Previewing content
Content previews allow you to view your website or app exactly as it will appear at a chosen point in time. The preview app can be as complex as you'd like, simulating your entire app or just particular pages on your website, for example. In many cases the preview will be linked to your ecommerce system.
The content preview will display whatever content is either live or scheduled to go live at the selected time. You can think of this feature like a content "time machine" and your developers could include a date control to make it easier for users to quickly cycle through the contents at different dates.
The content preview will show content from editions that are scheduled to go live on the specified date and time, or published content, but you can also preview an edition without first having to schedule it. See the preview edition page for more details.
Preview settingsLink copied!
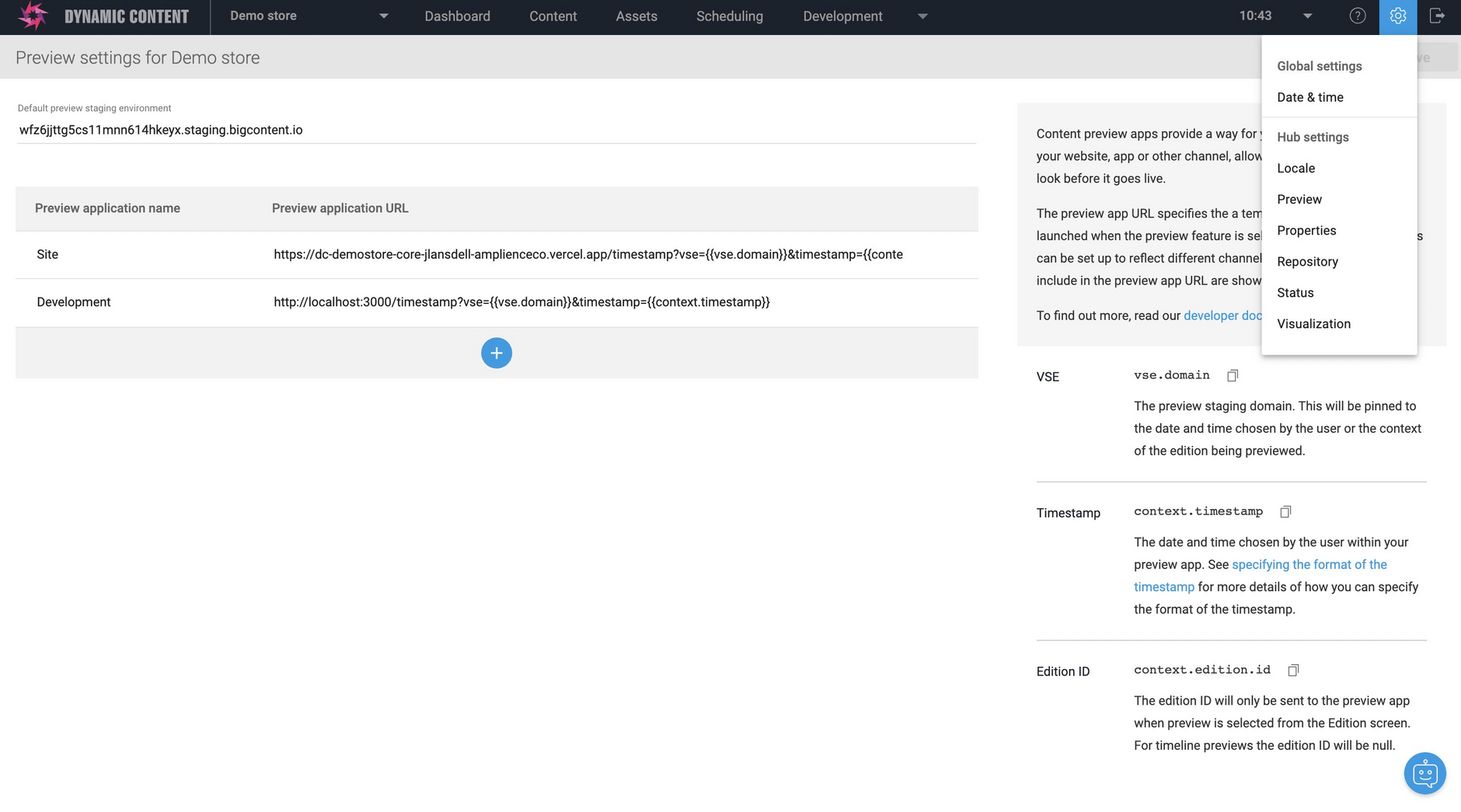
To view content previews you must have a content preview app set up and specified in the "preview settings" dialog. A virtual staging environment is also required to show content previews.
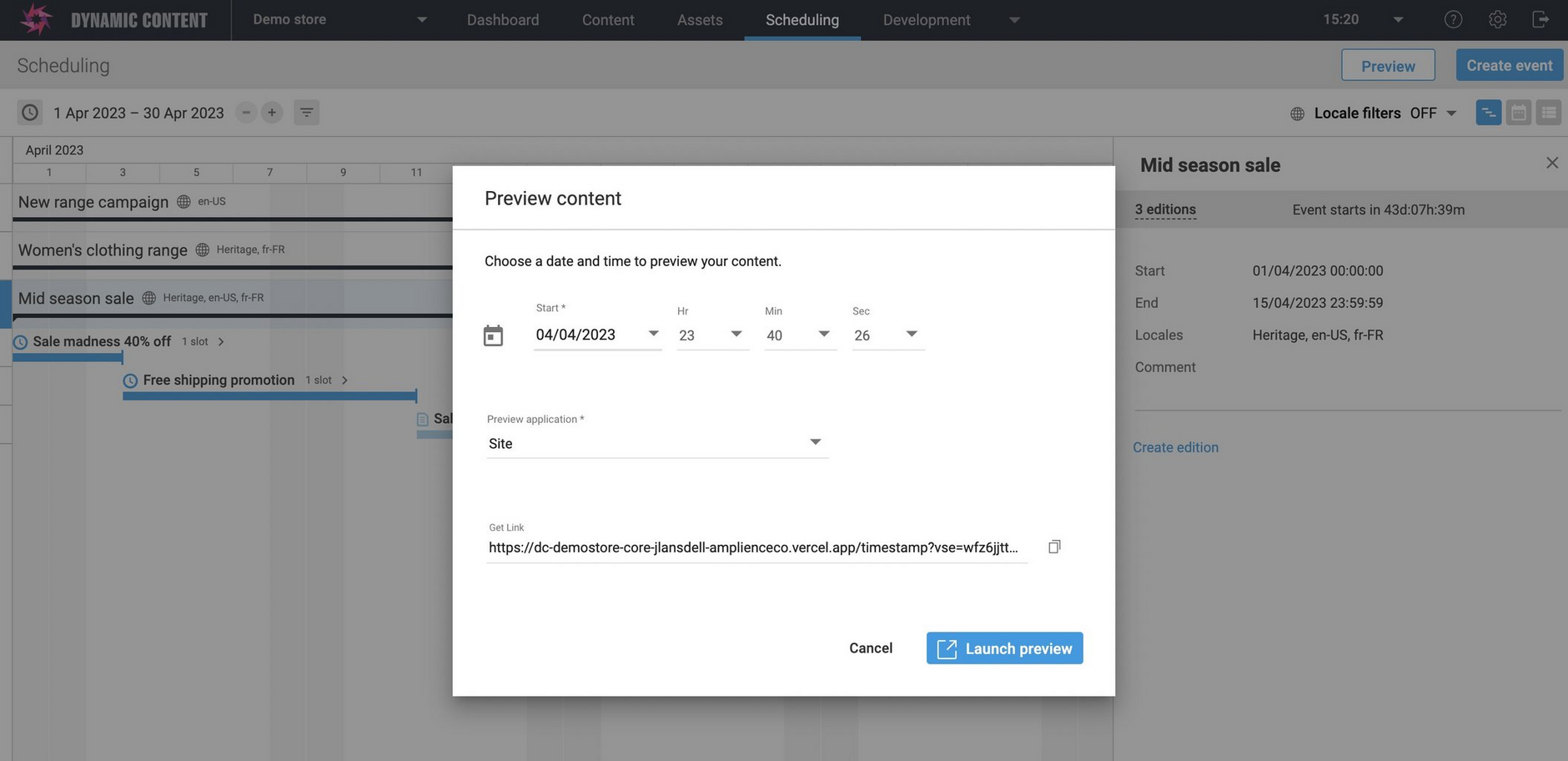
Here's an example content preview settings dialog showing a preview app set up called "Site". You might have several preview apps set up and choose between them.
Viewing a content previewLink copied!
You can launch a preview showing live and scheduled content for specified dates and times in several ways:
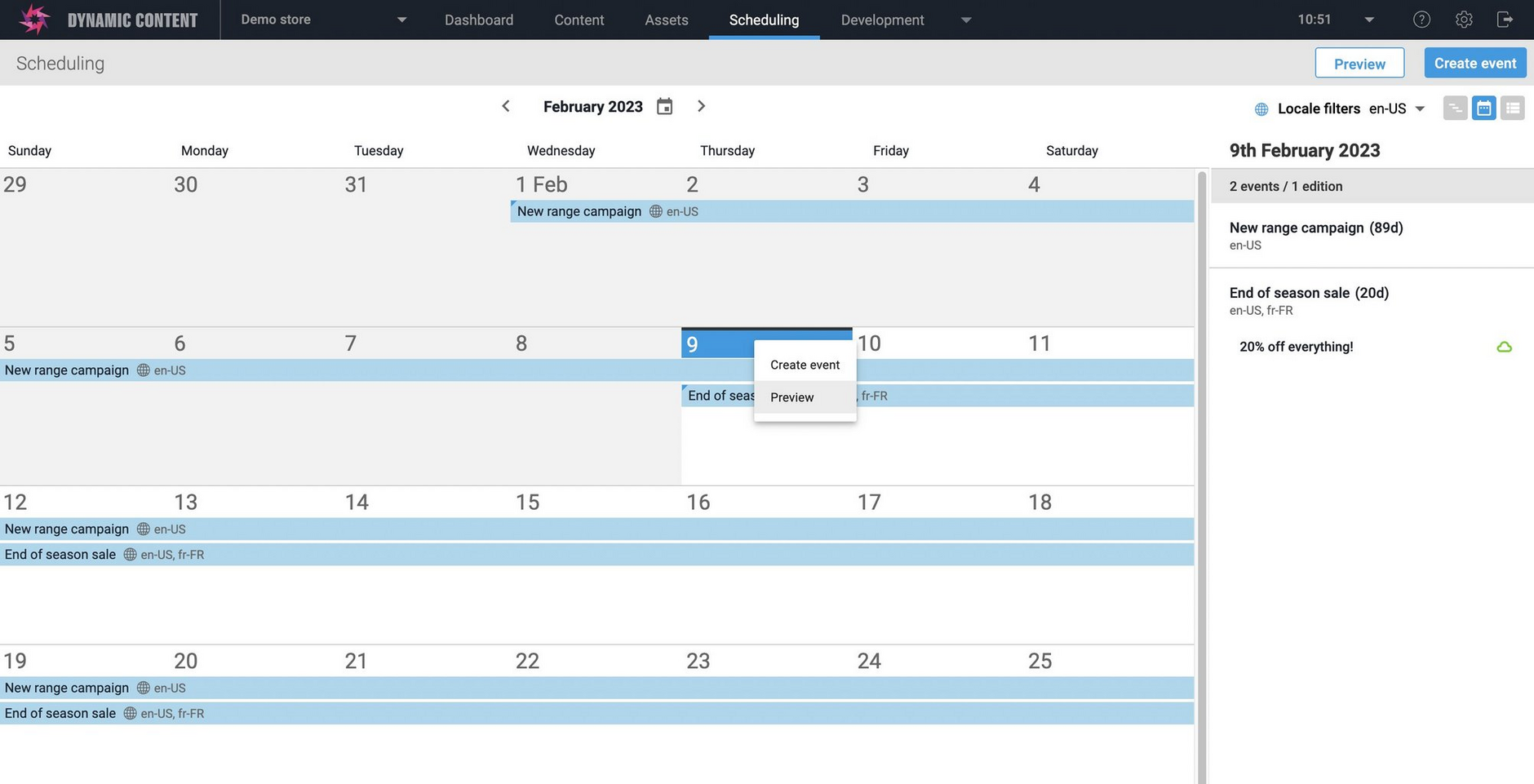
- Right click at the top of any date in the calendar and choose "Preview".
- Choose the "Preview" button at the top right of the calendar or timeline window.
- Click on any date at the top of the timeline view.
- Right click on any item in the timeline view.
In addition, to the standard dates and times preview, you can also preview unscheduled content in editions. Unscheduled content can either be previewed on its own or alongside live and scheduled content. See Previewing editions.
Previews are not available for dates earlier than the current date.
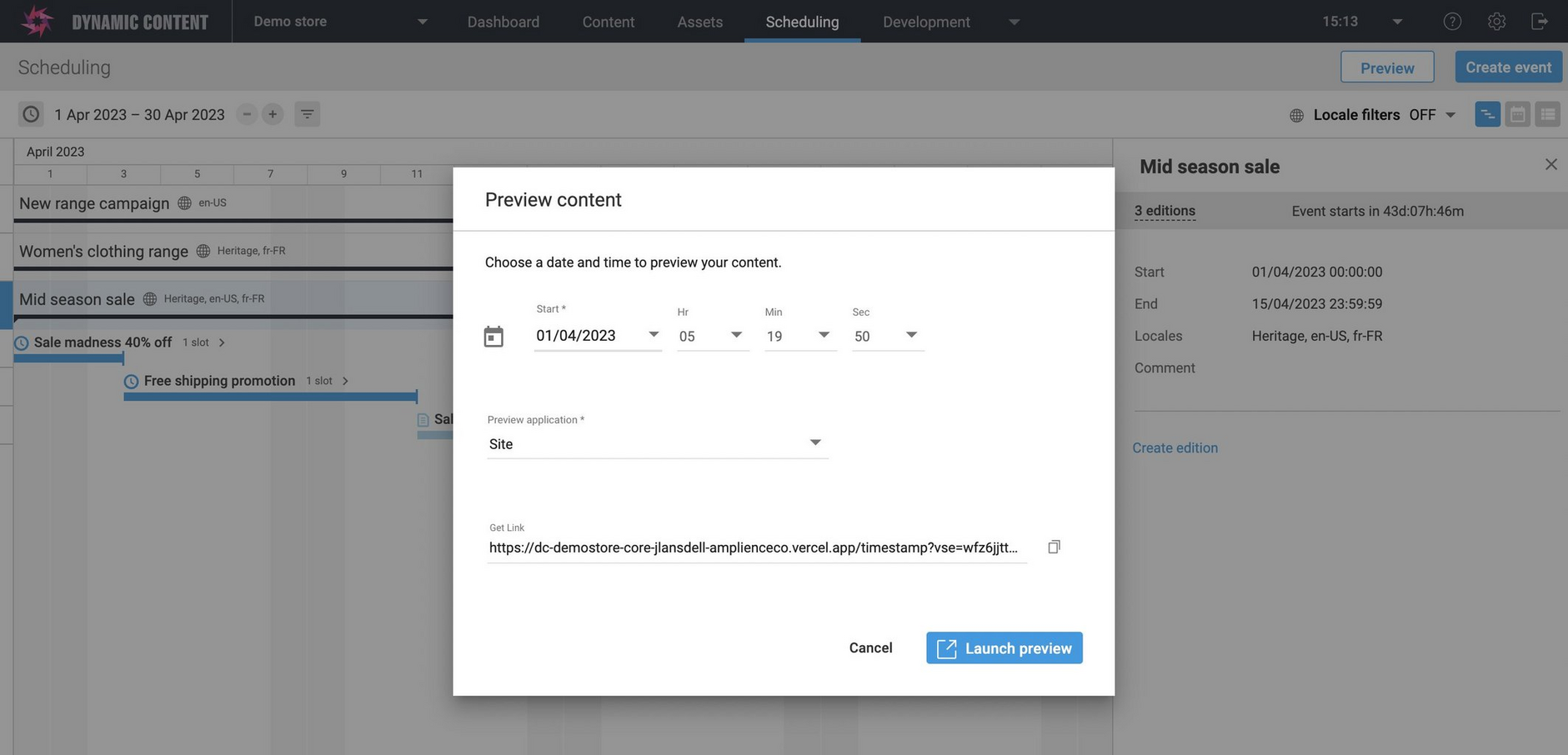
This example illustrates launching a preview by right clicking on a date in the calendar view.
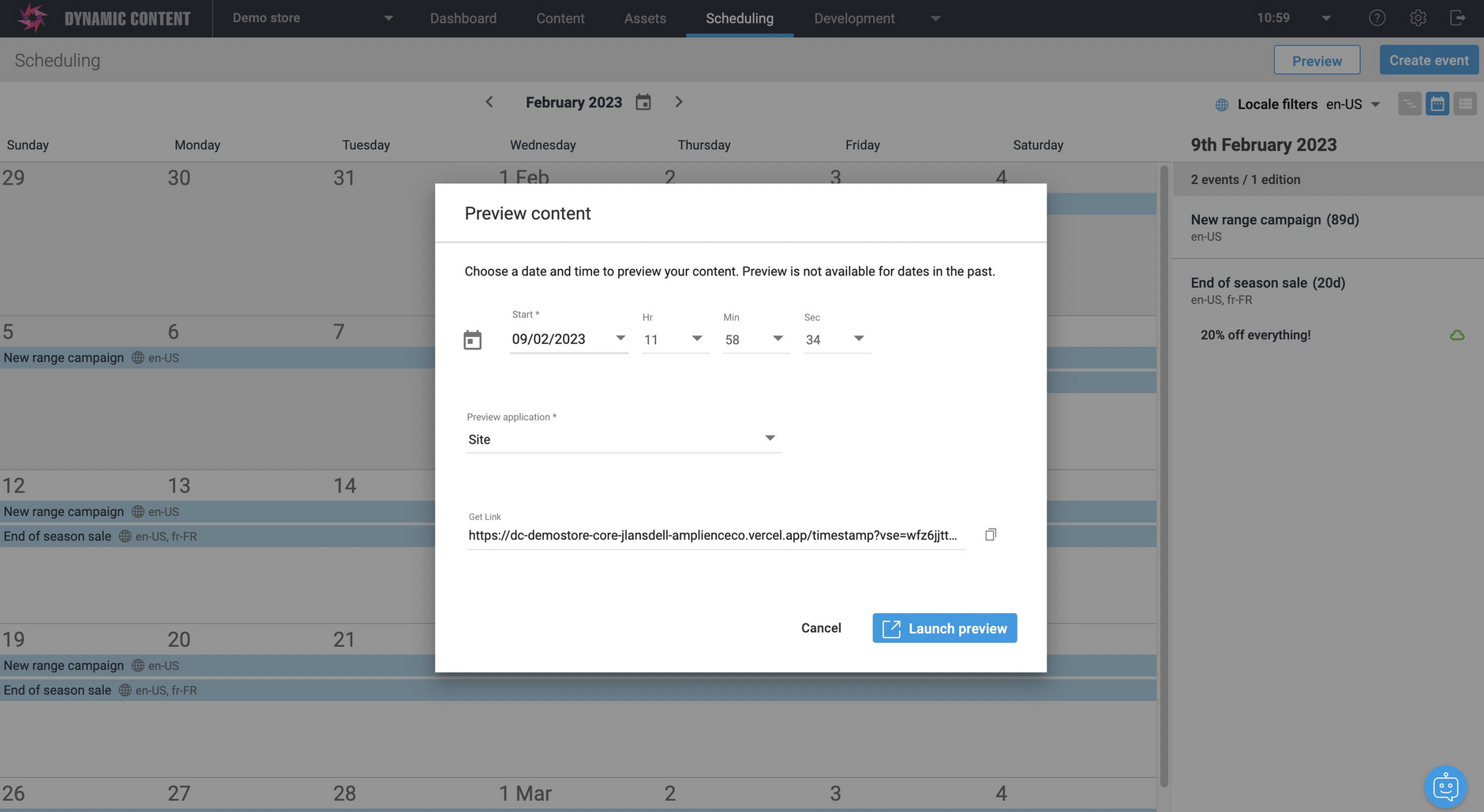
The Preview content dialog is displayed. Choose the date and time from which to show the preview. Click the "Launch preview" button and the preview will be launched. If you have multiple preview apps set up, you can choose which one to open.
Take a look at the content preview example to see the content preview in action.
Sharing a previewLink copied!
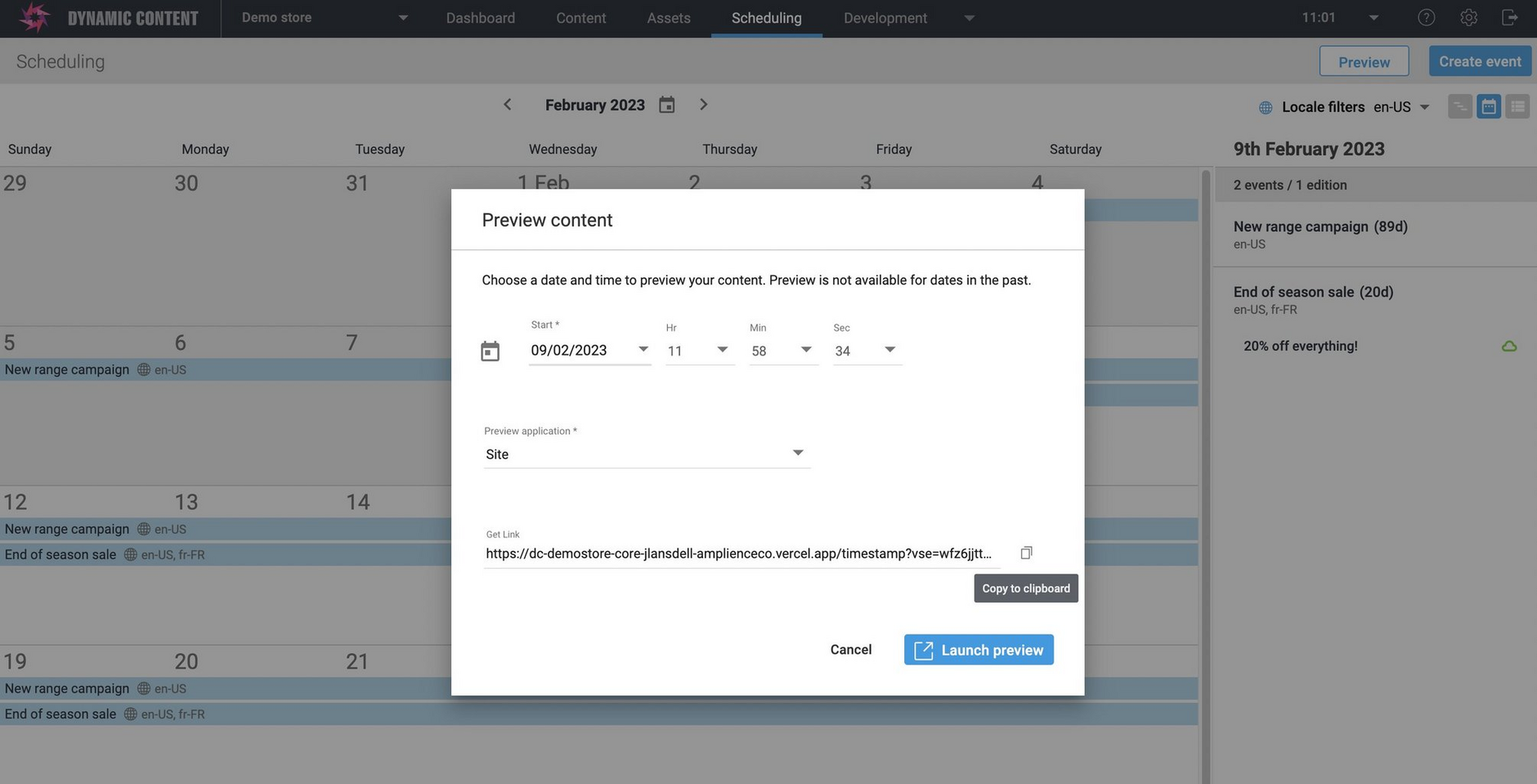
You can share a preview, to send to other team members to review, for example. In the preview dialog, there is a "Get link" section which includes the preview URL. Click the copy icon to the right of the URL to copy it to the clipboard.
The URL can then be pasted into a browser to launch the preview app and display a preview at the chosen date and time.
Previewing exampleLink copied!
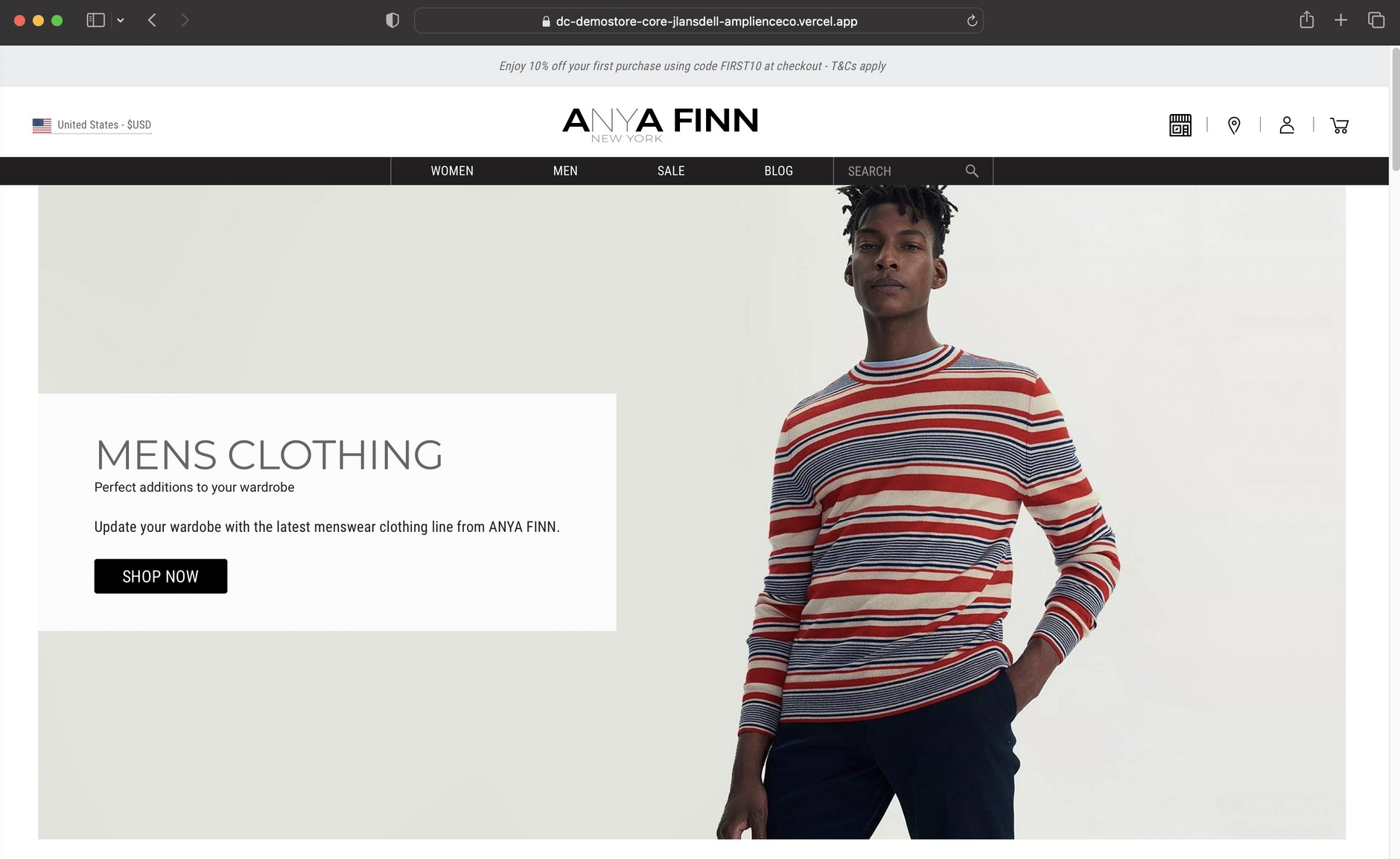
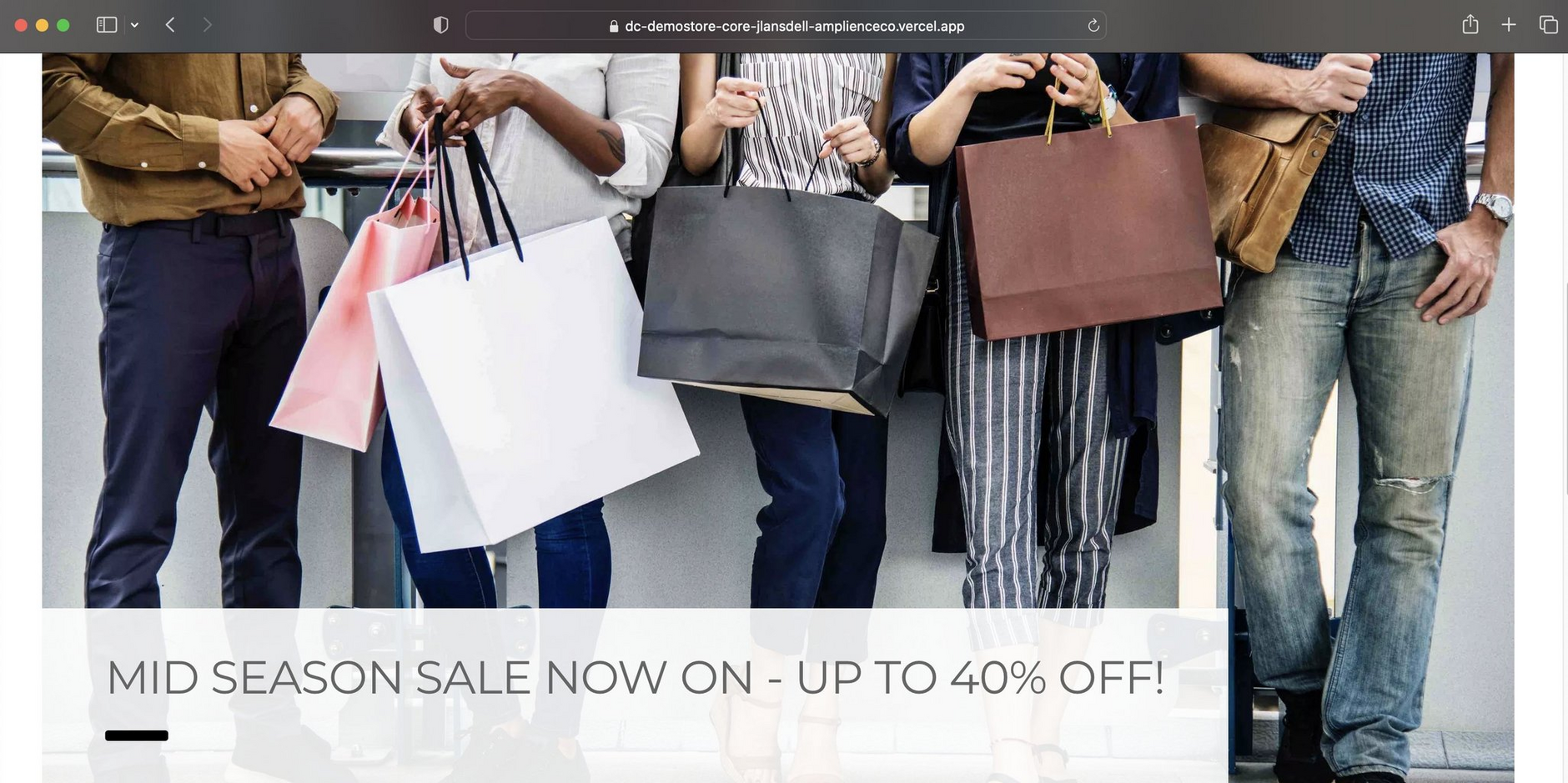
In this example our content preview displays a feature page containing a banner. There will be a banner on this page announcing a sale and a different banner advertising free shipping when the sale has started. The content preview is used to check that the content is displayed as expected on each date.
We have created an event called "Mid season sale" to manage content for the upcoming sale. There is one edition to manage content for the announcement for the sale and content to be displayed after the sale starts.
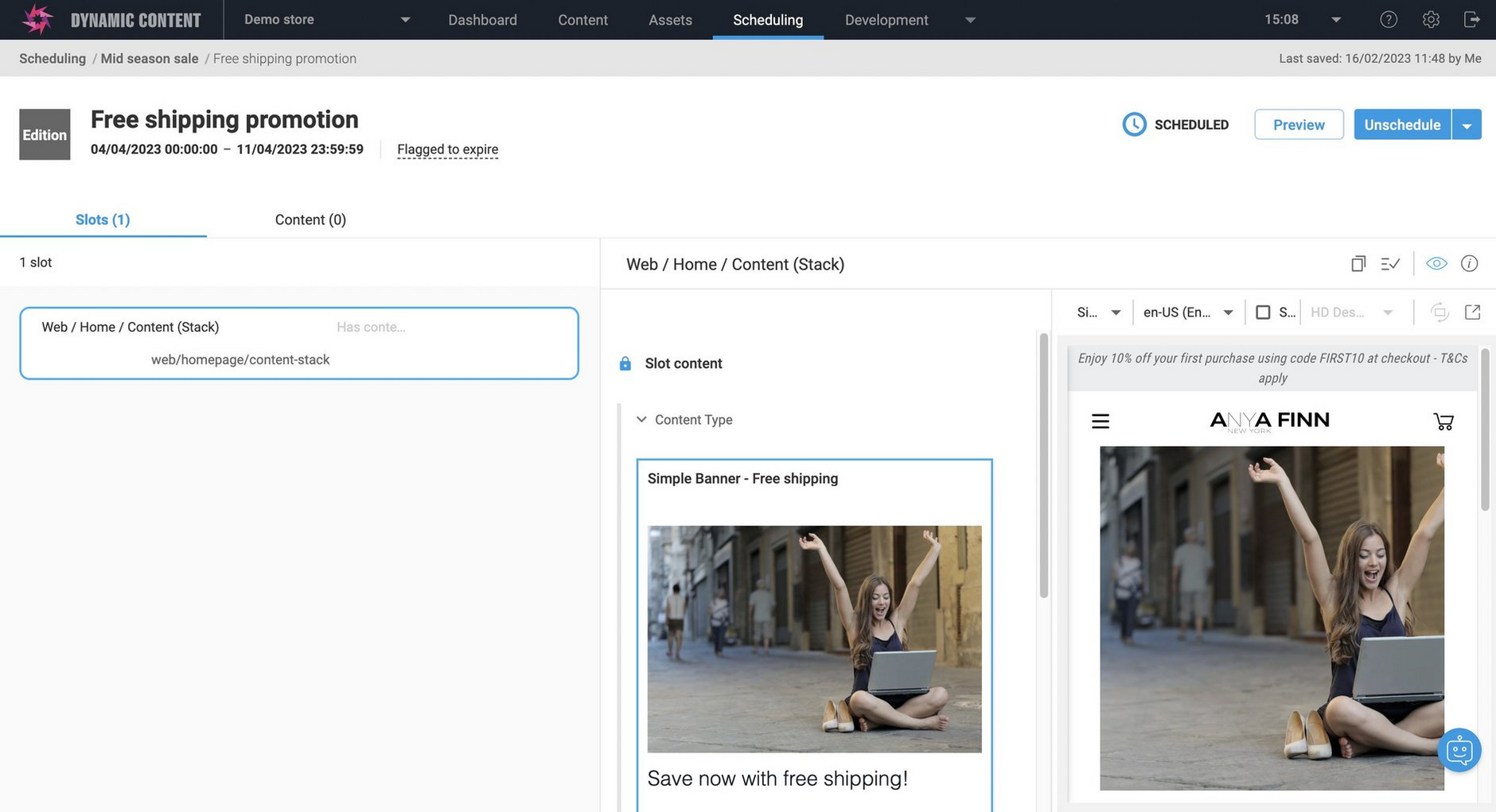
Both editions are scheduled to publish content to the same slot- the "Web / Home / Content (Stack)" slot on the feature page. Here's the banner for the announcement:
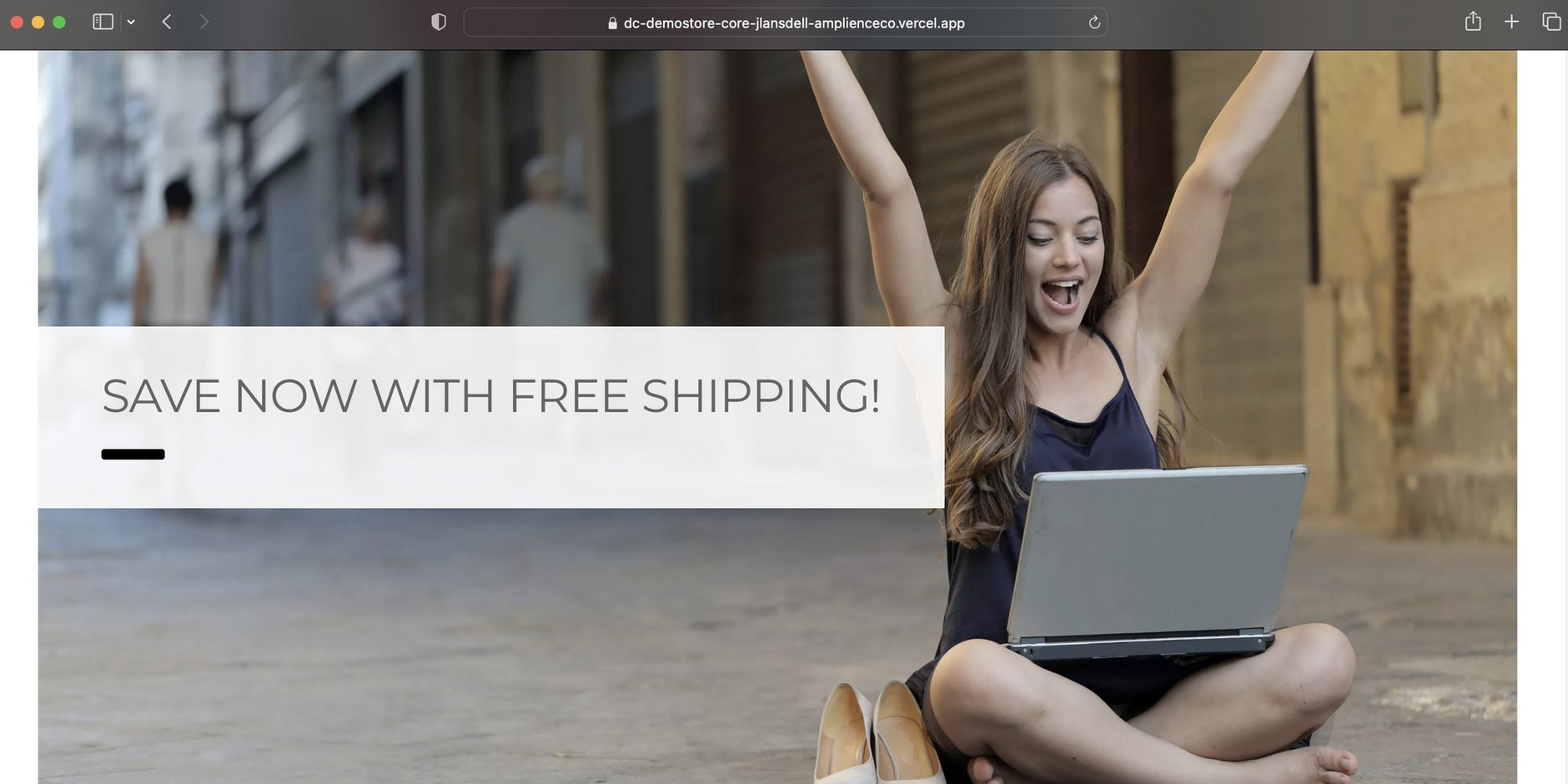
The banner for the free shipping promotion is then scheduled to go live three days later.
When each edition is scheduled we can then use the content preview to see what the feature page looks like on each date during the promotion. The Sale madness edition goes live on the April 1st so we check to see how the page appears on the 1st.
The sale announcement banner is displayed.
Now we'll choose to preview the feature page on April 4th when the free shipping banner is scheduled to be live on that page.
The feature page will contain the banner for the free shipping promotion.
Previewing editionsLink copied!
The edition preview feature lets you preview your work in progress without having to schedule the edition. You can preview an edition in two ways:
A quick preview that shows how the slots in an edition will be rendered on your website or app and displays this edition alongside currently published content. Quick preview is designed to make it easy to preview work in progress, even if you haven't finished populating all the edition's slots.
The edition can also be 'promoted' to a preview environment and displayed alongside other scheduled or promoted content, so you know exactly what your chosen channel will look like on a chosen date and time. This works in the same way as the standard preview feature, except that the edition does not need to be scheduled.
When you promote an edition to the preview environment, you are making its content available for other users to view, whereas a quick preview is transitory and can only be viewed by the user working on the edition.
Preview edition exampleLink copied!
The starting point of this example is a home page with two banners currently published.
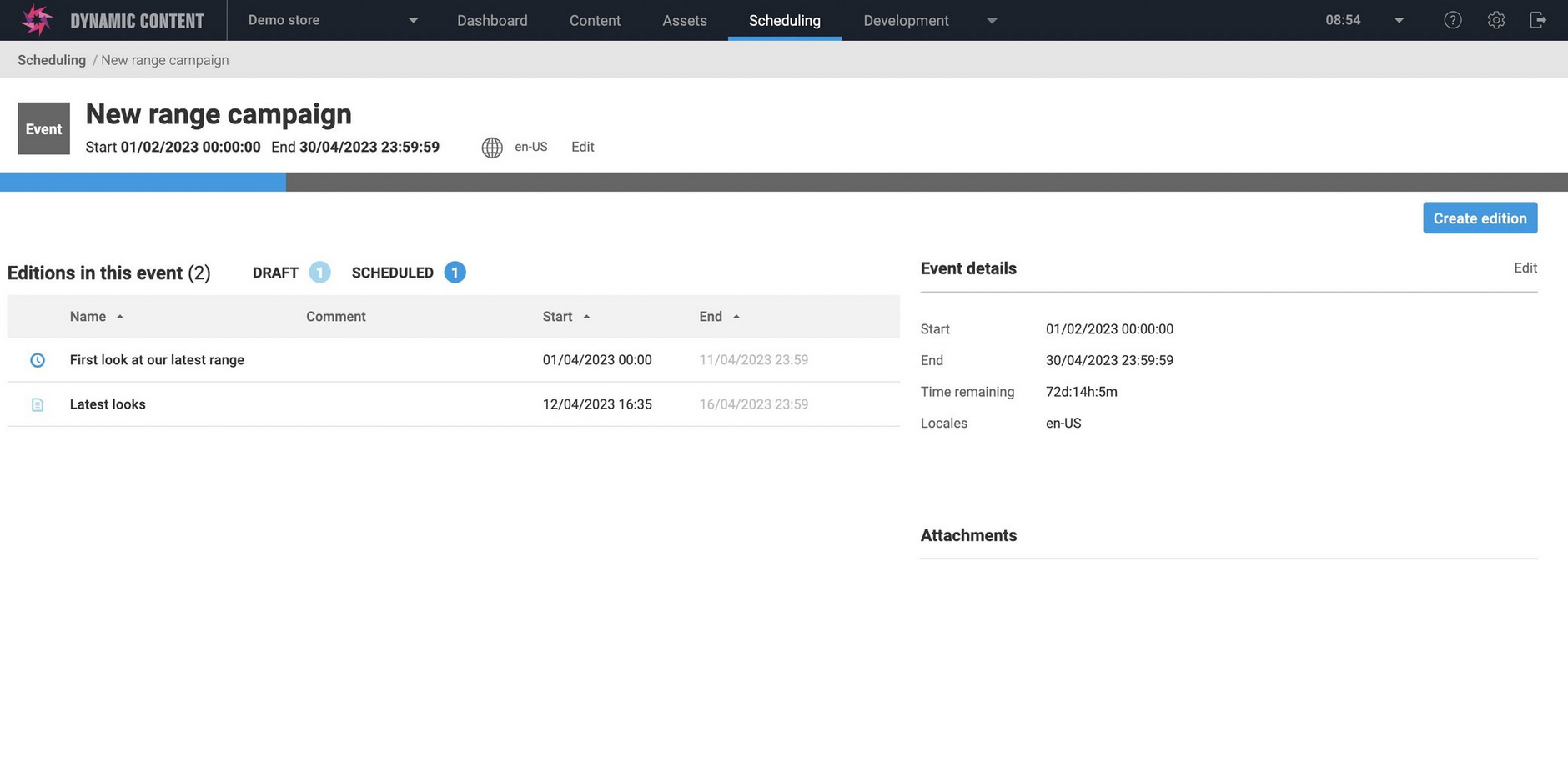
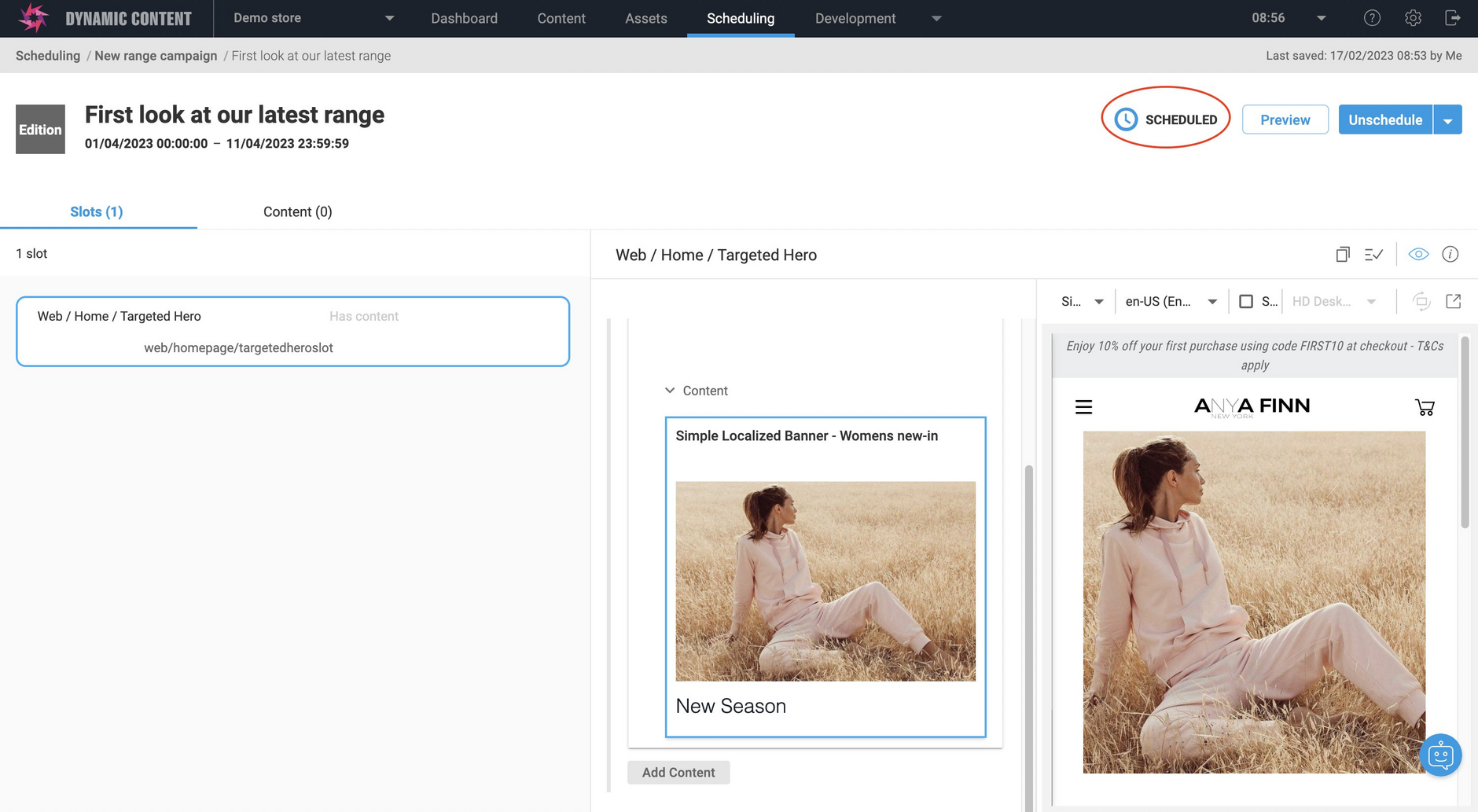
We have created an event for a New range campaign, containing two editions: one called "First look at our latest range" and the other called "Latest looks", each containing a single slot with a banner.
The "First look at our latest range" edition is scheduled, while the "Latest looks" edition is a work in progress and is still in draft mode.
We're happy with the banner in the scheduled edition and if we choose the content preview after this edition's start date, then the content from this edition would be included.
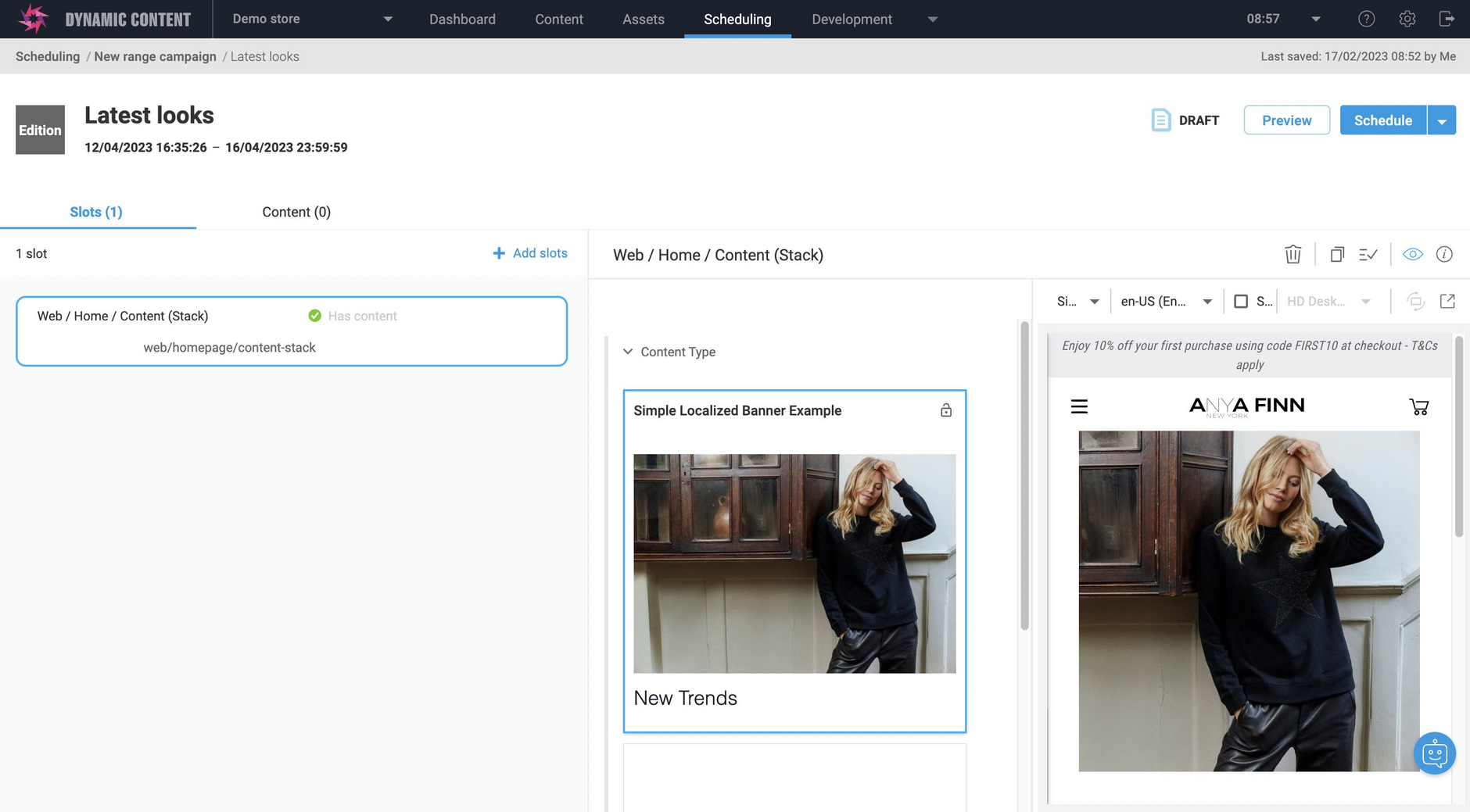
The "Latest looks" edition has a start date of 3 days later and is intended to publish a banner underneath the "First look" banner on the home screen.
Quick previewLink copied!
Following on from the previous example, we want to preview the unscheduled edition as a work in progress and see how it will appear on the home page. However we don't want to schedule it yet, so we use the quick preview feature.
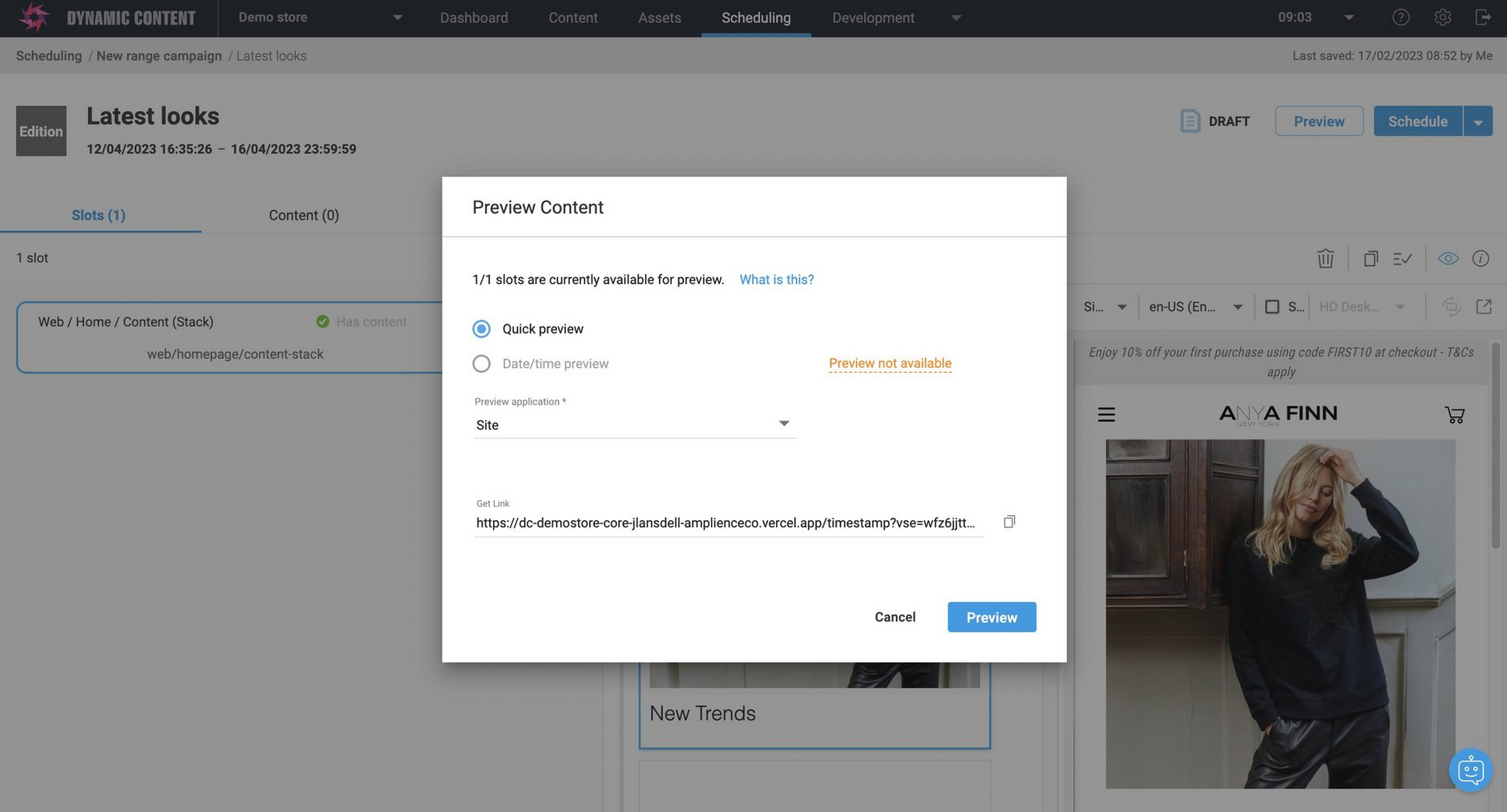
Click the Preview button at the top right of the edition window and choose the app you want to use for the preview. In this example we're using an app that previews a website, but it works equally well when previewing the edition in a mobile app for example.
Notice that the date/time preview is not available. Quick preview is designed just to focus on the contents of this edition.
The preview app is opened and renders the content of the the slots in this edition. In this case the slot containing the "New trends" banner is shown. This is a quick preview, with the edition displayed alongside the published content currently on the website. The content from the "First look at our range" edition is not included in the preview since the edition has been scheduled, but is not yet published.
Promote to previewLink copied!
If we want to preview our example unscheduled edition alongside the other scheduled content, we can "promote" the edition to the preview environment.
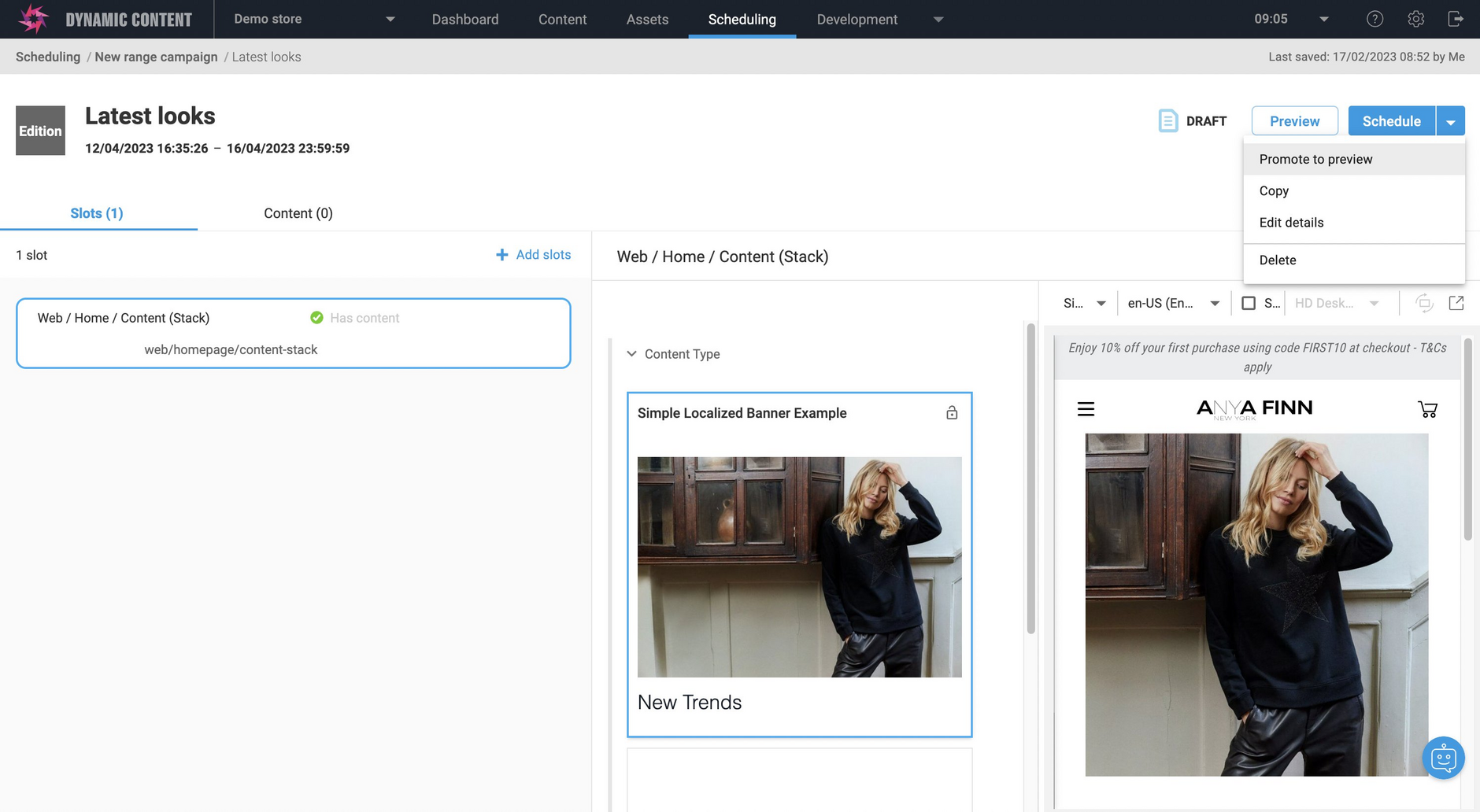
From the Schedule menu choose "Promote to preview".
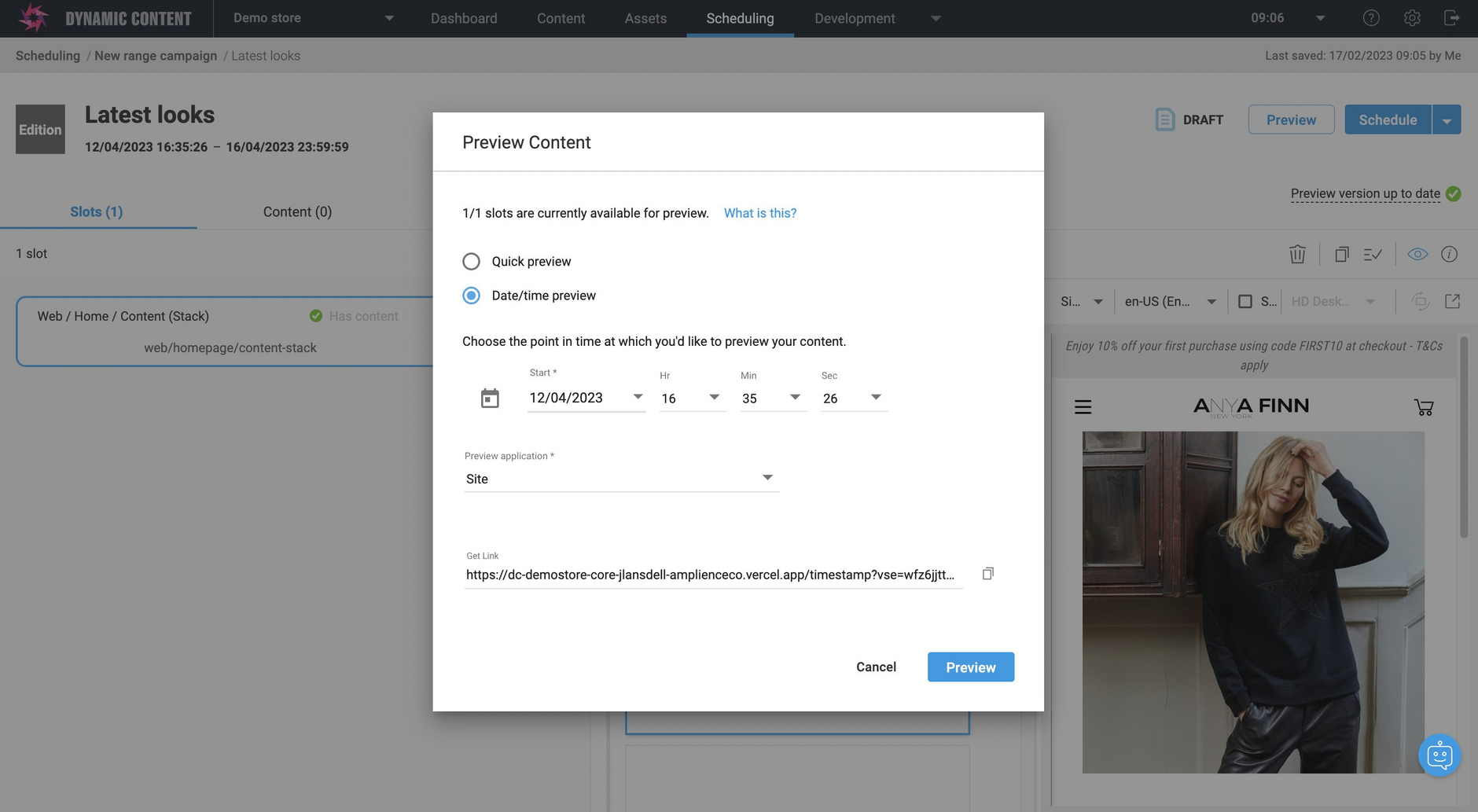
Now when we click the "Preview" button, the Date/Time preview is available. This is the usual preview feature allowing us to choose a date and time and an app to preview the content.
The content from our edition is now displayed alongside the scheduled content from the "First look at our latest range" edition, without us needing to schedule it.
Updating the previewLink copied!
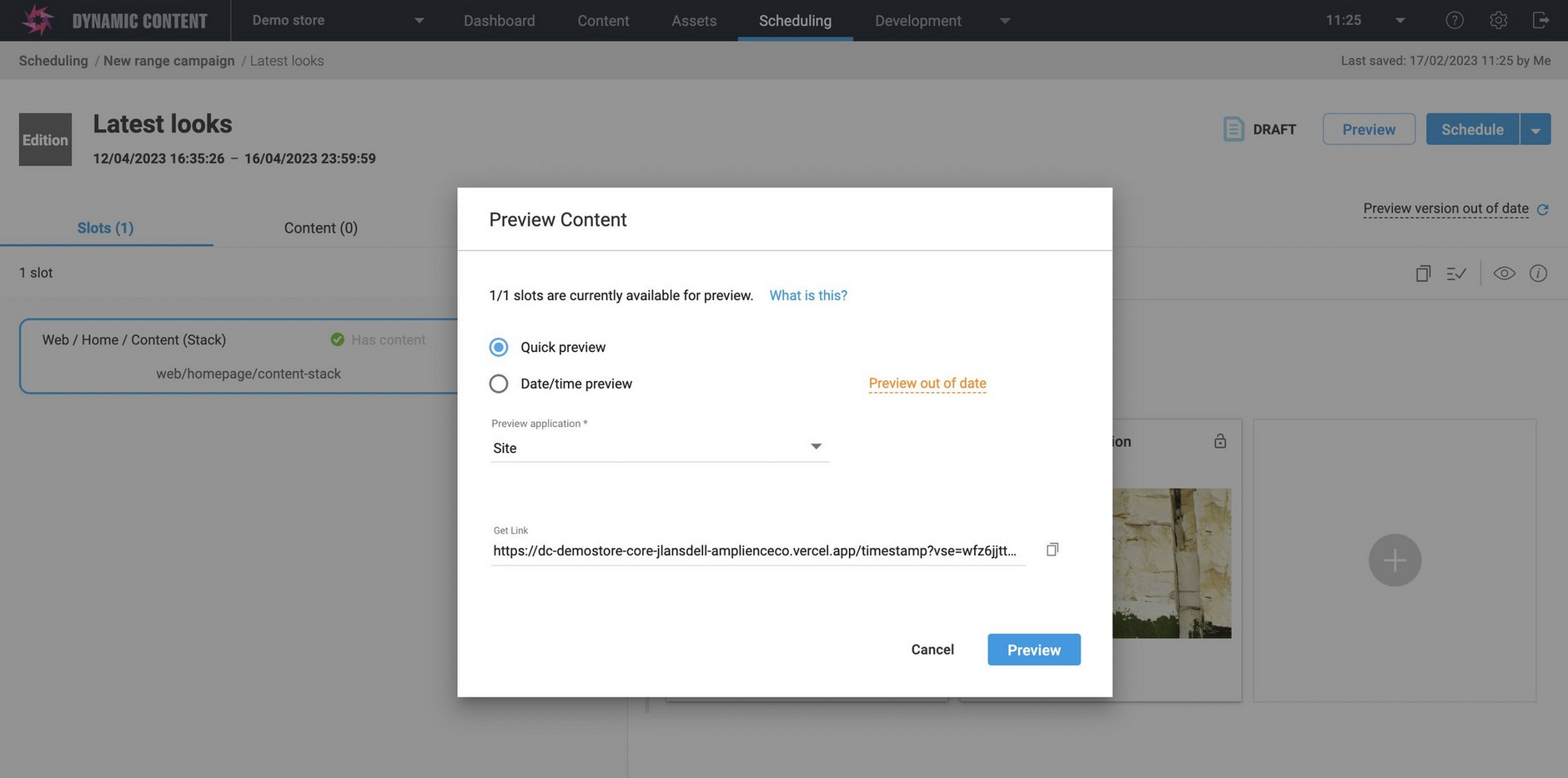
If we make a change to our draft "Latest looks" edition that contains the "New trends" banner, such as adding a slot, and then choose Preview again, a message is displayed telling you that the version of the edition that you promoted to the preview environment is now out of date.
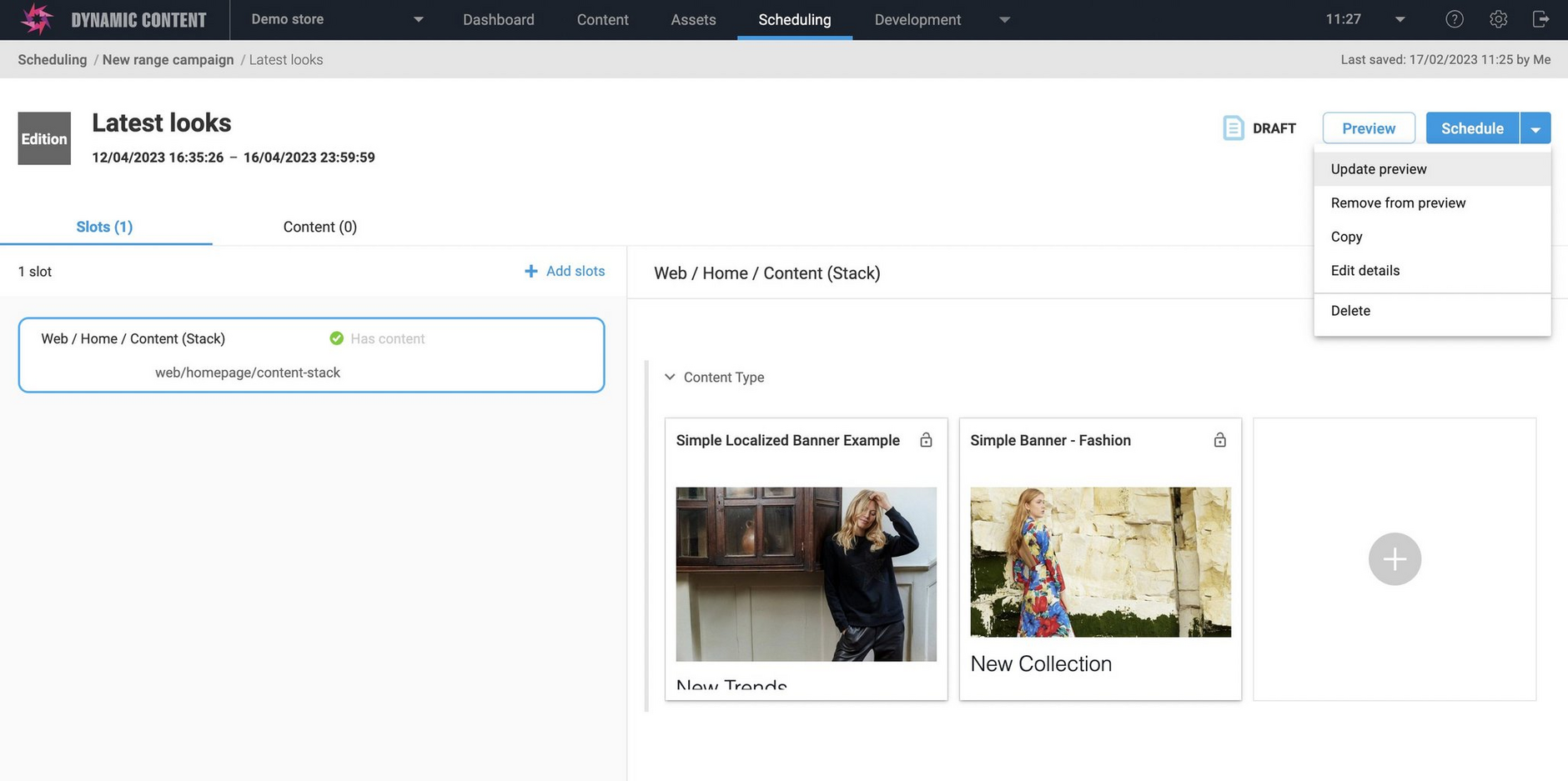
To update it, choose "Update preview" from the Schedule menu. Now when you preview the content, the updated edition will be previewed.
You may also choose to remove the edition from the preview environment, so it will no longer be displayed alongside other editions that have been promoted to the preview environment, scheduled or gone live.
In this example we just showed an edition containing a single slot, but in most cases your editions will contain several slots containing many items of content.
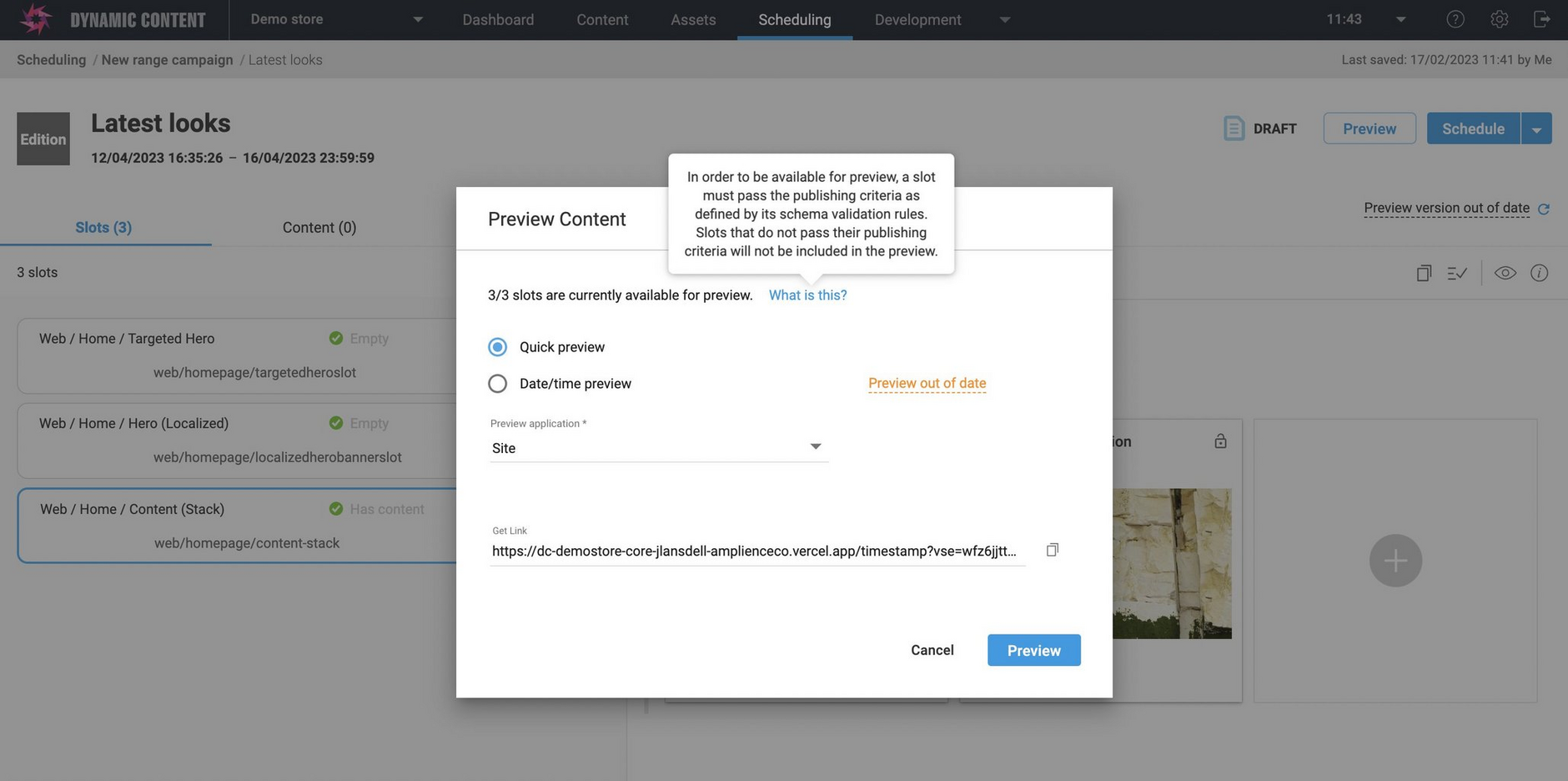
The preview will be displayed for every valid slot within the edition, even if a slot is empty. If a slot is not valid, for example it must contain content of a certain type and cannot be empty, then a message will be displayed in the preview dialog warning you that only 3 out of 4 slots, for example, can be previewed. The contents of the invalid slot will be ignored.
Expired contentLink copied!
The content within a slot in an edition can be set to expire when the edition does, that is after the edition end date. At this point the content will not be unpublished, but the information that the edition, and the content within it, has expired will be available to your website or app.
You might choose to continue to display the expired content until it is updated or display some "evergreen" content from another slot in its place. How you instruct your developers to handle expired content is up to you.
Developers can find more information on the Active end dates page.