Localized content assets and slots
On this page we'll explain how to configure the Dynamic Content SFCC integration to generate localized content assets and content slots in SFCC from the corresponding localized content items and slots in Dynamic Content.
For both content items and slots, the integration uses the Content Rendering Service to request the HTML for each supported locale and adds this HTML to the corresponding content asset or content slot in SFCC. The user can then switch between locales in SFCC to view the localized content.
For an introduction to field level localization in Dynamic Content see the creating localizable content types page. Content item localization is explained in the localization section.
In order to make use of the integration's localization features, you will also need to be familiar with the content asset integration and the content slot integration.
OverviewLink copied!
In order to configure the integration to support localization you will need to do the following (you may choose to use content asset integration, content slot integration or both):
- Set up locale mappings to map the locales supported by your SFCC instance to the locales on the hub that the integration is associated with.
- Create localizable content types. If you are using a content asset based integration, users will add content for each supported locale.
- Set up the localized field mappings(optional). If you are using a content asset based integration you can map localized fields in SFCC to localized properties in Dynamic Content content types.
- Create localizable slot types. If you are using a slot based integration, users will add content items localized for each supported locale to slots within an edition.
Locale mappingLink copied!
To configure the localization features of the integration, you will need to map the locales on your SFCC site to the locales defined on the hub on which you've configured the integration.
If the locale mappings section is empty, then the integration will only send content to the default locale.
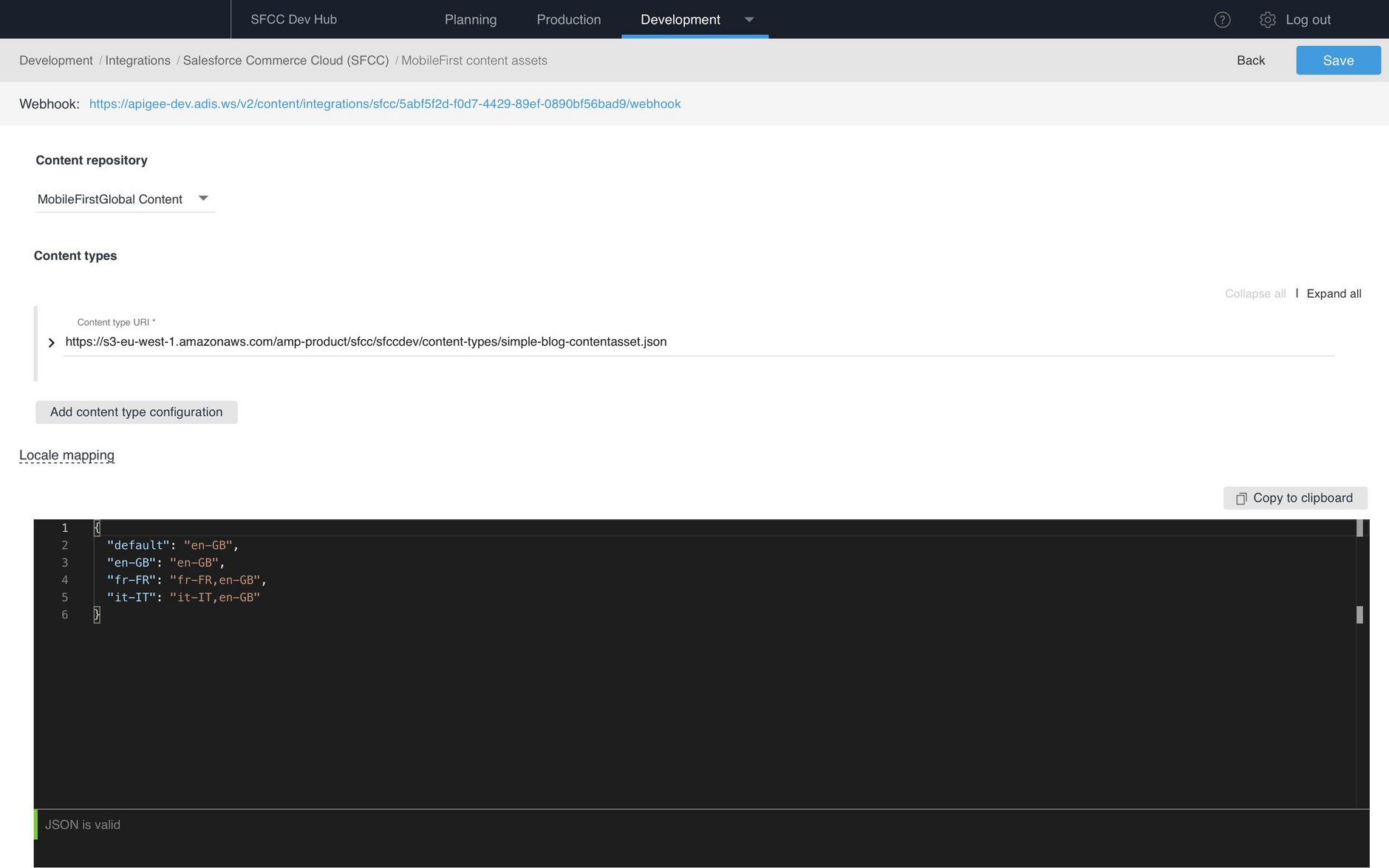
The locale mappings should be entered in JSON format, as shown in the example below. The SFCC locales are shown on the left and are mapped to the corresponding Dynamic Content locales.
In this example the default locale in SFCC is mapped to the en-GB locale in Dynamic Content. For the SFCC fr-FR locale, the integration will attempt to retrieve the content the user entered for the fr-FR locale, but if no content is found, it will request content for the en-GB locale as a fallback.
Add the locales to the locale mapping section of the slot or content asset configuration, as shown in the image below.
The integration will only generate HTML for the SFCC locales that you have included in the locale mappings. If the user has entered content for a Dynamic Content locale for which there's no SFCC locale mapping, the HTML for this locale will not be added to the content asset or slot configuration. If no content exists for a SFCC locale, then the body of the content asset or slot configuration will be empty for this locale.
Content asset localizationLink copied!
To support content asset localization you will generally use a combination of field level and item level localization.
The example content type below shows one approach, a container for localized content items. The content property is defined as a localized value allowing the user to add content items localized for each locale. When the content item is published, the integration will use the Content Rendering Service to generate the HTML for each localized content item and add it to the appropriate locale in the corresponding content asset in SFCC.
See the Content asset integration example to see this in action.
An example content type schema to support content asset localization is shown below:
The other properties defined in the content type make use of the mappings defined on the setting up a content asset integration page.
This content type schema is include in the schema examples.
Slot localizationLink copied!
If you are using the slot based integration, then supporting localization is very similar to the approach taken with a content asset integration.
The approach we recommend is that you create a localized slot type. Like the content asset container shown above, the user will add individual content items localized for each locale to a slot created from this slot type.
When the edition containing the slot is scheduled, the integration will request the contents of the slot for each locale. The HTML for each locale will be added to the slot configuration that has been created in SFCC.
An example slot type is shown below. Take a look at the Localized slot example below to see this being used.
An example slot type to support slot localization is shown below:
This slot type schema is include in the schema examples.
Example of content asset localizationLink copied!
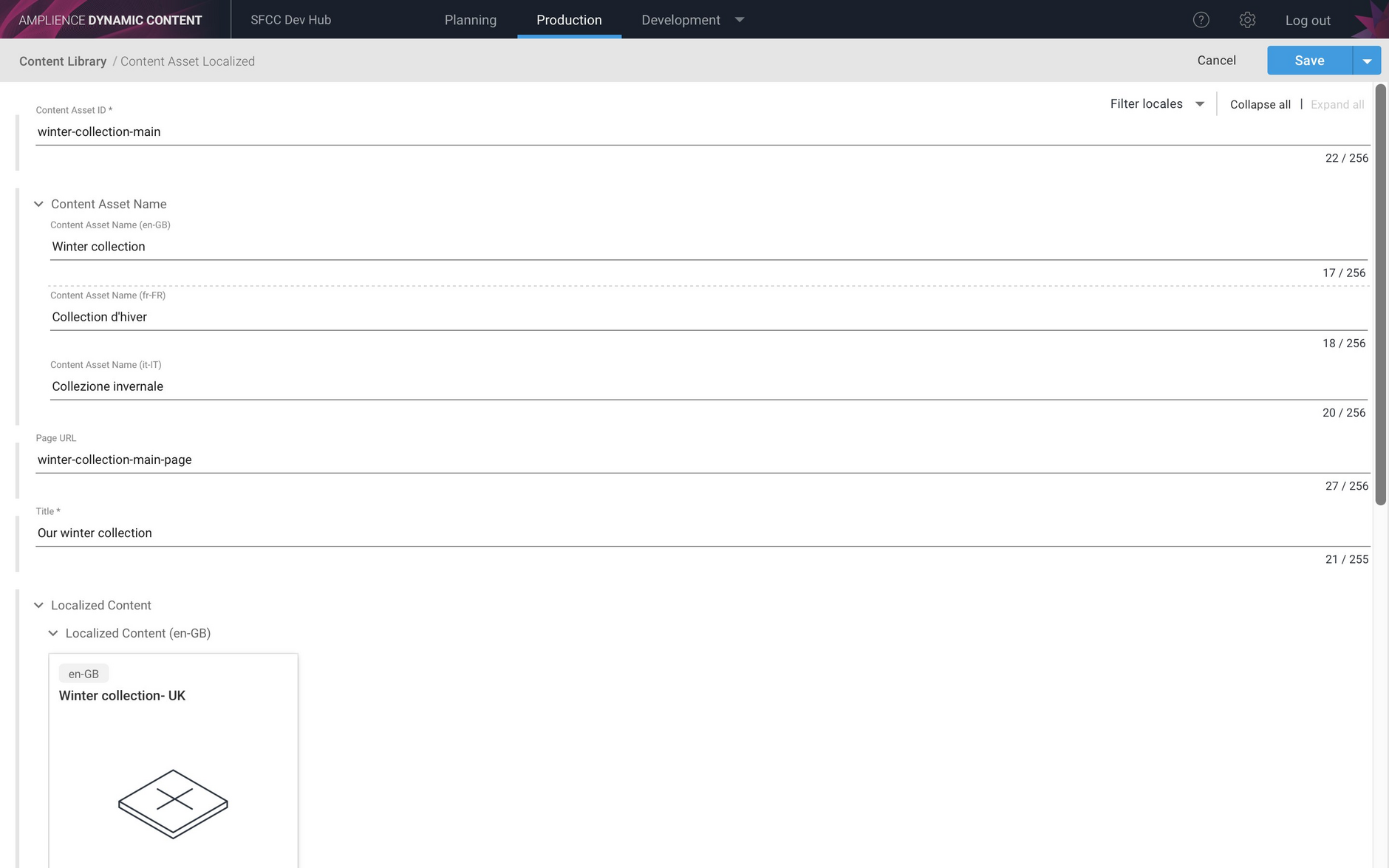
In the example below we've defined the Content Asset Name property to be localized and mapped this to the name field in SFCC. There are 3 locales defined: en-GB, fr-FR and it-IT and a separate value can be added for each locale.
In the localized content section we can add content items for each locale.
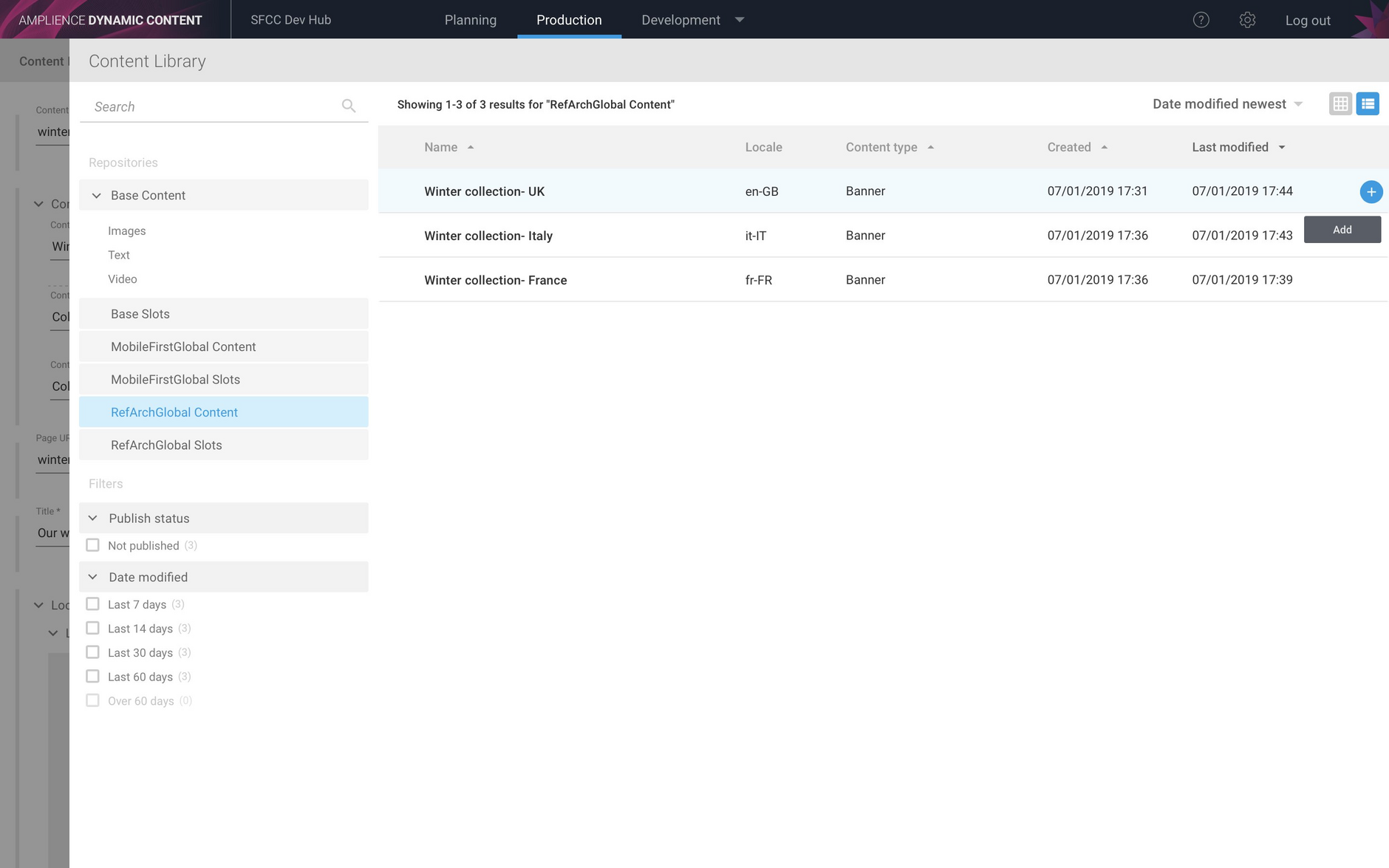
In this case we're adding banners for a winter collection, with content items generated for each of our supported locales using content item localization. We'll add each item to our container content item and save the container item as "Localized winter collection 9th Jan".
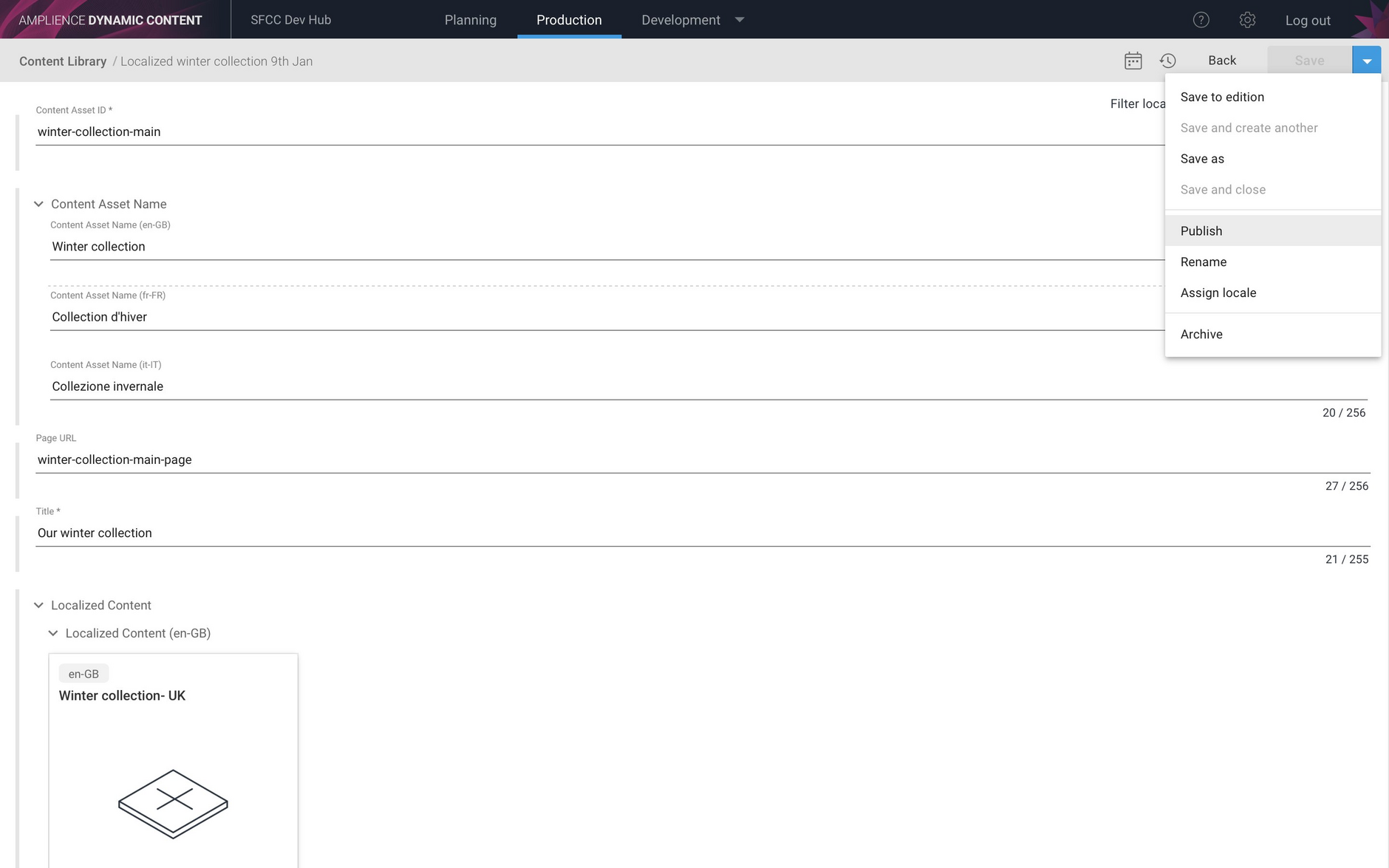
When all the content has been added, we're ready to publish the content item. It will also publish all of the linked content items, so the en-GB, fr-FR and it-IT winter collection will be published at the same time.
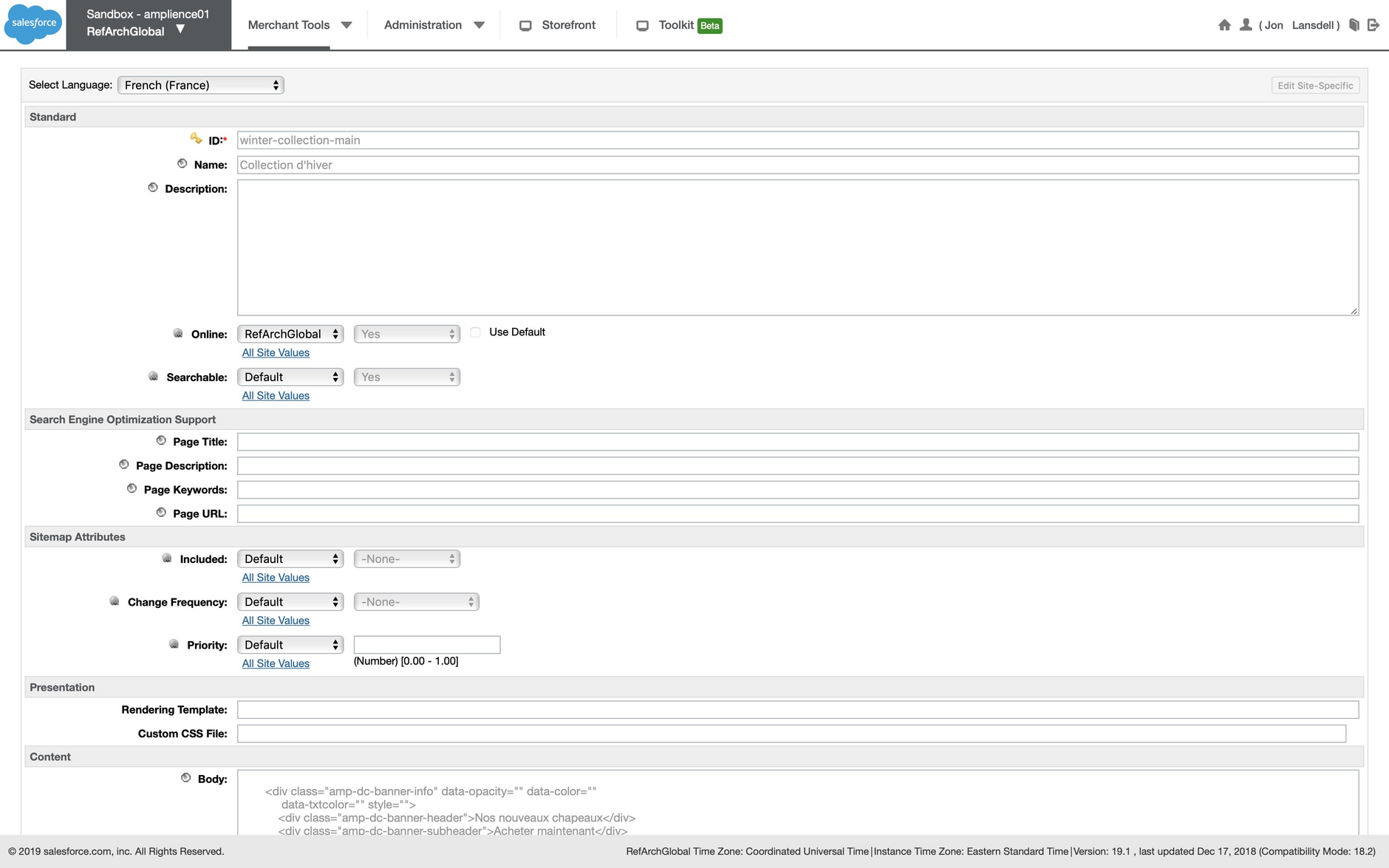
Notice that we've entered "winter-collection-main" as the id of the Localized winter collection 9th Jan" content item. This will be the id of the content asset created in SFCC.
Here's the content asset in SFCC. We have chosen the French locale and you can see that the fr-FR text is displayed in the name field. The HTML shown in the Body field is from the fr-FR version of the banner.
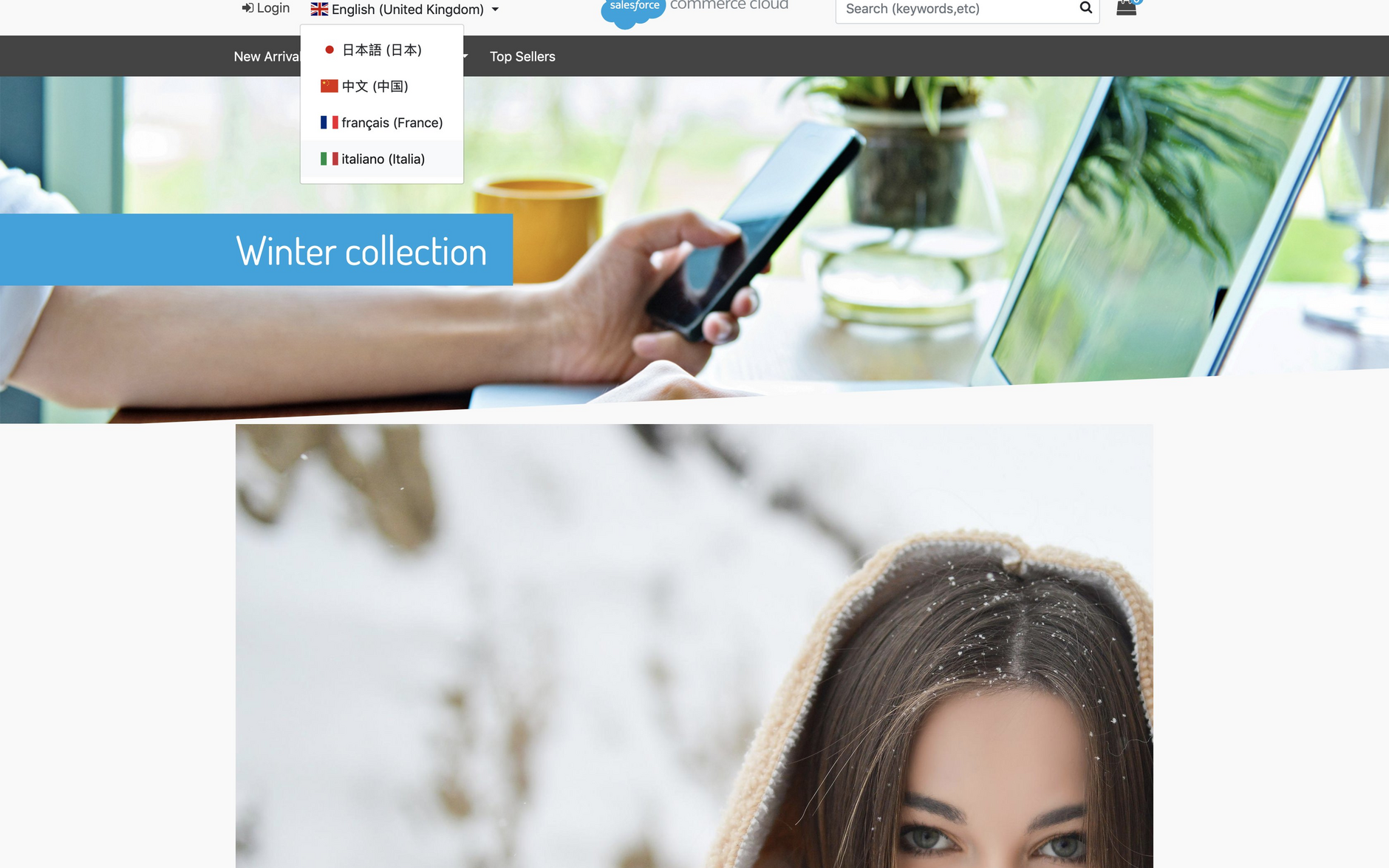
If we preview the content asset in its own window, the en-GB banner is shown. The locales menu is shown at the top of the window containing the locales that are available on this SFCC site.
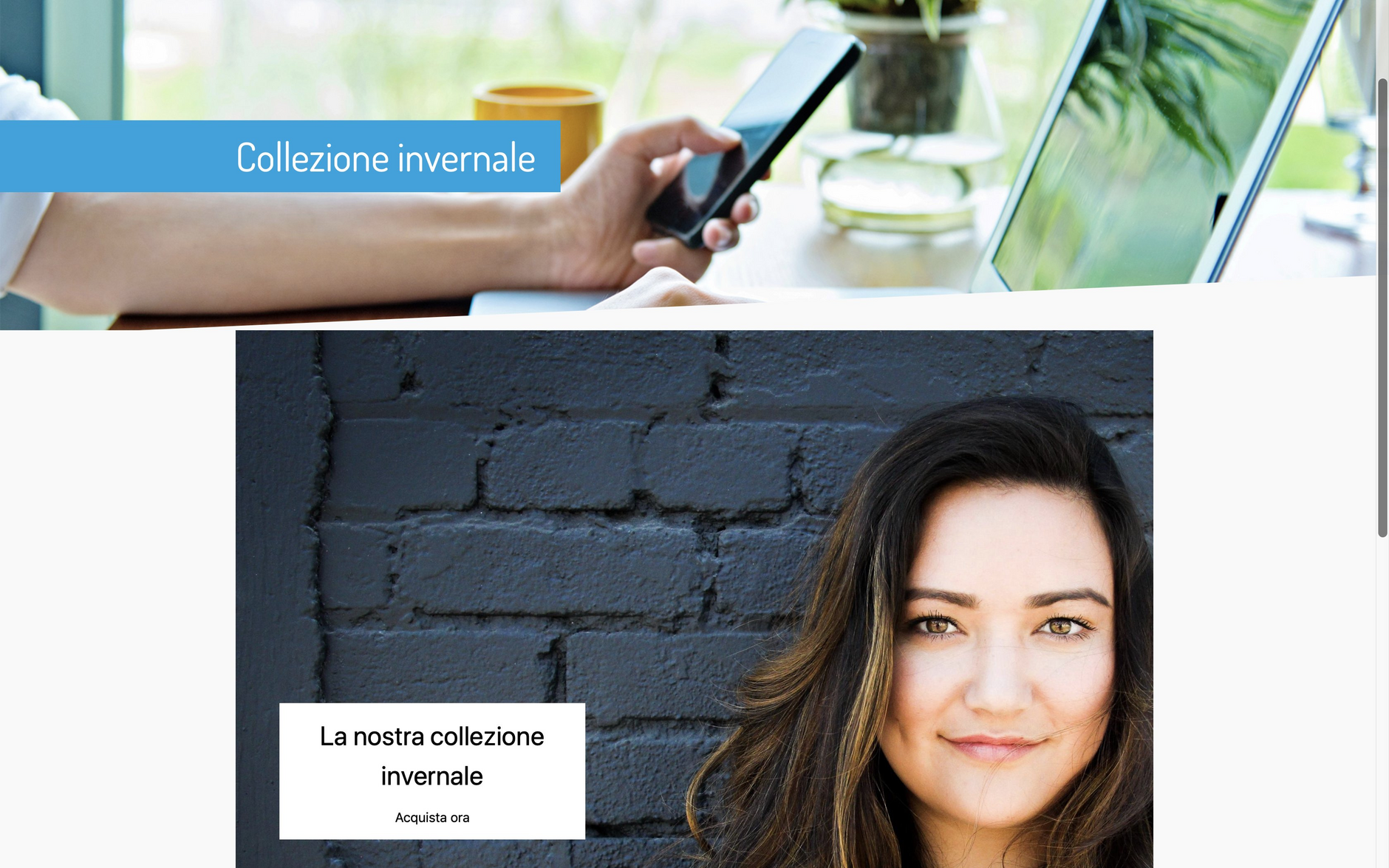
If we choose it-IT, the Italian banner and text is shown. This uses the HTML for this locale generated from the content item in Dynamic Content.
Example of slot localizationLink copied!
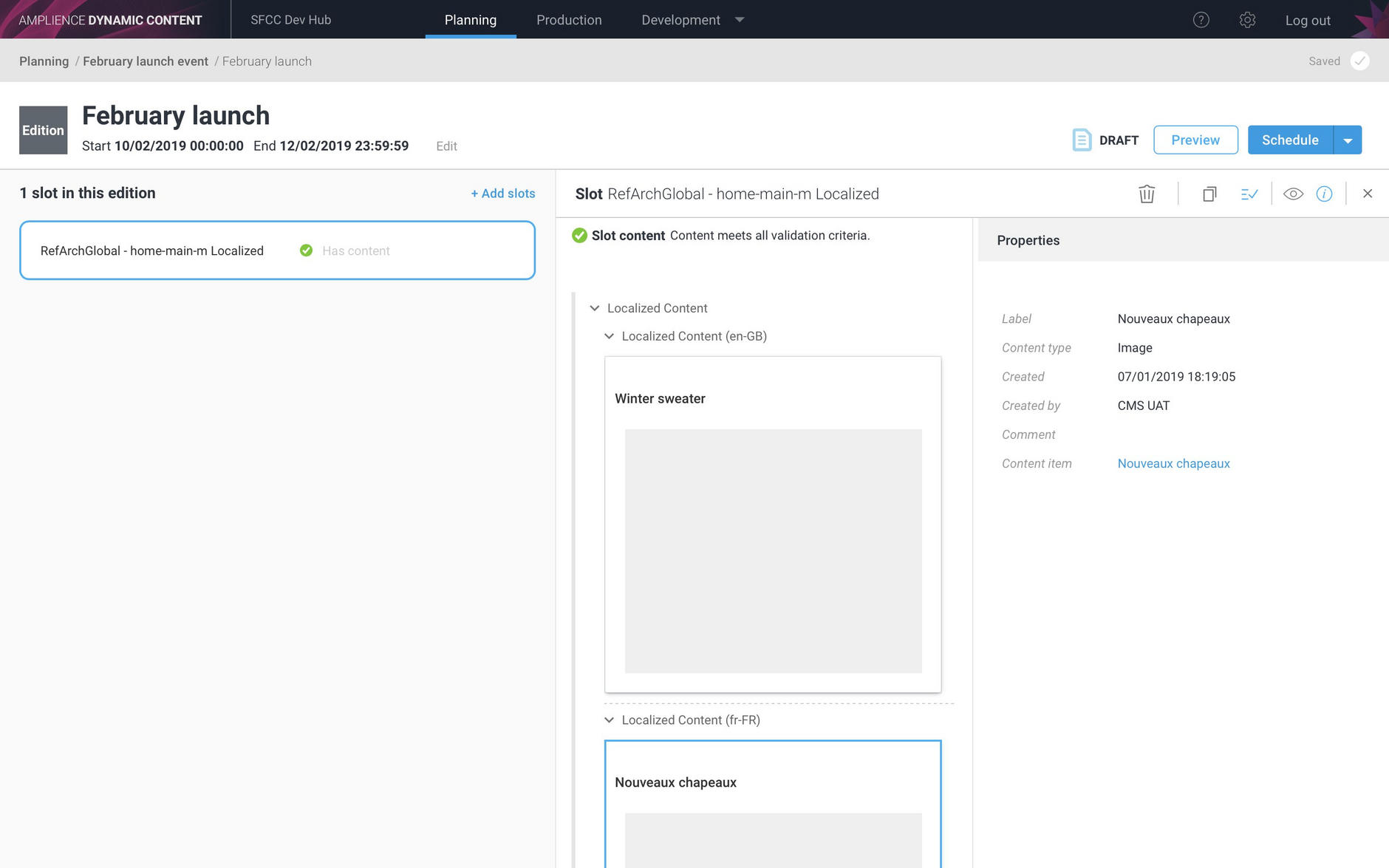
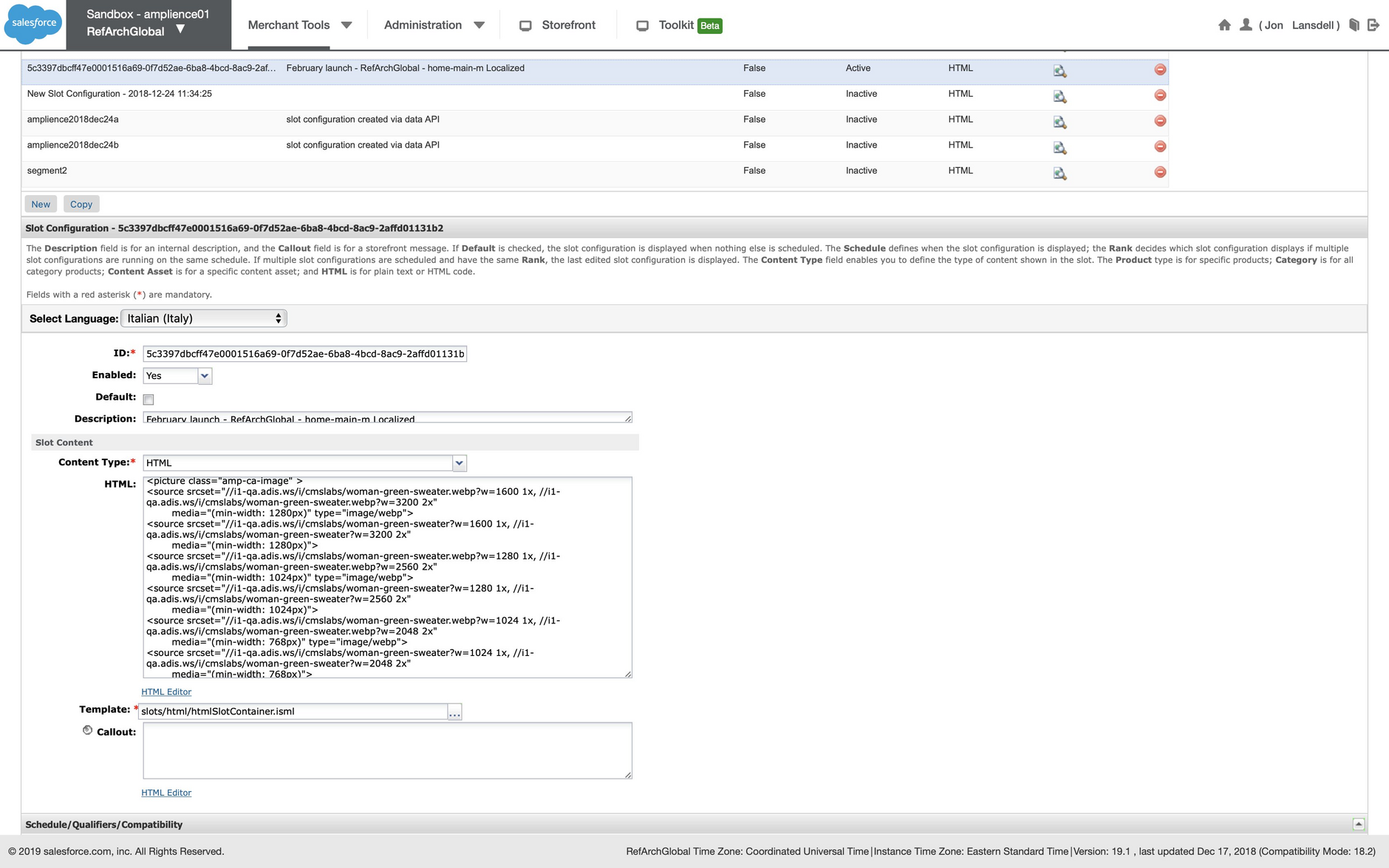
To show how to use localization with a slot based integration we'll use the example of a February launch edition. The "home-main-m Localized" slot is added to the edition and can contain content for each of our supported locales, in this case banner content items for en-EN, fr-FR and it-IT.
When the edition is scheduled, a corresponding campaign is created in SFCC and a slot configuration is created. The integration will add the HTML from each content item to the appropriate locale in the slot configuration.
In the image below Italian is selected as the language and the HTML shown is from the it-IT locale. HTML will be generated for each locale we've defined in the locale mapping. If the user didn’t enter any content for a particular locale, the content for any fallback locales specified in the locale mapping will be used. If no fallback content is available, then the HTML field will be blank.
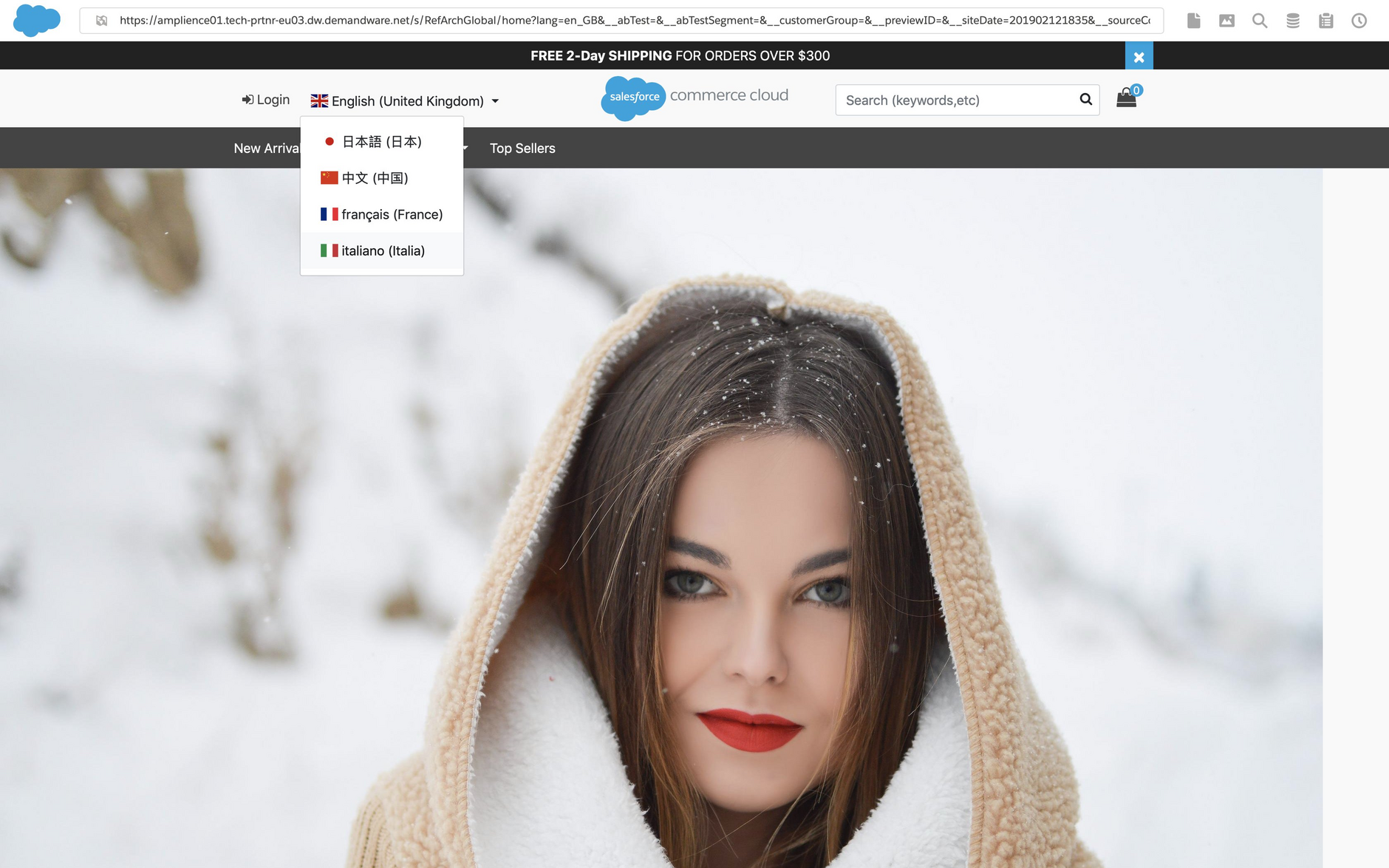
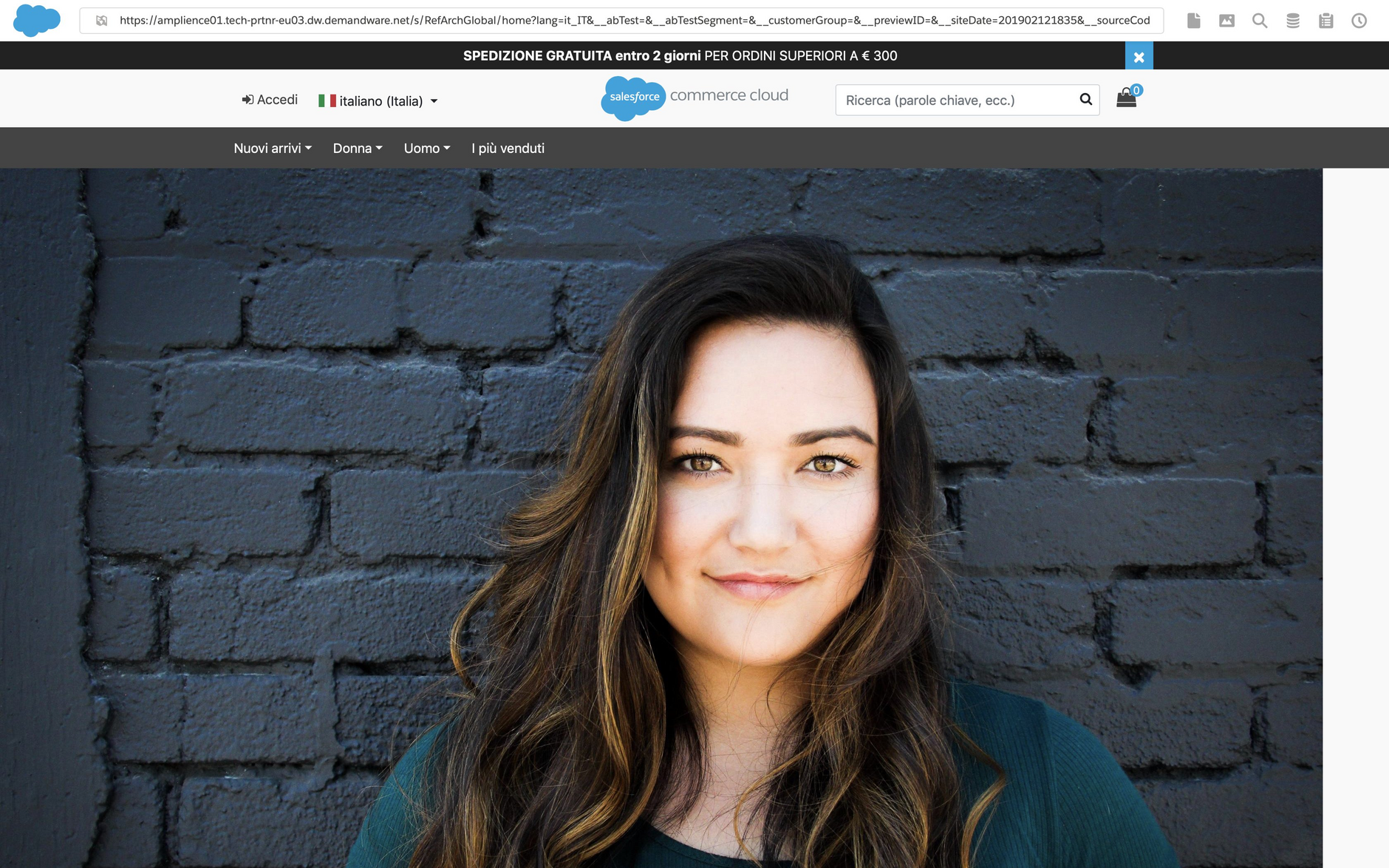
A preview of our SFCC site on the edition start date is shown below. The en-GB content is shown, in this case a simple banner. The available locales can be chosen from the menu.
Here's the content we added to the slot for the it-IT locale.
Video: localized slotsLink copied!
This video shows you how to set up content slot localization, so that localized content in Dynamic Content slots is mapped to content for the corresponding locales in SFCC slot configurations.
Video: localized content assetsLink copied!
This video shows you how to set up content asset localization, so that localized content and fields in Dynamic Content content items are mapped to content for the corresponding locales in SFCC content assets.