Slot mapping
At the start of a Dynamic Content integration, we assume that you have already have content slots set up in Salesforce Commerce Cloud (SFCC). Slots in Dynamic Content are then mapped to the content slots in SFCC.
When an edition is scheduled, the integration converts each slot contained within the edition into HTML format. For each content slot mapped in SFCC, it creates a slot configuration into which it stores the HTML from the corresponding Dynamic Content slot.
For more information about supporting multiple SFCC sites see mapping slots to SFCC sites.
The slot typeLink copied!
The mapping between a Dynamic Content slot and an SFCC content slot is setup when a slot is created in the production view in Dynamic Content.
In your slot type, you need to include an _environment property. An example slot type is shown below. Generally you will have one slot type that will be able to handle any content types that you support and so the enum in the example would usually include more content types.
SFCC environment propertiesLink copied!
The _environment property should contain two properties within it sfcc_slot and sfcc_category_slot. sfcc_slot is defined as follows:
And here is the definition of sfcc_category_slot:
Folder slotsLink copied!
Folder slots allow you to schedule content to be added to a slot on a folder landing page. If used together with our content asset integration this will give you full control over your folder landing page content.
The sfcc-folder-slot definition is shown below. To make use of folder slots, you will also need to include the sfcc_slot environment property as described above.
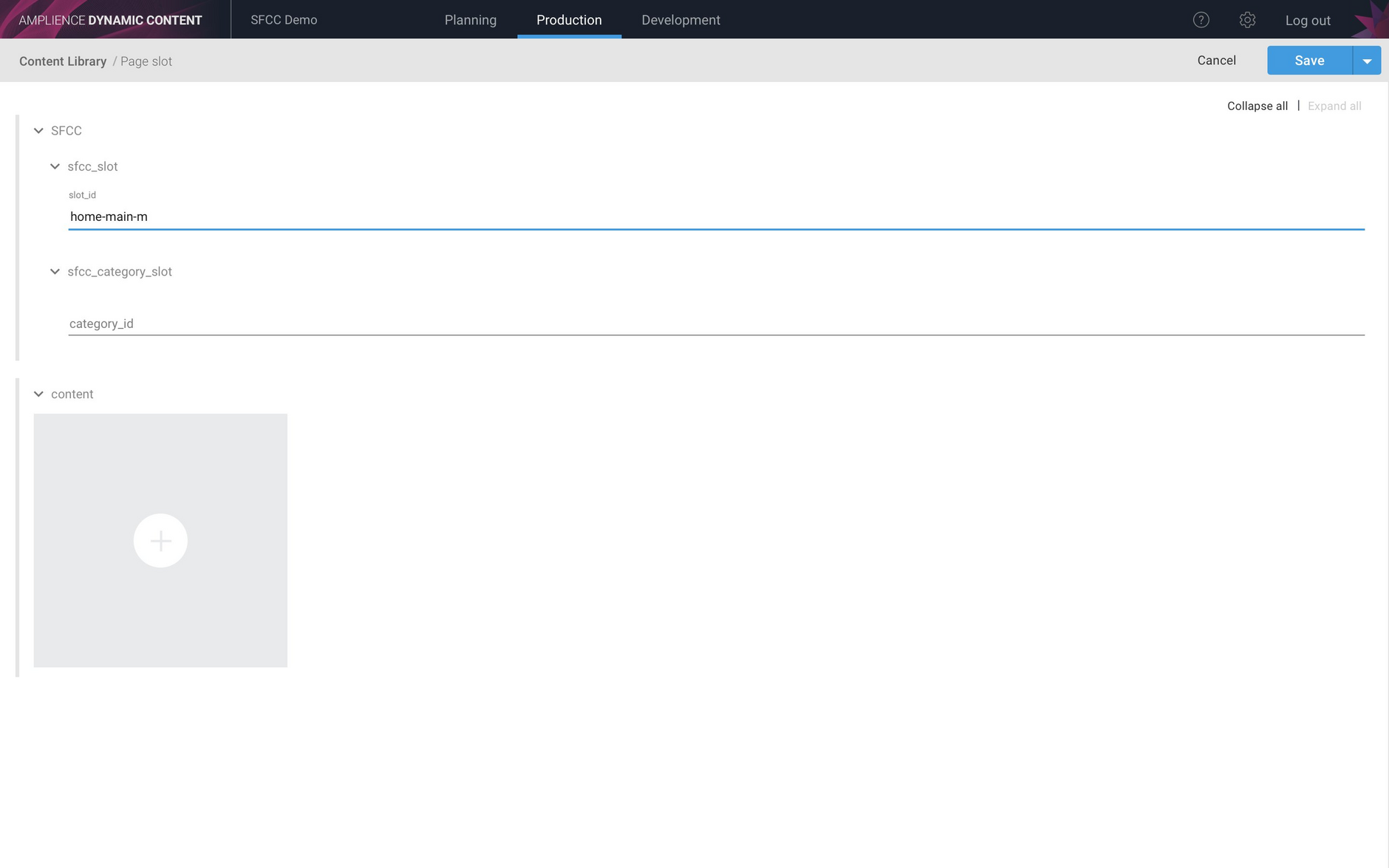
An example of how these environment variables are shown in the slot editing form is shown in the image below:
The Dynamic Content integration supports two types of SFCC content slots: global slots and category slots. A Dynamic Content slot is mapped to a global slot in SFCC by specifying the slot_id, while for a category slot you provide both the slot_id and the category_id (electricals, home etc).
The handlebars wrapper templateLink copied!
When an edition is scheduled, the Dynamic Content SFCC integration will call the content rendering service API with the slot ID of each slot in the edition and the top level handlebars template that was set up when the integration was configured.
Example templateLink copied!
An example of this top level template (contentWrapper.html) is shown below.
For each slot in the edition, the content rendering service will load this template, passing the slot contents in JSON format. The template will convert the JSON into HTML.
For this example we have one slot type, with a URL ending "page-siteid.json". When JSON content from a slot created with this slot type is sent to this template, it will load the "templateChooser" partial to process the content items the slot contains.
contentWrapper.hmtlLink copied!
The templateChooser template is shown below. In this example the template is only being sent one content item. Depending on the content type, the template will load in the corresponding partial to convert the content to HTML.
templateChooser.htmlLink copied!
Mapping slots to SFCC sitesLink copied!
If you wish to deliver content from your integration to multiple SFCC sites, then you will need to configure a separate integration for each site you support. The information you need to provide is shown on the Setting up an integration page in this section.
If you want to deliver the same content to the same slot on each site, then you don't need to do any additional set up, just map the Dynamic Content slot to the corresponding SFCC content slot. Then when you schedule an edition, the same content will be delivered to the corresponding slots on each of the sites you have configured.
To benefit from the flexibility of specifying which SFCC site content from a particular slot is delivered to, then you need to configure these slots to target a specific SFCC site. You do this by adding an additional property to the _environment section of any slot type for which you wish to specify a SFCC site id.
On this page we'll explain how to specify the SFCC site id and provide an example slot type.
Adding a SFCC site property to the slot typeLink copied!
To allow a SFCC site id to be specified for a slot, then the _environment section of the slot type must include a sfcc_site property and a site_id property within it.
An example _environment section is shown below. This is the same as the slot type shown on the Slot mapping page, with the addition of the sfcc_site property.
Notice that in the example slot type, we have chosen to specify the site_id as an enum. When a slot is created from this slot type, the user will be able to choose the site from a list of known values.
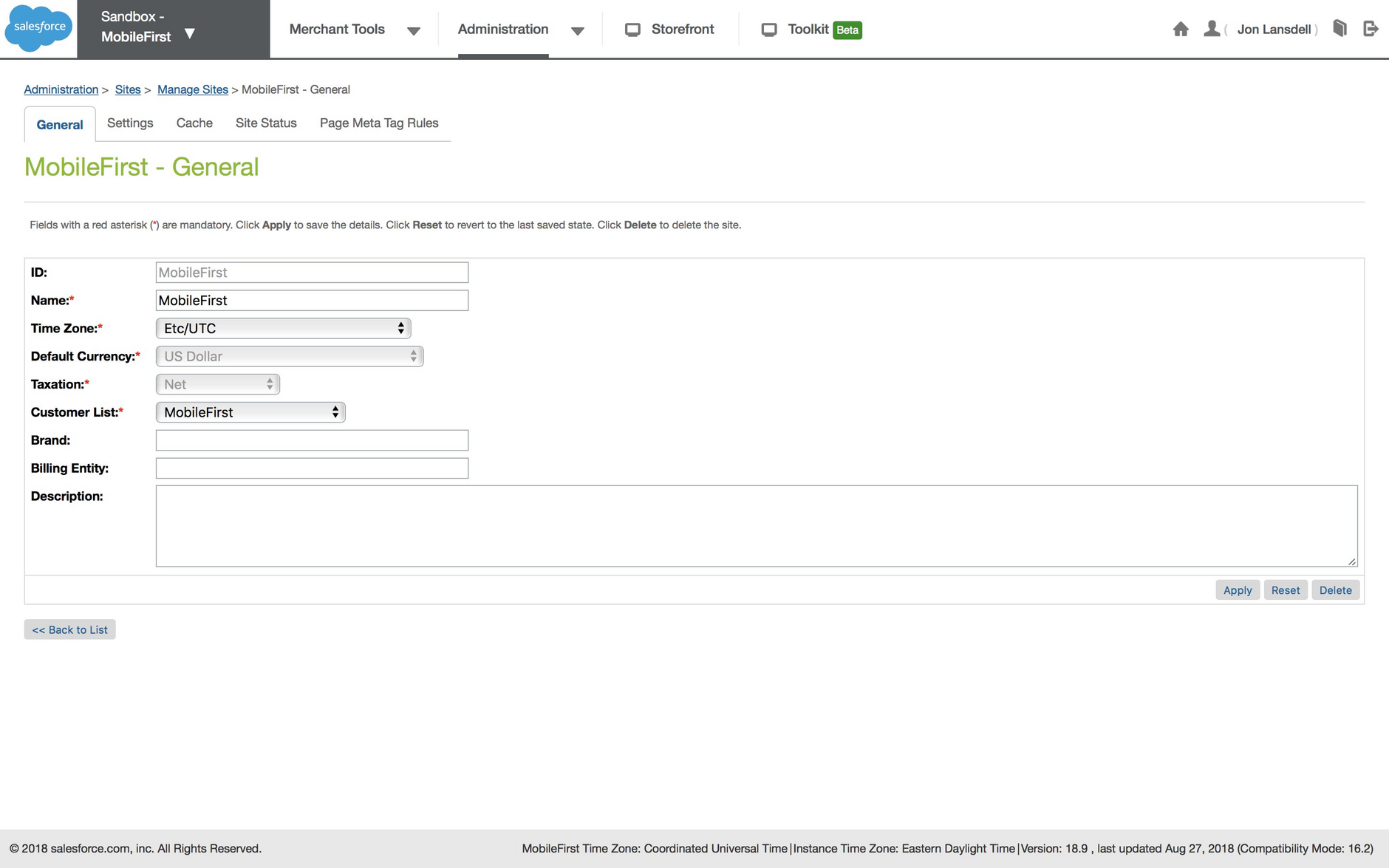
Finding the SFCC site idLink copied!
To find the site id for a SFCC site, go to the Business Manager and choose Manage Sites from the Administration section, as shown in the example below. This site id can then be included in the enum for the available sites.
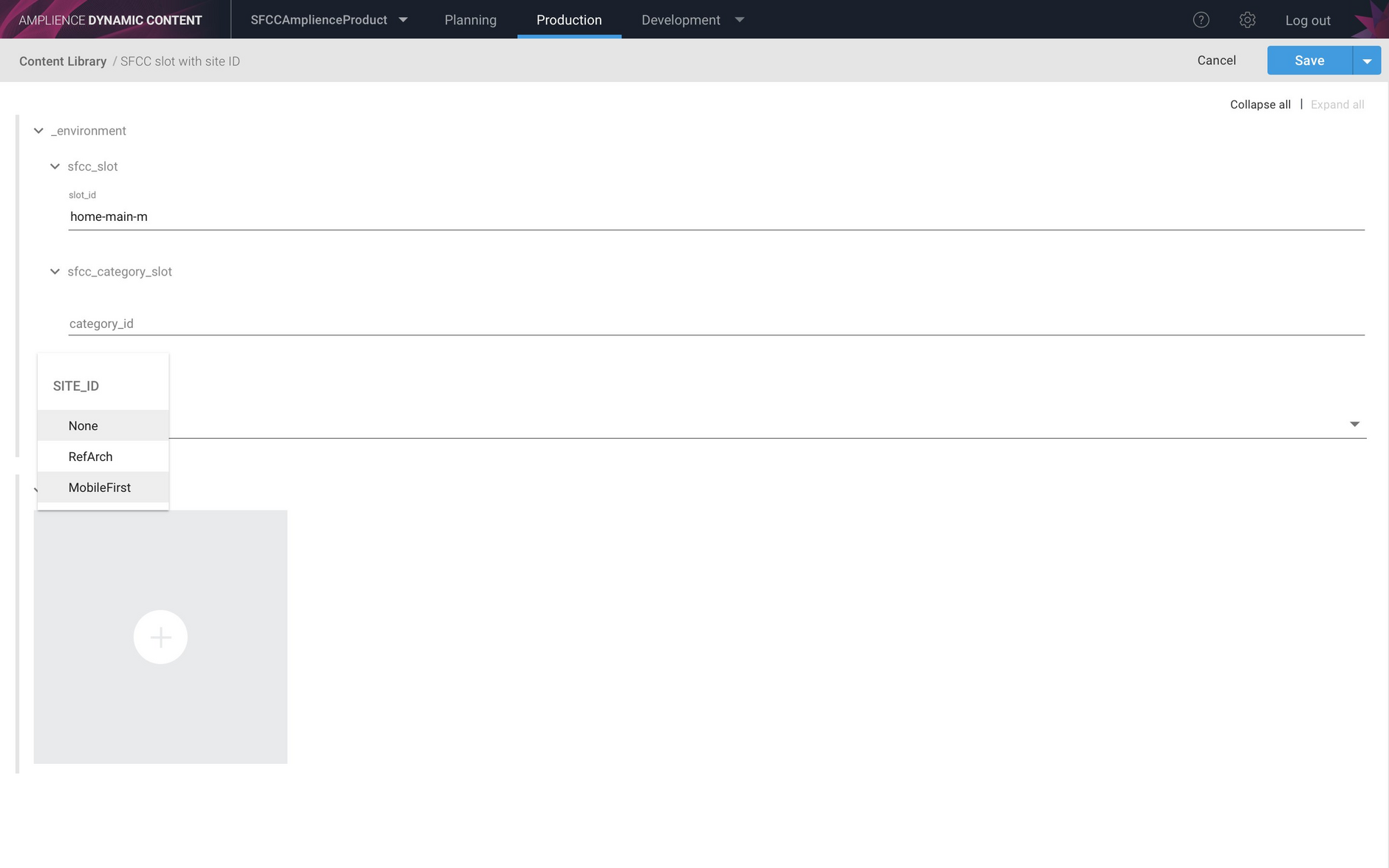
Choosing the site id when creating a slotLink copied!
An example of a slot created from the slot type including the site_id property is shown in the image below. Because the site id was defined as an enum, the user can choose from a list of known sites.
When you create a slot that is mapped to a particular site, we recommend including SFCC site id in the slot name, together with the slot id. For example, a slot that is mapped to the home page on the MobileFirst site, would be named: "MobileFirst: home-main-m".
To make it easier for your users to find and filter slots by site, we also recommend creating folders to contain the slots for each site, or using separate repositories. When adding slots to an edition, it will be easier for the user to navigate to the slots for each site.
Note that if you don't specify the site id, or choose 'none' from the site id menu, the content in the slot will be delivered to all of the SFCC sites that you have configured in your Dynamic Content integration.
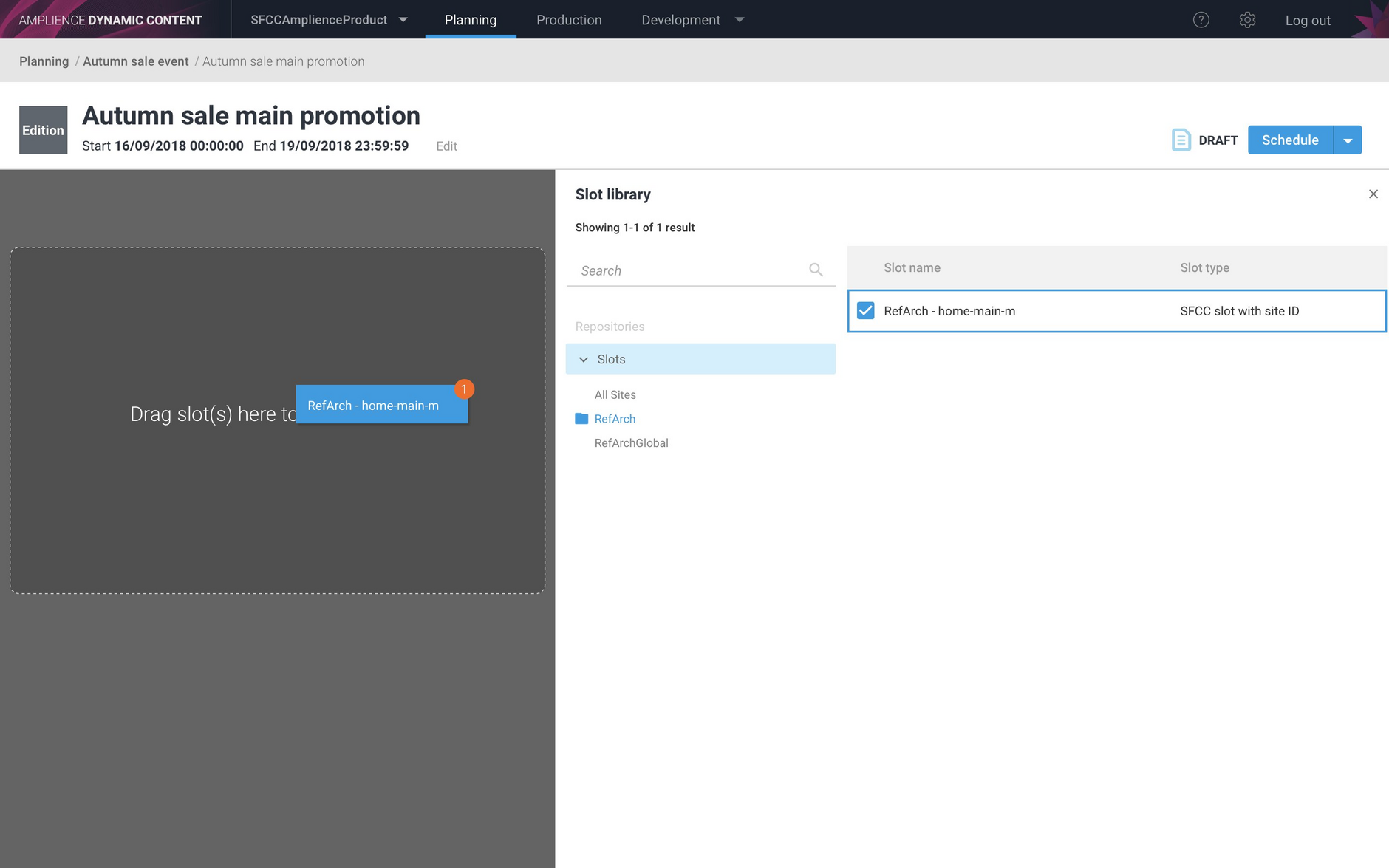
Example: Edition delivering different content to multiple SFCC sitesLink copied!
Once set up, choosing which site to deliver content to is straightforward.
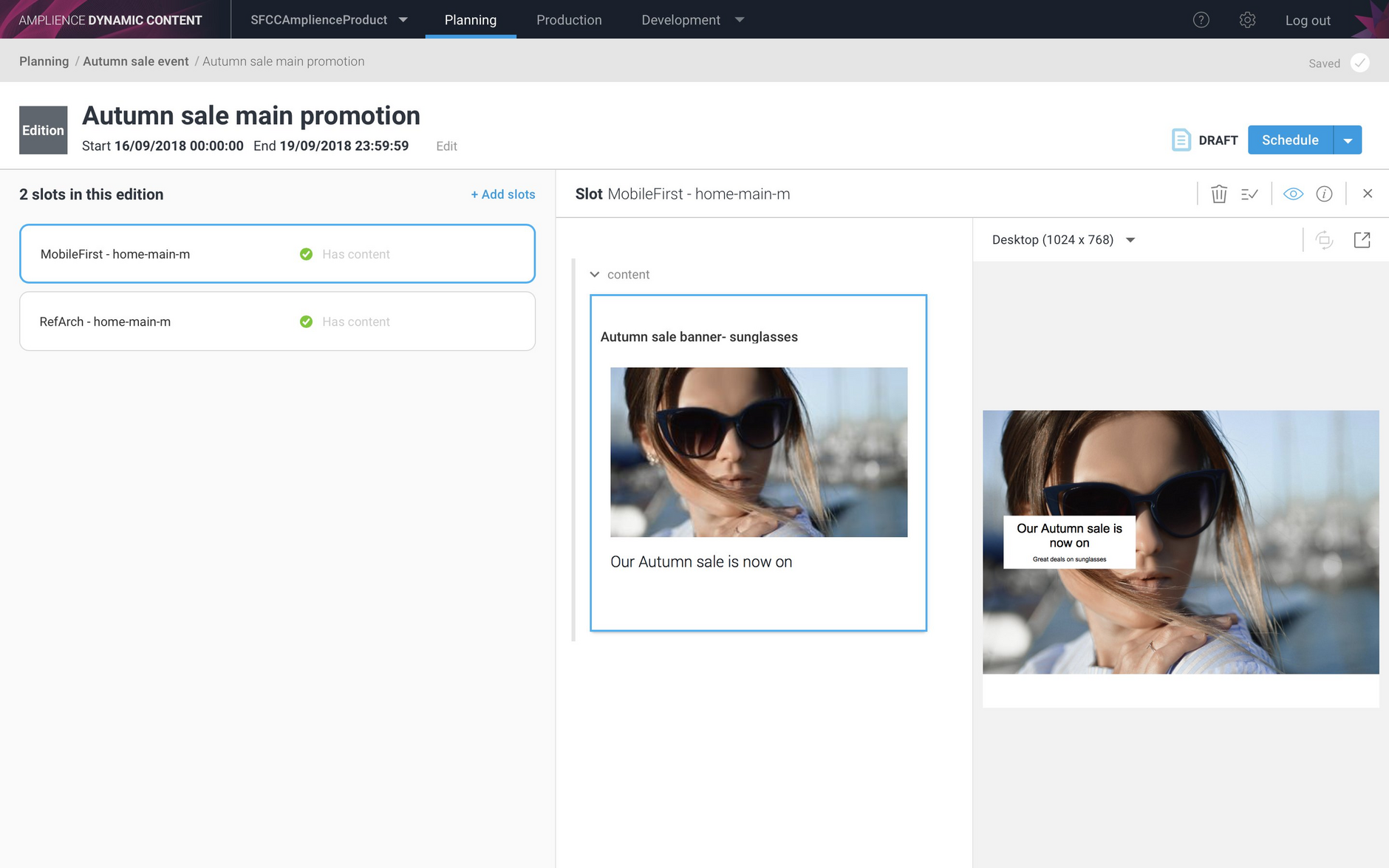
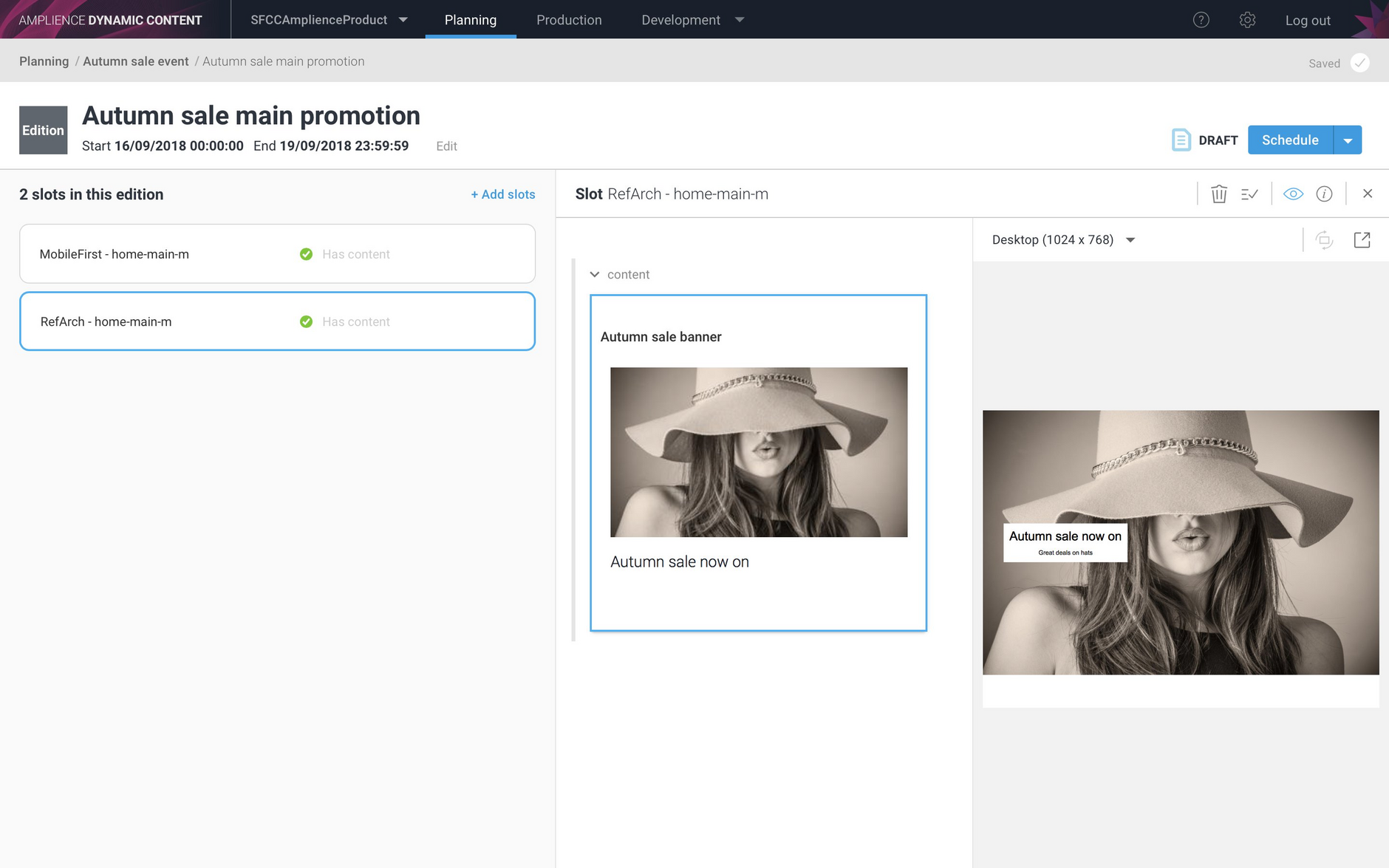
In example shown below we have an "Autumn sale main promotion" edition and want to deliver different content to two SFCC sites: MobileFirst and RefArch.
The edition contains two slots: "MobileFirst: home-main-m" and "RefArch- home-main-m".
The image below shows the banner image that is added to the slot that is setup to deliver content to a slot on the homepage of the "MobileFirst" site.
A different banner will be delivered to a slot on the homepage of the "RefArch" site:
Previewing content in the SFCC storefrontLink copied!
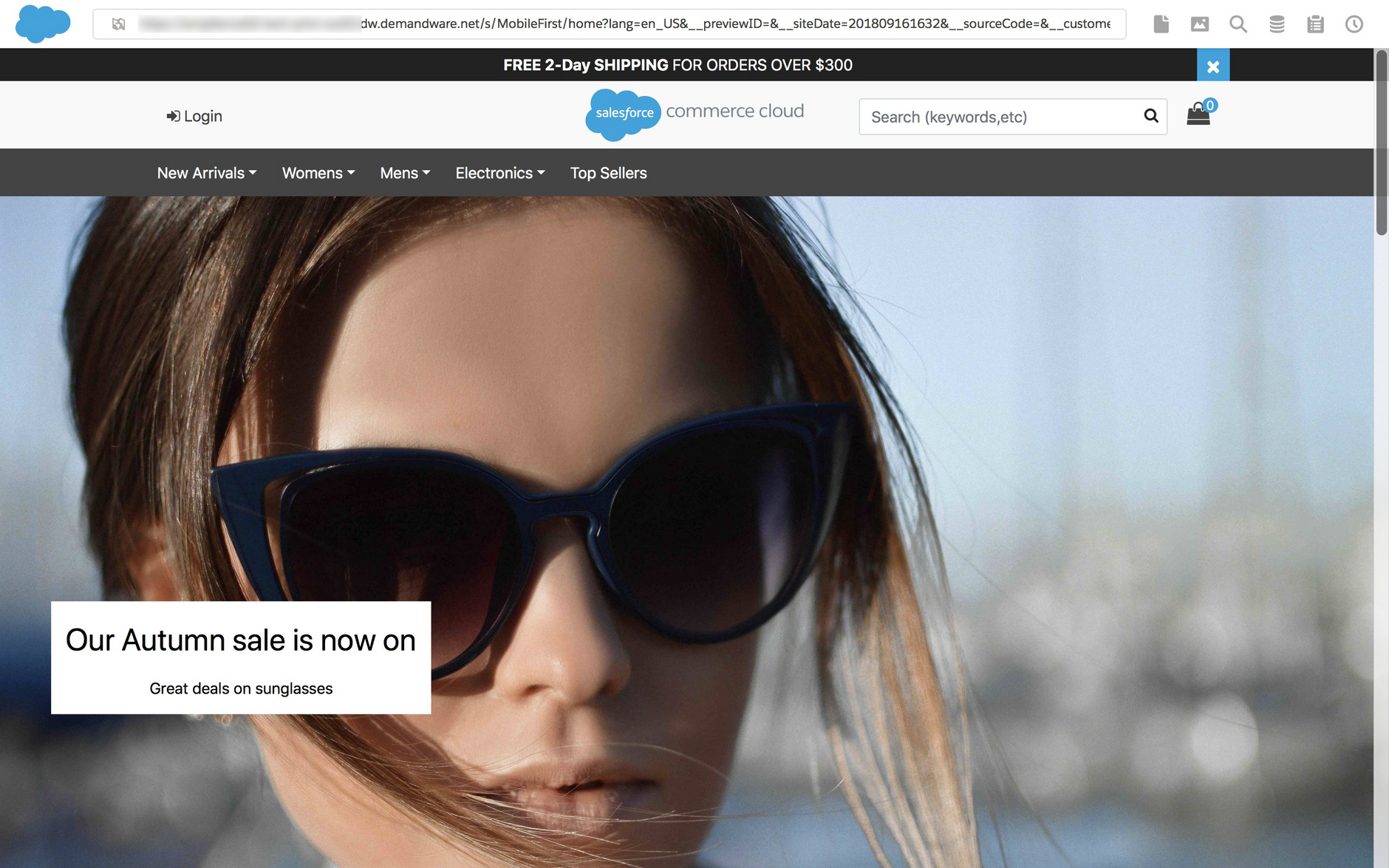
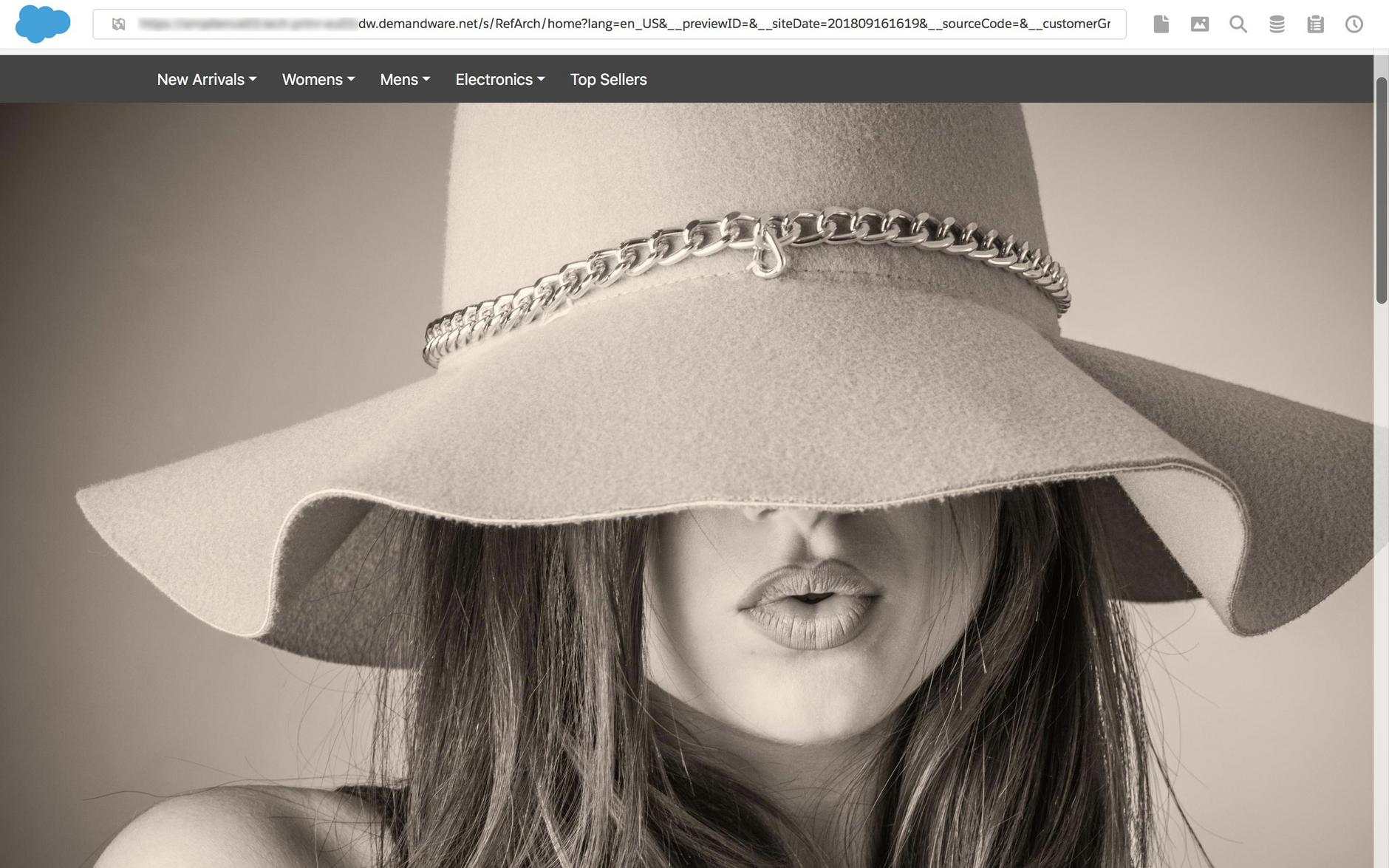
When the "Autumn sale promotion" is scheduled, the Dynamic Content SFCC integration will retrieve the content from each of the slots and deliver it to the content slots in the specified SFCC sites. We can preview the content in each site's storefront.
Here's the "MobileFirst" storefront showing a preview on 16/9 when the edition is scheduled to go live.
The "RefArch" storefront preview shows the content added to the slot mapped to the homepage on that site.