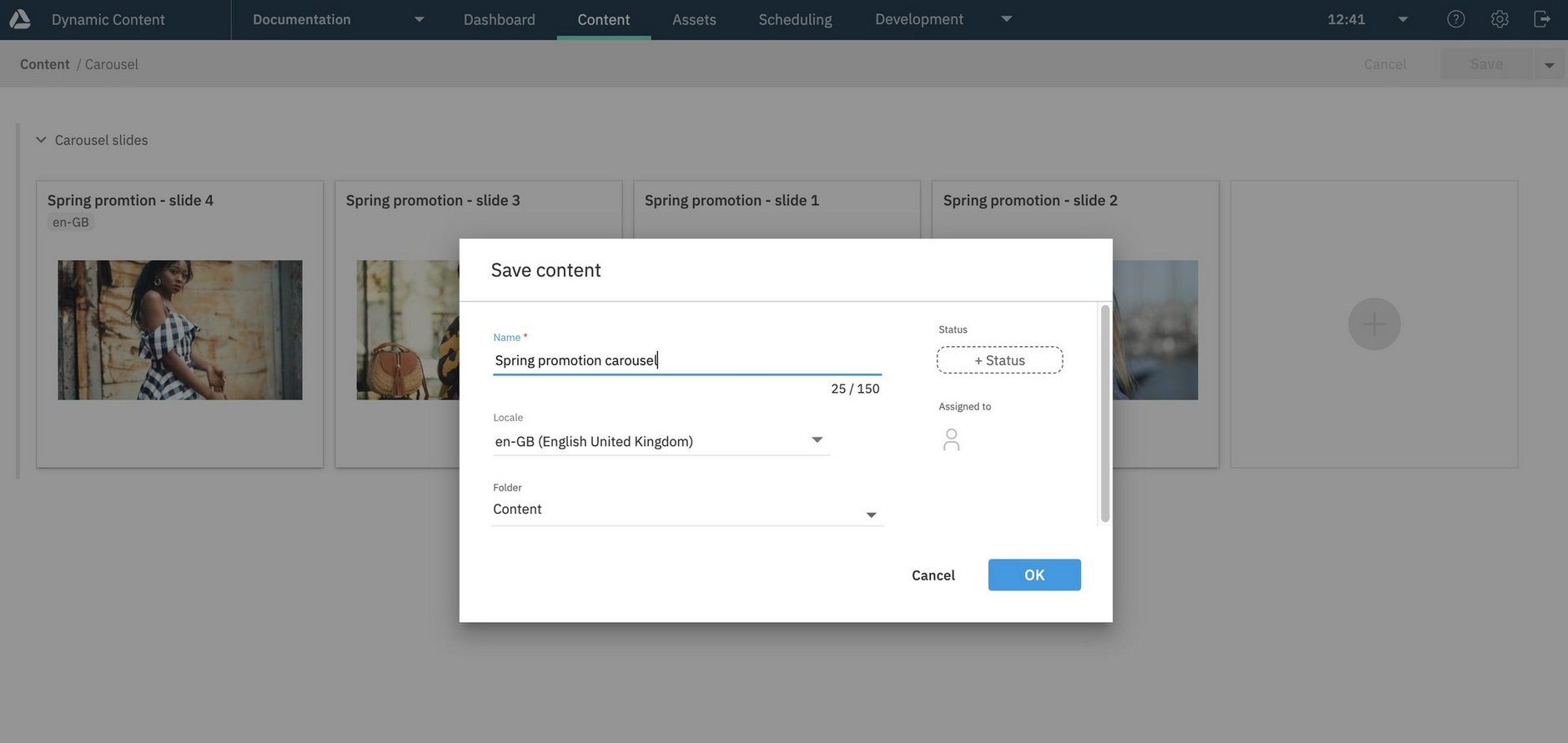
The example carousel now has 4 linked slides. Click "Save" to save the carousel.
Give the carousel a name and click "Ok" to confirm.
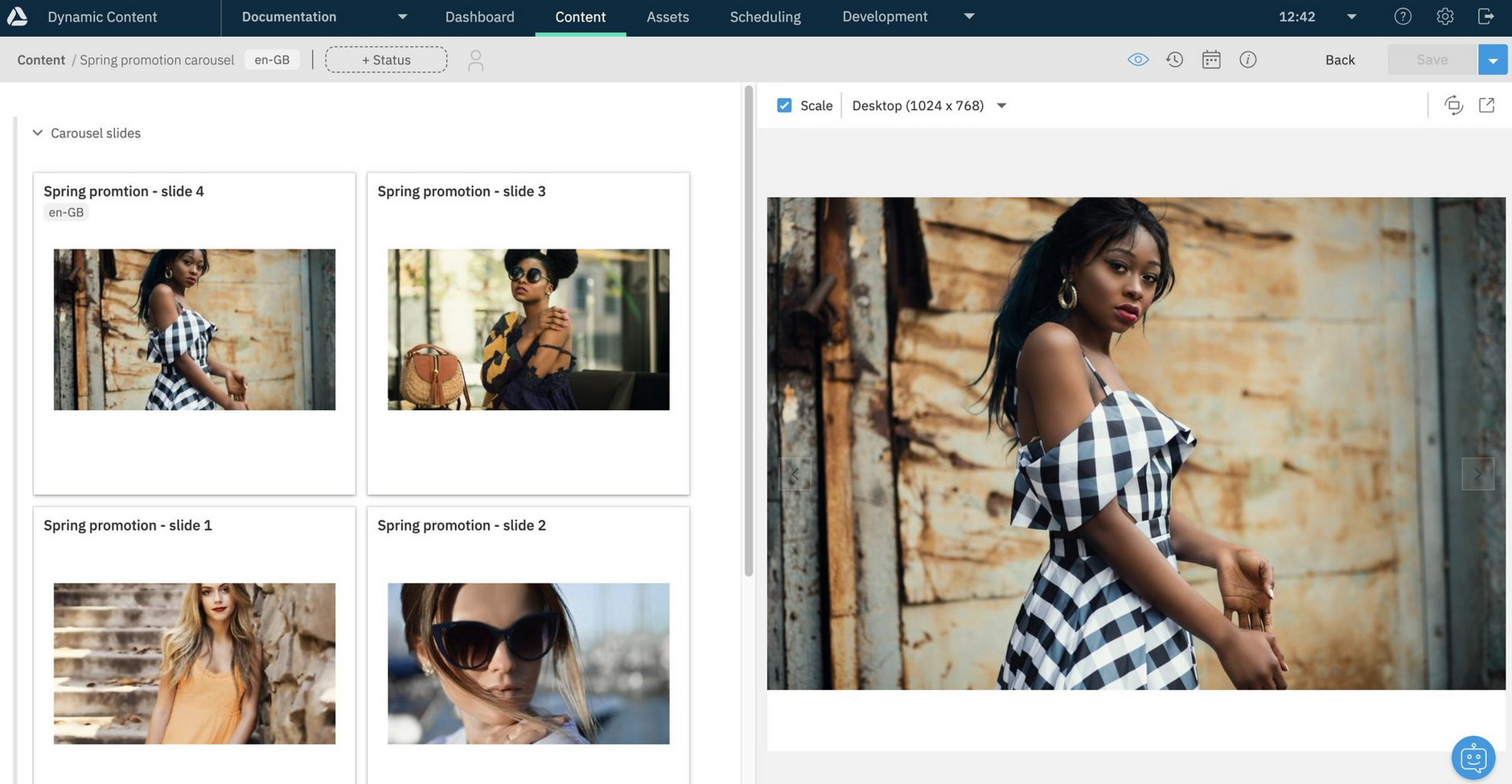
The carousel has now been saved. Because the carousel content type has a visualization associated with it, a preview of the carousel content appears in the window on the right.
Click the back button to return to the Content Library.
Content item propertiesLink copied!
The properties pane in the content form provides you with easy access to information about a content item or slot. It also includes a content delivery section from which you can view and copy the content ID and the URL used to retrieve an item from the Content Delivery API.
You can also view the folders in which your content has been saved, along with the folder structure.
Note that when content is not created in a folder, the folder section in the properties pane will show as "no folder".
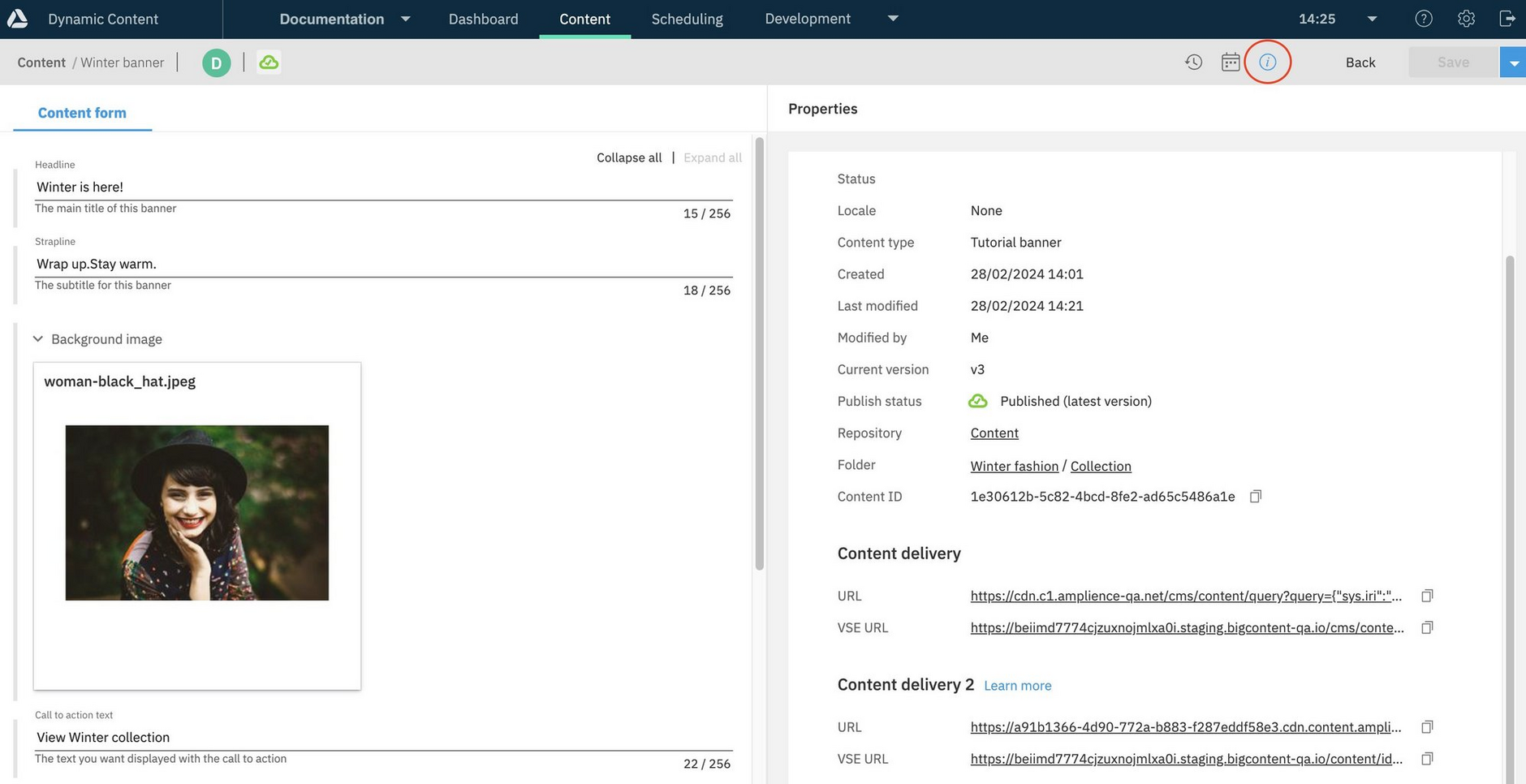
To open the content form, double-click a content item or slot in the Content Library or choose "View" from the item's menu. You can show or hide the properties pane by clicking the "i" icon at the top right of the window. The item's name, content type, creation and modification date, and publish status are shown, together with the item's locale and status if set. You can also see the current version and the user that made the most recent change.
The example below shows the latest version of the "Winter banner" content item is published.
Content deliveryLink copied!
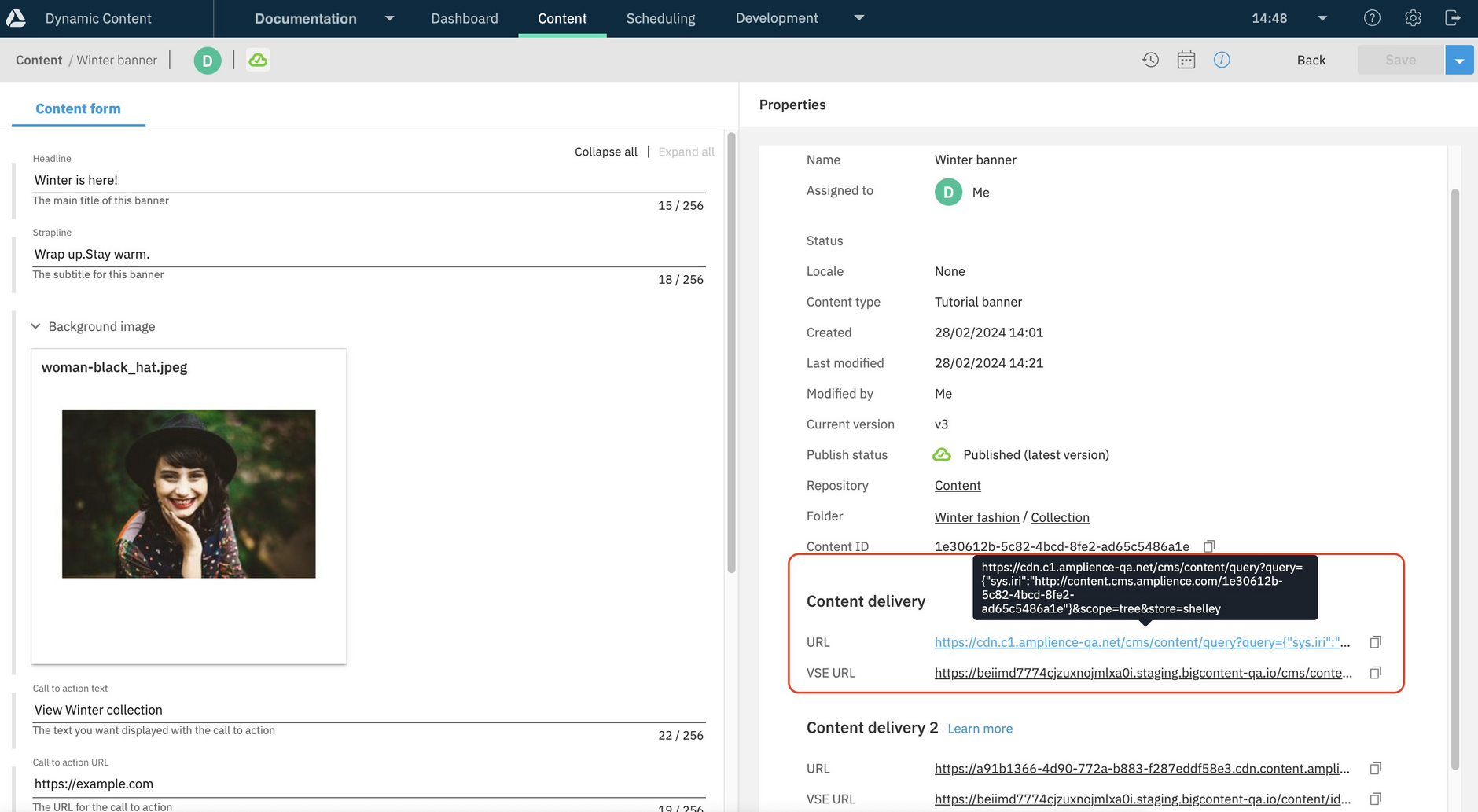
In the "Content delivery" section you can view and copy the Content ID and the URL that developers use to retrieve the content item from the Content Delivery API. Clicking the URL will fetch the content and display the result in a new window.
Note that the content delivery URL will only work when the content has been published and will return the latest published version of the content.
In the "Content delivery" section you can also access the VSE URL, which allows you to retrieve the latest version of your content to be visualized if your environment is configured to use virtual staging.
Content Delivery 2 URLsLink copied!
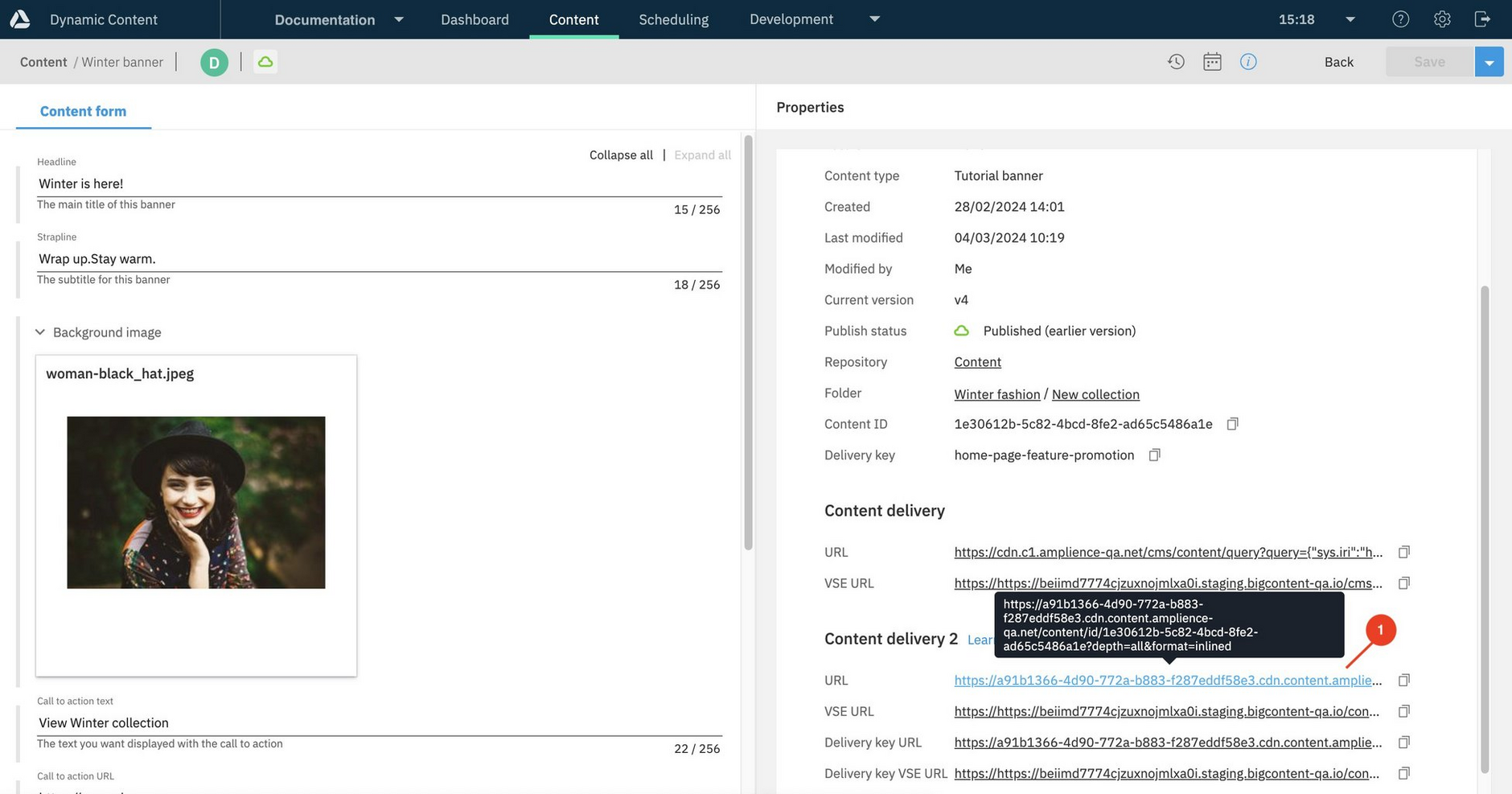
If you have Content Delivery 2 enabled on your hub, a Content Delivery 2 section is shown in the properties pane.
For content items or slots that have a delivery key, a URL is shown to retrieve the content using the content delivery 2 API using either the id (1) or delivery key. For content items and slots that don't have a delivery key, only the delivery URL to retrieve the content using the id is included.
Folders and repositoriesLink copied!
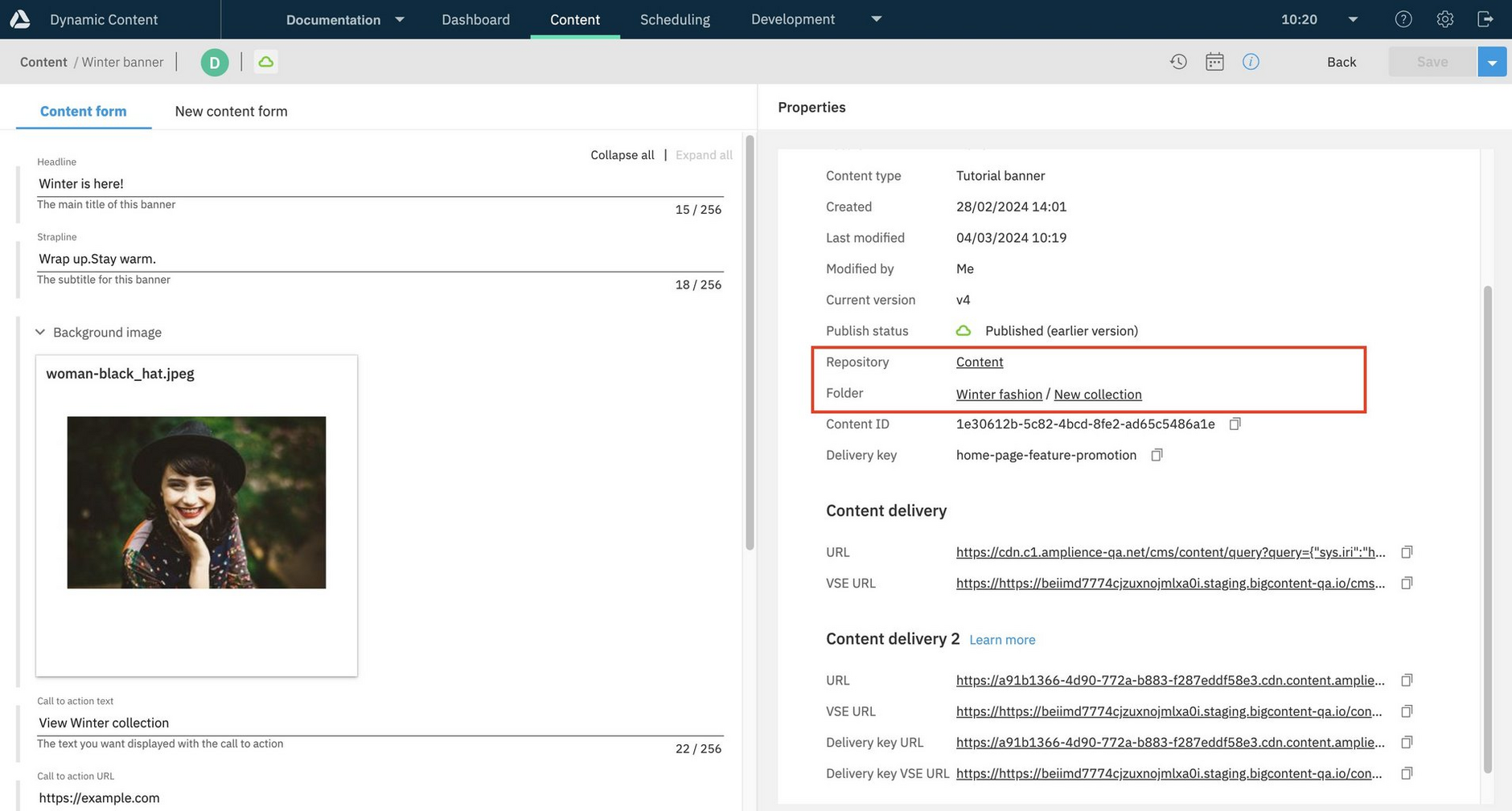
If you have saved your content in a folder or sub-folder, you will see the folder structure of your content location in the properties pane.
As shown in the screenshot below, we have saved our winter banner in the 'new collection' sub-folder within the 'winter fashion' folder. We can also see that these folders exist within the 'content' repository.
Adding a delivery keyLink copied!
As part of your workflow you may be required to add delivery keys for content items and slots, to provide a unique identifier for delivering content. Delivery keys must be between 1 and 150 characters and follow the delivery key validation rules.
Ways to add a delivery keyLink copied!
You can add and update delivery keys from both the content library and the content form.
Adding a delivery key from the content libraryLink copied!
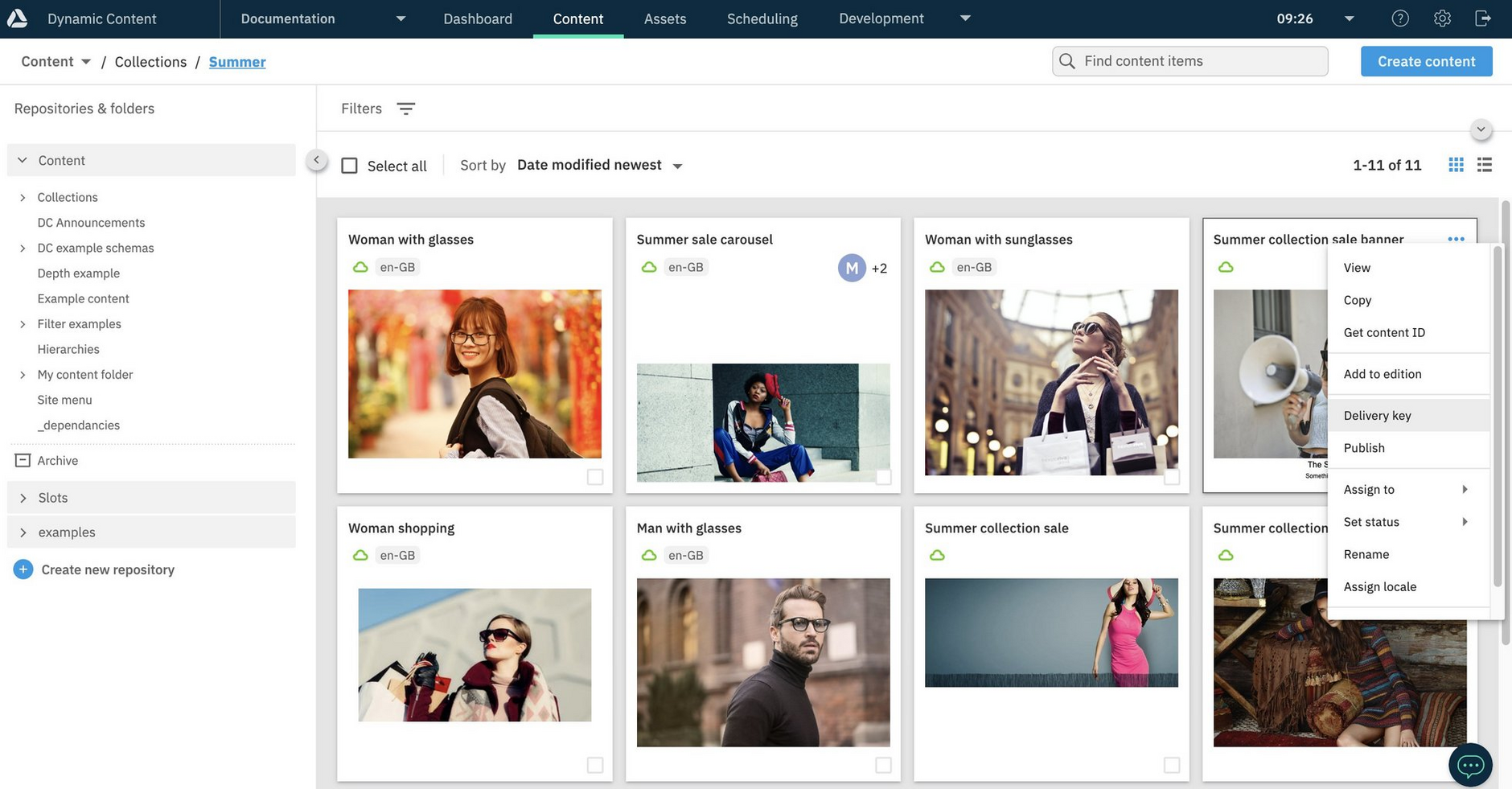
You can quickly add a delivery key to a content item or slot from the content library, using the contextual menu. Choose "Delivery key" from the menu to enter a delivery key.
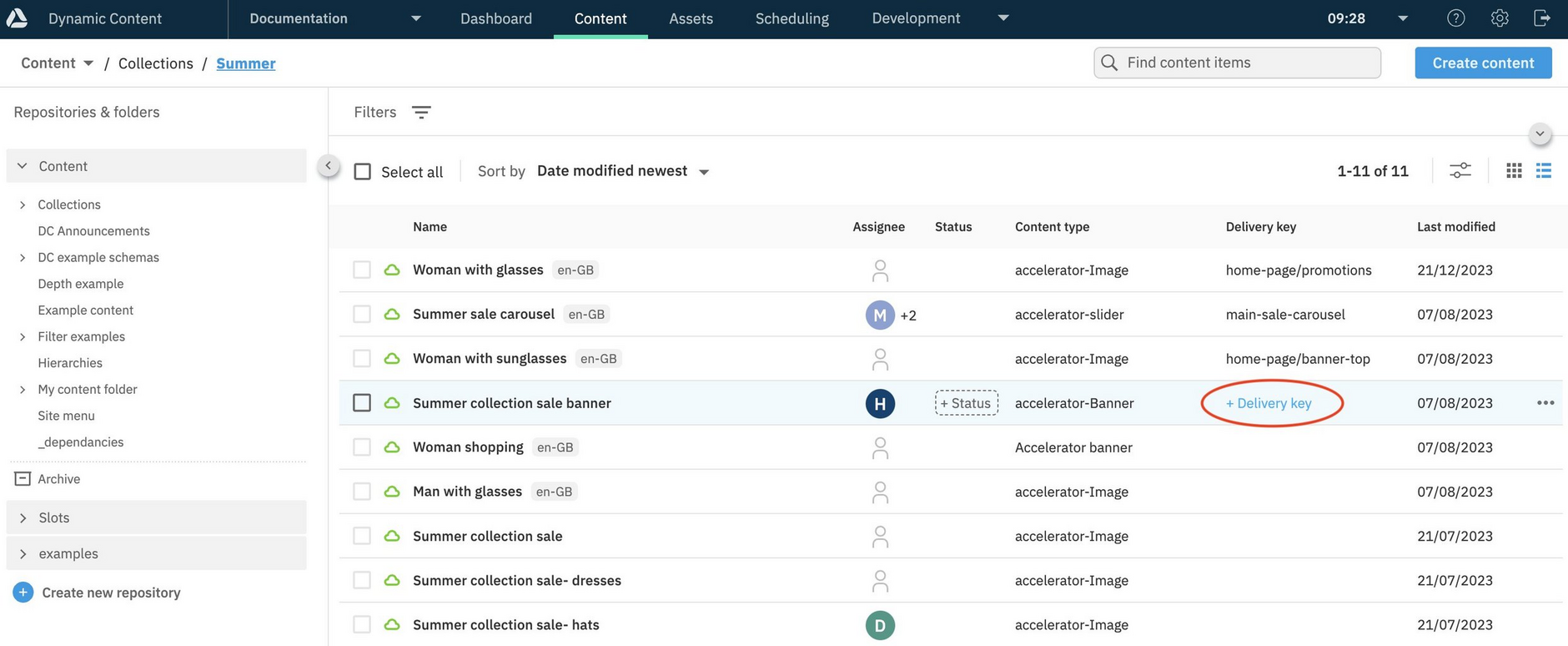
From the content library list view, you can add delivery keys with the "+ Delivery key" shortcut:
Adding a delivery key from the content formLink copied!
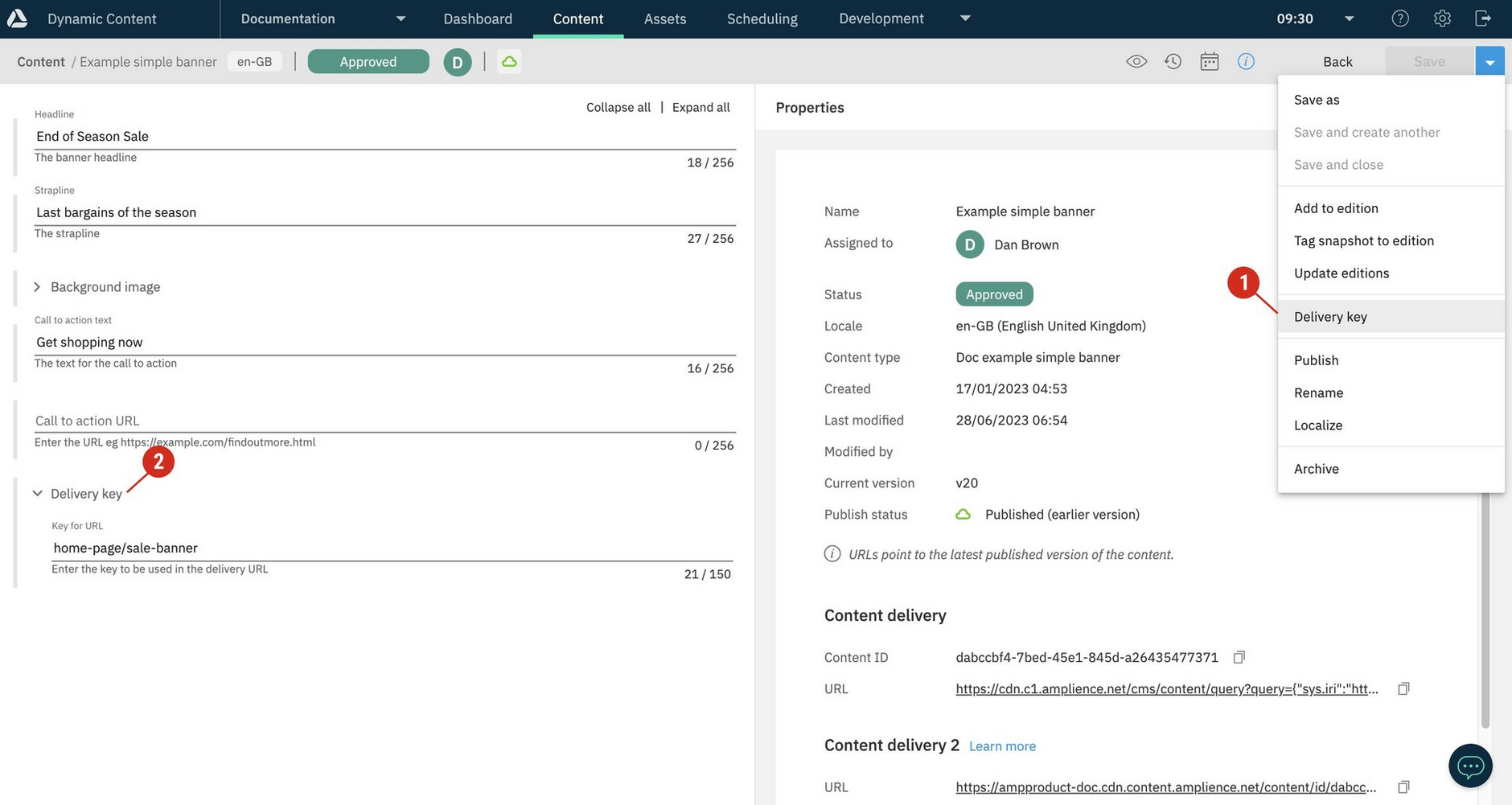
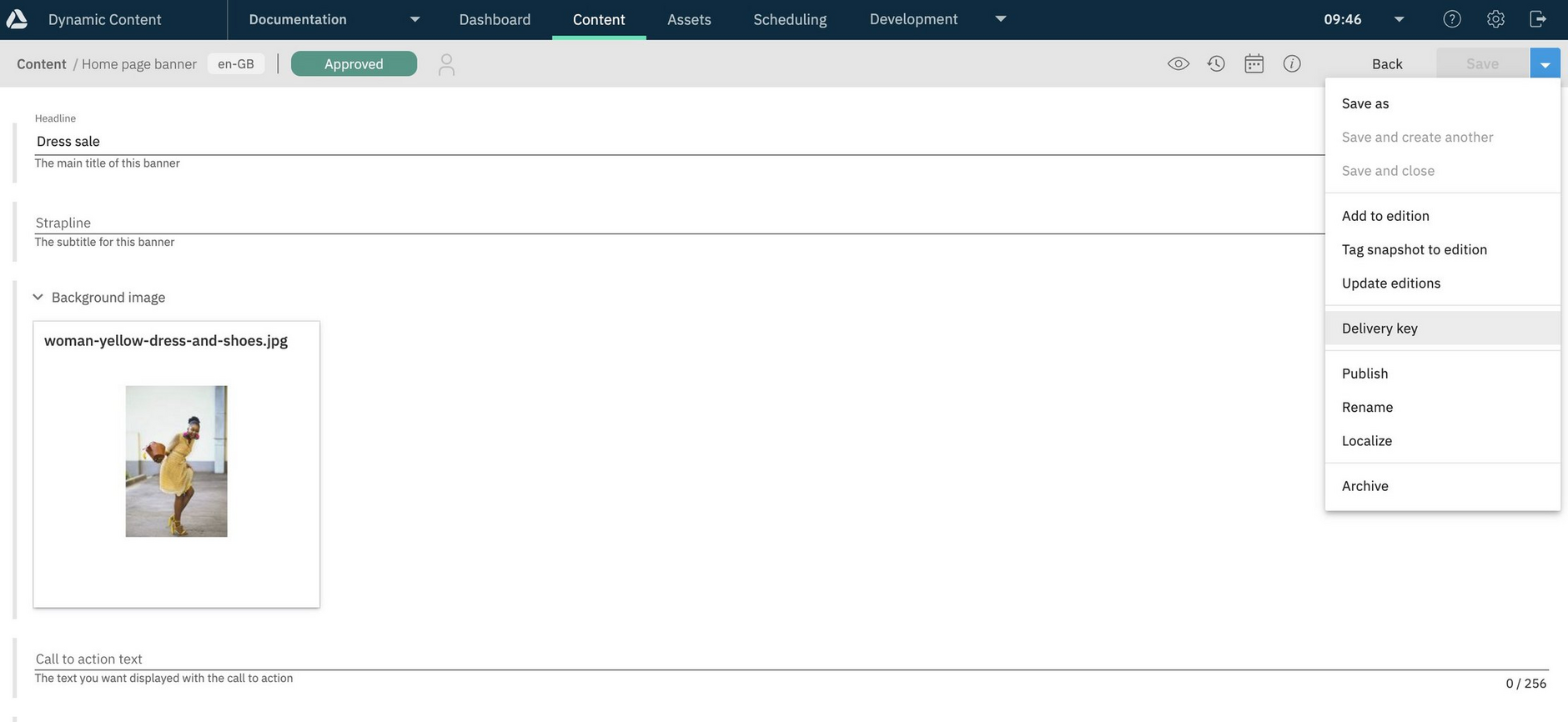
If you already have a content item or slot open in a content form, you can add a delivery key by choosing "Delivery key" from the Save menu (see 1 below).
Your workflow may be set up to include a delivery key field in the content form, in which case you can enter a delivery key using this field (see 2 below). Note, the delivery key field may be labeled with a different name, for example, “Slug”, or “Page URL”, depending on how your developers have set it up.
Use the schema editor to include a delivery key field on a content form.
Entering a valid delivery keyLink copied!
Delivery key validation is applied whichever way you enter the key.
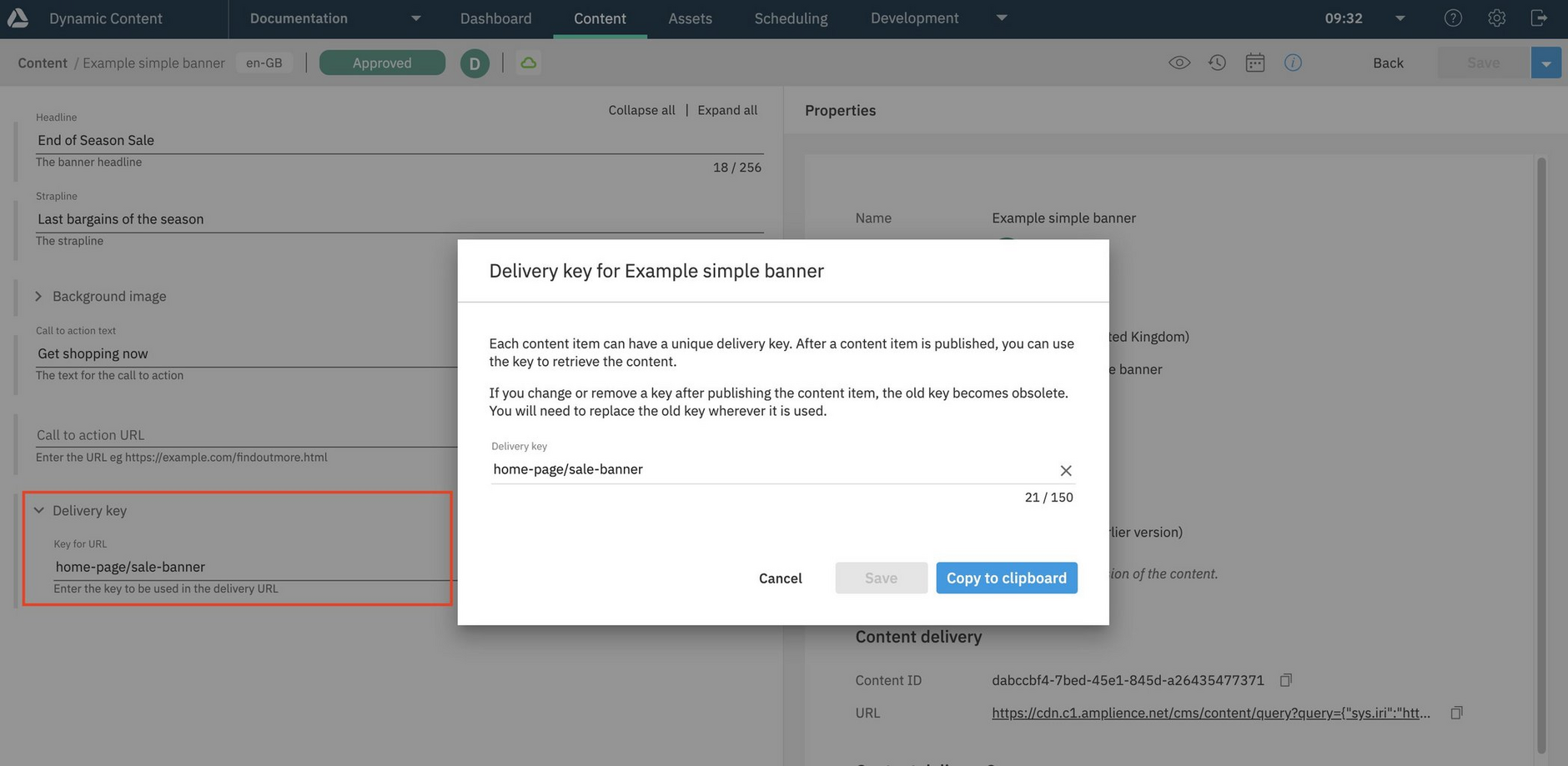
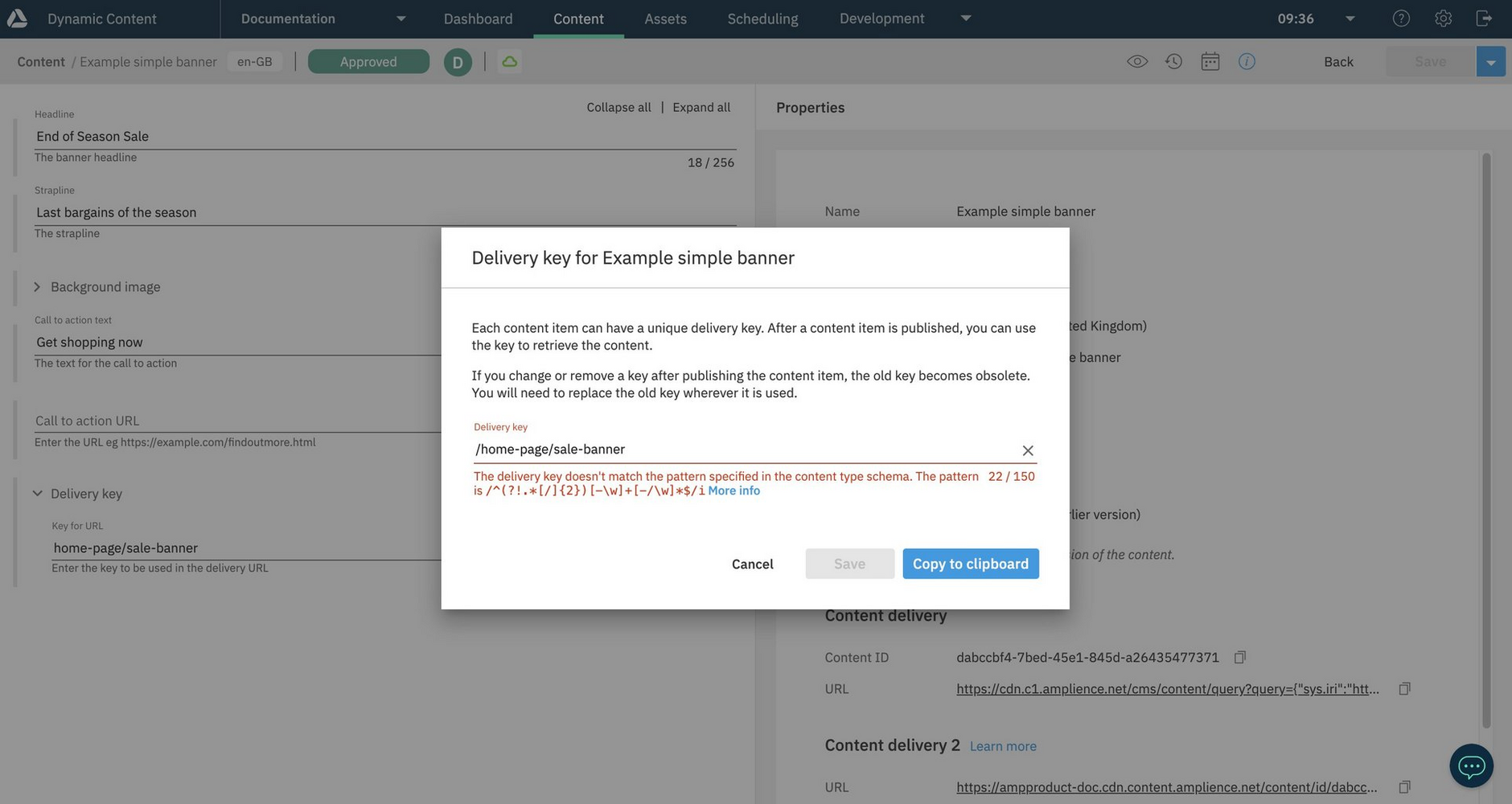
This example shows the delivery key "home-page/sale-banner" entered in the Delivery key dialog. Note in this example, the content form itself has a delivery key field where the key could be entered.
Click "Save" to add the delivery key. The delivery key must follow the system validation rules and an invalid key cannot be saved.
Delivery keys are case sensitive, so "home-page-banner" and "Home-page-banner" can both be entered as unique keys. If you have a naming convention in place, be sure to follow any capitalization that has been specified.
When you enter a delivery key in a content form field, to save the changes, all information in the form's fields must be valid in addition to the delivery key.
If a delivery key is not valid, for example if it starts with "/" a message tells you the content item or slot cannot be saved until the key is valid.
Your system may perform additional validation on delivery keys. For example, to ensure naming conventions are followed. The required pattern is displayed in a message if the key is invalid. A developer can help you resolve this. See additional validation.
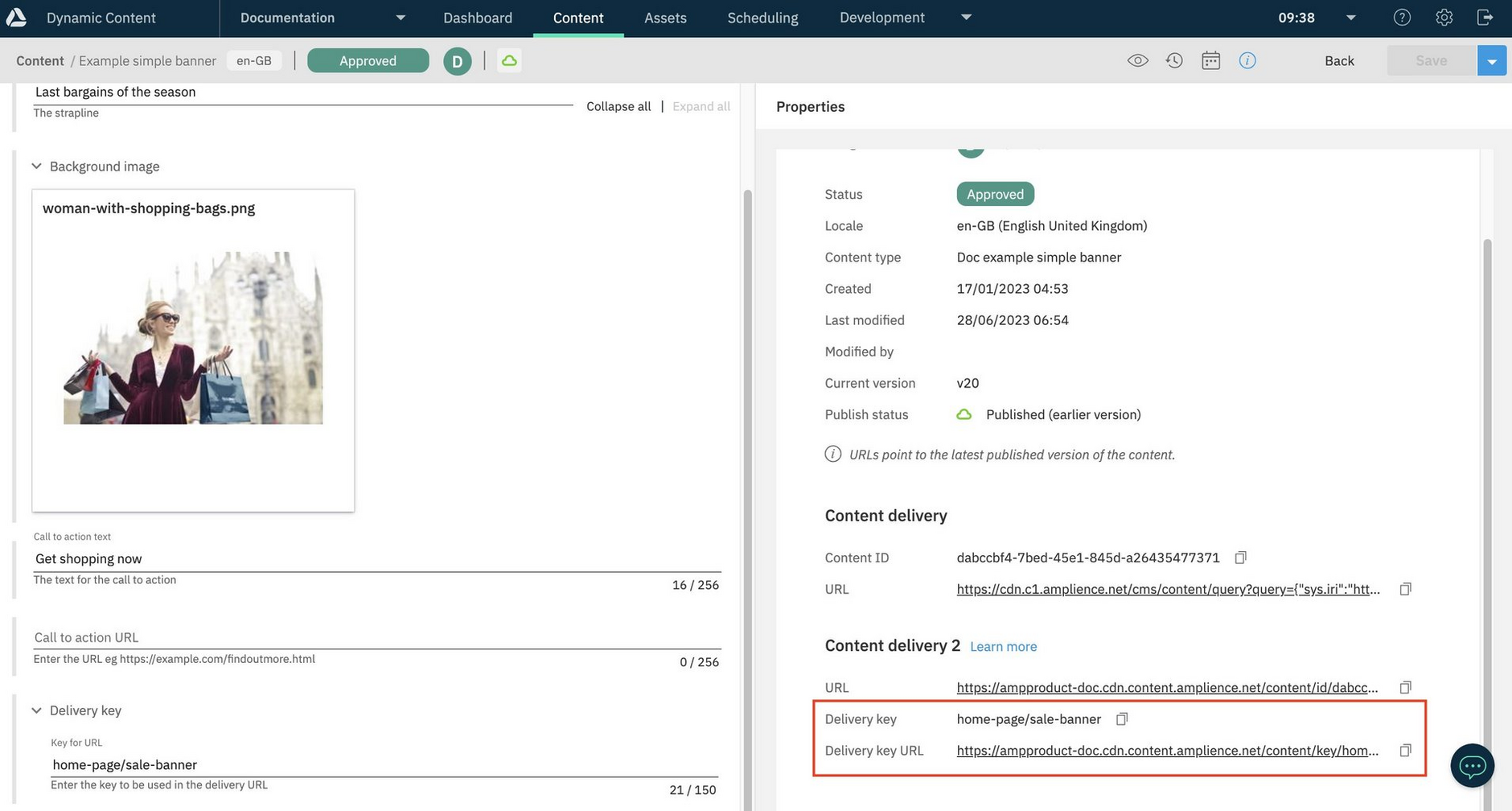
When a valid delivery key is saved, the properties pane shows the delivery key and the delivery key URL to get the item. You will need to publish the item before you can use the delivery URLs.
This example shows how the Delivery key and Delivery key URL for a saved content item are shown on the properties pane.
In this example, the content item can be retrieved using the following URL when the content item is published:
Finding a duplicate delivery keyLink copied!
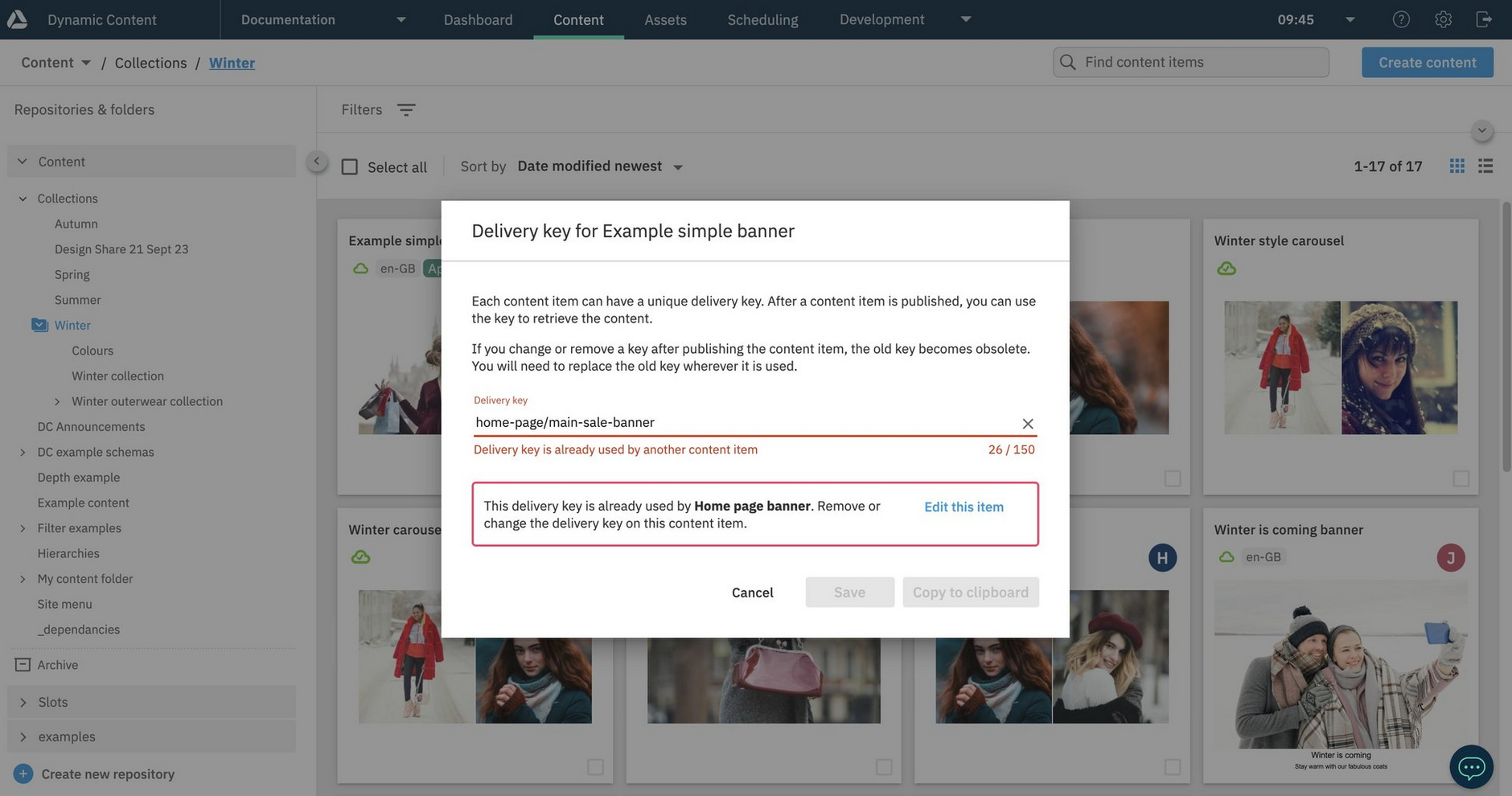
When you add or change a delivery key, that key must be unique within the hub. If you try to save a delivery key that is already used by another content item or slot in the same hub, a message tells you that the duplicate key cannot be saved.
Here's an example of a duplicate key message shown in the Delivery key dialog. The "Edit this item" link enables you to easily locate and change the existing key, by taking you directly to the item or slot that already uses delivery key.
To change or remove the existing delivery key, click the "Edit this item" link. Clicking the link displays a content form for the item with the delivery key you want to change. Change the delivery key value by choosing "Delivery key" from the content form's Save menu (shown below). If the content form includes a delivery key field, you can instead use that to change the delivery key value.
When you have changed or removed the existing delivery key, resume entering the delivery key for the content item or slot with which you were working.
Updating a delivery keyLink copied!
You can update a delivery key once it's set using any of the ways in which you add a delivery key to a content item or slot.
Once a delivery key has been updated, the related content item or slot must be republished before the updated key can be used to retrieve its content.
When the key of a published item is changed or removed, the old key still exists and can be used to retrieve the version of the content with which it was published. This means any references in your systems to the old key may retrieve old content. To avoid retrieving old content you should ensure that the old key is updated or removed from your systems.
Organizing content typesLink copied!
For a project with lots of content types, finding the one you want can be a challenge, but there are several features to help you keep your content types organized. You can sort the content type list, manage a list of favorites and search for a content type by name.
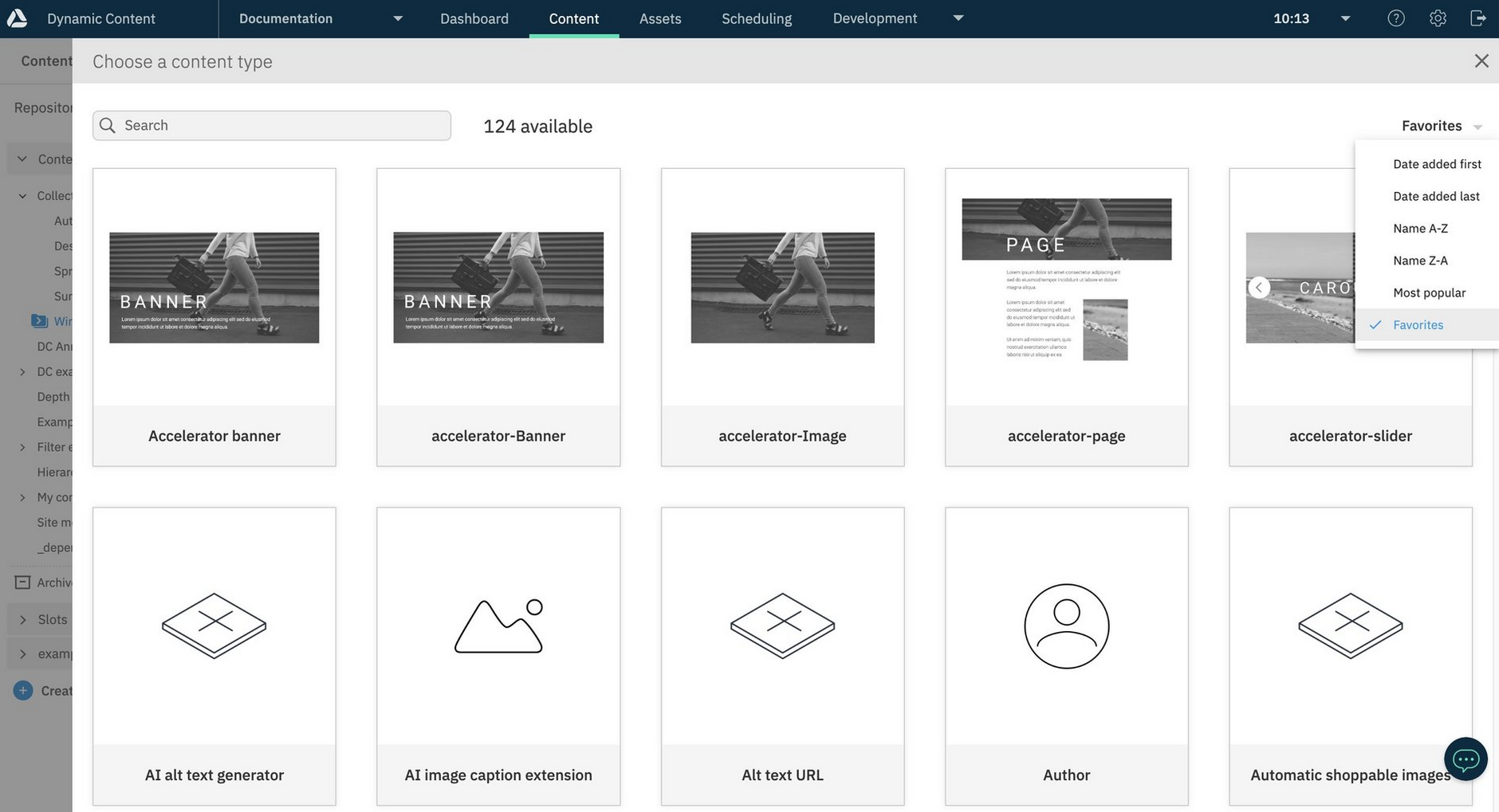
The sort options are available from the menu in the top right of the content type browser. You can choose to sort the list by the date that the content type was added to the repository, in ascending or descending order by name, by most commonly used content type, or with your favorites shown first.
To add a content type to your favorites, hover over the content type icon and click the star icon in the top right. Content types are removed from your favorites by deselecting the star.
When you choose a sort order it will apply to all the repositories on your hub. In the case of favorites, only those content types that have been added to the current repository will be shown in the list. The sort order is saved in your browser's local storage and will persist between logins.
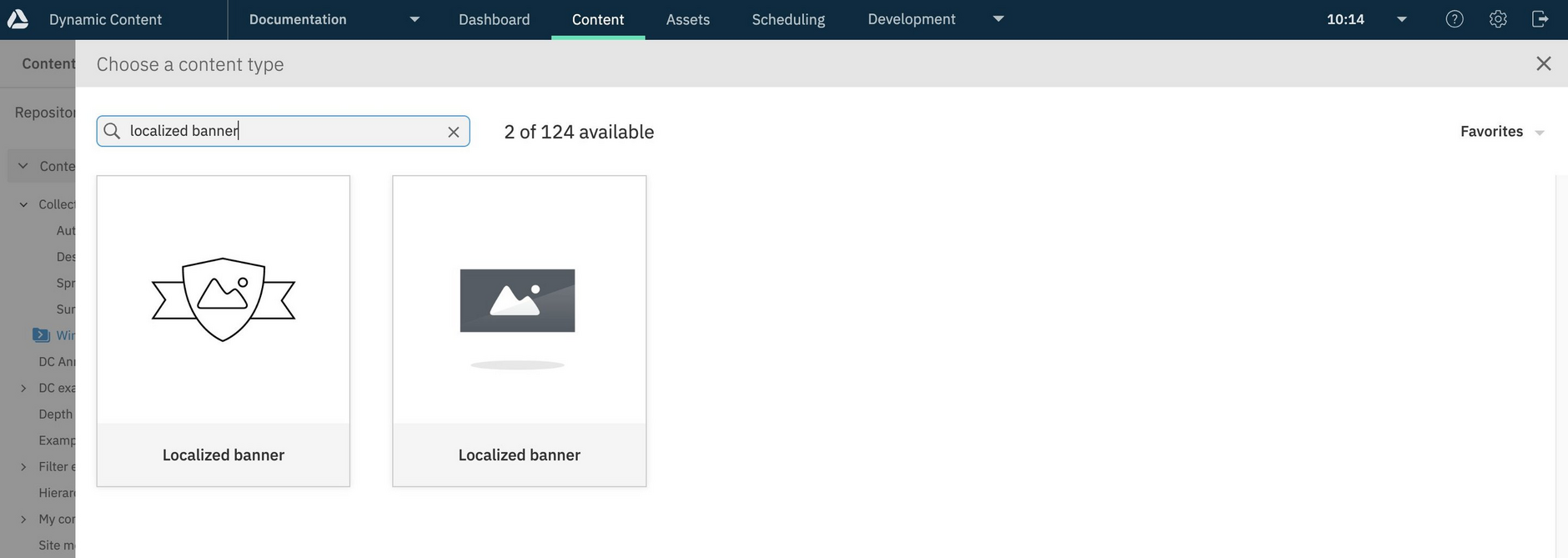
Click in the search box and start typing to search for a content type by name. Only those content types containing the text you entered will be displayed in the list.
In the example below, only those content types with "localized banner" in their name are shown.
Viewing and editing content itemsLink copied!
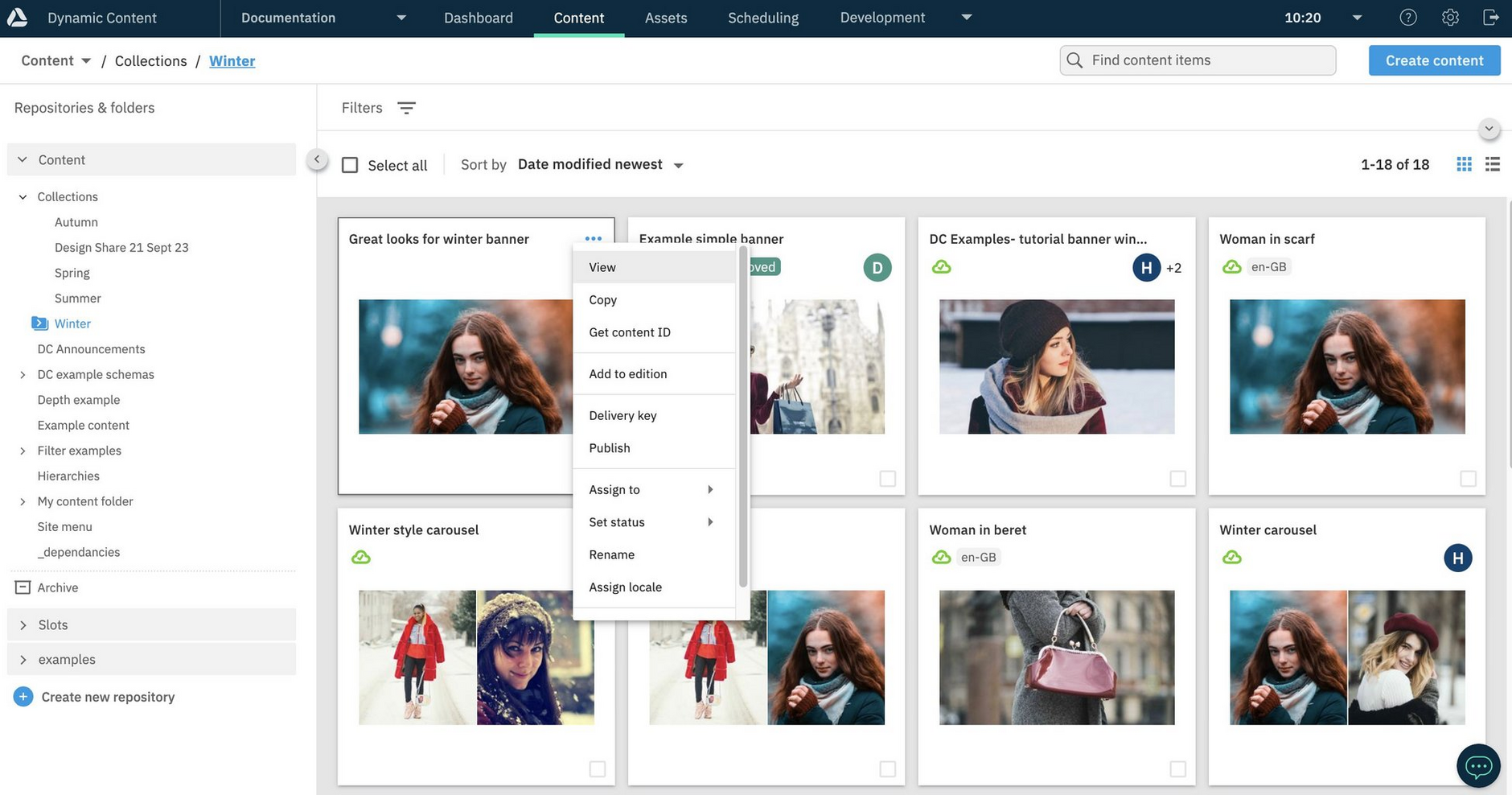
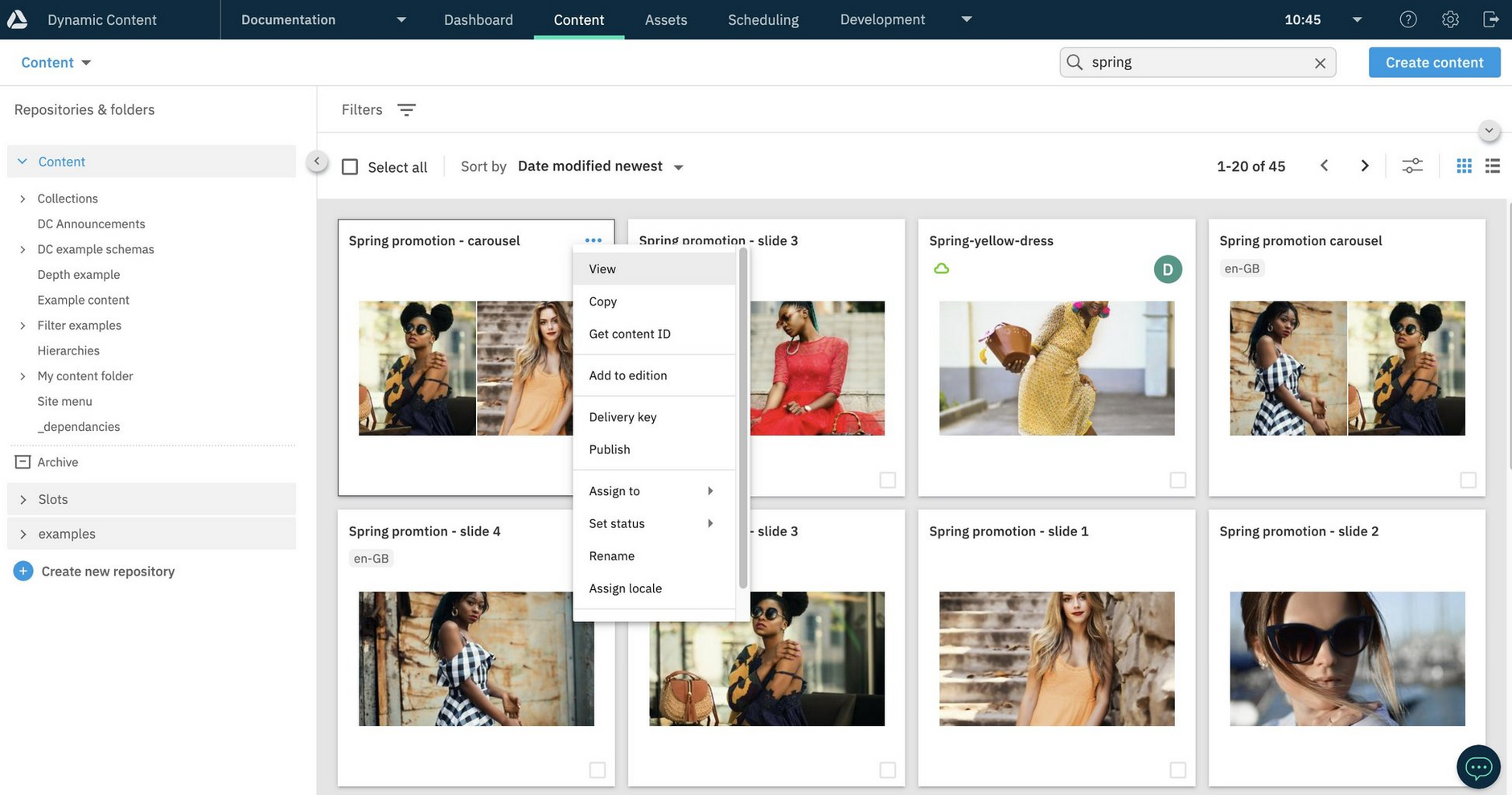
To open a content item, click or hover over the item you want to open until the ellipsis menu is shown in the top right of the content card. Choose "View" from the menu as shown below. Alternatively you can double-click a content item to open it.
The content form will open for the item and you can choose to view or edit its contents.
You can use the Search to find content by label, content id and delivery key. See Searching for content.
Editing a content itemLink copied!
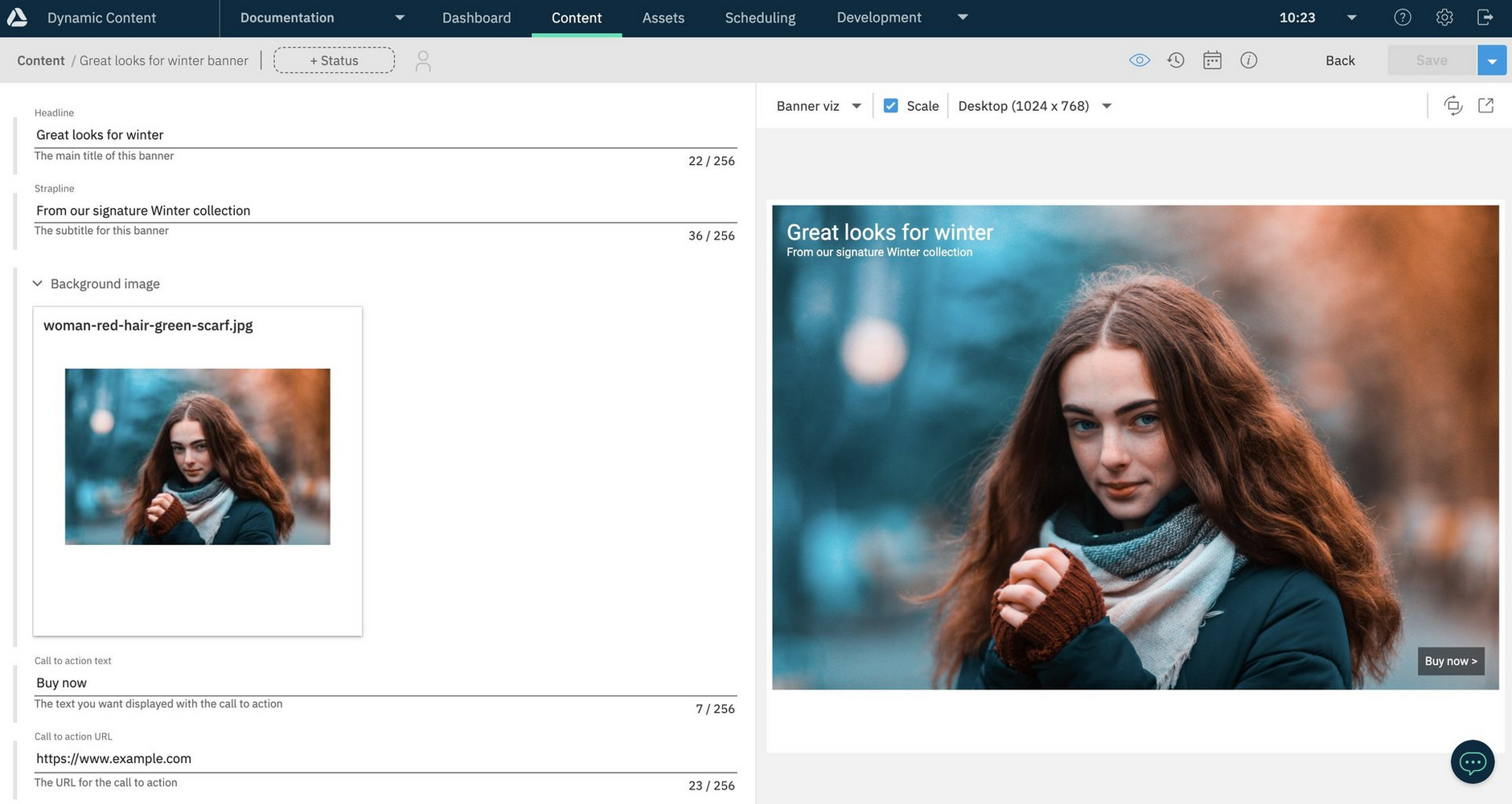
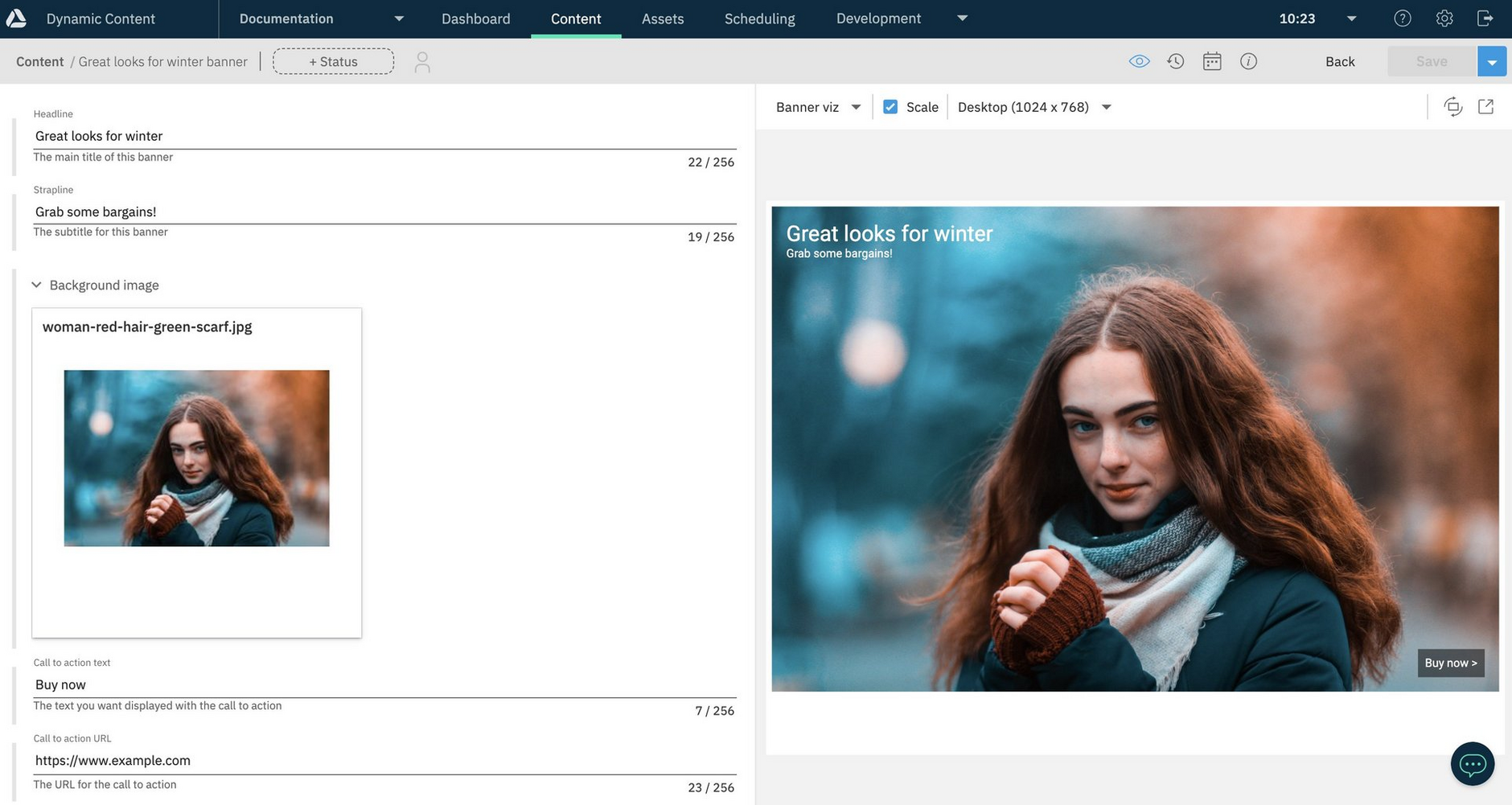
Here's the content editing form for a simple banner content item that was created previously. To delete the background image, just hover over the image icon until the trash can icon appears. Then click this icon to delete the image. The image will be deleted and you can choose a new one to add.
Of course you can also edit any of the other forms in the banner. In this example we're editing the subheading to "Grab some bargains!". Once the change is made we click the Save button.
The content is now saved. Notice that the visualization has been updated to reflect the new subheading.
There are a number of other options available from the save menu, including renaming the content item and save as. For more information see saving content.
Editing linked contentLink copied!
Linked content is also easy to edit, as we'll show with the example of the carousel.
To open the carousel for editing, choose "View" from the item's contextual menu or double-click the item to open it.
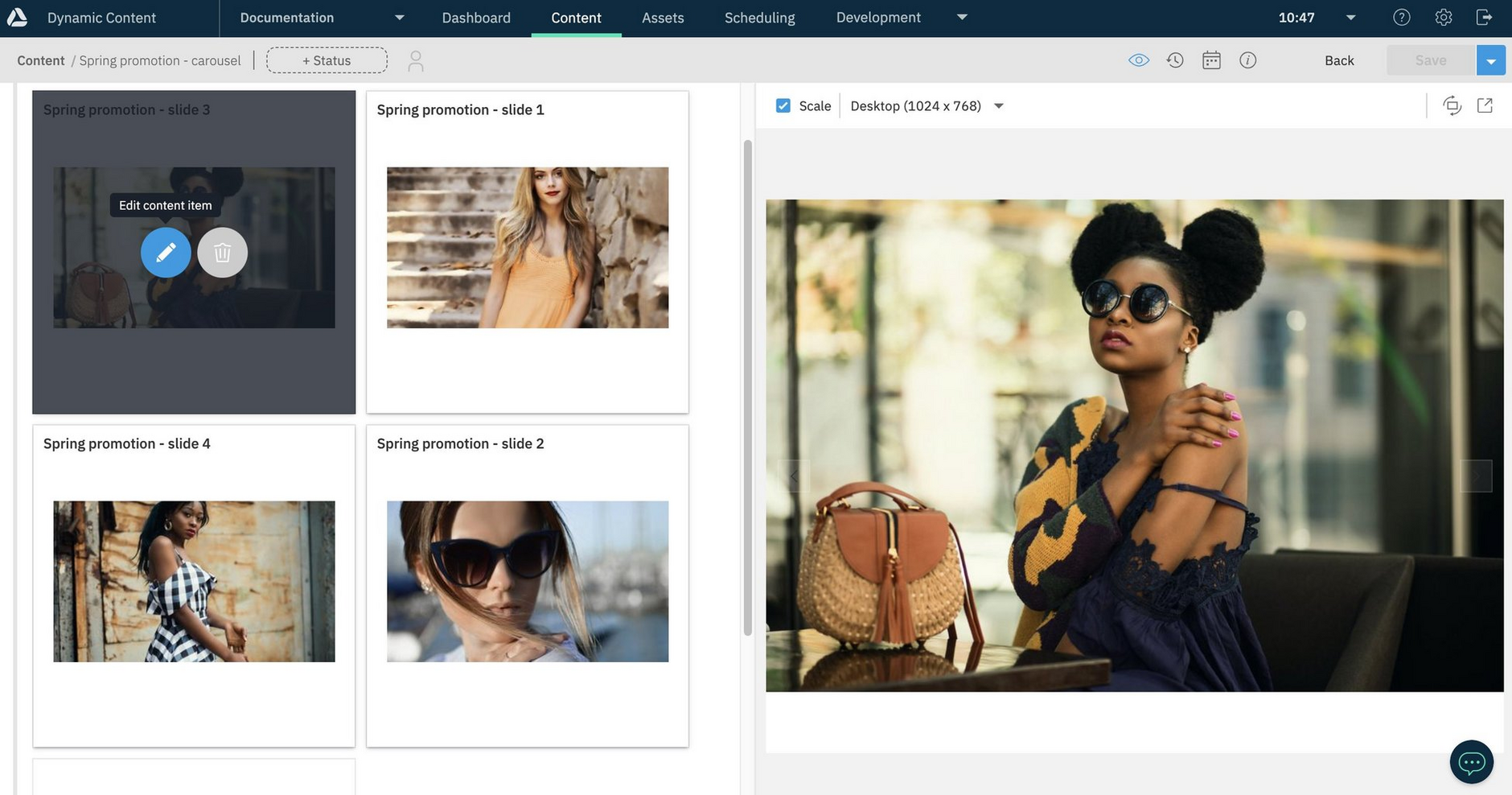
The content form appears showing the carousel and each of the carousel slides that it includes. To edit one of the carousel slides, hover over the chosen item, until the pencil and trash can icons are shown. Click the pencil icon to edit the carousel slide.
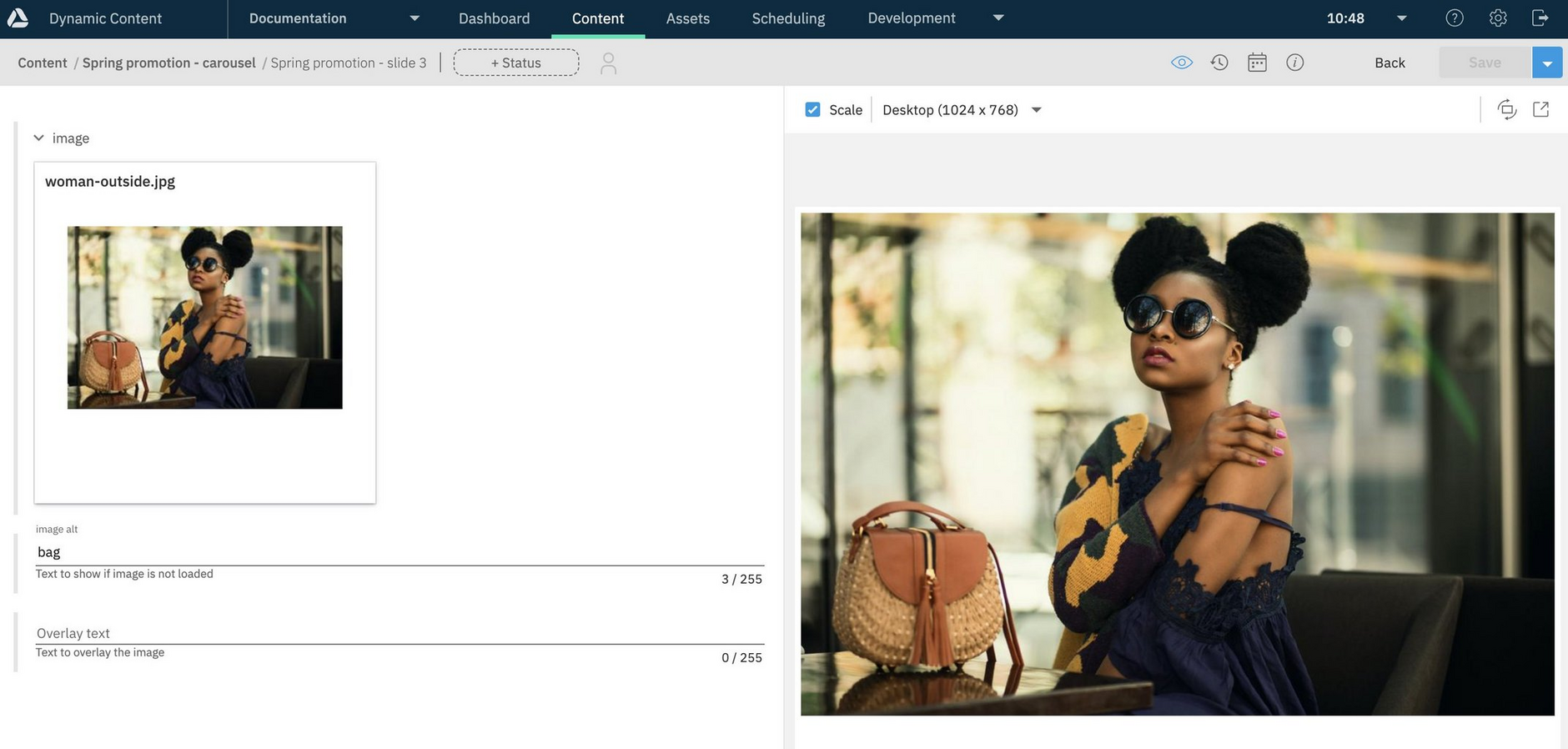
The carousel slide content item is now opened for editing. Once the item is edited, clicking the save button will return to the carousel. To go back to the carousel editing window without saving, just click the Back button.
Saving a content itemLink copied!
If you are creating content that has not yet been saved, the Save menu will contain a reduced set of options, as shown below.
To make your changes publicly visible, you must publish the content in addition to saving it.
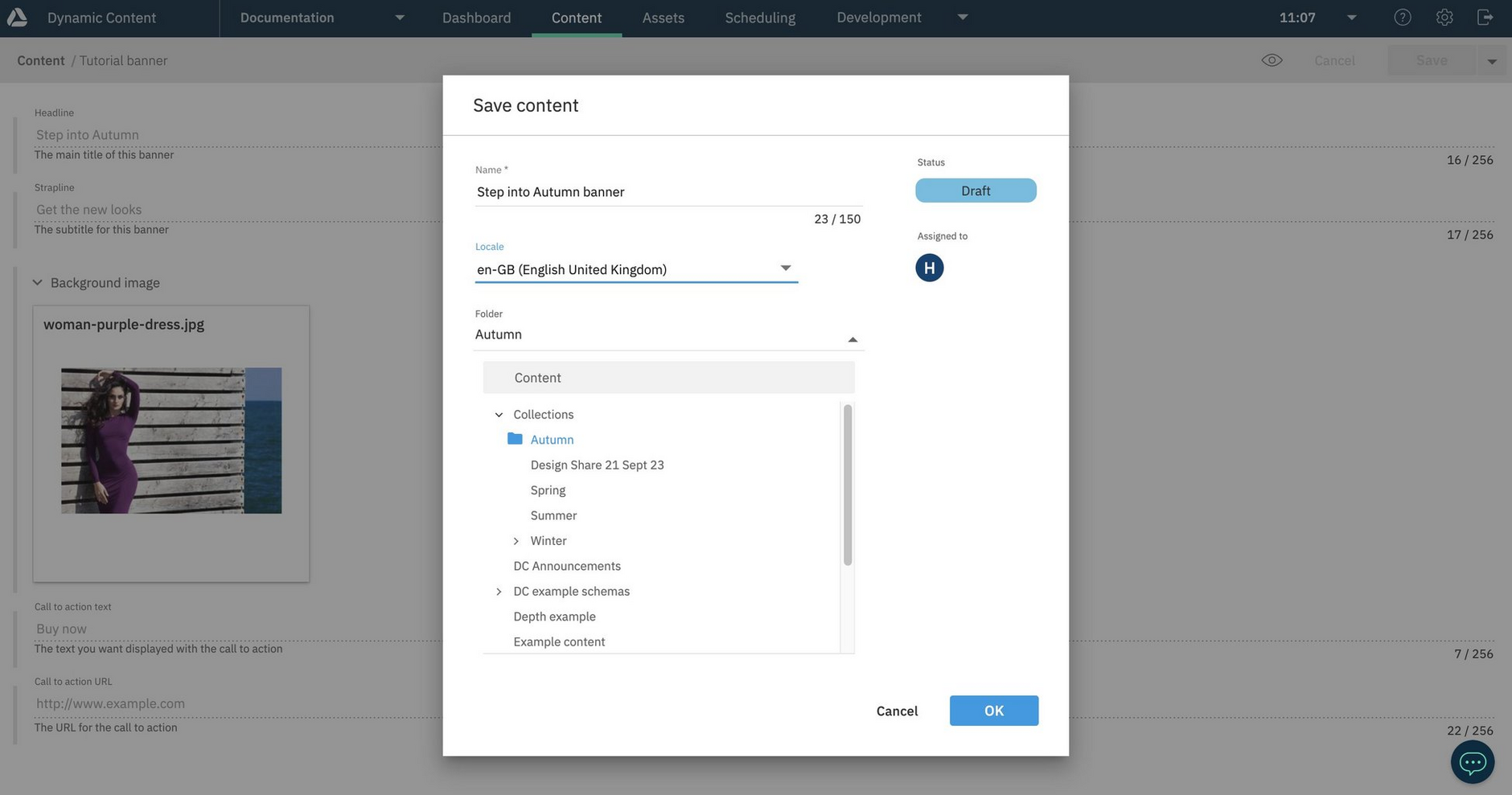
Click the main Save button to display the "Save" dialog. Give the content a name, choose which folder it should be saved in and optionally add a locale, status and assignee.
Once the content is saved, if there is a visualization defined for the content, then it will be displayed on the right hand side of the content form.
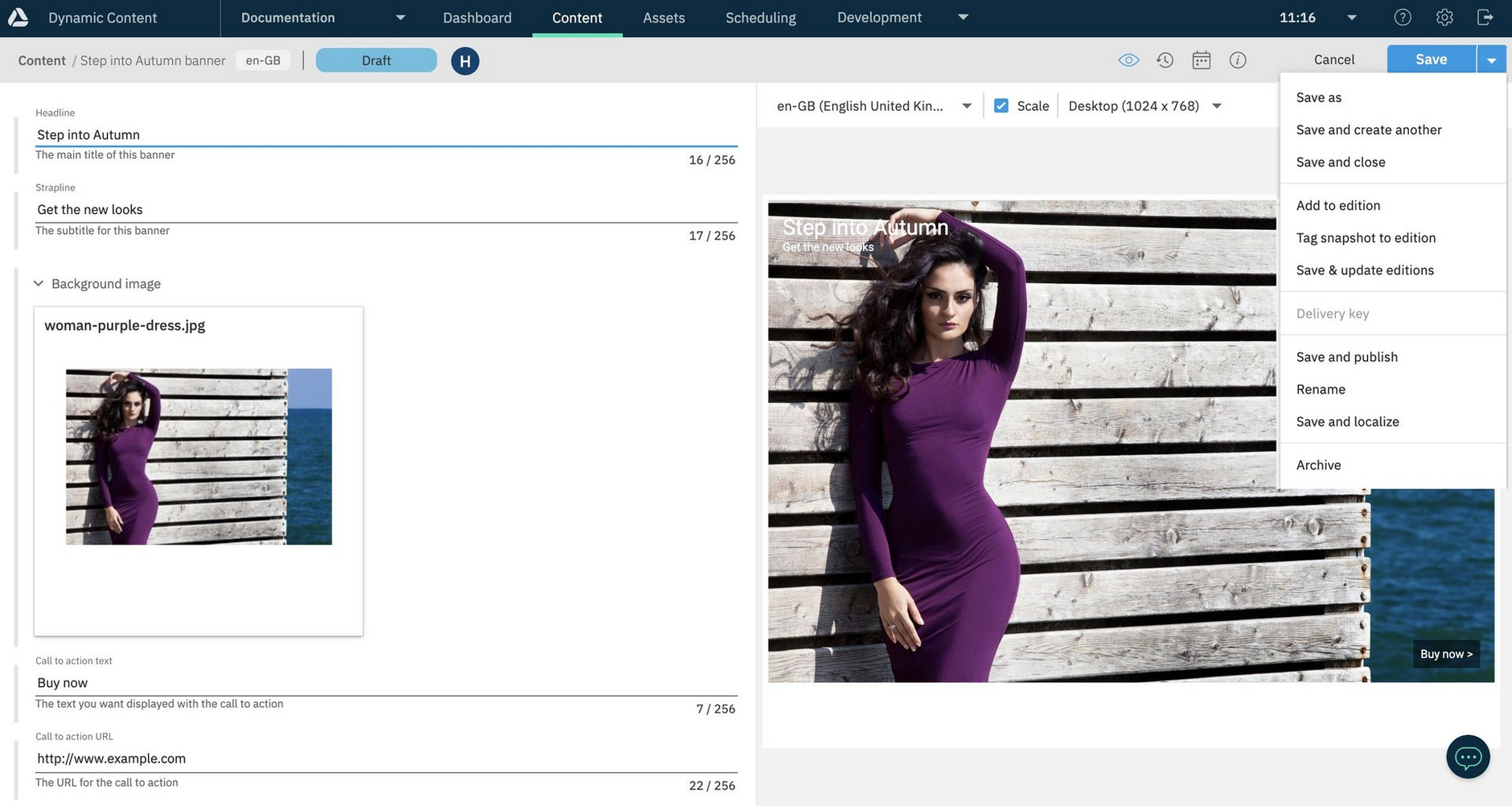
If you make a change to the content, then the Save menu will be enabled and contain a number of options, as shown in the image below. Even if the content is up to date and the Save menu itself is not enabled, you can still save another copy of the content or rename it.
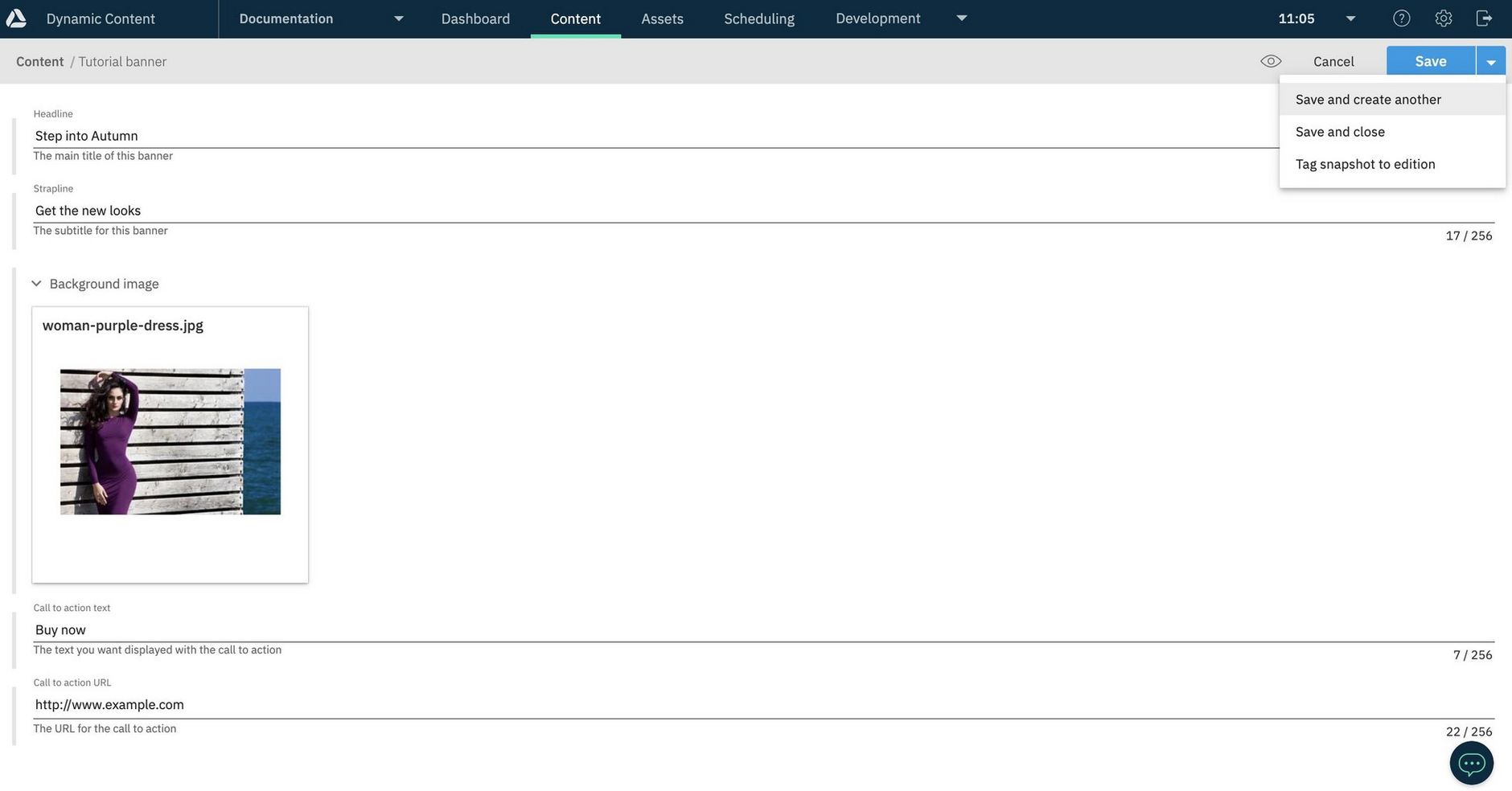
Here's a summary of the options on the Save menu:
Save as - Creates a new version of the content, including the same values for the fields (in this case headline and strapline) and the same assets.
Save and create another - Saves and closes the content, and opens a new empty form for this content type. In the case of linked content, for example a carousel, that is the "parent" to "child" carousel slides, Save and create another is only available for the child content. This item is only enabled if the content has changed since last saved and the Save button is enabled.
Save and close - Saves the content and returns to the content library. This item is only enabled if the content has changed since it was last saved and the Save button is enabled.
Add to edition - Displays the "Add to edition" dialog for you to choose the edition to which you want to add the content item. See Adding content to an edition. If there are unsaved changes when you choose this option, you are prompted to save the changes before the 'Add to edition' dialog is displayed. See adding content to an edition for more details.
Tag snapshot to edition - Opens a dialog for you to choose an edition to which you want to add this specific version of the content. See Tagging a snapshot to an edition.
Save and update editions - Saves the content. If this content is used in any editions you can choose which editions to update with the latest version of the content. If the content does not require saving and the Save button is not enabled, then this will just be Update editions.
Delivery key - Displays the "Delivery key" dialog for you to add a delivery key that can be used instead of the content id to uniquely identify content items and slots within hubs. See delivery keys. Note, this option is dimmed if the form has been changed. Save any outstanding changes to make this option available.
Save and publish - Saves and publishes the content. If the content does not require saving and the Save button is not enabled, then the menu name will be Publish.
Rename - Displays the "Rename" dialog for you to enter a new name for the content.
Assign locale - Saves the content and create new variants of the content item for each locale you select. See content item localization for more details.
Archive - Saves the content and archives it.
Copying contentLink copied!
You can make new content by copying up to 20 content items or slots at a time. Choose whether to copy individual items or use the multiple item copy, that provides options for advanced copying.
When you copy items, links to any child items are copied, but not the child items themselves. So, if you copy a carousel and then change one of its slides, both the original carousel and the copied carousel will show the same updated slide.
Any assignees, statuses, locales and delivery keys associated with items are not copied.
Copying items that have delivery keysLink copied!
Delivery keys must be unique within a hub, therefore if you copy an item that has a delivery key, the key isn't copied. If the newly created item requires a delivery key you must add one.
If a delivery key is a required field for a content item or slot, the item cannot be copied and a notification informs you that validation has failed.
Copying an individual itemLink copied!
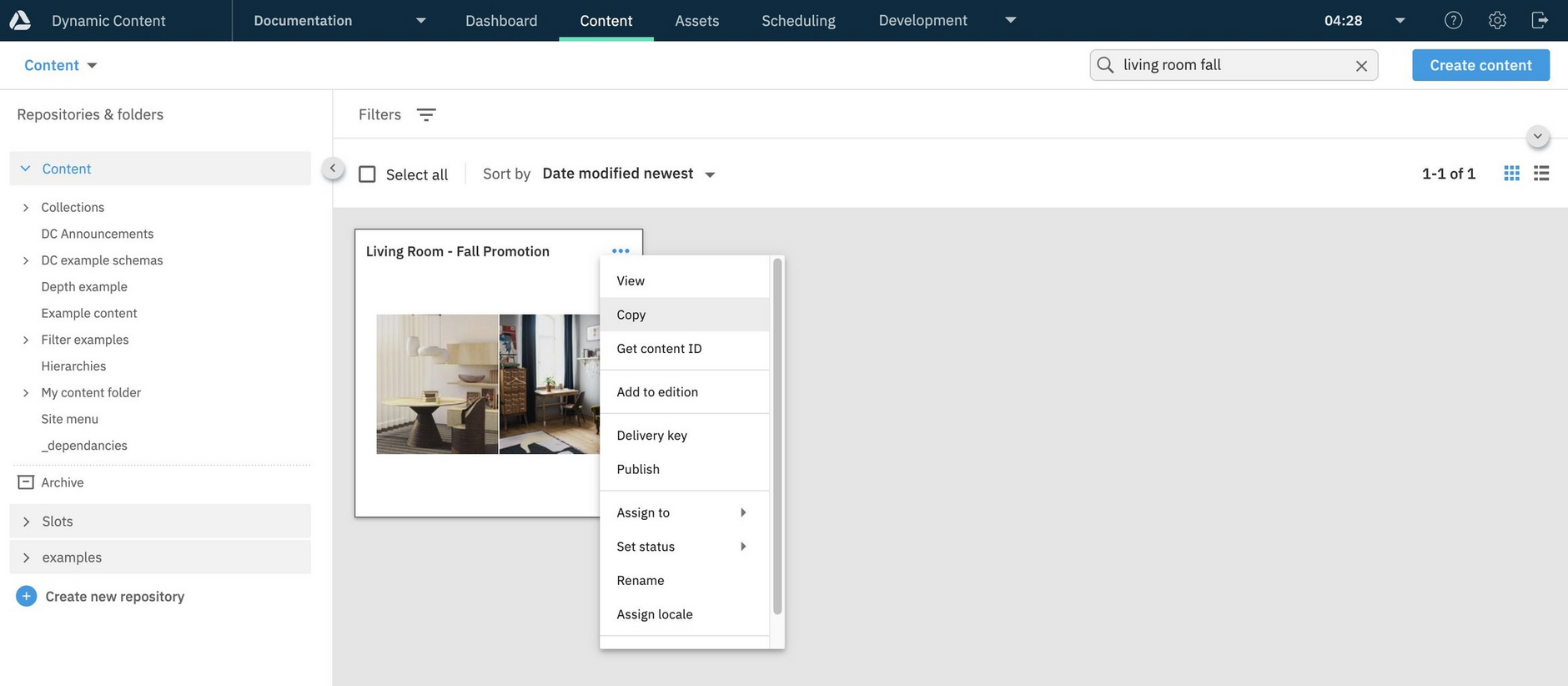
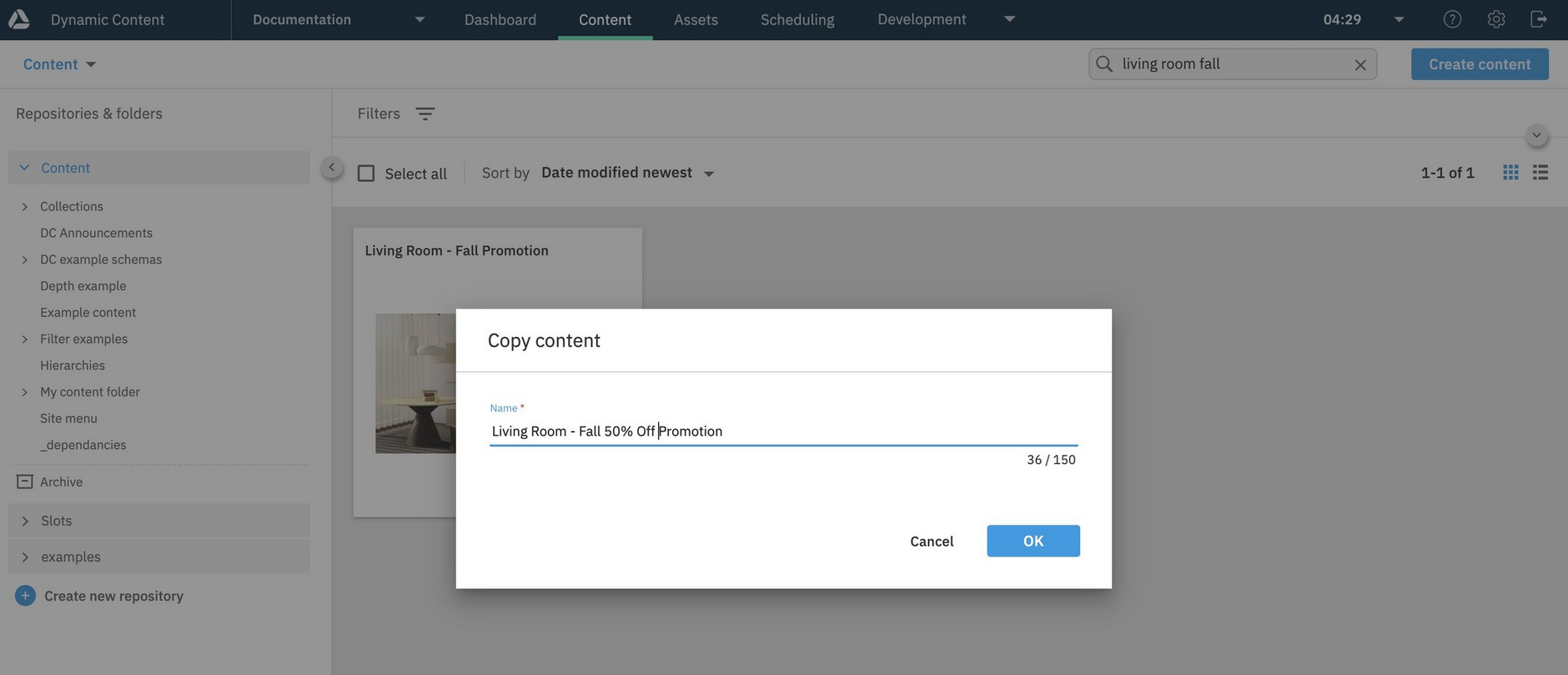
To copy an individual content item, choose "Copy" from the item's menu in the content library. In this example, the "Living Room- Fall Promotion" item will be copied.
Give the new content a name and click OK.
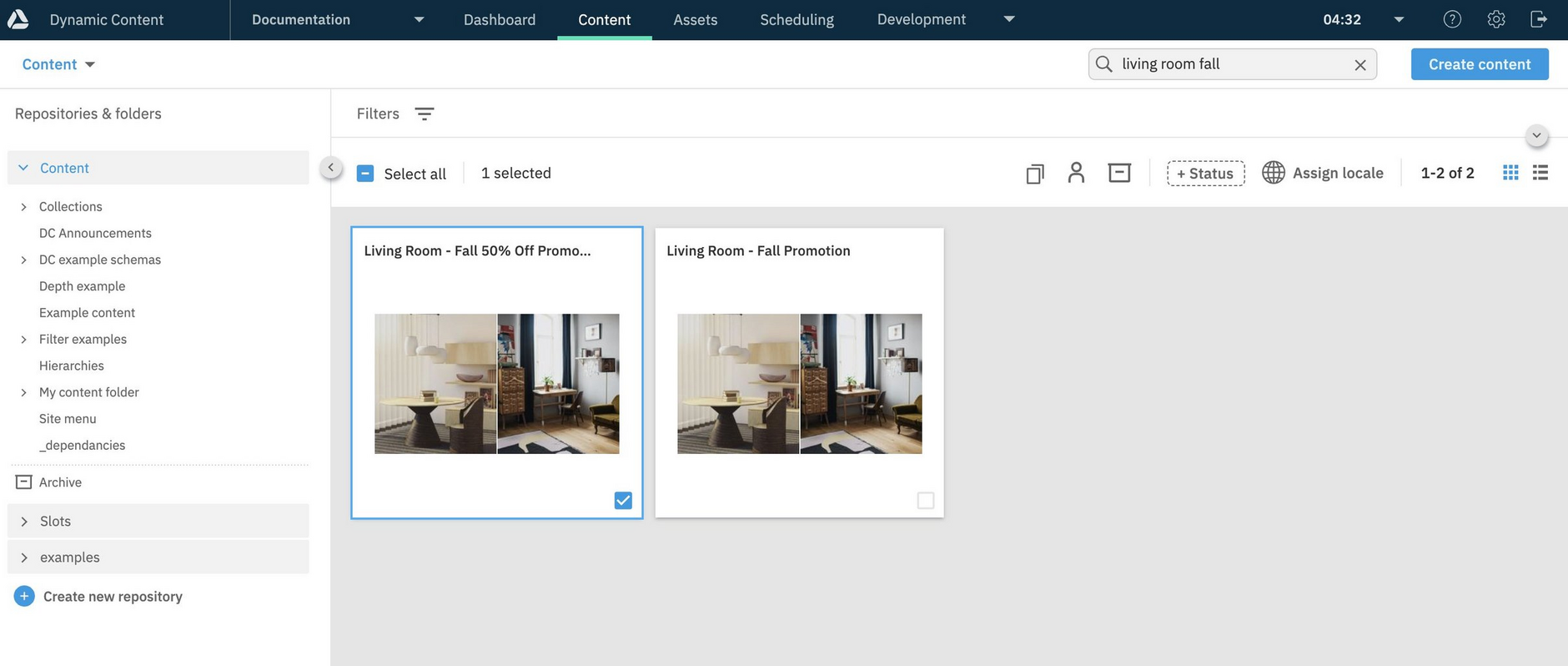
The new content item is shown in the content library.
When an item has been copied, all of the fields will be copied from the original item. You can edit the new item to change whatever fields you choose, including the image in this example.
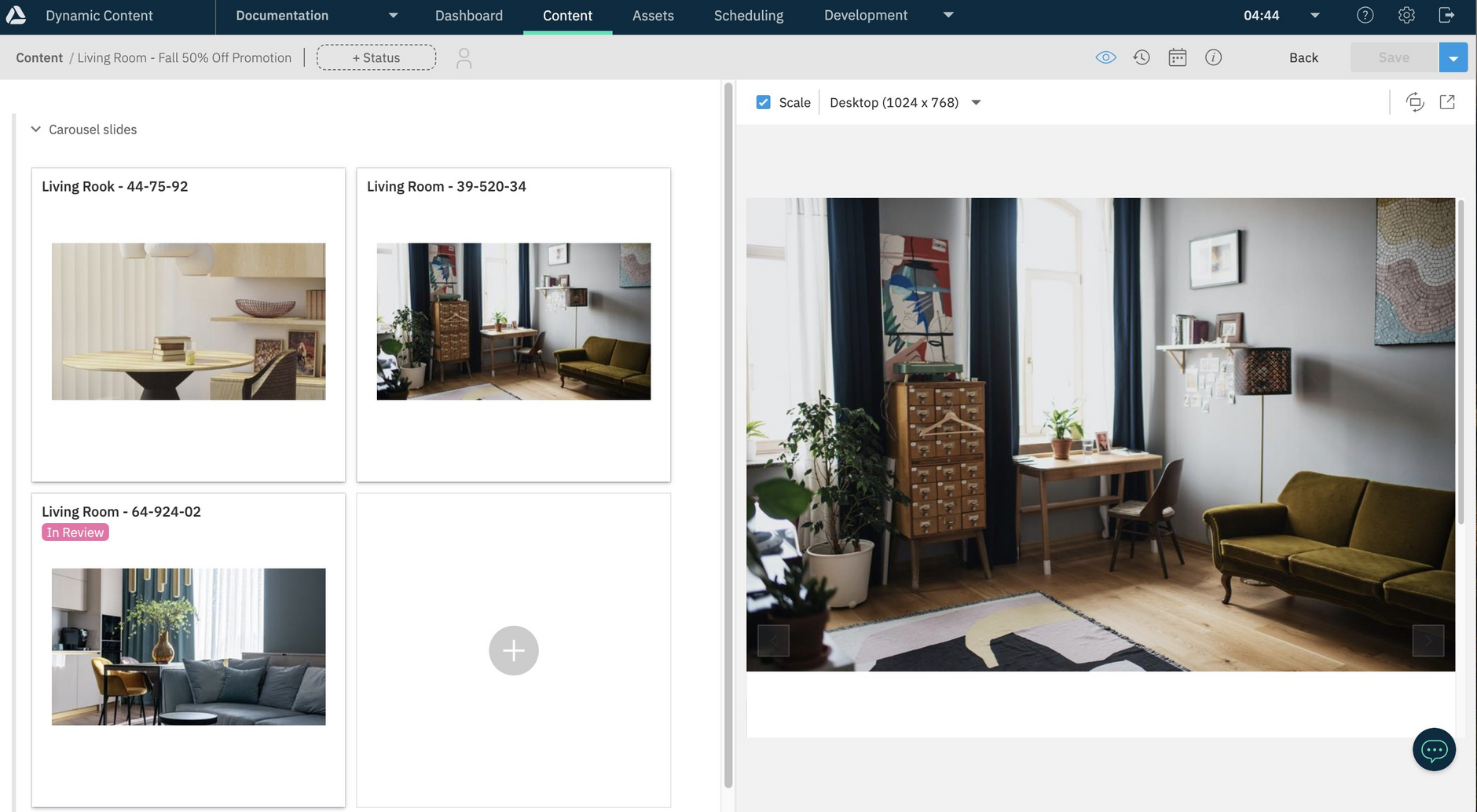
For this example carousel, links to child items were copied, but not the child items themselves. If a slide is updated, both the original and the copy carousel will show the same updated slide.
Copying multiple itemsLink copied!
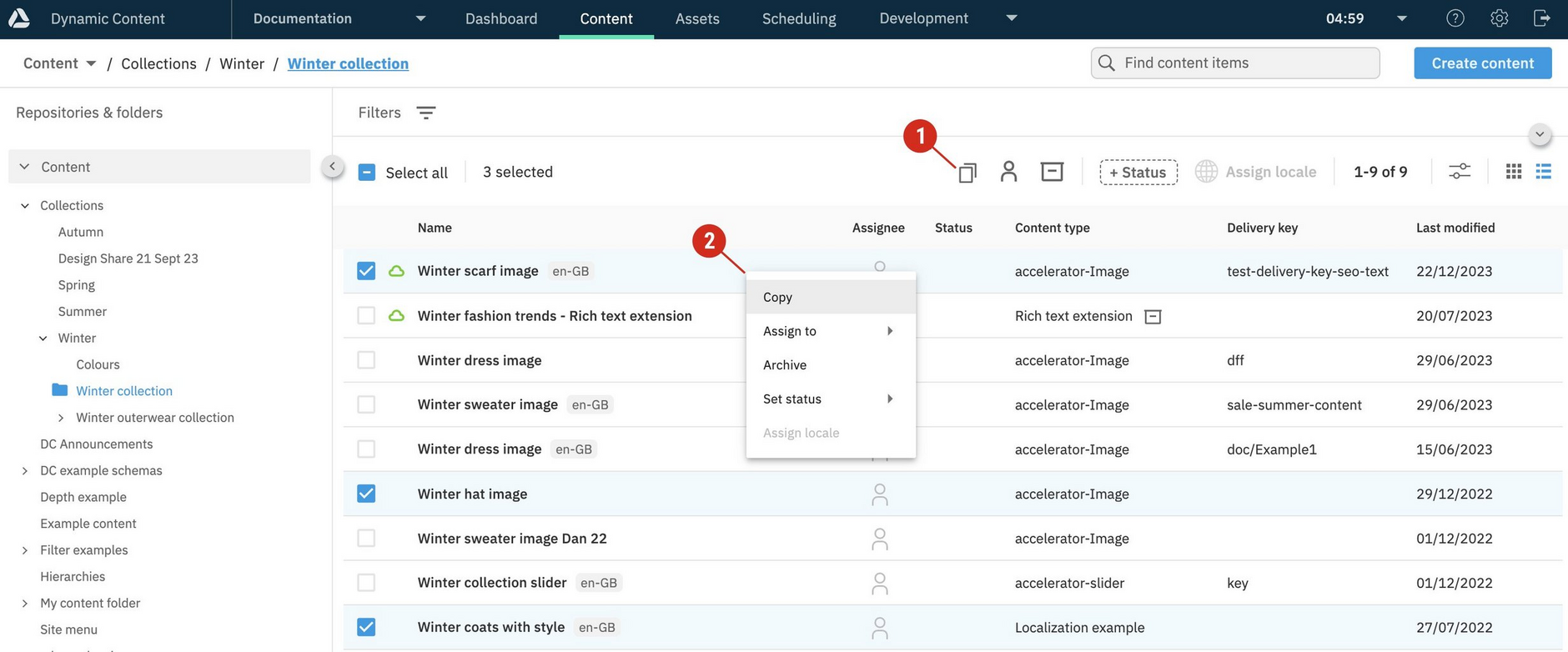
To copy multiple items, select the items in the content library and choose “Copy” from either the toolbar (1), or the right-click menu (2). Tip: to quickly select all displayed items, click "Select all". See Performing bulk actions.
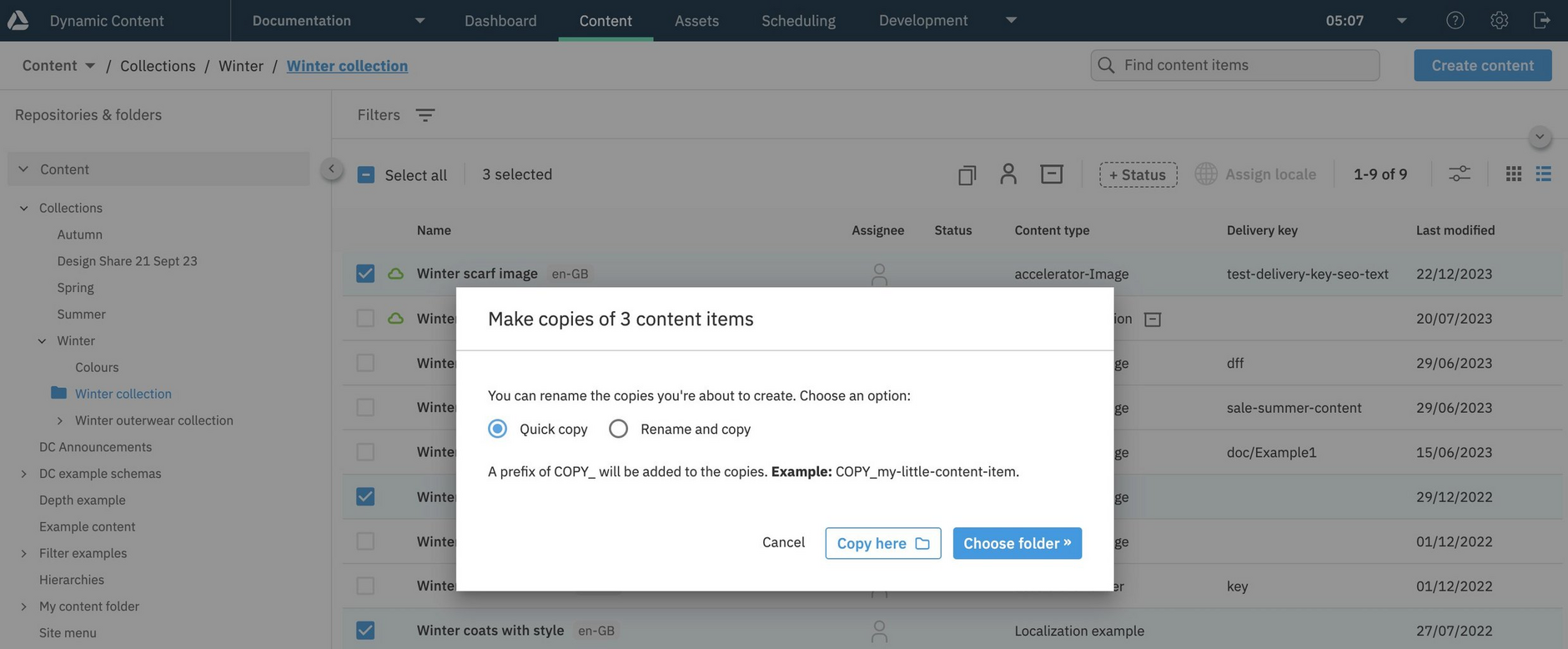
Using default names for copiesLink copied!
To help streamline copying multiple items, the "Make copies" dialog defaults to "Quick Copy", which will add the prefix "COPY_" to copy names. The copies will be created in the same folder as the selected items, unless you choose a different folder.
If the “COPY_” prefix makes an item name longer than 150 characters, the name is truncated.
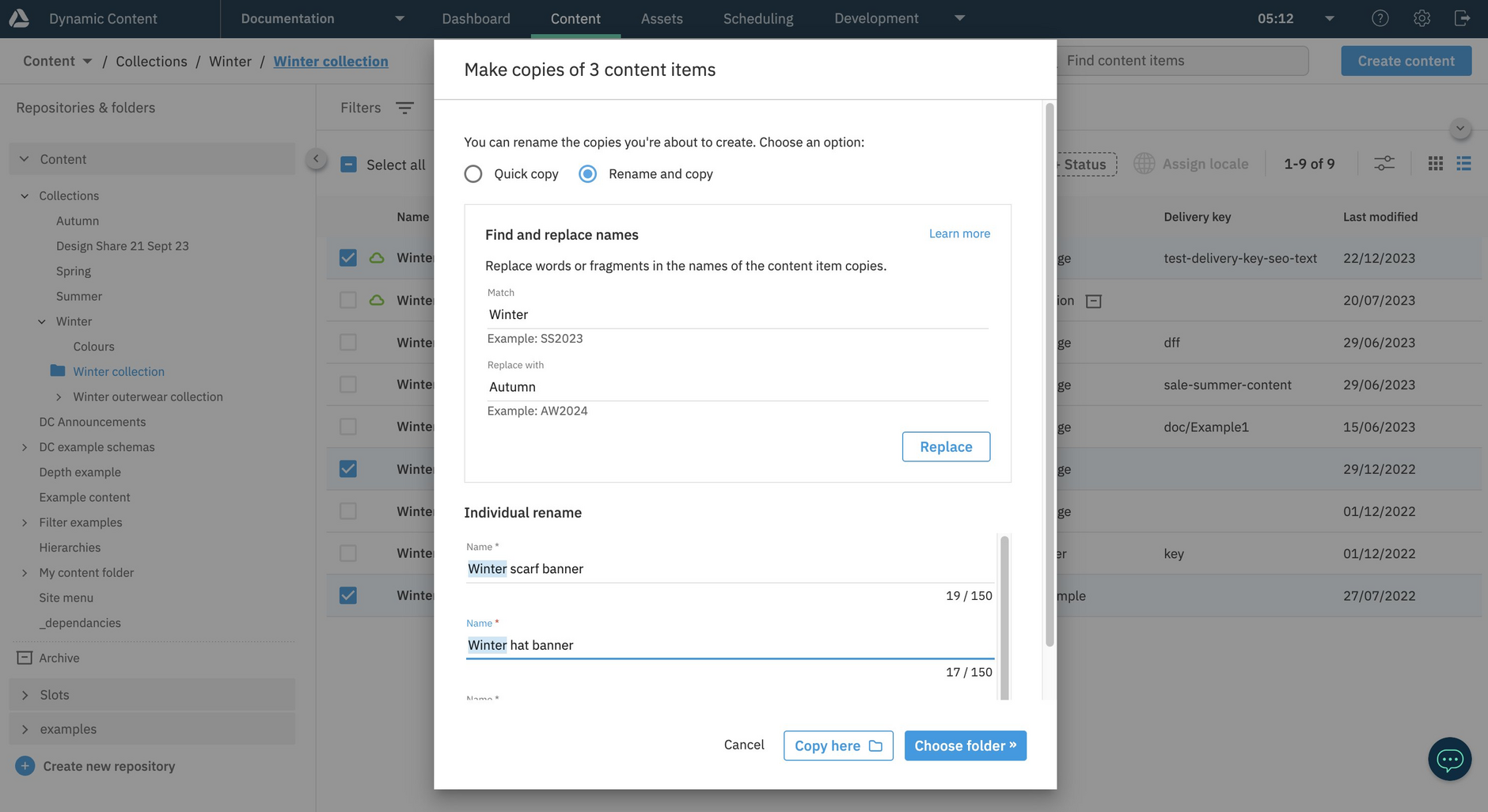
Renaming copiesLink copied!
As an alternative to accepting the default prefixed names, you can optionally specify the names that will be given to the copies.
If you don't specify names for the copies when the "Rename and copy" option selected, copies will be created with the same names as the original items.
You can edit individual names and also "find and replace" common patterns to change the names of new copies. To help you find terms easily, the term you enter to "match" isn't case sensitive. To give greater control over the names for the copies the term you enter to replace is case-sensitive.
In this example, "Winter" will be replaced with "Autumn" in the names of the copies, and the names of items are manually edited to include "banner".
You can continue to update item names by both "finding and replacing", and individually editing, until you are ready to copy the items.
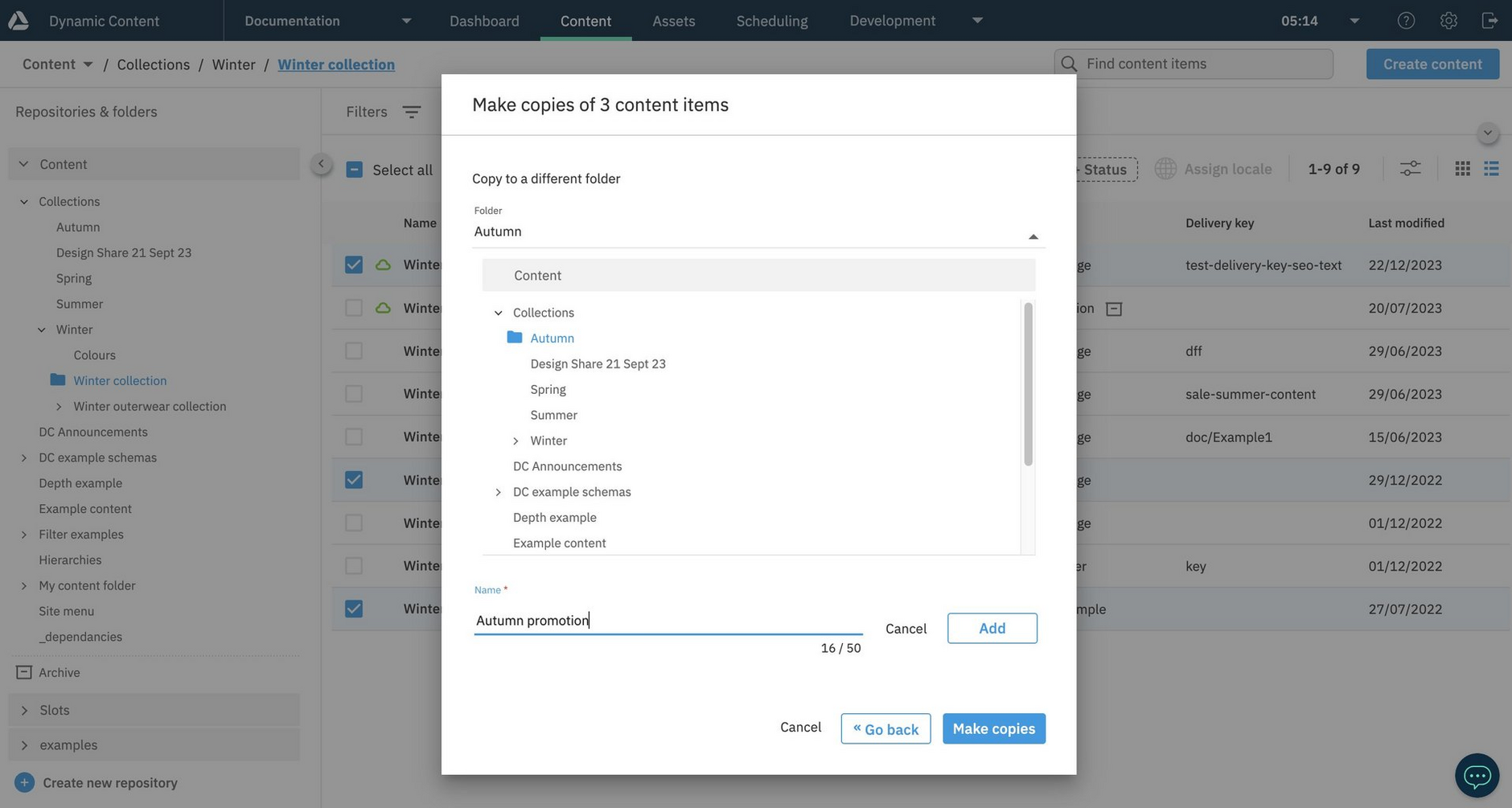
Choosing a folder for the copiesLink copied!
If you want copies to be created in a different folder from the originals, choose or add a new subfolder. This example shows the "Autumn promotion" subfolder being added.