Content library
Content is viewed, edited, created and organized in the content library that is opened when you choose the "Content" tab in the Dynamic Content app.
A number of settings, features and shortcuts are available from the content library window, to help you to work efficiently. In addition, icons are used to show additional information 'at a glance' about content items and slots.
The content library windowLink copied!
The content library window is where you work with content and a list of the repositories available to you is displayed in the left pane. In the example below repositories exist for content created in English, French, German and Spanish, as well as repositories containing slots. If you're a content producer, you'll usually be working in the content repositories and may only have read only access to the ones containing slots.
If you're working on several projects, you'll probably have access to more than one content repository, each containing its own content and allowing you to create particular types of content.
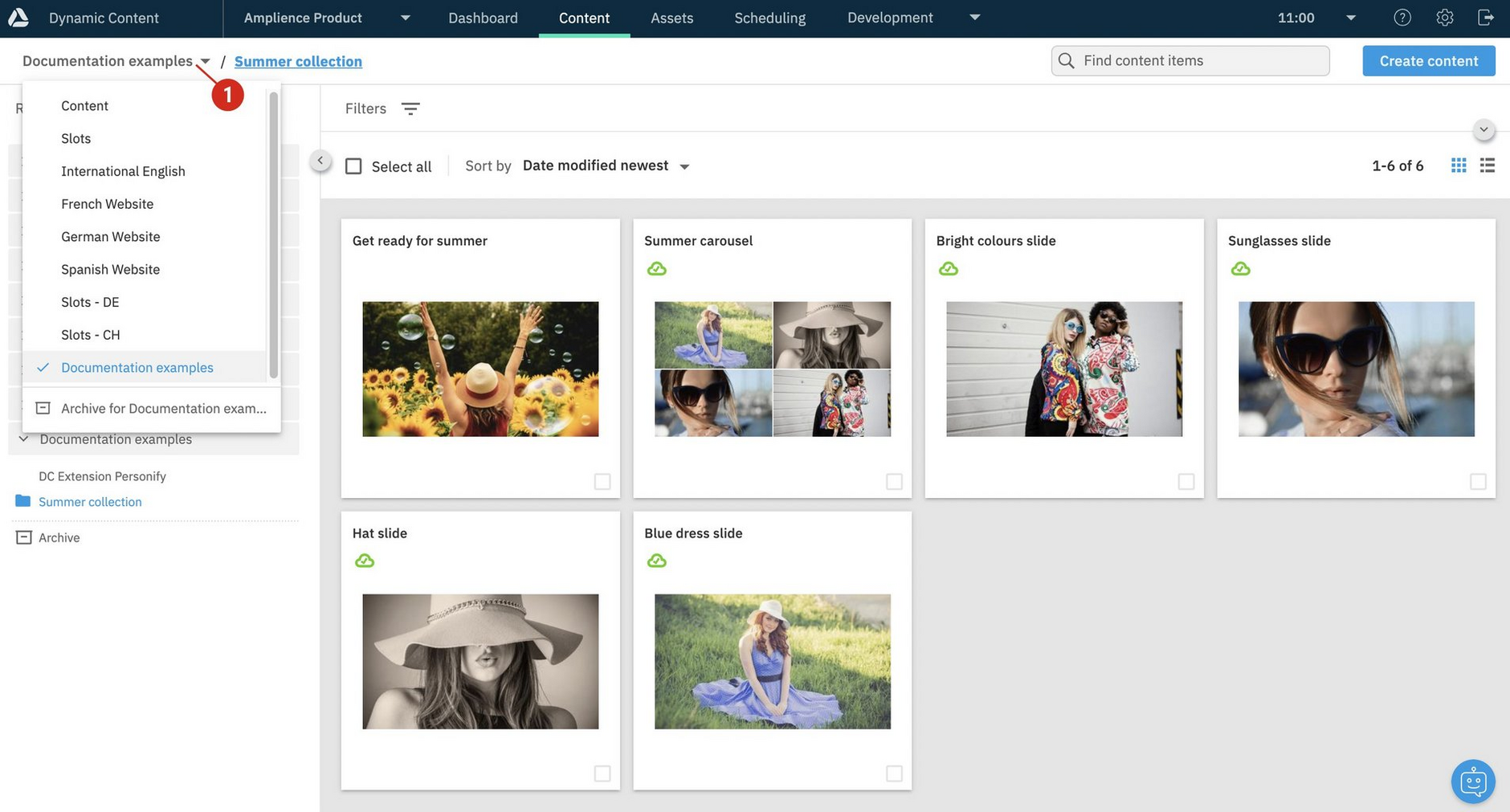
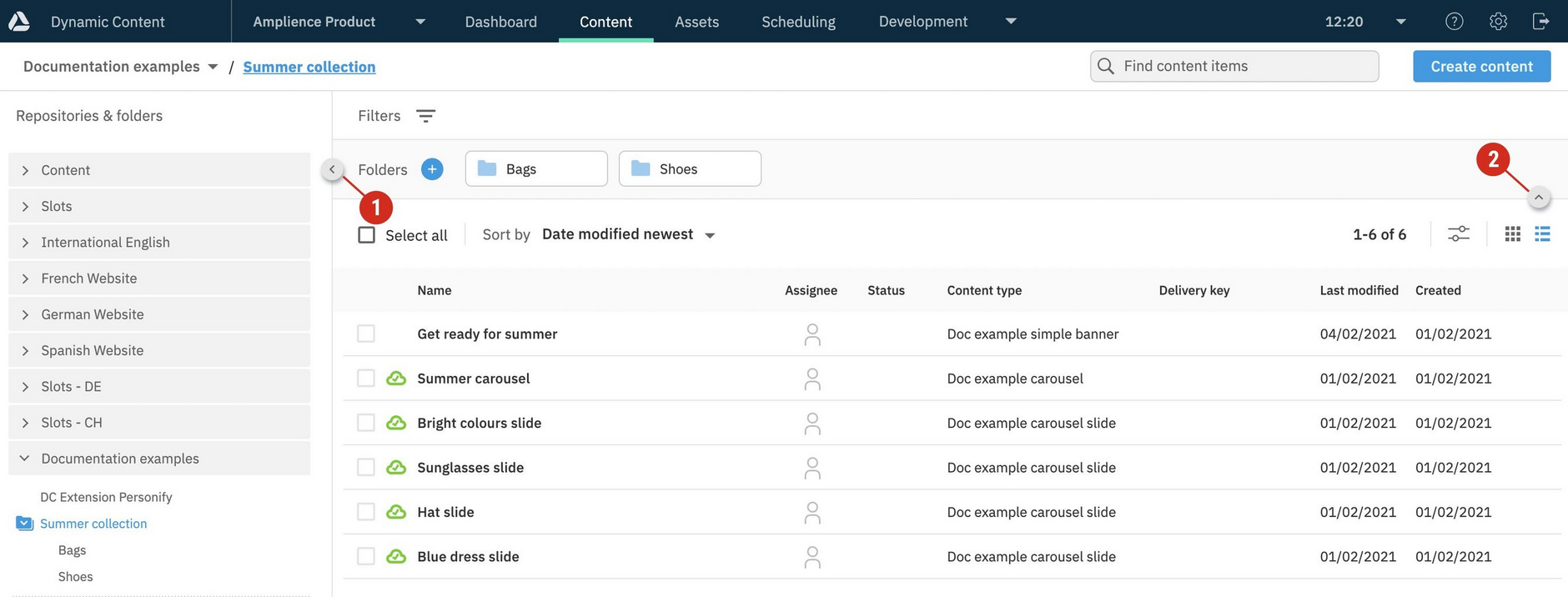
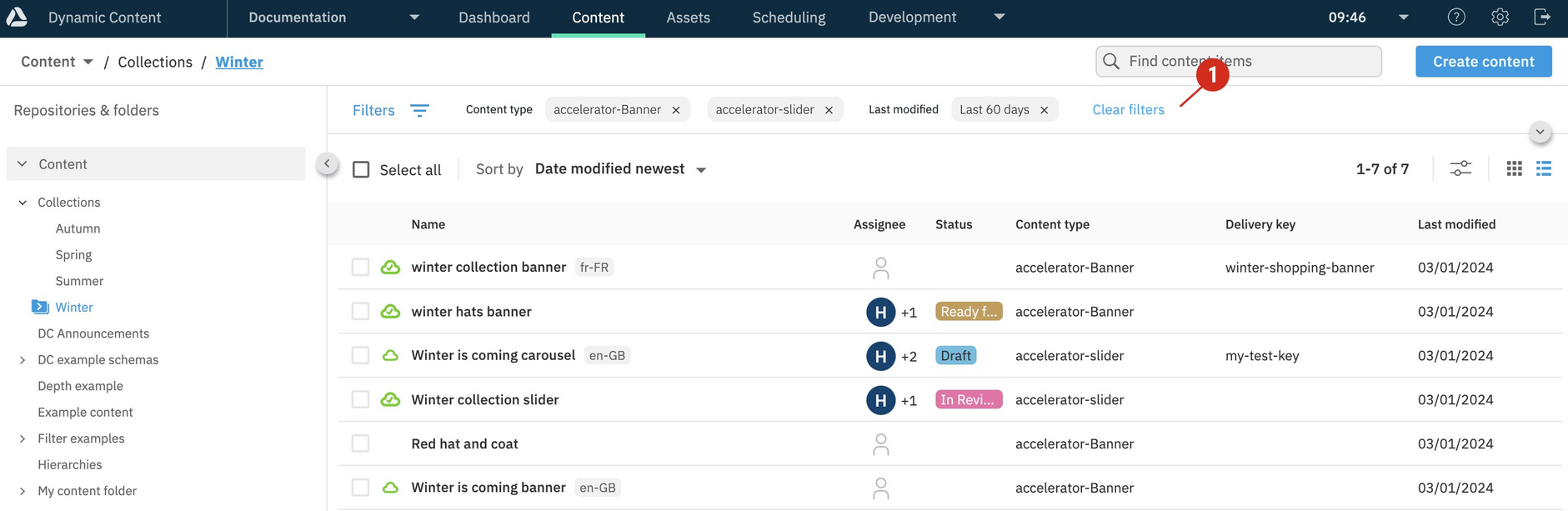
You can switch between repositories using the breadcrumb menu (1 in the image below). The content library shows the contents of the selected repository and if you have content organized into folders, will show the contents of the selected folder.
The breadcrumb also shows the folder structure, so you can see exactly which folder you're in and easily switch between them. In the image below the folder called "Summer collection" is selected and you can see that it's in the "Documentation examples" repository. This example shows the "Summer collection" folder selected in the "Documentation examples" repository.
Switching between grid and list viewLink copied!
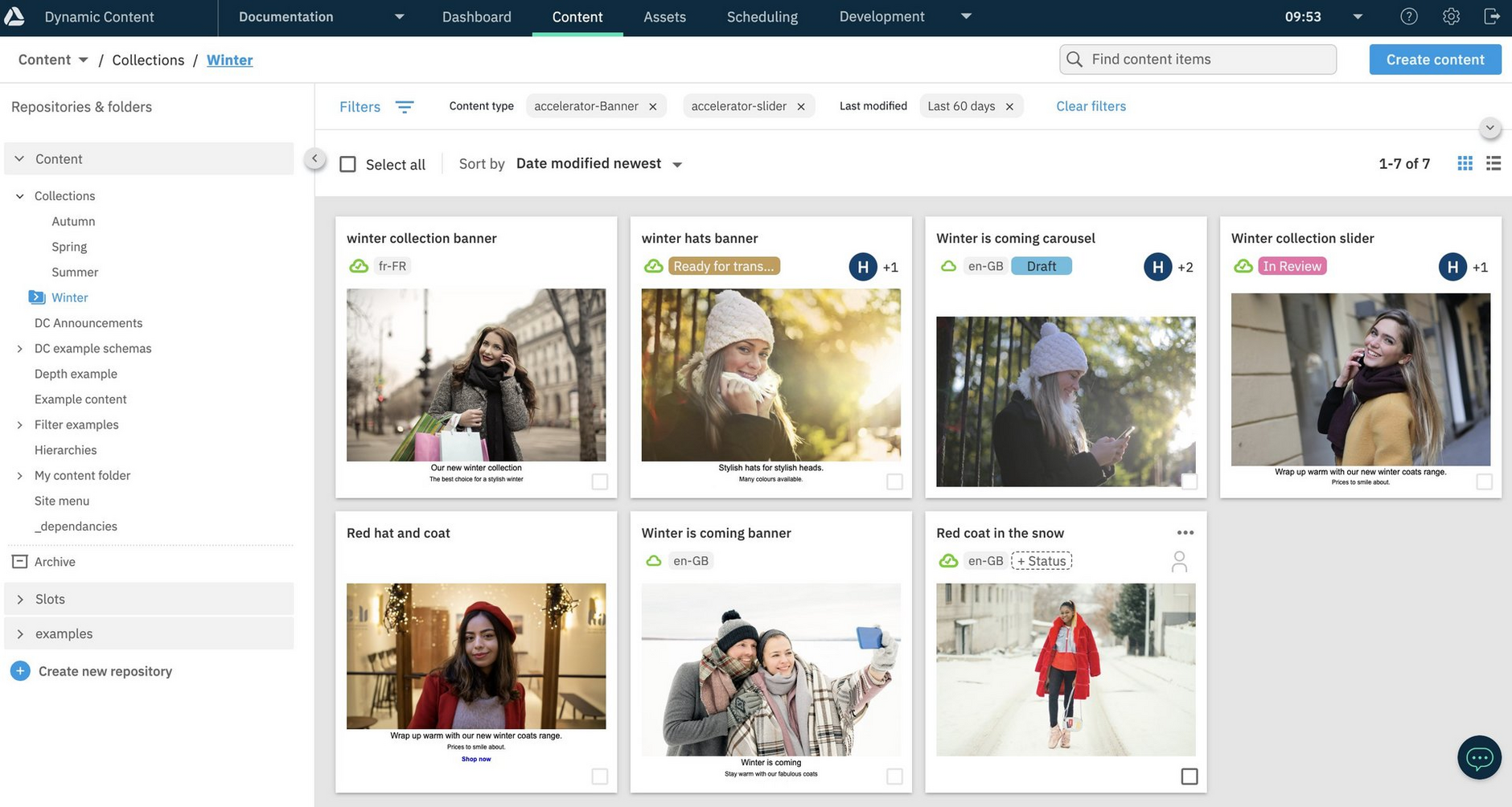
The content library can either be viewed as a grid or a list.
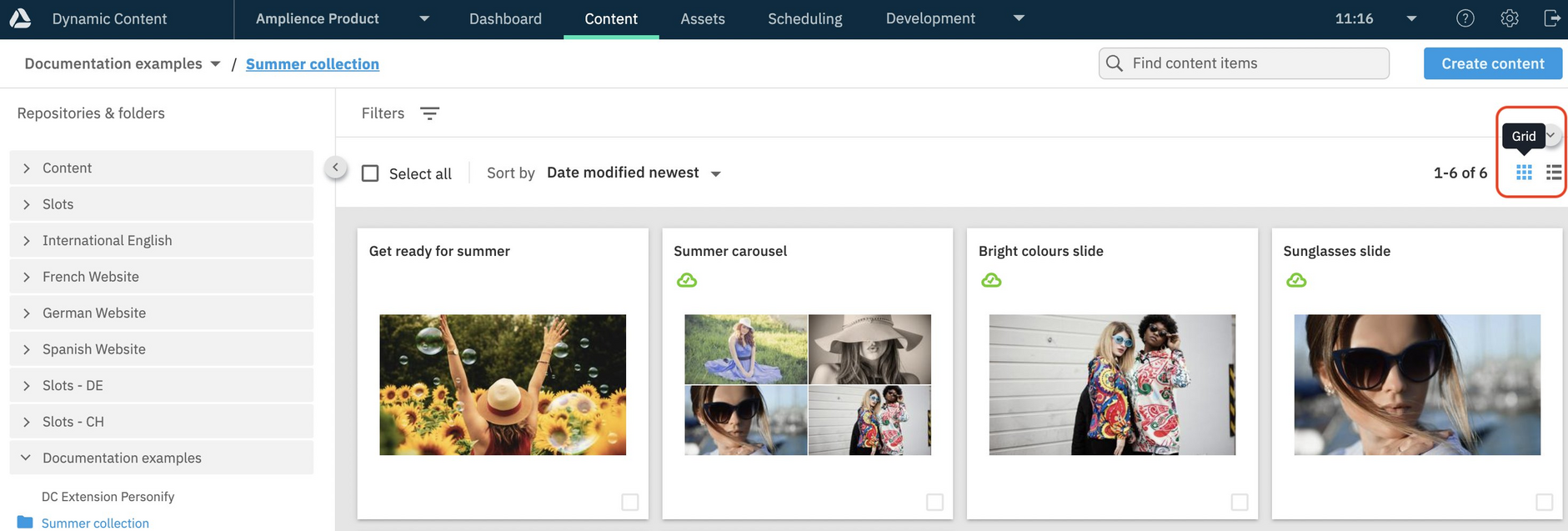
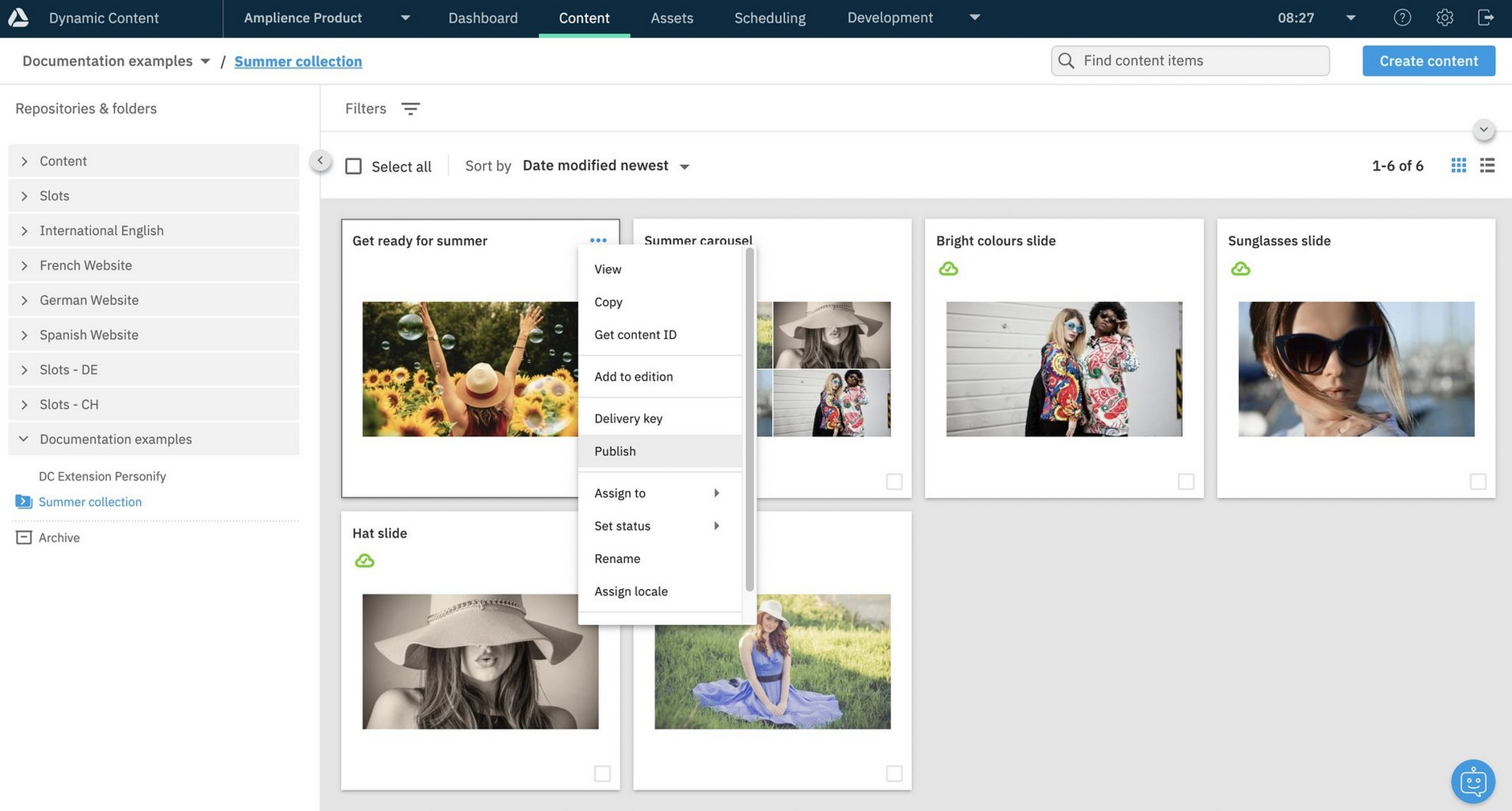
In grid view, each piece of content is represented by a library card. This card displays a preview of the content it contains. If card previews are not displayed when you open the content library, you might need to check your settings. See the prerequisites section at the end of this page for more details.
To switch between grid and list view, use the icons highlighted below.
The list view shows information about each item, including its content type, creation and modification date. You can choose what information is shown for items in list view, by setting content display options.
To open an item for editing double-click anywhere within that item's entry in the list. Alternatively, choose "View" from the contextual menu, either by right-clicking the item or hovering over the item and clicking the ellipsis (...).
You can change the sort order for content displayed in both the grid and list view, as described in sorting.
Choosing list and grid settingsLink copied!
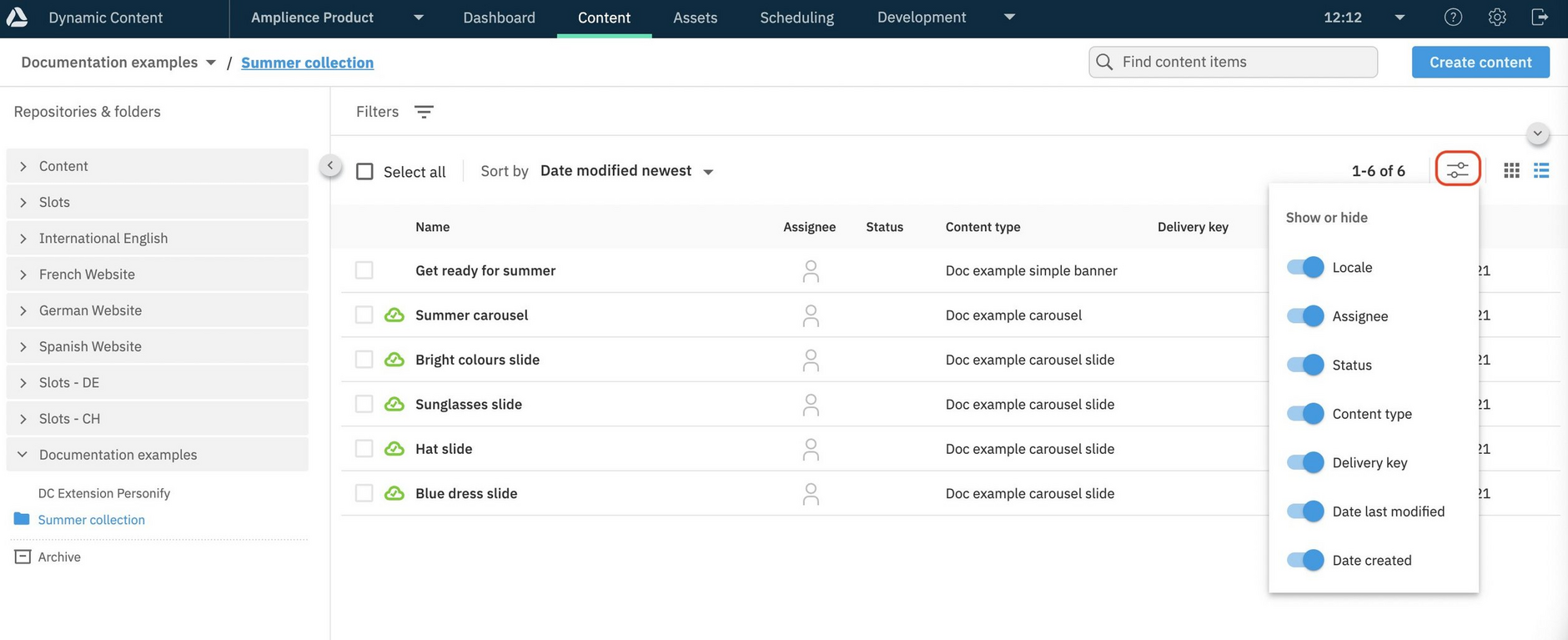
You can choose what information is visible for items displayed in the content library using the list and grid display settings.
In list view, the display settings let you show and hide details, such as, locale, content type and date created. In addition, you can also choose whether or not to include hierarchy child nodes in the list.
In grid view, the display setting simply allows you to show or hide hierarchy child nodes.
Hiding the left panelLink copied!
In both list and grid view, you can hide the left panel by clicking the icon (1 in the image below) to give you more space and allow you to focus on your content. To collapse the folder navigation click the folder view icon (2).
The view of your content expands to fill the space available, with more space for content item names and your folder structure.
The content item menuLink copied!
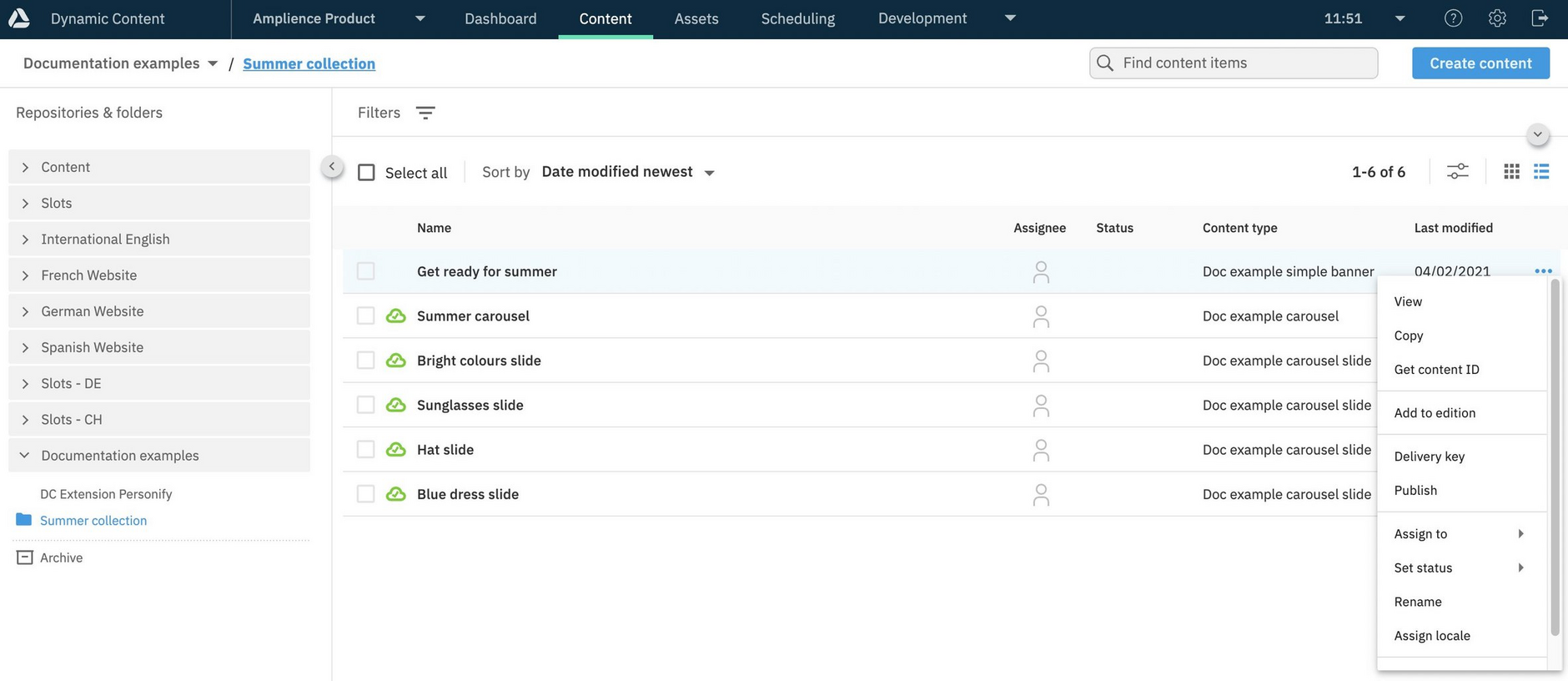
In grid view and list view you can display the contextual menu for a content item by hovering over or selecting the item, then right-clicking or clicking on the ellipsis ("…").
Actions available from the item contextual menu are:
View the content to edit it. See Viewing and editing content. You can also double-click anywhere in a card to open the content item for editing.
Copy the content. Creates a copy of the content item and adds it to the content library with the name you've chosen. See Copying content.
Get content id. Each content item has its own unique id that is used by developers to retrieve this item from Dynamic Content.
Delivery key. This allows you to add a delivery key, a string of up to 150 characters, to a content item or slot. This menu item will only be shown if you have Content Delivery 2 enabled on your hub.
Publish the content. Publish this content and any linked content items. See Publishing content.
Assign to. This menu item lets you assign the content to one or more users. You can also unassign a user by unchecking their name in the status menu.
Set status. Add a status to this item. This menu item is only shown if you have added statuses to your hub.
Rename the content. This displays a dialog allowing you to give the content a new name. See Saving content.
Assign locale. If you have locales added to your hub, then you assign this content to a locale. Once you have assigned a locale you will be able to localize the content and the menu item name will change to "localize".
Archive the content. Moves the content item to the archive folder in the current repository. See Archiving and unarchiving content.
Content item iconsLink copied!
In both grid view and list view, icons provide additional information about an item. This includes the publish status, locale, workflow status and assignee.
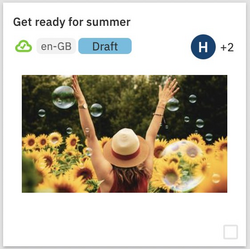
In grid view, the icons are on the content's card. In this example, the item is published, has been assigned a locale of "en-GB", has a "Draft" workflow status and is assigned to multiple users.
You can specify your own custom locale labels, so they are easier for users to understand. For example, for the en-GB locale code you may prefer to use a product name. See Locales.
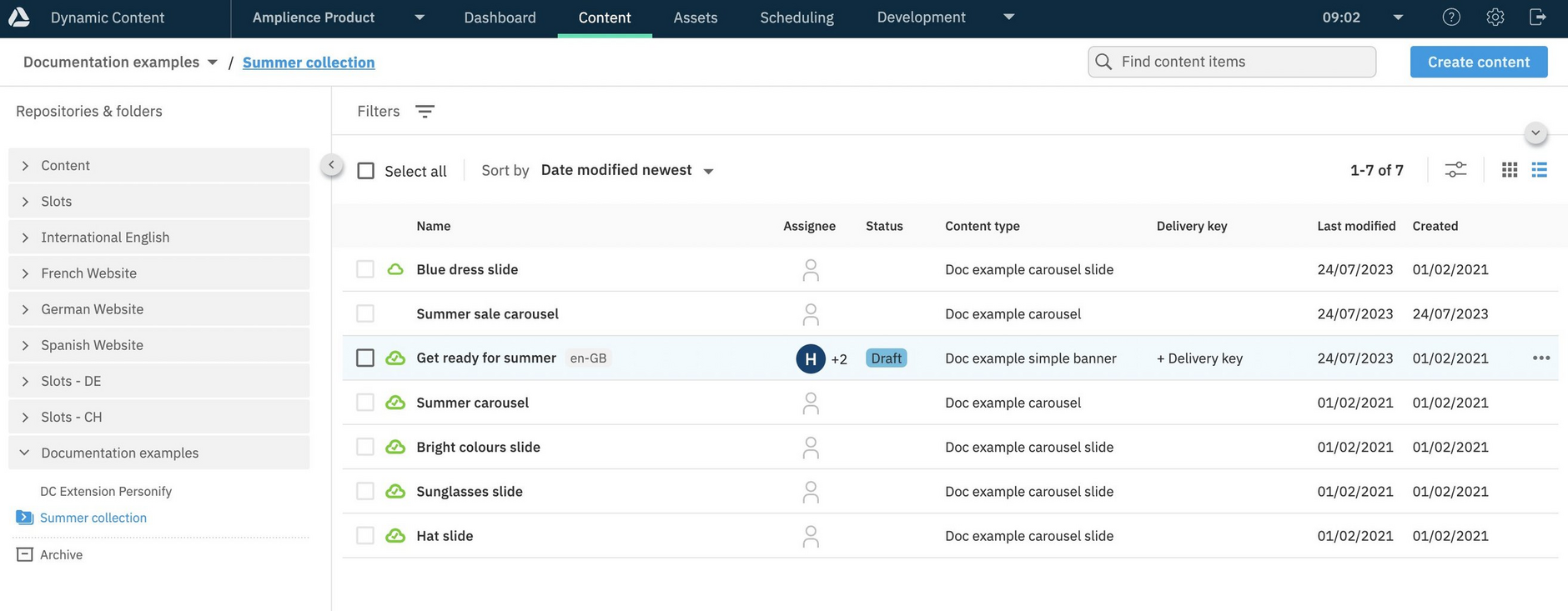
The same information is also shown in the list view.
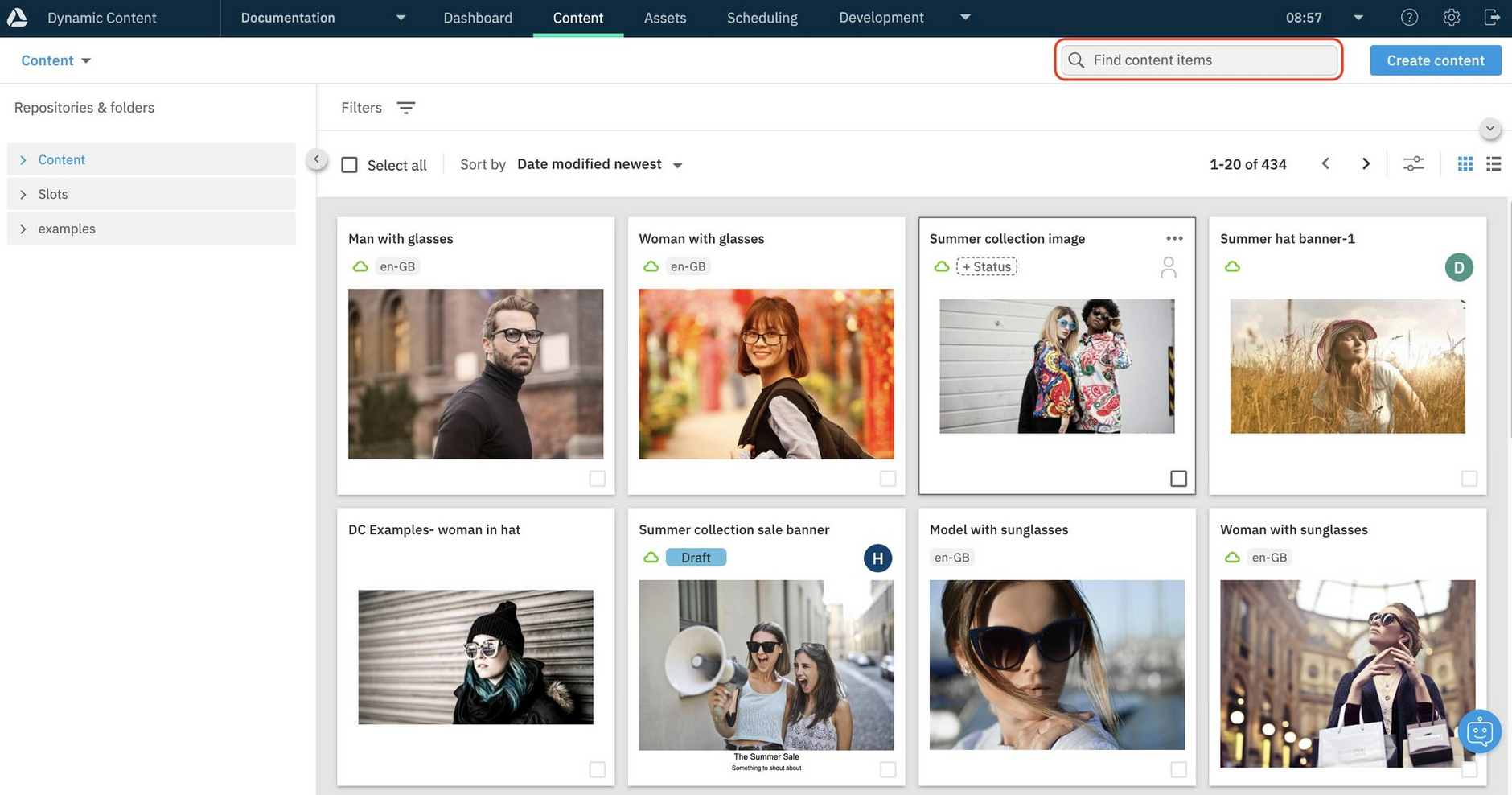
SearchingLink copied!
To search for content and slots you use the search box in the top bar of the content library. You can enter basic searches, for example the word "sale", alternatively you can enter advanced searches that include parameters and wildcards.
The following search characteristics apply whether you enter basic or advanced searches:
- Search is performed in the context of the currently selected repository or folder, and doesn't include subfolders.
- Results of searches are returned ordered by relevance. Where a match is found in an item name it is listed before matches found in content fields.
- Search is not case sensitive. Entering "Glasses" and "glasses" returns the same results.
- Search works in combination with filters. For example, if you have set the filter to show items updated in the last 7 days, the search is restricted to those items only. See Filtering.
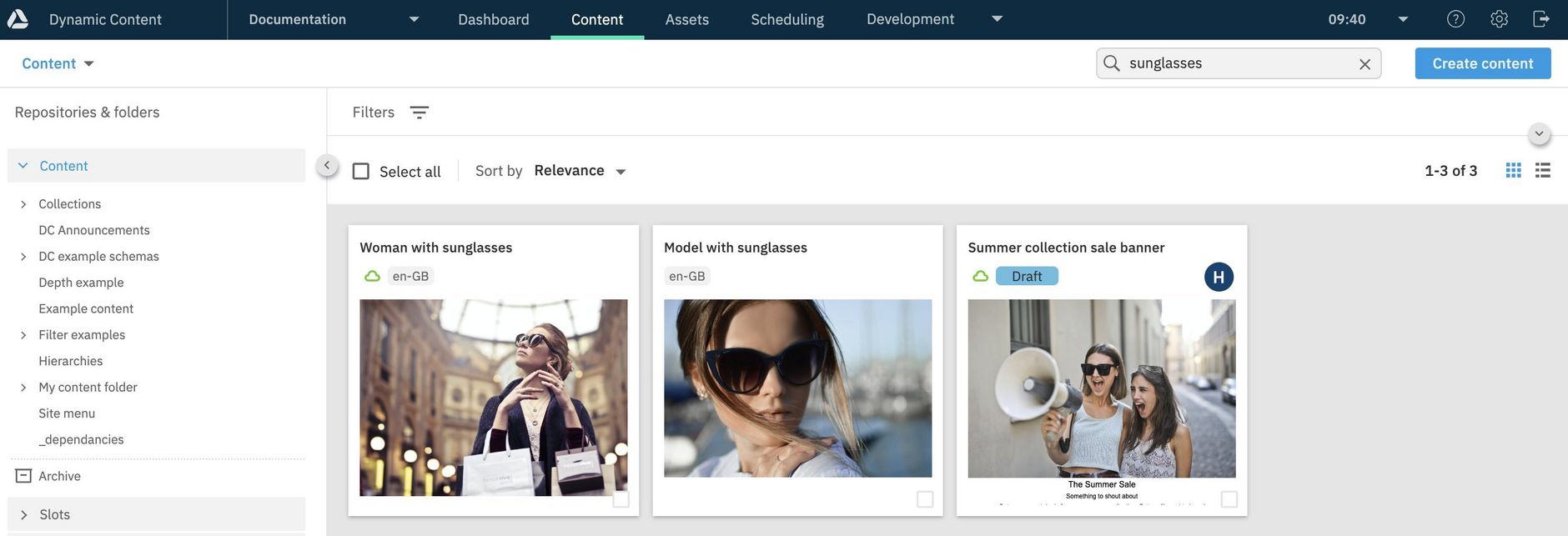
Basic searchLink copied!
When you enter a search term, matches for that term are searched for in the names of content items and slots, delivery keys and content ids. Any values specified for items and slots with the content form are also included in the search.
Search results are returned ordered by relevance. Where a match is found in an item name it is listed ahead of matches found in item content.
This example shows our results for the search "sunglasses". Notice the item "Summer collection sale banner" is shown in the search results. Although this item's name doesn't contain the search term, the term is in one of its field values, displayed in its content form.
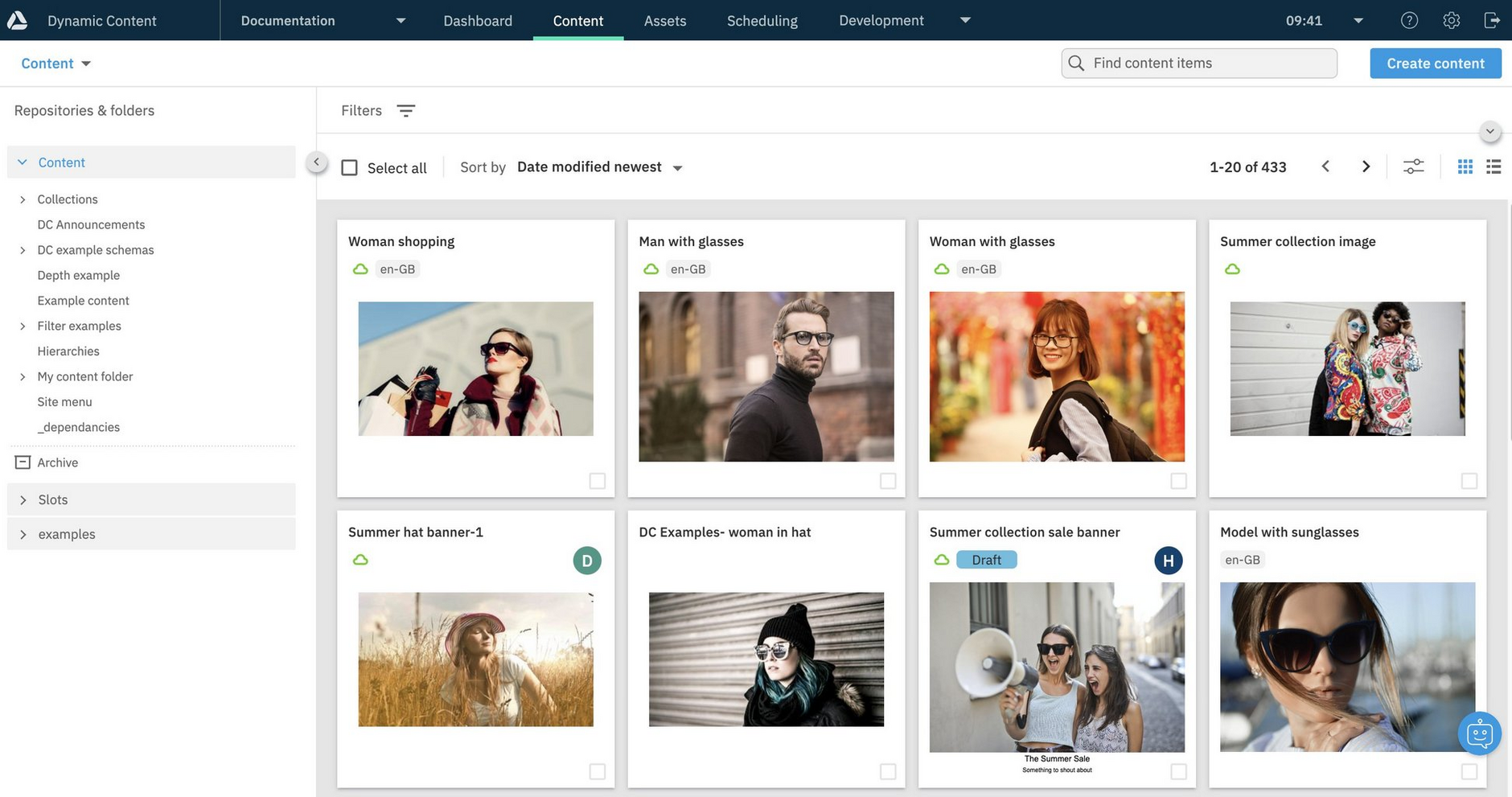
Below is an example folder where some items contain the word "glasses".
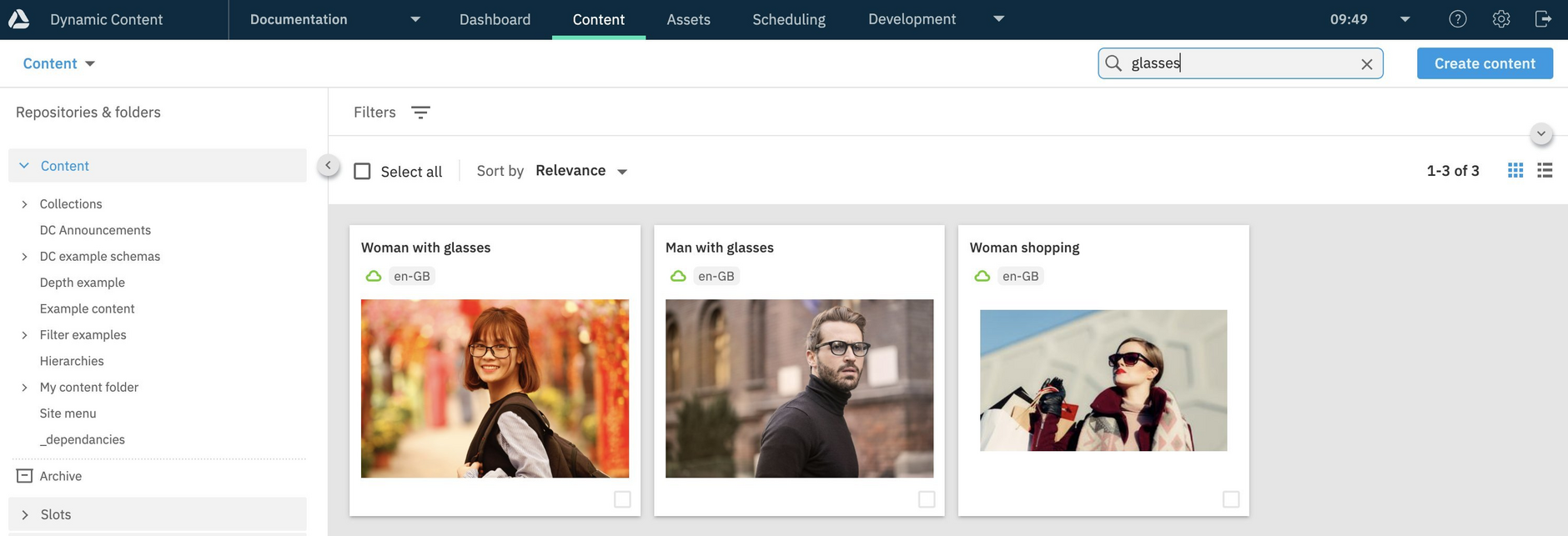
Searching for "glasses" for the example above, returns the following results.
Notice that:
- The item "Woman shopping" is listed last because it contains "glasses" in one of its content fields, but not in its name
- Items containing "sunglasses" are found only if they also contains "glasses" at the start of a string in a content field. This is because partial words are found only if they occur at the start of a string
To specifically search for content ids and delivery keys, use the parameters described in Advanced search
Searching for part of a word or stringLink copied!
Searching for part of a string, finds results only where your search term matches the start of a string. For example, searching for "glass" or "glasses" will find:
- red-glasses
- glasses-with-frames
- glasseswithframes
But doesn't find:
- sunglasses
Advanced searchLink copied!
From the content library in Dynamic Content, you can perform powerful searches using search parameters and wildcards. The parameters can be combined with each other and use wildcards.
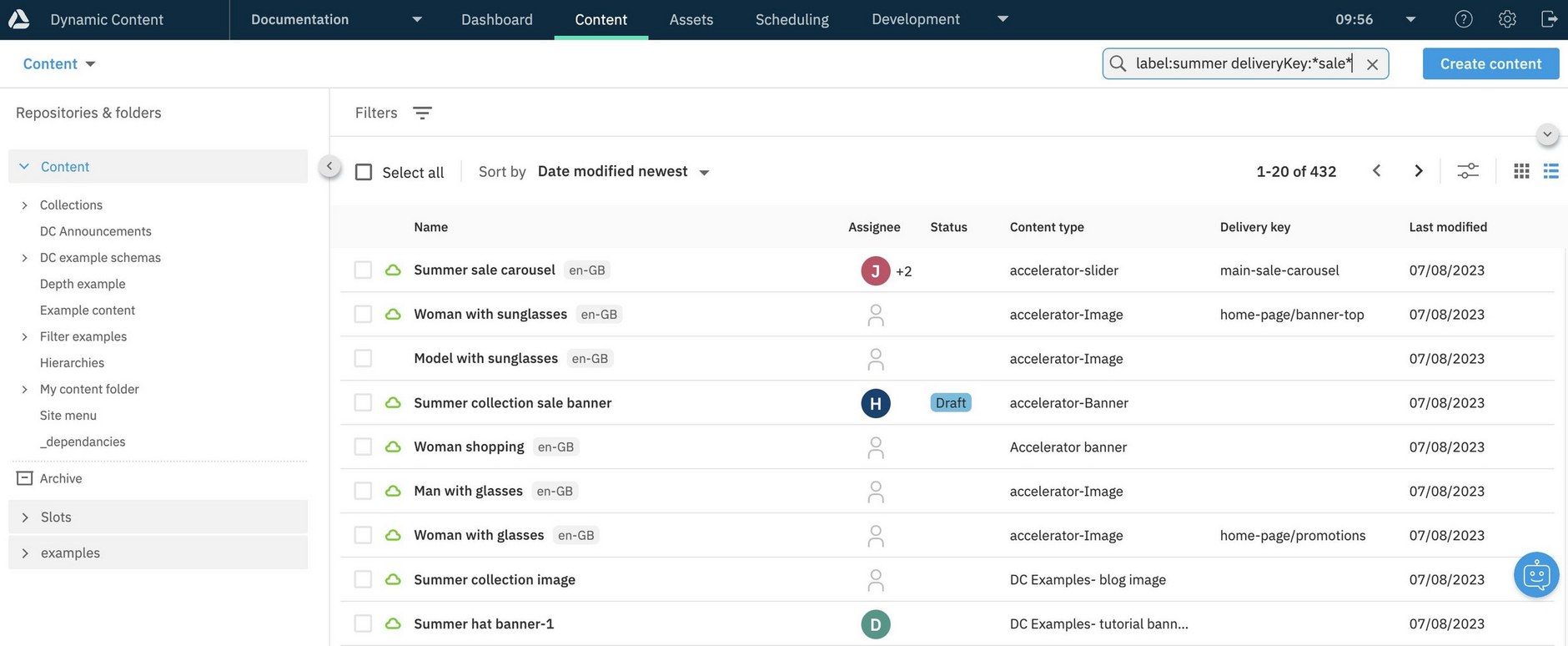
This example search finds all items that have "summer" in their name AND which have a delivery key that contains "sale" anywhere in the key.
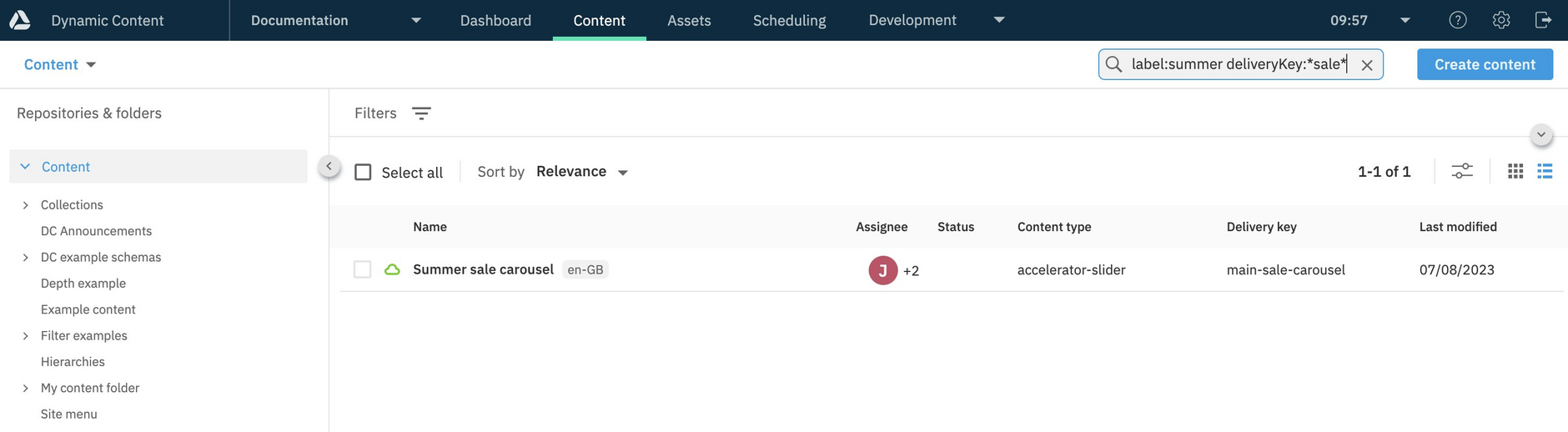
Here you can see the search string finds the one content item that matches the search string.
Search parametersLink copied!
These are the parameters you can use in your searches:
| Parameter name | Usage | Corresponding property name |
|---|---|---|
| label | label:[search term] | Name |
| deliveryId | deliveryId:[search term] | Content ID |
| deliveryKey | deliveryKey:[search term] | Delivery key |
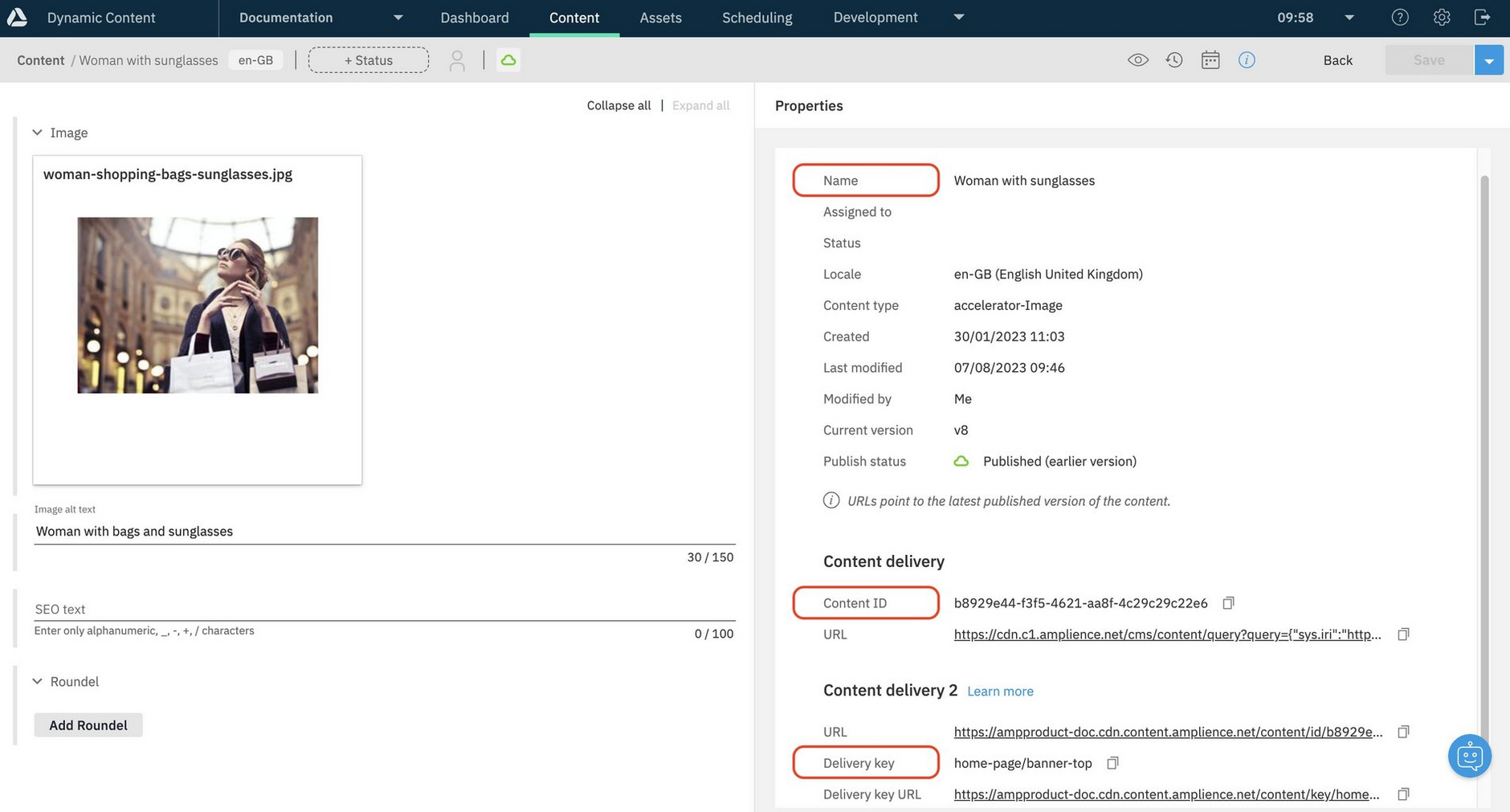
The parameter names correspond to properties in the Properties pane, highlighted below.
WildcardsLink copied!
To broaden your searches you can use the wildcard character * to search for part of a parameter value. For example, to find all items that contain "sale" at the end of their delivery key, you enter "deliveryKey:*sale".
Here are examples of using a parameter and wildcards to search a folder that contains content items with the delivery keys: home-page-sale, home-page/sale-banner, sale-banner.
| To find delivery keys... | Search term | Finds item with delivery key |
|---|---|---|
| Exactly matching "sale" | deliveryKey:sale | [no results] |
| Ending with "sale" | deliveryKey:*sale | home-page-sale |
| Starting with "sale" | deliveryKey:sale* | sale-banner |
| Containing "sale" anywhere | deliveryKey:*sale* | home-page-sale, home-page/sale-banner, sale-banner |
| Exactly matching "sale-banner" | deliveryKey:sale-banner | sale-banner |
Note, the first and last examples in the table above, don't use wildcards and are therefore searching for an exact match with a delivery key.
Combined parameter searchesLink copied!
Parameters can be used on their own, in combination with other parameters and with a basic search. Each parameter can be used once only in a search statement.
When entering searches with more than one parameter you can control what the search finds by specifying when to use "and" and "or":
- To use "and" leave a space between parameters. Items must meet both criteria of an "and" to be returned in the search results.
- To use "or" enter , between parameters. Items can meet one or the other of the criteria to be returned by the search.
These examples show how to specify "and" and "or" with search parameters:
| To find items containing... | Enter |
|---|---|
| A name starting with "sale" AND "home" in their delivery key | label:sale* deliveryKey:*home* |
| A name ending with "sale" OR "home" in their delivery key | label:*sale,deliveryKey:*home* |
Here are some examples of how to combine basic searches with parameters and wildcards. In the examples, "summer" is the basic search, with parameters appended to it.
| To find items containing... | Enter |
|---|---|
| "summer" AND "sale" anywhere in their name | summer label:*sale* |
| "summer" AND a name starting with "sale" AND a delivery key with "home" | summer label:sale* deliveryKey:*home* |
| "summer" AND a name starting with "sale" OR a delivery key with "home" | summer label:sale*,deliveryKey:*home* |
FilteringLink copied!
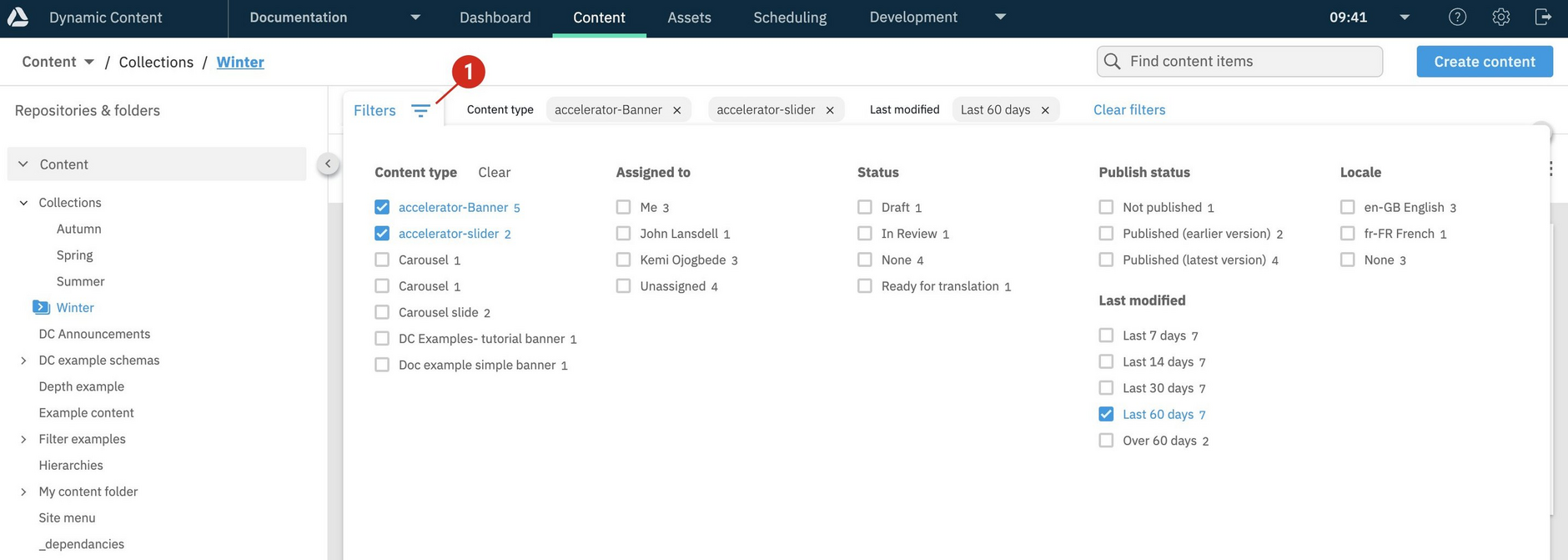
You can filter the content items displayed in the content library by selecting facets, including: content type, publish status, modification date, assignee, locale and status. Filters are accessed by clicking the filter icon at the top of the content library window.
The content types section lists the content types for the content items in the currently selected folder, and the number of content items for each. The other filters will also reflect the content in the selected folder.
In this example we've set up a filter for banners and sliders modified in the last 60 days and the active filters are shown at the top of the window. You can choose any combination of filters and the view will be updated to match your selection.
Clicking "Clear filters" (1) will remove the content library filters.
Filtering also works the same way in the grid view.
You can also choose to filter items in a slot repository, with the same facets available.
Performing bulk actionsLink copied!
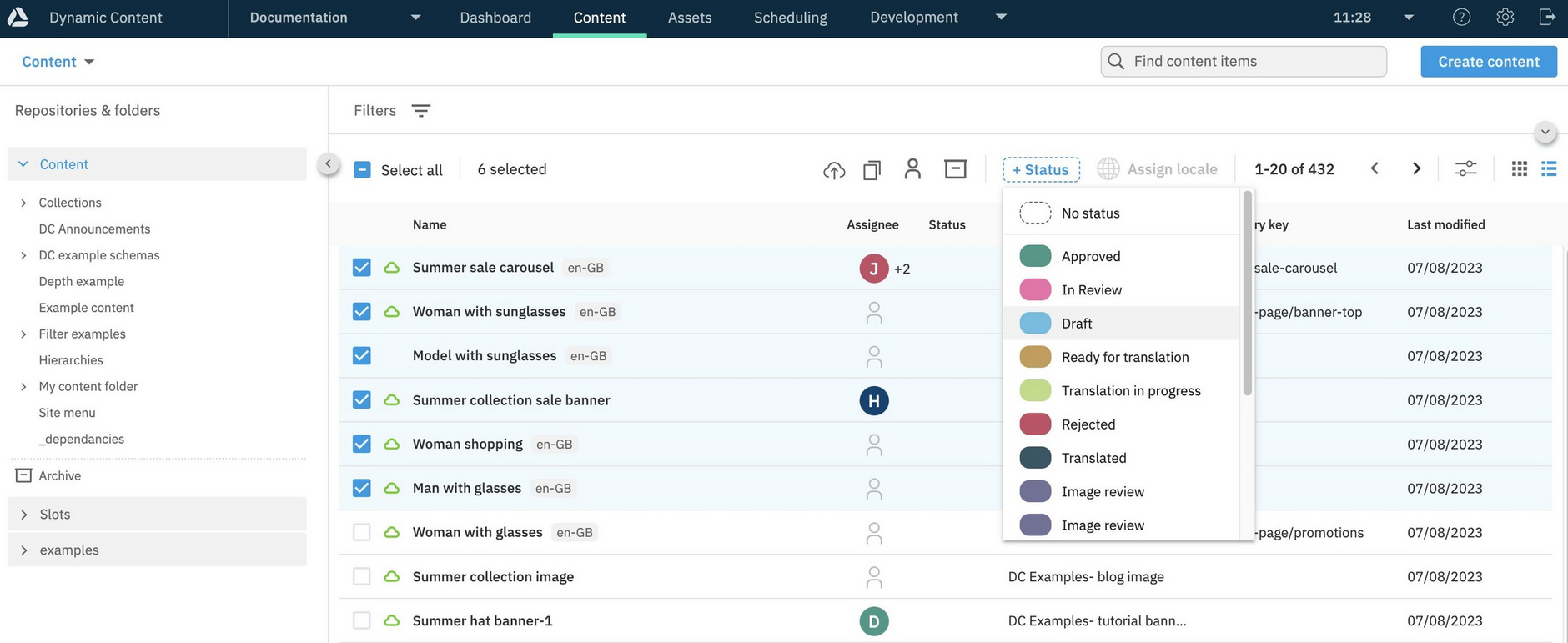
Dynamic Content bulk actions are provided so you can perform tasks, such as, archiving items, setting statuses and assigning locales, for up to 20 items at a time.
To use bulk actions, select items in the content library, optionally using the "Select all" option. When items are selected, the bulk action icons are displayed in the toolbar. Choose an action from the toolbar, or the right-click menu, and follow the on screen instructions. If you switch between list and grid view, your selection is retained.
Here's an example of setting the status for selected items using "Bulk set status":
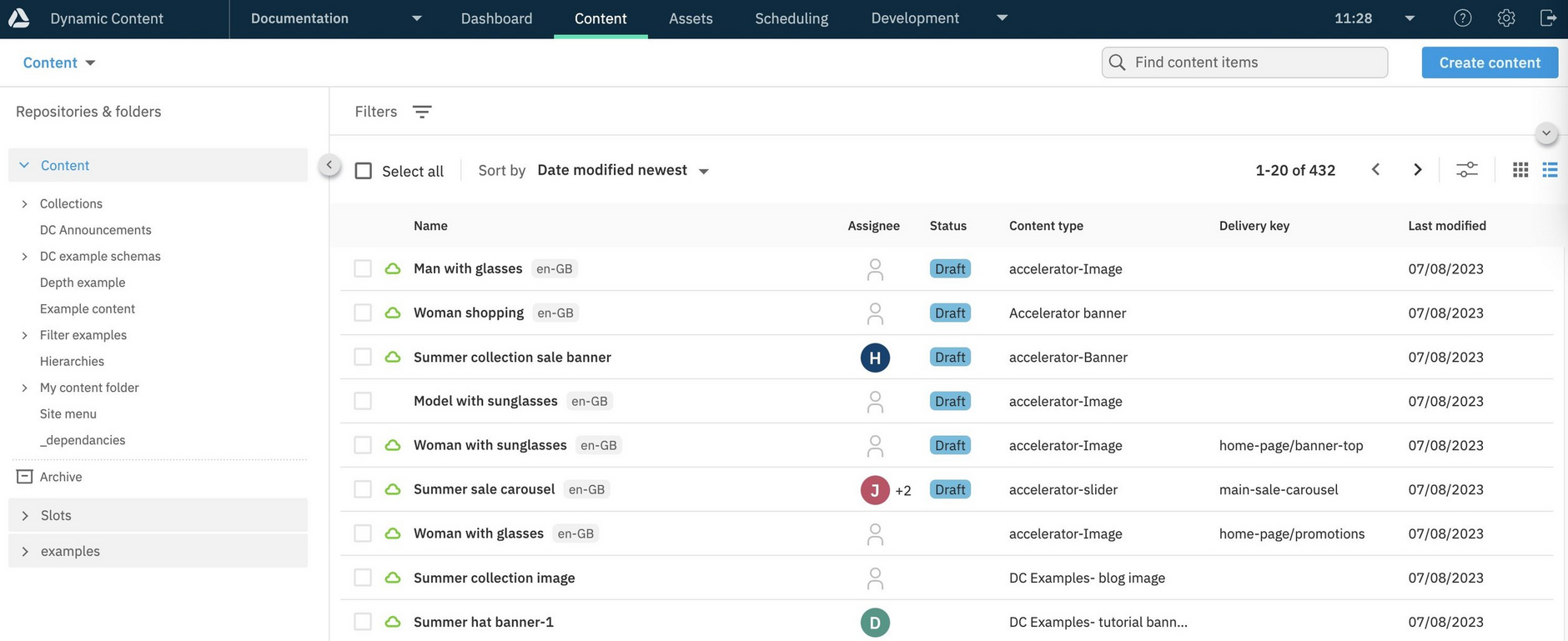
The content library is updated to show the status that has been set for the items.
Sorting contentLink copied!
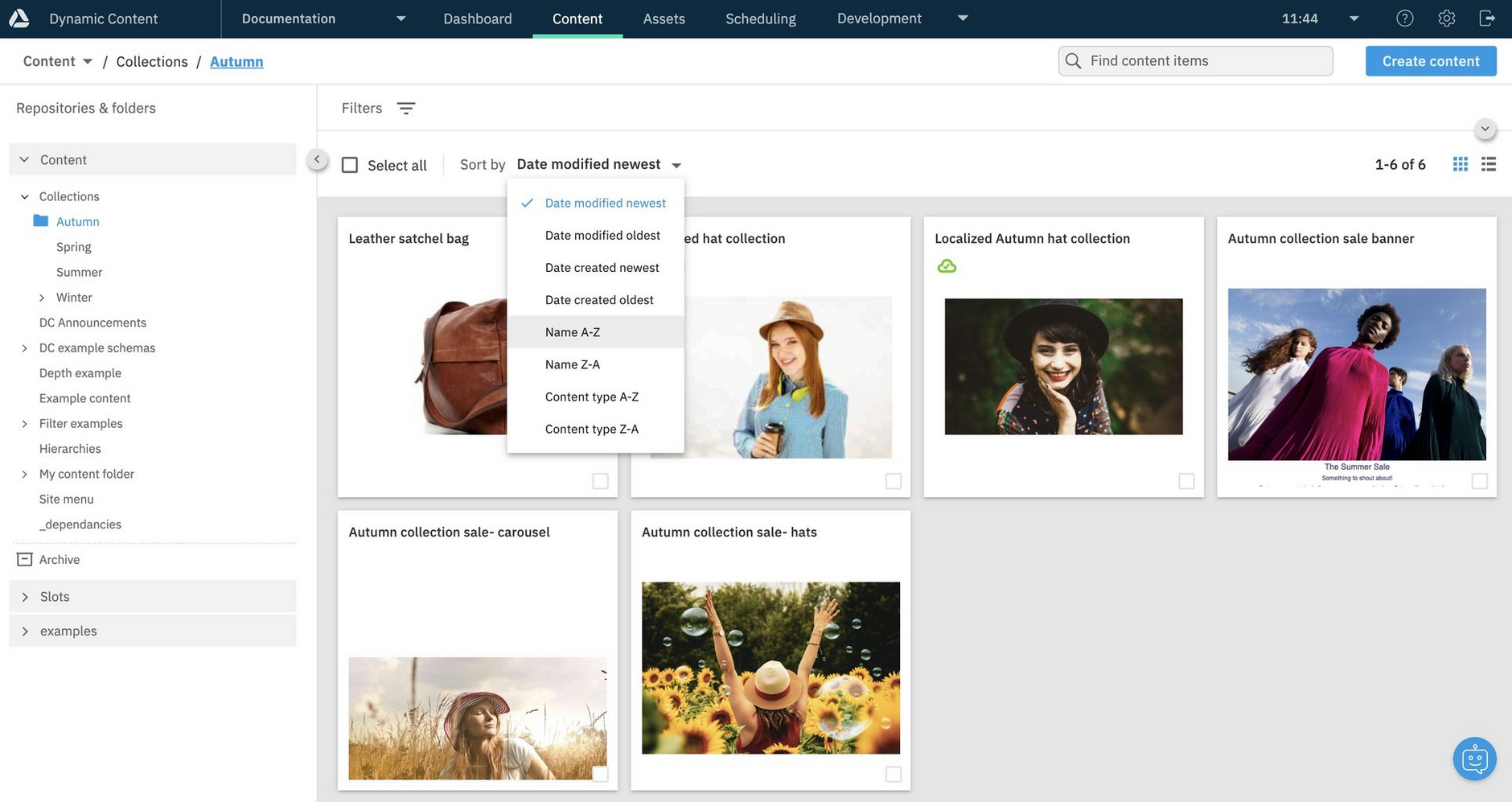
You can change the way that content items are sorted by choosing an option from the sort menu. Currently content can be sorted in ascending and descending order by modification and creation dates, content name and content type. By default content is sorted by modification date, with the most recently updated items shown first.
In the example below, we've chosen to sort content items in ascending order alphabetically.
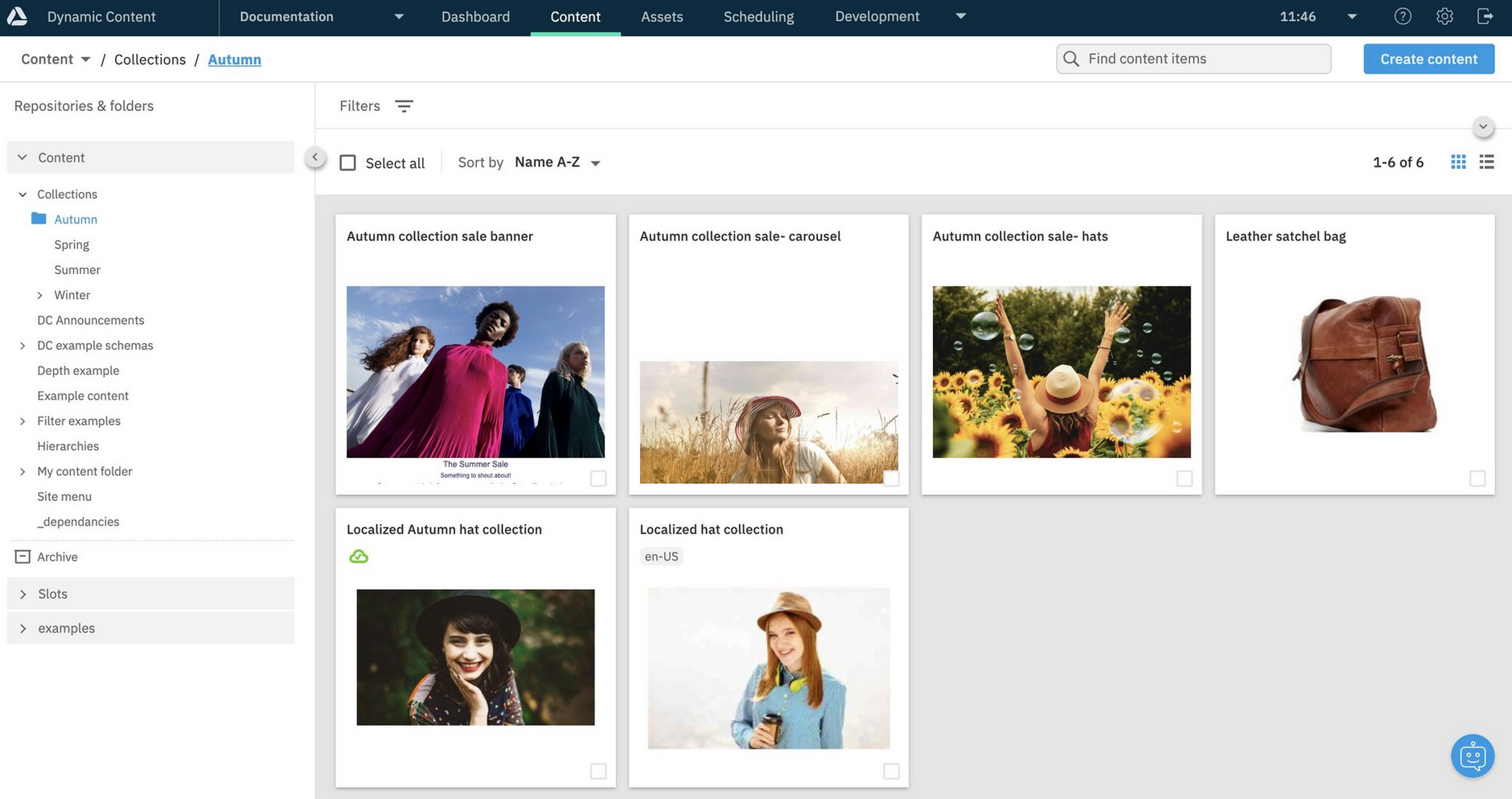
The content library is refreshed, now showing the content items sorted in ascending alphabetical order by name.
Managing foldersLink copied!
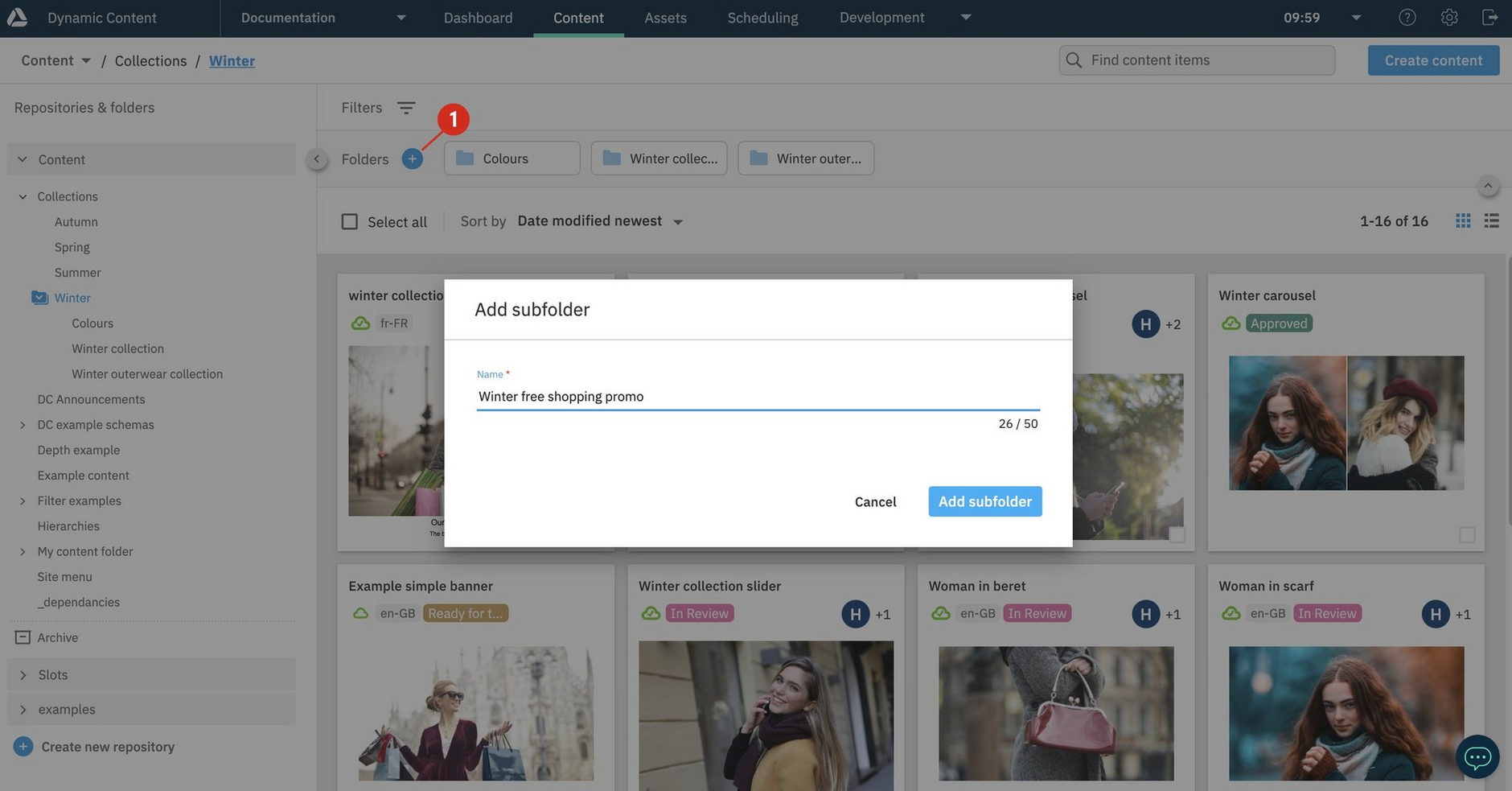
To create a new folder click the "+" icon (1 in the image below) to create a new folder at the current place in your folder structure. Alternatively, right-click on the name of the folder in which you want to create subfolder.
In the example below, a folder will be created in the "Winter" folder.
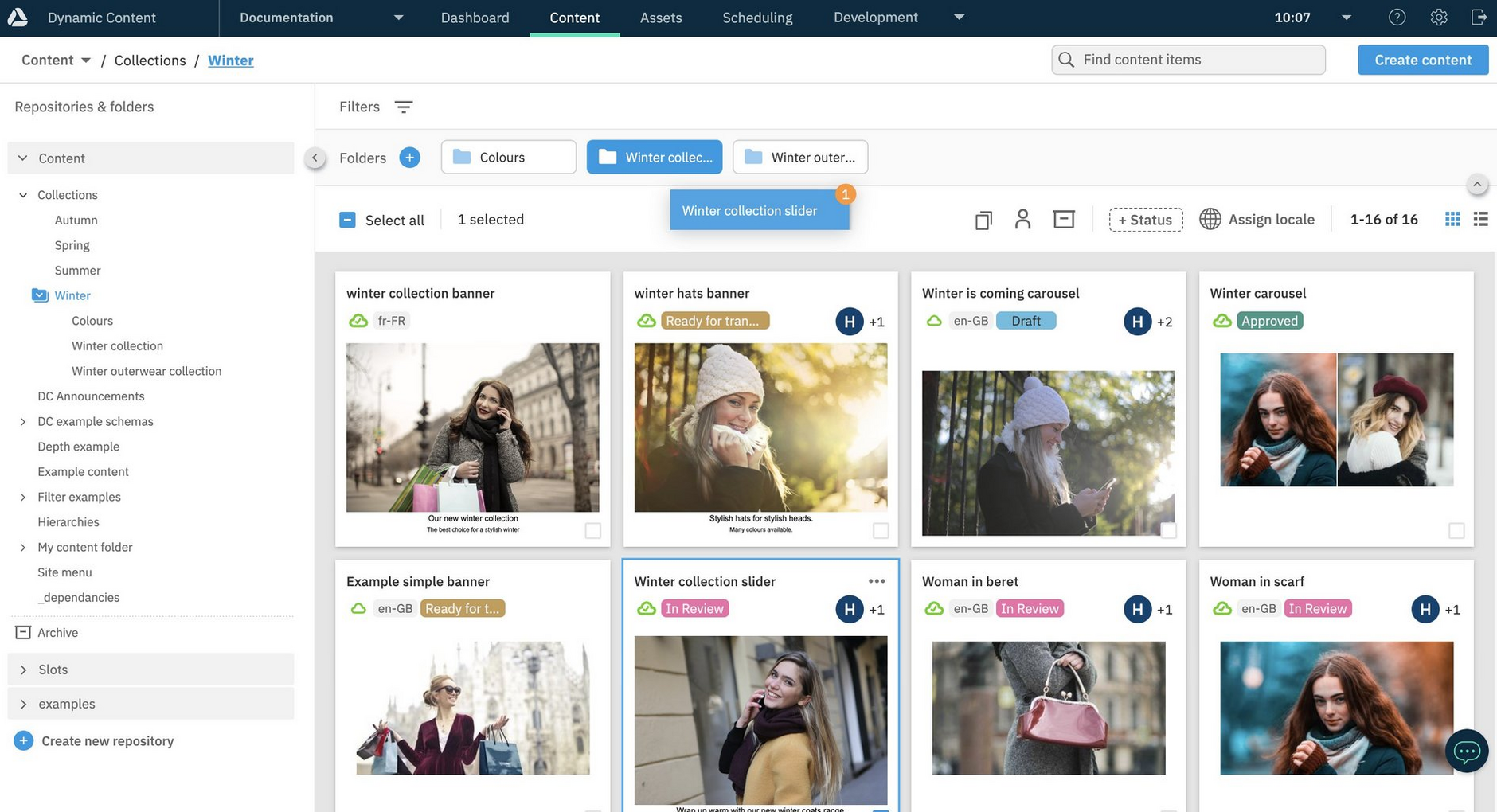
Moving content items between folders is easy. Just select the content you want to move and drag it to the destination folder. In the example below we're moving the "Winter collection slider" item to the "Winter" folder. You've always been able to move content between folders, but now it's a lot more convenient.
It's also possible to move folders into other folders, so you can easily change your folder structure.
You can find more details of folders on the Organizing content page.
Card preview prerequisitesLink copied!
If you see an error message rather than a card preview for items in the content library, you may need to check your setup and contact your administrator:
- You must have a virtual staging environment specified in your settings in order to show previews for any content.
- The current user's IP address must be in the whitelist of approved IP addresses in order for the card preview to be displayed
The content formLink copied!
When you create, view and edit content, it is opened in the content form.
The fields shown on a content form, depend on the item's content type. For example, the content form for a blog type item may be text based, whereas a landing page type may have a collection of images. The content types available to you, are set up by your developers.
When content is opened in the content form you can view its properties, such as, the dates it was created and last edited. See content item properties.
To exit the content form and return to the content library window, click Back (top right of the content form) or click on the main Content tab in the top navigation bar.
For an overview of how to create content types for content producers and authors to use, see Developer's Get started guide.
Content form text editorsLink copied!
From the content form you can edit rich text fields with:
The default editor, which provides limited features for editing rich text/markdown format content item text fields. The Markdown tab is shown for a field only if a developer has set the text format to markdown in the content type schema. See Setting text properties in the schema.
The Generative rich text editor extension, which features embeddable content items, enhanced markdown support and a ChatGPT powered AI assistant. Note, the Generative rich text editor extension will need to be enabled on your system.
For help with common rich text formatting questions, see Creating content FAQs.
Content form extensionsLink copied!
Amplience provides extensions that enhance and enrich the process of adding content with the content form. For example, there are extensions to help with image transformation, translation and applying your brand colors. For more example extensions, see Content field extensions.
Extensions must be set up by your developers. See Registering and using extensions.
In addition to the extensions provided by Amplience, your developers can create extensions that are specific to your own use cases. See Extensions.